Creating Simple Animations in Procreate
Key Points to Remember
Follow these essential steps:
Step-by-Step Guide
Crafting an Animated Sequence

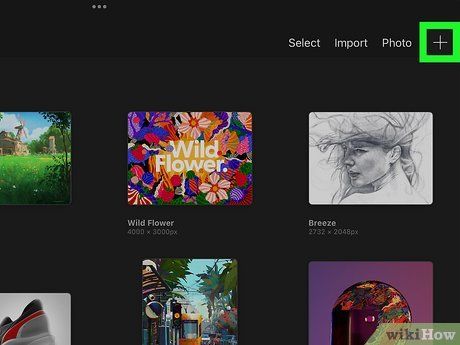
Launch Procreate and Start a New Canvas. Begin by opening the Procreate application on your iOS device. Next, either select an existing canvas from the Gallery or tap the plus (+) icon to initiate a new canvas. Choose your desired canvas dimensions.

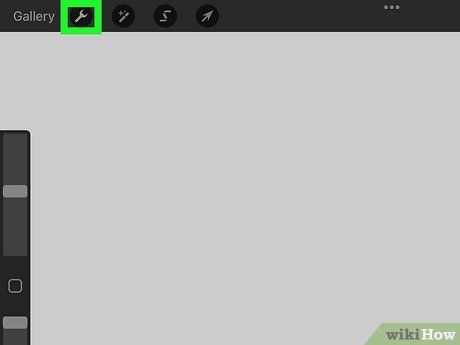
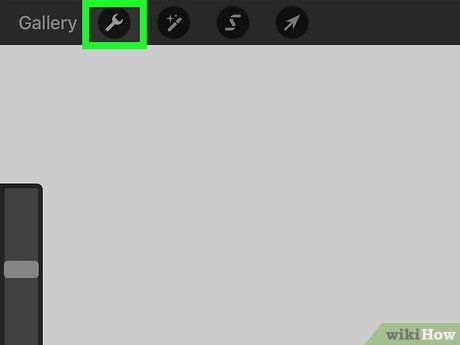
Access the Tools Menu. Located in the upper-left corner near the 'Gallery' label, tap the wrench icon to unveil the Actions menu.

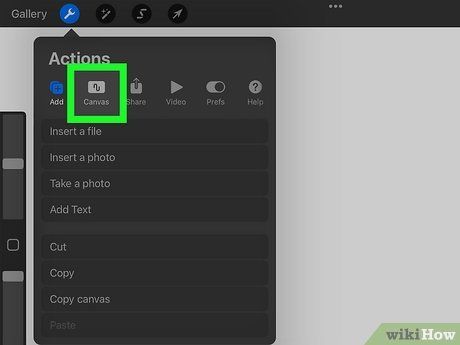
Select the Canvas Option. Identify and tap the icon resembling a screen with a wavy line, found as the second tab within the Actions menu.

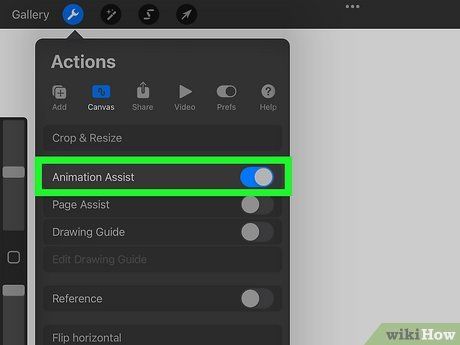
Enable 'Animation Assist.' Activate the toggle switch labeled 'Animation Assist' at the top of the Actions menu, nested under the 'Canvas' section. This action reveals the timeline interface at the bottom of the display.

Sketch Your Initial Frame. Utilize Procreate's drawing tools to craft the inaugural frame of your animation, employing techniques akin to standard drawing methods.

Tap Insert New Frame. Positioned at the far right of the timeline situated at the screen's bottom, this action appends a fresh frame to your animation.
- Alternatively, new frames can be added by creating additional layers.
- In instances of multiple objects within your animation, grouped layers function collectively as a single frame.

Illustrate the Subsequent Frame. Commence by tapping the second blank square within the bottom timeline interface. This action selects the second frame, enabling you to commence drawing the subsequent frame utilizing Procreate's drawing tools.
- Upon selecting a new frame, a faint outline of the preceding frame becomes visible, known as an 'onion skin.' This feature serves as a reference for crafting the subsequent frame.

Incorporate Additional Frames. Initiate by tapping Add Frame followed by crafting the ensuing frame. Continue this process until all frames constituting your animation are completed.

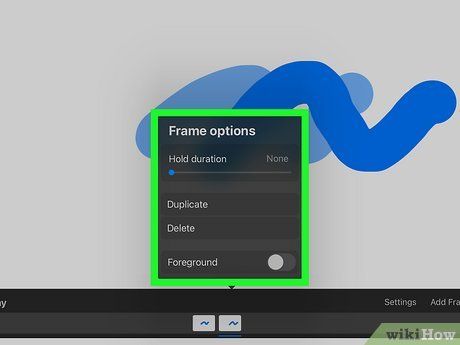
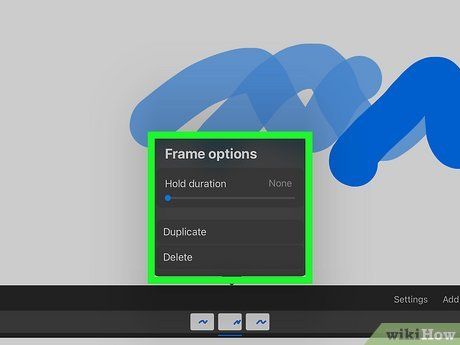
Access the Frame Options. Begin by tapping on a frame within the timeline located at the screen's bottom. Subsequently, tap the frame once more to unveil the Frame Options menu.

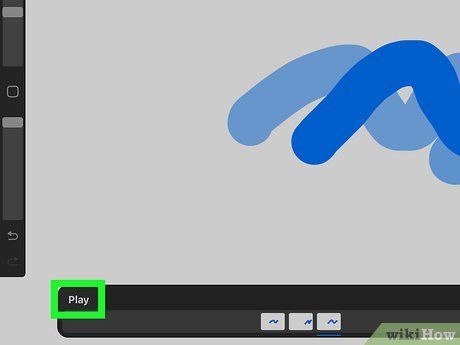
Initiate Playback. Whenever you wish to preview your animation, tap the Play icon situated on the left-hand side of the bottom timeline.
Customizing Settings and Preferences

Customize Frame Options. Within the frame options menu, you'll find the following features:
- Hold Duration: Utilize the slider beneath 'Hold duration' to designate the duration for which the current frame remains static. This introduces pauses within the animation sequence.
- Duplicate: Select this option to replicate the current frame.
- Delete: Opt for this choice to eliminate the current frame.

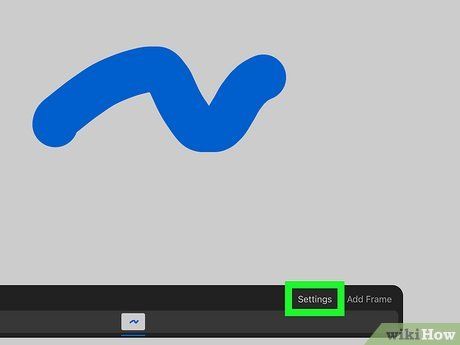
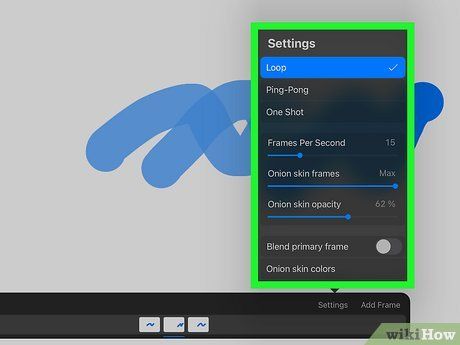
Access Settings. Located on the right-hand side of the bottom timeline adjacent to 'Add Frame,' this action unveils the settings menu.

Modify Animation Preferences. Utilize the options provided below to adjust your animation settings within the Settings menu:
- Loop: Select this option to enable the animation to repeat upon reaching the final frame.
- Ping-Pong: Opt for this option to have your animation reverse upon reaching the final frame and then repeat.
- One Shot: Choose this option to halt the animation upon reaching the final frame, without repetition.
- Frames Per Second: Utilize the slider to regulate the animation speed.
- Onion Skin Frames: Adjust the visibility of previous frames when a frame is selected.
- Onion Skin Opacity: Tailor the opacity of onion skin frames.
- Blend Primary Frame: Activate this option to blend the current frame with others.
- Onion Skin Colors: Customize the color of onion skins using the color wheel.
Exporting Your Animation

Access the Actions Menu. Located in the upper-left corner adjacent to the 'Gallery' label, tapping the wrench icon reveals the Actions menu.

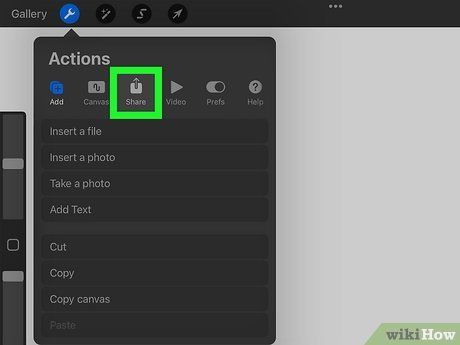
Navigate to the Share Tab. Positioned as the third tab within the Settings menu, it's distinguished by an icon resembling a square with an upward-pointing arrow.

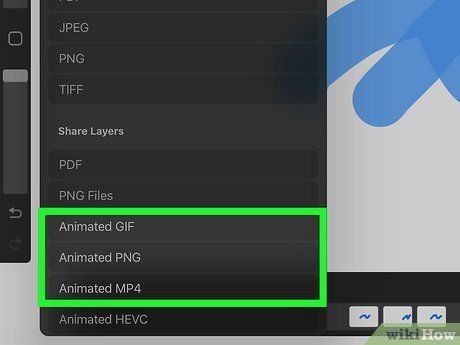
Select the Export Format. Scroll downwards and choose between Animated GIF, Animated PNG, or Animated MP4.
- Animated GIF: Among the most prevalent formats for short animations, although offering lower image quality.
- Animated PNG: Providing slightly better image quality compared to GIFs, albeit with lesser compatibility.
- Animated MP4: The widely-used video format, ideal for uploading animations to platforms like YouTube.

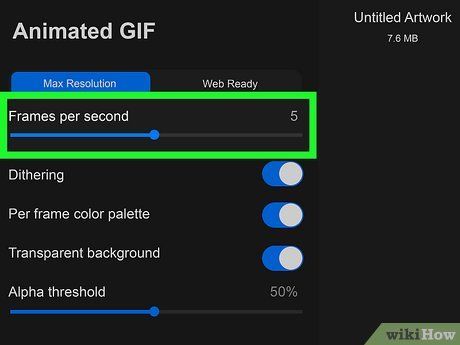
Adjust Animation Speed. Utilize the slider beneath 'Frames Per Second' to modify the animation speed according to your preference. By default, it adheres to the frames-per-second setting configured in the Settings menu.

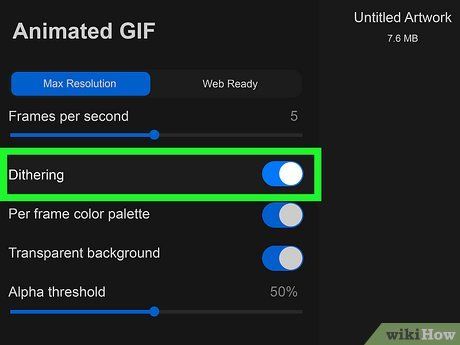
Toggle Dithering. If you're using a GIF format with limited color options, enable dithering to blend pixels, simulating additional colors.

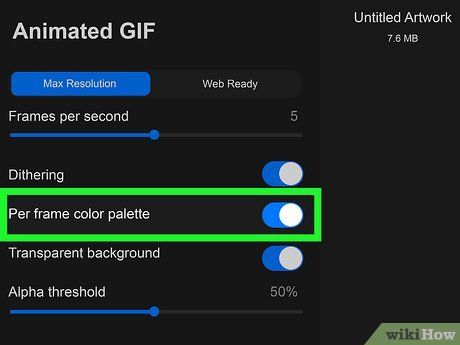
Opt for per-frame color palettes. Enable 'Per frame color palette' if you prefer each frame in your GIF to possess its unique color scheme.

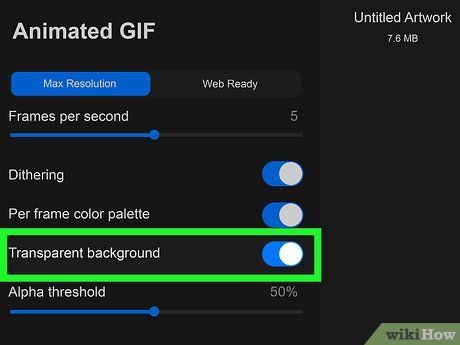
Enable Transparent Backgrounds. For GIF and PNG files, you can eliminate the white background and opt for transparency. Toggle this setting if you prefer a transparent background for your file.

Tap Export. Located in the upper-right corner, this yellow button initiates the export process for your animation, utilizing the selected file format.

Tap Save Image. Save your animation directly to your iPhone or iPad. Locate your animation in the Files app.
