Header fonts in website design must adhere to strict rules to ensure display and compatibility. In this article, Software Tips shares beautiful header fonts in web design.

I. Classifying Writing Styles for Websites
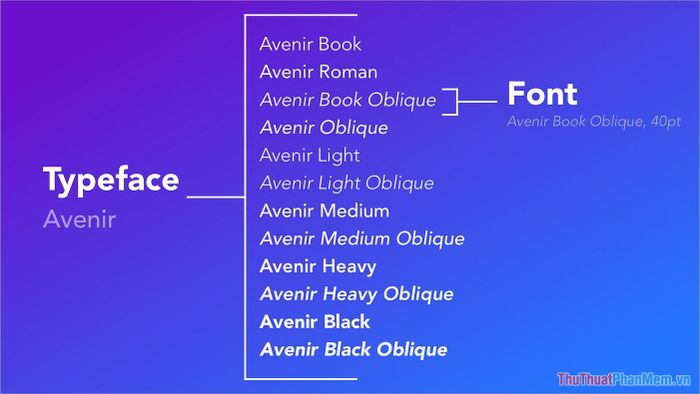
1. Distinguishing Typeface and Font
For beginners delving into design and exploring fonts, the concepts of Font and Typeface can be quite perplexing.

- Font: A set of characters including letters, numbers, punctuation, special characters, etc., designed with the same shape, format, and specific size.
- Typeface: Also known as Font-Family, it's a collection of characters sharing a common design. Each typeface typically encompasses numerous characters, representing digits, letters, punctuation, and various symbols.
Distinguishing a typeface into Font and Typeface offers numerous advantages when designing for websites. The benefits of categorizing fonts include:
- Fonts of the same type with different characteristics are grouped together, making them easy to find.
- Ensuring consistency when used.
- Maintaining uniformity throughout the website design process, facilitating error handling, and tightly integrating content sections.
Example: If a website uses the Arial font predominantly, we would employ Arial Black for headings, Arial Bold for subheadings, and default Arial for content.
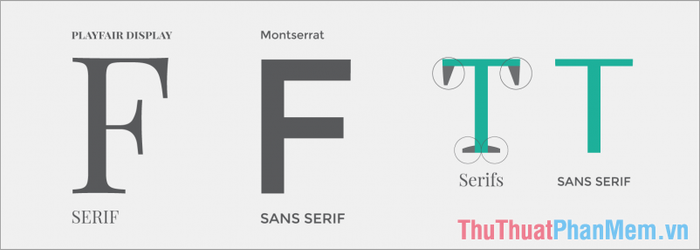
2. Distinguishing between Serif and Sans Serif Fonts
One of the crucial factors in choosing a font is whether it's serif or sans serif. Despite having the same design structure, serif and sans serif styles significantly impact user experience.

- Serif Fonts
Serif Fonts, also known as typefaces with serifs, are characterized by fine lines and feet at the ends of characters. These fonts convey a sense of formality and are commonly used in printed documents, administrative papers, scientific research, and journalism. Websites in the realm of information and news often opt for Serif fonts.
- Sans Serif Fonts
Sans serif fonts lack the embellishments or feet found in serif fonts, featuring uniform and thicker strokes compared to serifs. They are typically used for body text and displaying large amounts of characters, as the absence of serifs prevents eye strain.
II. Font Requirements in Website Design
When selecting fonts for website design, you need to adhere to the following criteria to achieve the most suitable and visually appealing interface for viewers. The font requirements for website design include:
- Fonts that are easy to read and clear
- Font size ranging from 12 to 14 (for content displayed on the website)
- The font used must be appropriate for the style and content of the website
- Fonts should be cohesive with the brand, imagery, color, and interface
- Fonts should be compatible across all platforms
III. Top 15 Beautiful Heading Fonts in Web Design
If you're looking for beautiful heading fonts for website design, consider the most popular fonts widely used today.
1. Times New Roman – The headline font for news websites

Without much debate, Times New Roman is the most trusted font in website design because it suits various types of websites. It's favored for its simplicity, readability, and ease of use. Being a Serif font, Times New Roman features serifs, adding a sense of formality and professionalism to every website.
2. Arial – An indispensable font in web design

Arial is a straightforward font loved by many, especially for use in website content. Long paragraphs written in Arial maintain readability without straining the eyes. In general, if you're unsure which font to choose for website design, Arial is always a safe bet, ensuring ease of use and readability.
3. Helvetica – Common font for website headlines

Helvetica, a Sans Serif font, is favored for its taller height, clear display, and readability. The spacing between characters in Helvetica is relatively close, allowing more content to be displayed in a single line. However, Helvetica still maintains readability and ensures a pleasant viewing experience for website content.
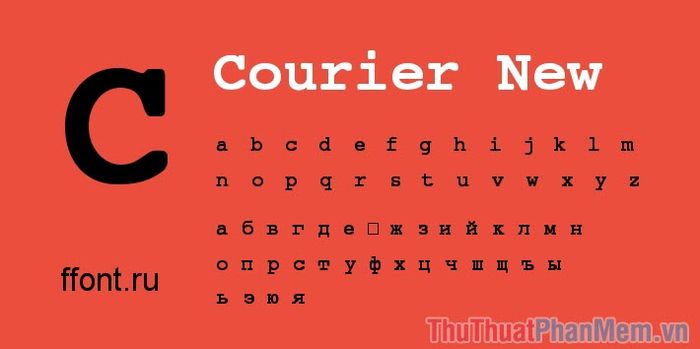
4. Courier New – The handy font for web designers

Courier New font supports Vietnamese characters, making it perfectly suitable for Vietnamese websites. Overall, Courier New resembles Times New Roman but appears more compact and appealing. It's widely used by authors, publishers, and journalists for document editing purposes.
5. Verdana – Simple yet beautiful heading font

Verdana boasts a simple and appealing design, offering a friendly feel to viewers on websites. It's widely favored for website headlines due to its standout display, making it an indispensable choice for web designers.
6. Tahoma – Font for elegant headlines

Tahoma font belongs to the common default font group on computers and is readily available for testing in Word software. Tahoma stands out with its simple design, sans serif style, bold and clear strokes, ensuring the best user experience. It's also extensively used on global websites.
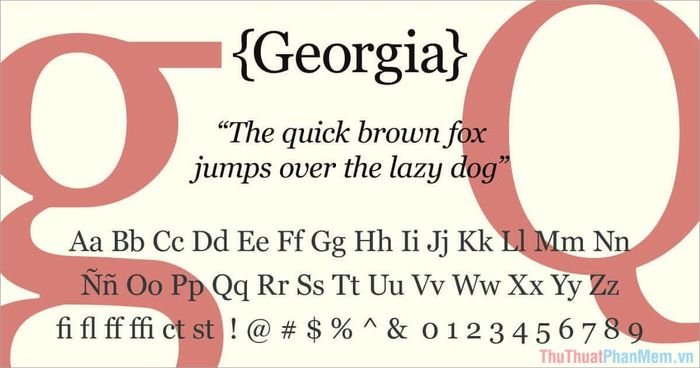
7. Georgia – Headline font for English newspapers

Georgia font offers a distinct interface with clear, sharp characters, trusted by hundreds of English newspapers. Notably, The New York Times and The Jakarta Post effectively utilize the Georgia font. While resembling Times New Roman, Georgia exudes a more formal aura. However, it's advisable not to combine both Georgia and Times New Roman fonts on the same website as it may compromise aesthetics.
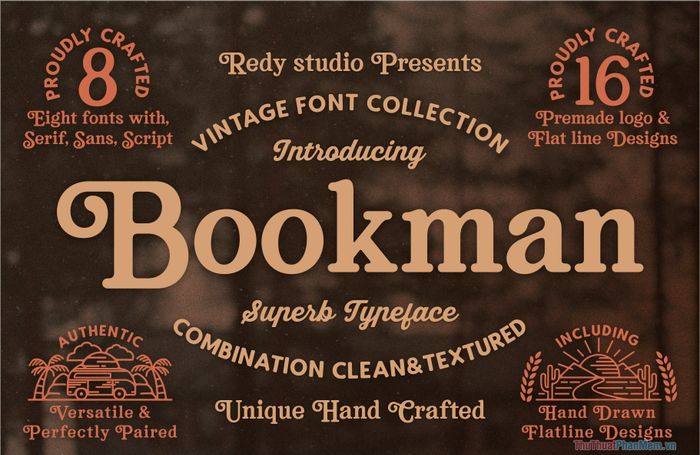
8. Bookman – Stylish font for web design headlines

Bookman font is relatively decorative, appealing to those seeking novelty in website headline design. However, using the Bookman font requires skill from users; otherwise, it may be challenging to read, comprehend, and display accurately.
9. Calibri – Gentle headline font

Calibri is no stranger to those who frequently draft documents on Word or the web, being one of the most common fonts worldwide. The Calibri font style suits every type of website, from e-commerce to corporate sites.
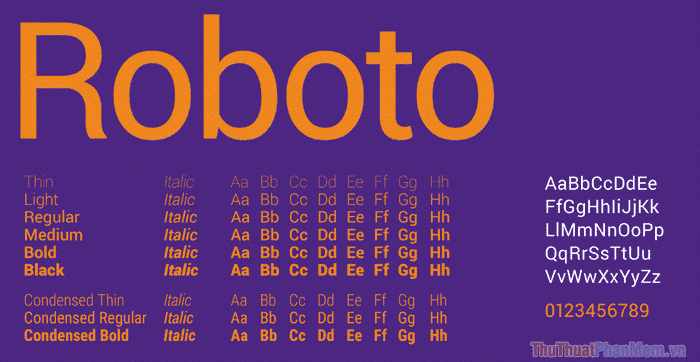
10. Roboto – Modern standard headline font

Roboto font is an excellent choice for main and subheadings on websites when you're unsure which font to use. It offers simplicity, readability, clarity, and performs exceptionally well even under long passages of text.
11. Garamond – Headline font for many books

Garamond font appears on numerous websites worldwide, offering easy-to-read display, avoiding monotony with serifs, and maintaining a sense of formality. Trusted by many, Garamond font is often used on famous websites.
12. Dancing Script – Headline font for fashion and beauty websites

Dancing Script is known for its soft, flowing lines and slight slant, adding a touch of elegance. The font applies thin and bold strokes to create a gentle impression for viewers. Dancing Script font is widely used on fashion and beauty websites.
13. Noto Serif – Headline font for business websites

Noto Serif belongs to the group of basic serif fonts, easy to read, and offers various styles to operate on websites. For headers, you can use Noto Serif Bold, while the content section can utilize Noto Serif Regular, providing excellent display for viewers.
14. Vollkorn – Headline font for store websites

Vollkorn is a serif font with robust strokes, suitable for store websites and businesses requiring seriousness and formality. Vollkorn's content section is also displayed clearly, ensuring all content is presented beautifully and easy to read.
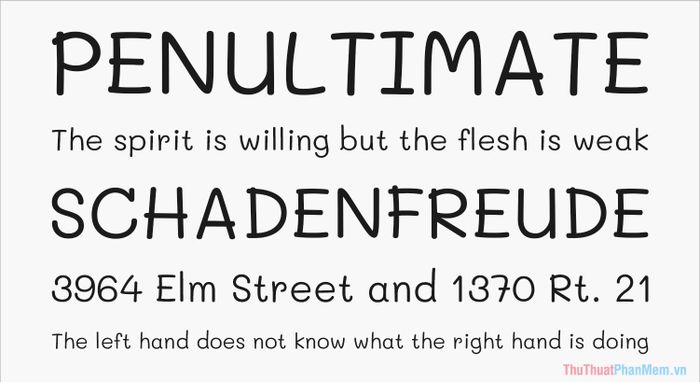
15. Mali – Heading font for service websites

Mali font is widely used for its beautiful, soft style, although it lacks boldness, making it slightly less modern. However, Mali font is still trusted by many on large websites.
In this article, Software Tips has shared some beautiful heading fonts for website design. Have a great day!
