
Creating neon glowing text is perhaps the most fascinating effect in Photoshop that you should know. You can use these neon glowing text images for your cover photos, profile pictures on Facebook, and even as backgrounds for other designs... In this article, I'll guide you on how to create glowing text in Photoshop right on your computer.
Creating Glowing Text in Photoshop
Firstly, you need to download the Neon Tubes 2 font if you want to use the same font as in this tutorial, or you can choose other fonts as well (but it's recommended to choose the Neon font for better results). Once you've selected a suitable font, let's dive into the design process with the following steps:
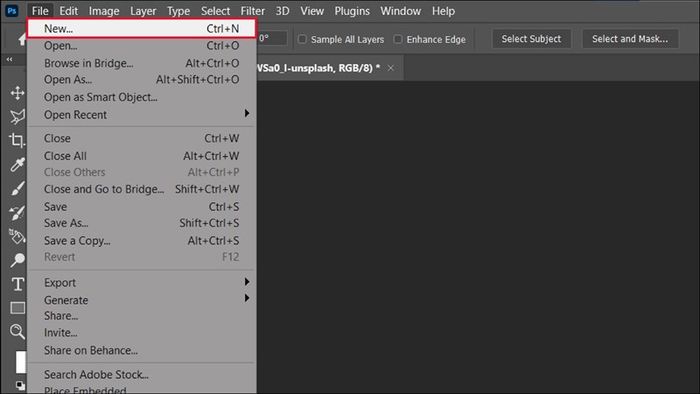
Step 1: Now, let's create a new Photoshop file by selecting File > New from the Menu bar or using the shortcut Ctrl + N to create a new file.

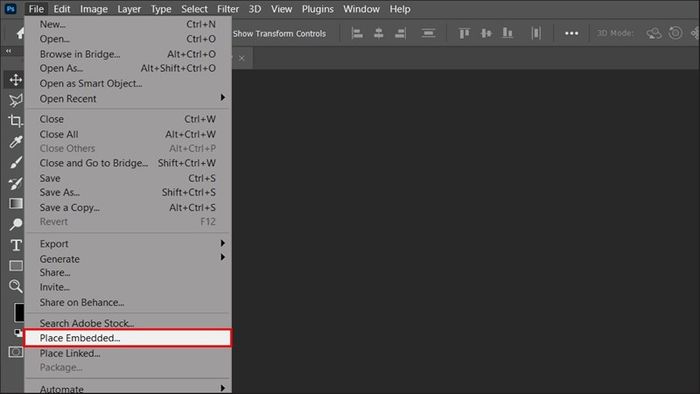
Step 2: After the new file appears, insert the background image you've chosen for the design by selecting File > Place Embedded > choose the image you want to insert.

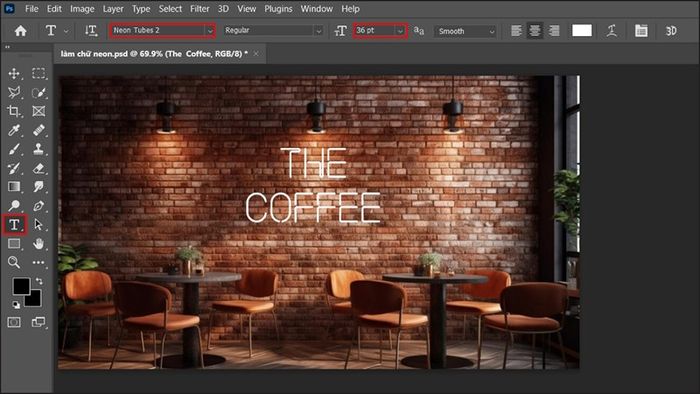
As shown below, I've selected an empty wall corner of a coffee shop as the background.

Step 3: Now, select the Horizontal Type Tool (T icon) from the toolbar > then set the font, font size, and type any text you want into the Text box. In this example, I've typed 'The Coffee' and placed it in the center of the wall in the image.

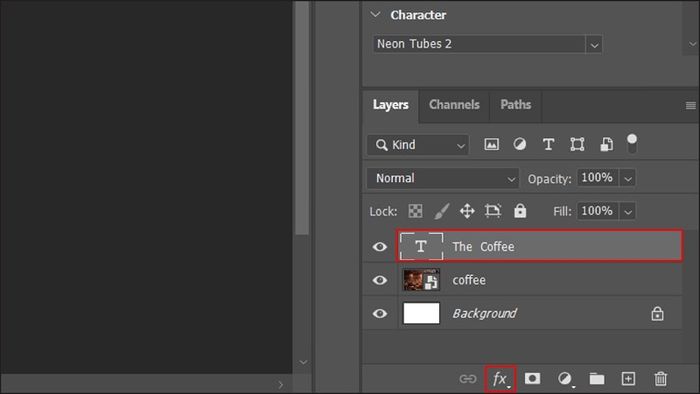
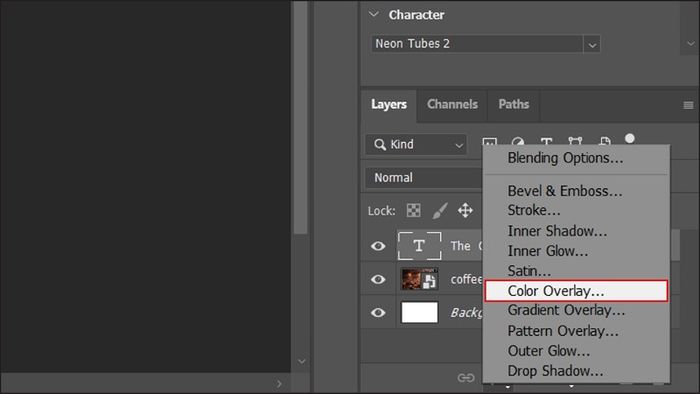
Step 4: After entering the text, left-click to select the text layer, then click the fx icon at the bottom of the Layers panel.

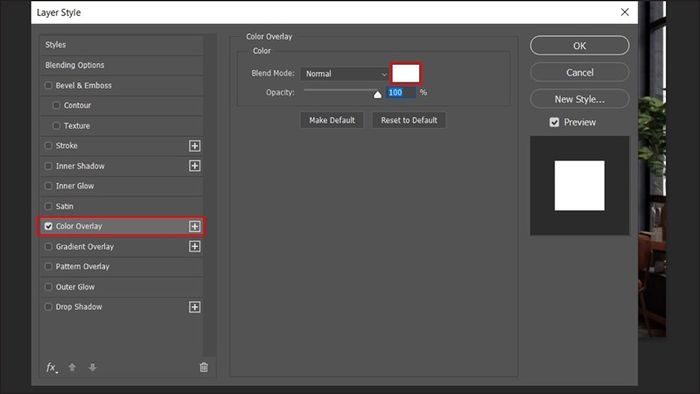
Step 5: Next, choose Color Overlay to open the Layer Style dialog box as shown below.

Step 6: In the Color Overlay section, create a white overlay layer for the text (you can skip this step if you've already set the text color during text input).

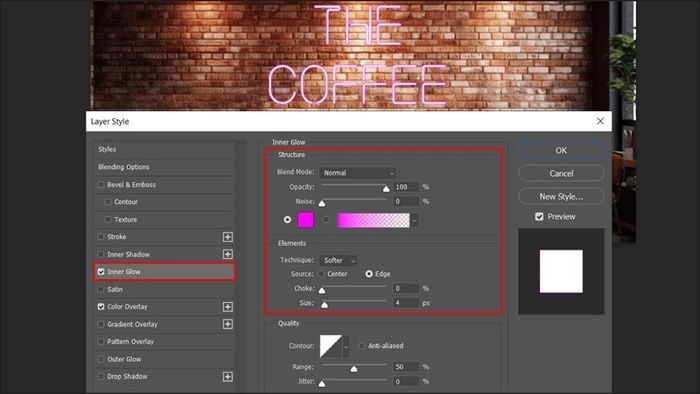
Step 7: Also in the Layer Style dialog box, check the Inner Glow option. Here, choose a color that you like. This color will be the glowing text color like LED light effect > Then, adjust the parameters of the Structure and Elements as shown in the instruction image.

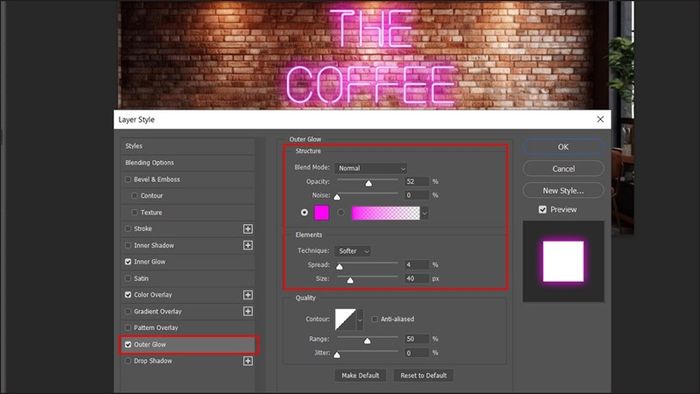
Step 8: In the next step, check the Outer Glow option, and again, choose a color similar to the one you selected in the previous step. This color will be the bright border around the text 'The Coffee'. Similarly, set the parameters as shown in the instruction image.

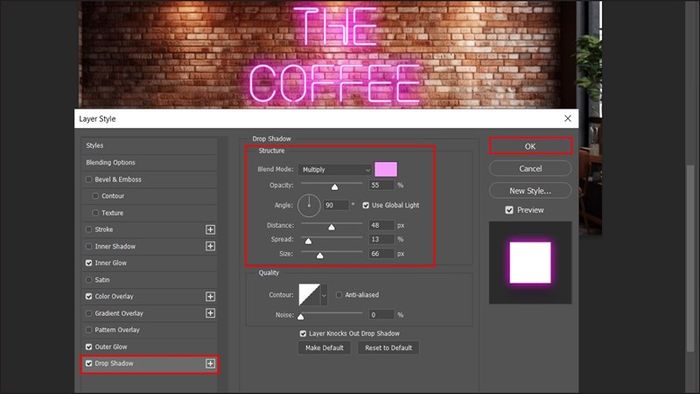
Step 9: The final effect we apply in the Layer Style dialog box is the Drop Shadow. Here, we continue to choose a color to create shadows for the letters. You still adjust the parameters as shown in the image below to achieve the best results > Then press OK to apply the effects to your text.

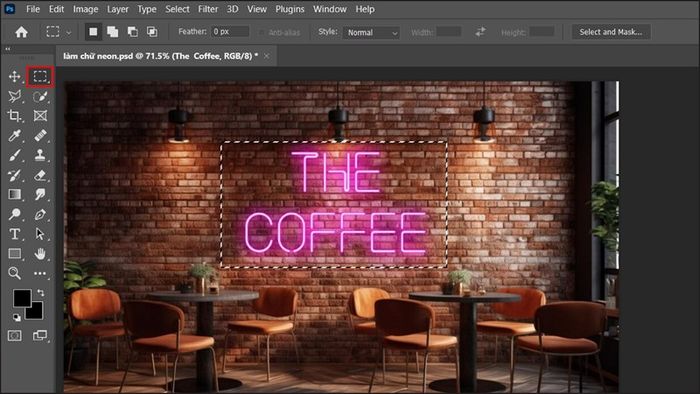
Step 10: At this point, it's almost complete, but I want the text to glow even more, so I'll use the Rectangular Marquee Tool to select the text area as shown below.

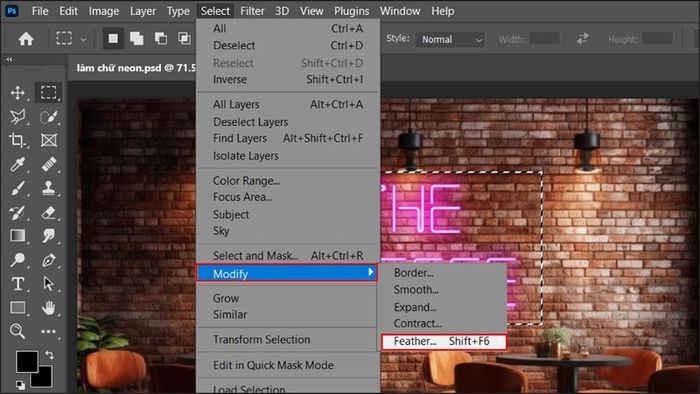
Step 11: Then from the Menu, open the Feather Selection dialog box by selecting Select > Modify > Feather to soften the selection area.

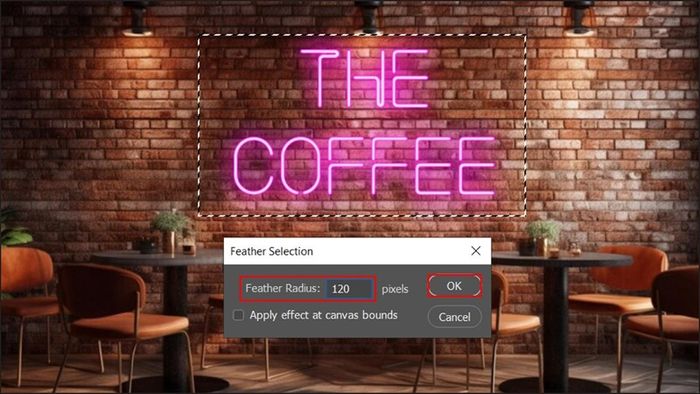
Step 12: Adjust the Feather Radius based on the size of your text, then press OK to apply the feathering effect.

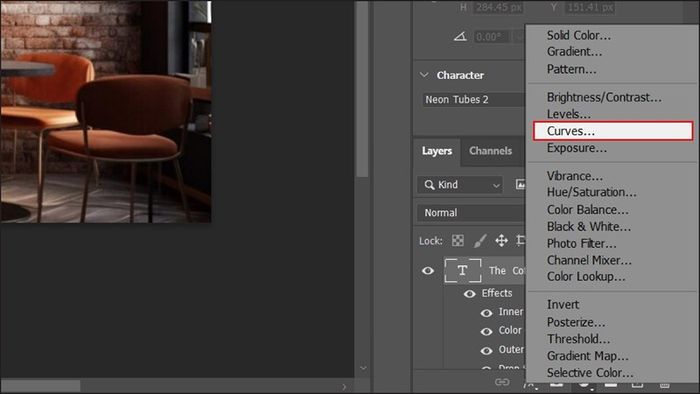
Step 13: In the Layers panel, to add brightness to the text, select Curves from the Adjustment Layer options.

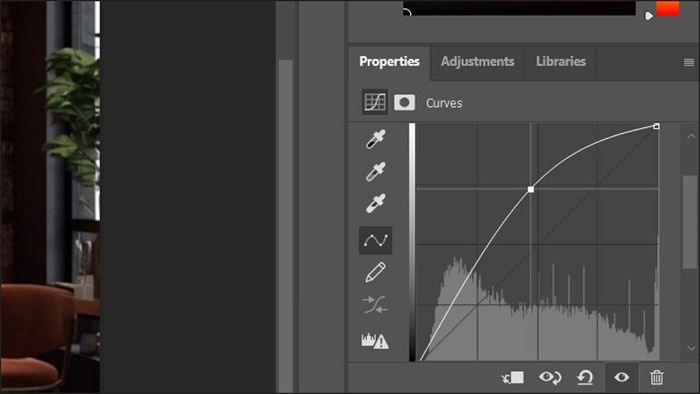
Step 14: The Curves dialog box appears, adjust the curve upward as shown in the guide to make the text brighter, creating a glowing effect like a light, then press OK to complete this step.

After completing these steps, the image below will be our final product.

So I've guided you through making glowing text in Photoshop beautifully. I wish you success. Don't forget to share the article and leave a comment below if you find this information helpful. Thank you for reading.
If you're in need of purchasing a graphic design laptop to meet your design needs, Mytour is currently selling a variety of technical graphic design laptops at different price ranges. You can check them out below by clicking the button below.
BUY TECHNICAL GRAPHIC DESIGN LAPTOPS AT TGDĐ
See more:
- How to save images with no background in Photoshop easily and quickly
- Guide on creating vintage 80s text with Photoshop beautifully
- How to expand image canvas in Photoshop easily and conveniently
