To delve into graphic design skills with Adobe Illustrator, one must first excel at drawing basic shapes on vectors, serving as the foundation for creative endeavors. Here, SoftwareTricks.com will guide you through basic drawing techniques in Adobe Illustrator. Stay tuned!

Creating Simple Geometric Shapes with Adobe Illustrator
Let's explore how to create basic shapes using the Shape tool. Here are the essential tips you need to know:
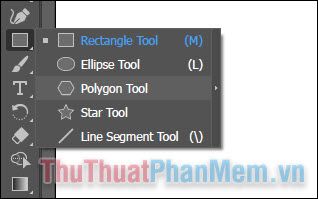
- The Shape tool is located in the Tool Panel.
- To use the tool for drawing different shapes, right-click on the tool and select the shape you want to draw.

- When drawing shapes, Smart Guides will assist in displaying the shape's dimensions, snapping to other objects, and indicating when an ellipse or rectangle is perfect.
- Most shapes are Live, meaning you can edit them directly without switching to another tool.
- Different shapes will have different handles to adjust corners, edges, and other parameters.
Commencing Shape Drawing
Firstly, download the exercise file here to begin practicing step by step.
basic-shape-drawing-exercise.zip
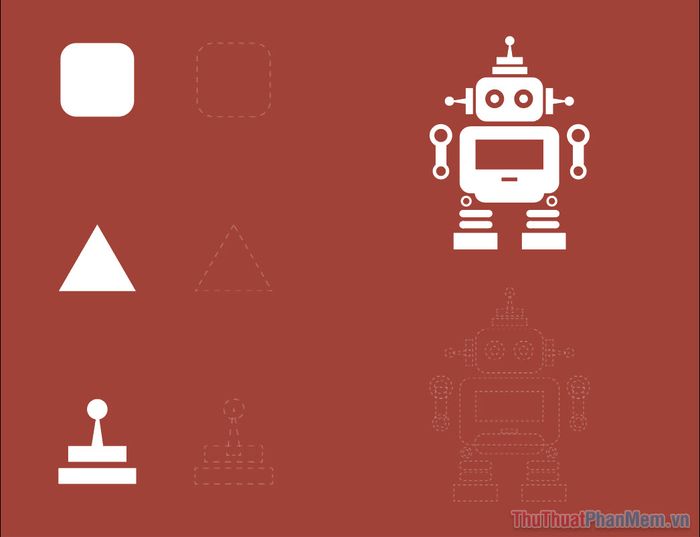
In this section, you'll practice drawing various shapes before moving on to sketching the robot on the right. Follow these steps:

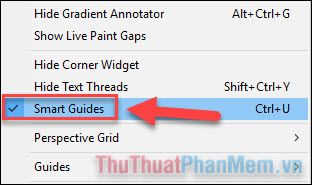
Firstly, you'll need to enable Smart Guides to draw shapes as desired. Select View >> Smart Guides. If it's already enabled, skip this step.

Drawing a Square in Illustrator
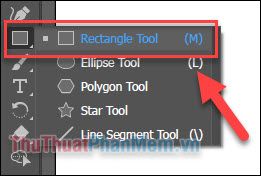
Next, select the Rectangle Tool from the toolbar:

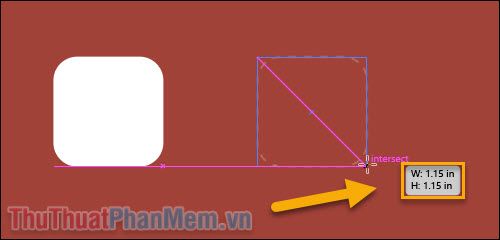
Perform the drag-and-drop action to draw a square similar to the template under the guidance of Smart Guides. Skillfully draw so that the green outline aligns with the dashed lines of the template.
Here, you'll see a small label displaying the 2D dimensions of the square with W as the width and H as the height, measured in pixels.

When the two sides are equal in length or a pink diagonal line appears, indicating a perfect square, release the mouse to apply.
Remember, you can always edit a shape instead of redrawing it. Using Shift while editing will maintain the proportion of both sides.
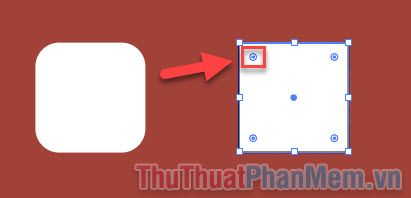
To adjust the corner radius of a square, first, you need to enable Bounding Box, select View >> Show Bounding Box.

Now, at the corners of the square, small circles will appear. The closer you drag them towards the center, the larger the corner radius will be.

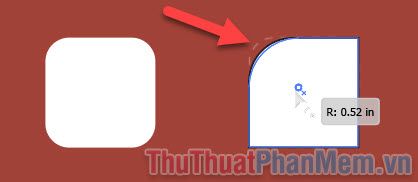
Perform the drag-and-drop action, and the corners will be rounded:

If you want to round only one corner, click on that corner and then drag.

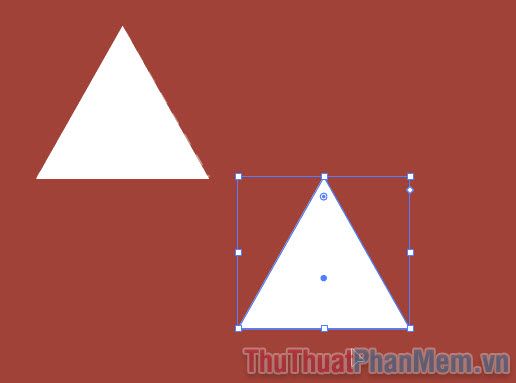
Drawing a Triangle in Illustrator
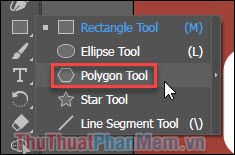
To draw a triangle, right-click on the Rectangle Tool and switch to the Polygon Tool.

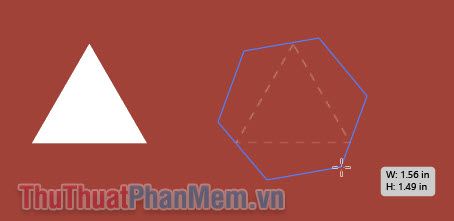
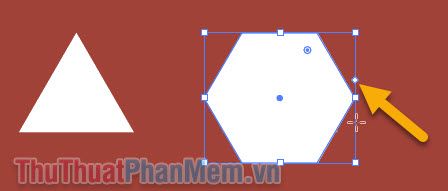
Hold the mouse at the center of the triangle and begin dragging to create a hexagon.

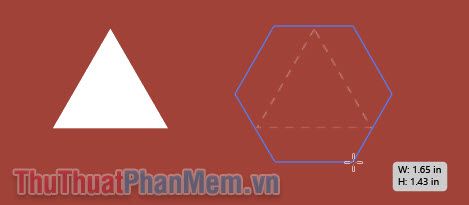
Once you have a relative size, hold Shift to balance the shape, then adjust so that the triangle's vertices touch the midpoints of the hexagon's sides as follows:

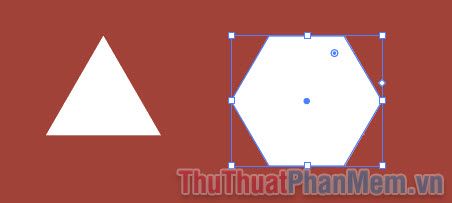
Then release the mouse:

To change the number of polygon sides down to 3, pay attention to this control point:

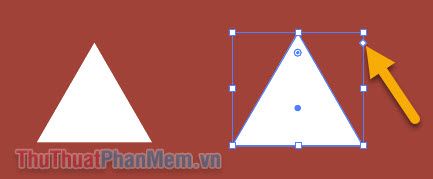
Drag it up, and the number of sides will gradually decrease. Stop when it reaches 3.

Adjust the size to match the template.

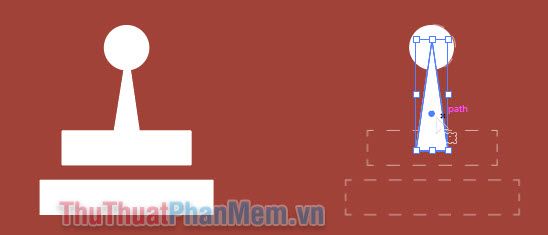
Drawing Combined Shapes
Drawing combined shapes below is also straightforward.
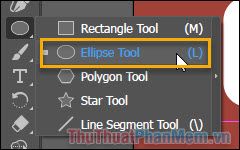
To draw a circle in Illustrator, continue selecting the Ellipse Tool.

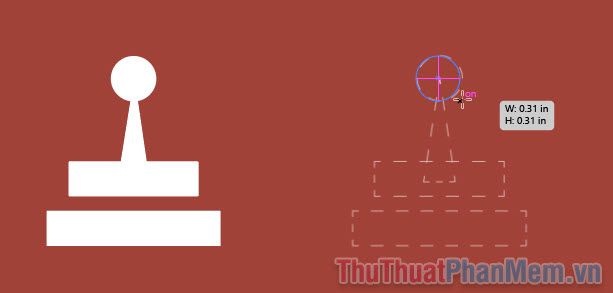
Hold Shift while dragging and dropping like how you draw a square, you'll get a perfect circle.

For the triangle, you can do it similarly as above. Alternatively, use the Selection Tool, click on the triangle, then press Ctrl + C and Ctrl + V to create a copy of it.

Then simply adjust it to the correct position and size.

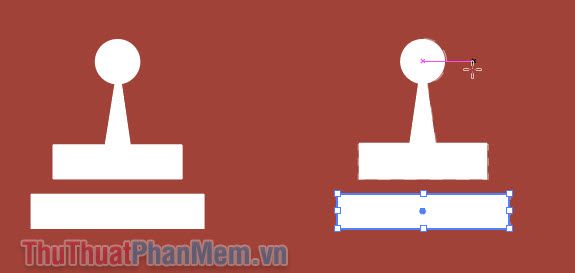
Drawing two rectangles horizontally aligned is as straightforward as it gets.

Practice Drawing a Robot
Now it's time for you to practice drawing a robot. You might encounter the following challenge: This circle has a white outline and a red interior, so how do you achieve that look?

Don't worry, and move on to the article Guide to Coloring and Changing Colors in Adobe Illustrator, where you'll find the answers.
The first guide on basic shape drawing in Adobe Illustrator has concluded. Wish you successful practice!
