Designing glowing neon lights is one of the most exciting tricks in Photoshop. In this article, Mytour will utilize Layer Style tool to create a glowing neon text effect in Photoshop.

Guide to Creating Glowing Neon Text in Photoshop
Here are the easy steps to achieve a neon effect in Photoshop. We will use Layer Styles on text. However, you can also explore and apply this technique to any other object.
Step 1: Open the Background Image.
Download an image of a wall background from the Internet that you desire and open it in Photoshop. This background helps make the Neon text stand out more.

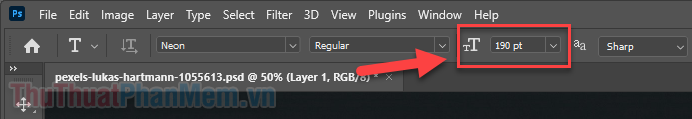
Step 2: Use the Type Tool to Input Text.
Press T, or select the Type Tool from the toolbar on the left side of the screen.

Click anywhere on the screen to type the desired text. Adjust the font size and style using the horizontal toolbar above.

Use Move Tool (V) to relocate the text to the correct position.

The font used by Mytour is Neon by Fenotype. You can download it for free here.
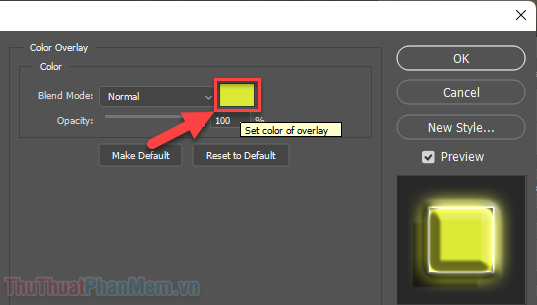
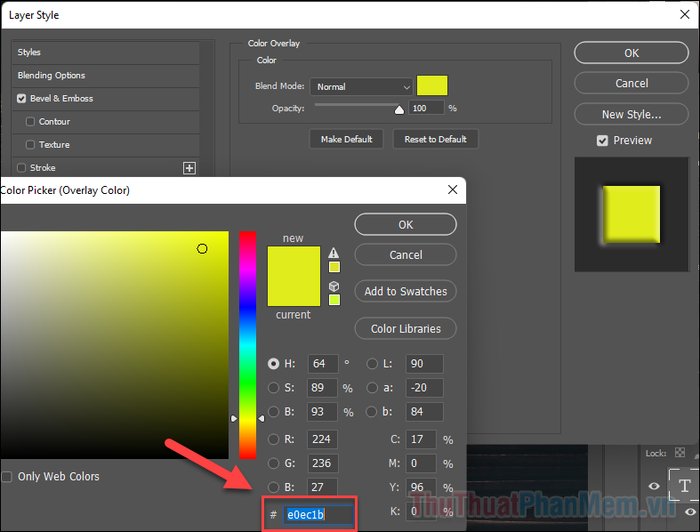
Step 3: Open the Layer Style window.



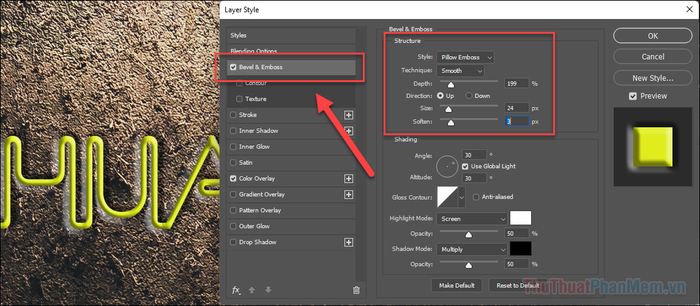
Size and Soften need to be adjusted based on the actual font size of the image. The important thing to note is Depth, which should be just right, neither too flat nor too protruding. For me, 199% for Depth is appropriate.

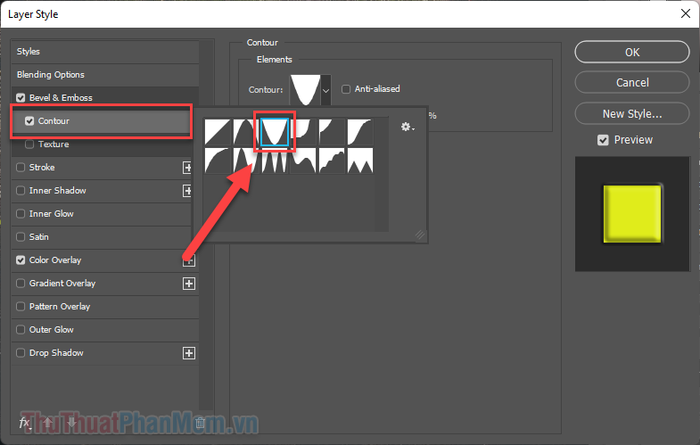
Step 6: Adding Border to Text.
Choose Contour to give a smoother, more rounded contour to the text. The “inverted cone” style is my optimal choice.

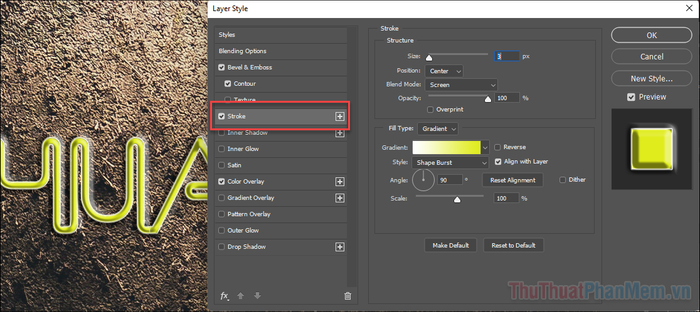
Step 7: Creating Glass Bulb Effect.
Next, utilize Stroke to give the text the appearance of being crafted from glass bulbs. Size holds paramount importance. Adjust it according to your visual taste.
- Size: Custom
- Position: Center
- Blend Mode: Screen
- Opacity: 100%
- Fill Type: Gradient
- Gradient: White > Your chosen color
- Style: Shape Burst

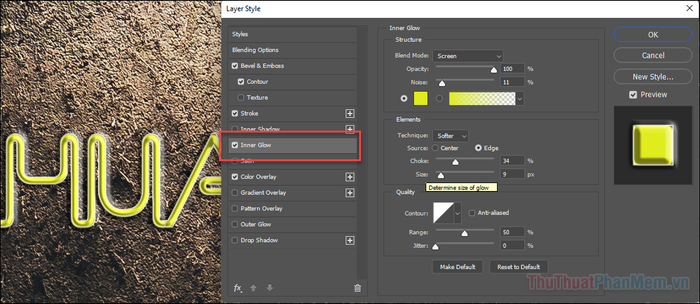
Step 8: Disperse Internal Light.
We apply Inner Glow to disperse light within the text. This effect adds a lovely accent to the font body.
Select Inner Glow from the right menu and configure as follows:
- Blend Mode: Screen
- Opacity: 100%
- Noise: 11%
- Color: Your chosen color
- Technique: Softer
- Source: Edge
- Choke: 34%
- Size: Custom

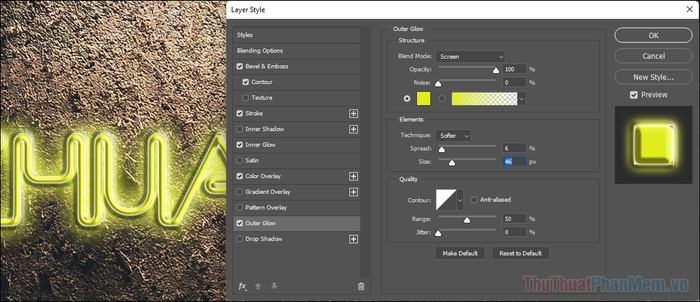
Step 9: Creating Outer Spreading Neon Light.
Utilize Outer Glow to create light spreading outward from the text. Here, you just need to set the spread appropriately.
- Blend Mode: Screen
- Opacity: 100%
- Noise: 0%
- Color: Your chosen color
- Technique: Softer
- Spread: 5% - 15%
- Size: Custom

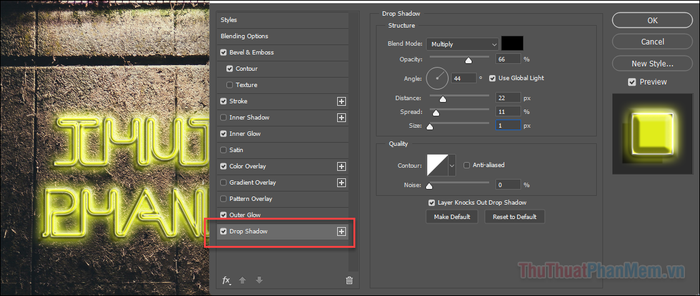
Step 10: Casting Shadows.
Apply shadow effects to separate the text from the background, adding depth to the image.
Select Drop Shadow settings from the left menu.

- Blend Mode: Multiply
- Opacity: 66%
- Angle: 44
- Distance: Custom
- Spread: Custom
- Size: Custom
Step 11: Drawing Ambient Light.
Now you have a stunningly glowing text like a Neon lamp. Just adding a bit of light shining onto the background wall would be perfect.
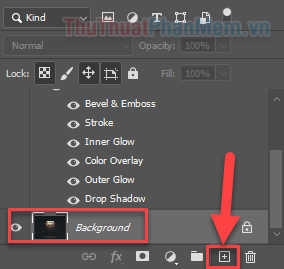
First, create a new Layer above the Background Layer.

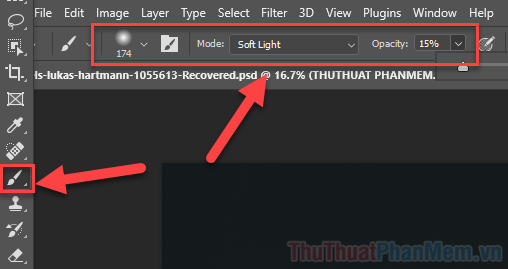
Choose Brush Tool (B) from the left toolbar, and configure the brush settings as follows:
- Brush Size: Custom
- Mode: Soft Light
- Opacity: 15%

Proceed to draw light spreading around the letters.

Continue expanding the brush Size and reducing Opacity to draw wider spreading light.

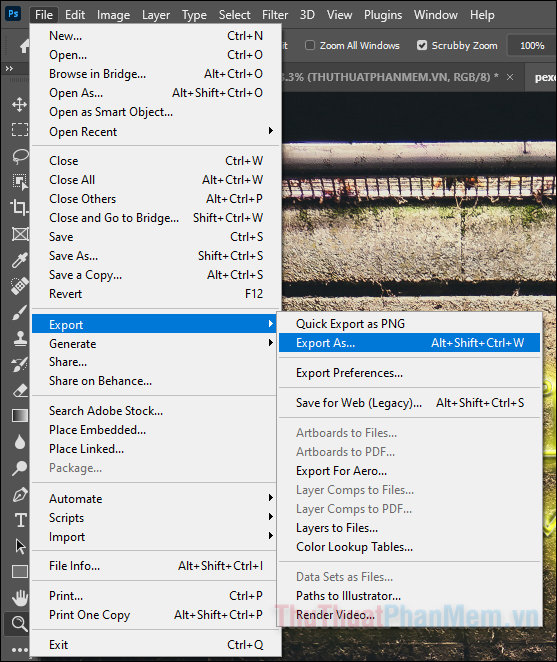
Step 12: Exporting the file.
Congratulations! You have completed the technique for creating glowing text resembling Neon lights in Photoshop. Now, proceed to export the file as JPEG or PNG by selecting File >> Export >> Export As...

Here, Mytour has guided you through creating glowing text resembling Neon lights in Photoshop. Wishing you creativity and success!
