Enhance the aesthetics of your workspace by integrating fonts into team or organization overviews. If you've downloaded the Figma app on your Mac or Windows PC, the fonts stored on your device are readily available in the Figma font picker. However, for users of the web-based version of Figma, installing a special font service app is necessary to utilize the installed fonts. For Linux or Chromebook users, accessing local fonts is more challenging—you'll need your organization or team admin to install the font, as local fonts aren't supported on these platforms. This Mytour guide will walk you through ensuring the usability of fonts on your computer in Figma, as well as how admins can install fonts for all users.
Steps
Utilizing Installed Fonts on Your Computer

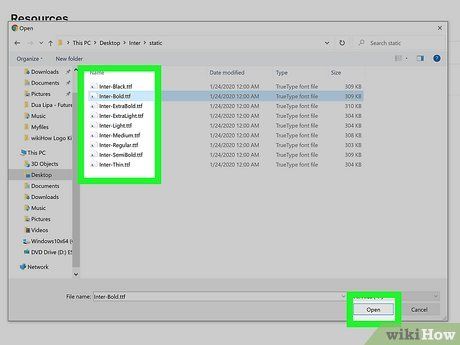
Install the fonts on your computer. If you're using Windows or macOS, you can employ fonts installed on your computer in your Figma designs. Ensure proper installation by double-clicking the font file(s) and selecting Install font (Mac) or Install (Windows).
- For Chromebook or Linux users, Figma doesn't support local fonts. If you wish to use a particular font, request your team or organization administrator to install it for the entire team or organization.

Installing the Figma Font Service (for Web Users) If you're using Figma on the web, you'll need to install the Figma font service separately to access the fonts installed on your computer. Here's how to do it:
- Visit https://www.figma.com/downloads.
- Choose your operating system under 'Font installer.'
- Double-click the downloaded file to install it.
- After installation, reload all tabs in Figma to access your fonts.

Selecting Fonts in the Figma Font Picker Once your fonts are properly installed and you're using either the Figma desktop app or the font service with the web app, you can easily access your installed fonts in the font picker.

Troubleshooting Font Issues Although Figma can be particular about fonts, resolving font issues is straightforward. Here's how:
- Ensure the font is installed in the correct folder—/Library/Fonts for macOS and C:WindowsFonts for Windows.
- To use Adobe fonts, sign in to Creative Cloud or have signed in within the past 30 days.
- If you encounter a missing font warning, click the yellow icon to select a replacement font from the Missing Fonts panel.
- Figma doesn't support variable font files—look for the word 'variable' in the font's file name and replace it with the static versions of the font.
- For web users, ensure local fonts are enabled in Figma settings and check that the font service is running in your computer's activity monitor.
Uploading Fonts to an Organization

Accessing the Figma File Browser If your organization has an Organization plan, you can upload fonts to the organization for universal use. To begin, open Figma (web or desktop version) to access the file browser. Note: Figma supports TTF and OTF fonts exclusively.

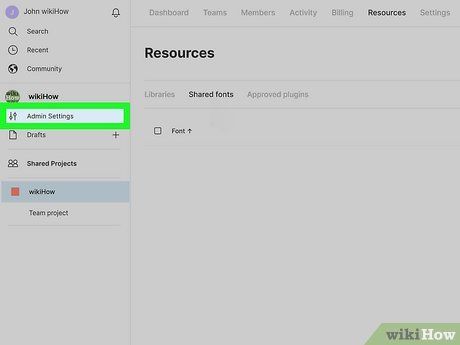
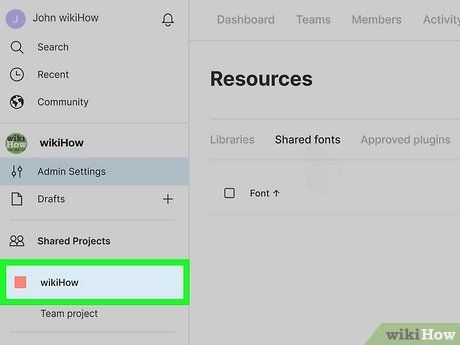
Navigate to Admin Settings found in the left panel of the file browser to access your Organization settings.

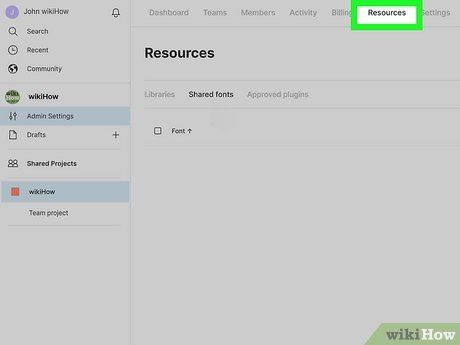
Access the Resources tab located at the top of the page.

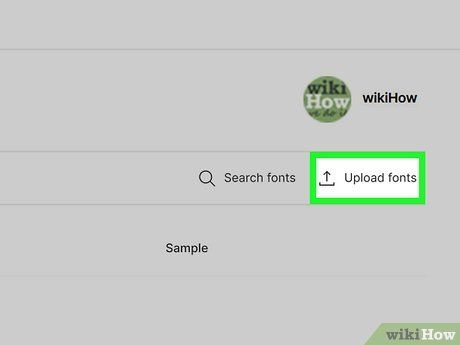
Click on Upload fonts located in the upper-right corner of the page next to 'Search fonts.'

Choose a font and click Open. Follow the prompts on the confirmation screen.

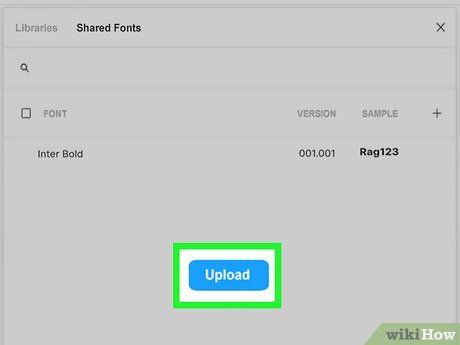
Click Upload to complete the font upload process.
Adding Fonts to a Team

Access the Figma file browser. To upload fonts to a team in Figma, start by opening Figma (either the web or desktop version) to the file browser, which is the initial screen upon opening the application.

Locate and select the name of your team. This can be found in the left panel of the interface.

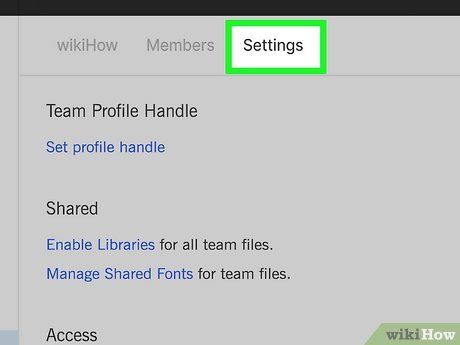
Navigate to the Settings tab. This tab is situated at the top of the page.

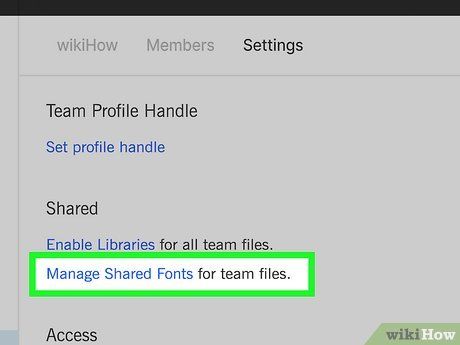
Access the Manage Shared Fonts option. This option is listed among the settings.

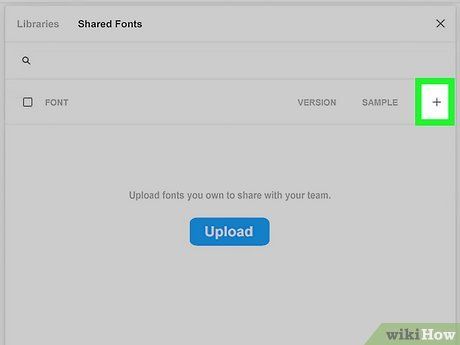
Click the +. This action is located at the top-right corner and opens your computer's file browser.

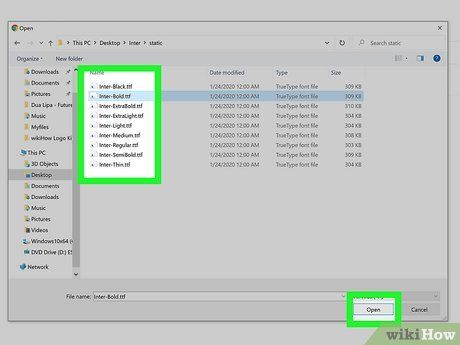
Choose a font and click Open. This prompts a confirmation screen to appear.

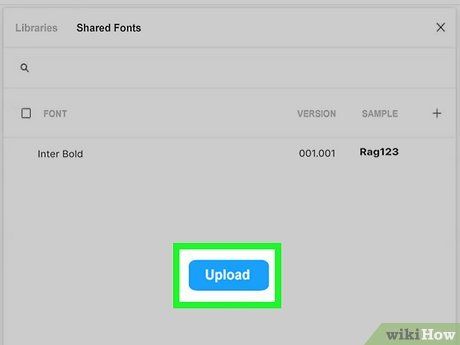
Tap Upload. After the upload completes, the selected font(s) become accessible to all team members via the font picker.
