Master the art of inspecting and utilizing web developer tools on Mac
Have your eyes set on a particular box or element on a webpage for scrutiny? If you're a Mac user, rest assured, inspecting elements is a breeze, regardless of your browser of choice! This Mytour guide enlightens you on how to inspect elements on Mac using various web browsers.
Essential Insights
- For Safari, begin by activating the developer tool, then hit 'Cmd + Opt + I.'
- To navigate Chrome, simply press 'Cmd + Opt + C.'
- Firefox users, fret not, just hit 'Cmd + Opt + I.'
Procedures
Safari

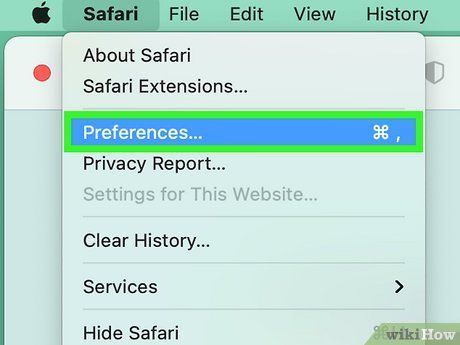
Access Preferences or Settings in Safari: Upon launching Safari (identified by its app icon resembling a blue compass with a red and white needle), navigate to Safari in the Apple menu and select either Preferences or Settings, depending on your macOS version.
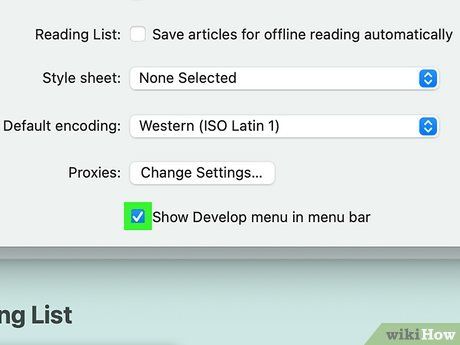
- You must first activate the 'Inspect Element' tool before utilizing it in Safari.

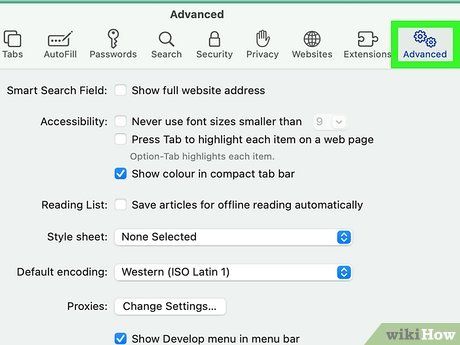
Locate the Advanced tab: Positioned at the far right of the window adorned with gear icons.



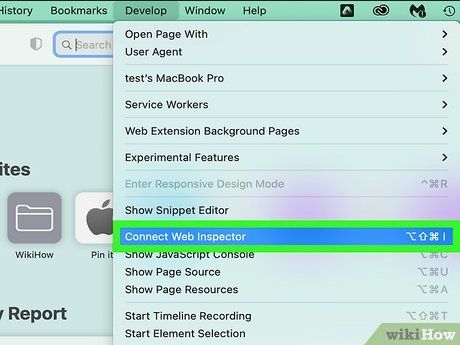
Inspect a webpage: Visit a page containing an element you wish to inspect, and examine it using one of three methods:
- Navigate to Develop > Show Web Inspector OR
- Right-click or ctrl-click on the page and select Inspect Element from the context menu OR
- Press Cmd + Opt + I on your keyboard.
- To close this window, click the X located in the top left corner of the toolbar.
Chrome

Launch Chrome: Click the colorful orb icon to start Chrome.

Visit the desired site: Utilize the address bar to navigate to the page containing elements you wish to inspect.

Inspect the webpage: There are several methods to do this:
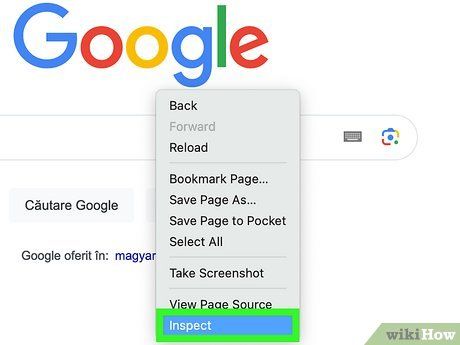
- Right-click or ctrl-click on the page and choose Inspect OR
- Press Cmd + Opt + C.
- Once done, close the Web Inspector window by clicking the small X in the toolbar.
Firefox

Launch Firefox: Click the icon depicting a fox surrounding a purple-blue sphere.

Visit the desired site: Head to the page containing elements you wish to inspect.

Inspect the webpage: There are multiple ways to accomplish this:
- Right-click or ctrl-click on the page and choose Inspect OR
- Press Cmd + Opt + I.
- Upon completion, close the Web Inspector window by clicking the small X in the toolbar or press Cmd + Opt + I again.
