PaintTool SAI is among the most popular drawing tools. It offers powerful drawing features, ideal for unleashing your creative passion. Besides supporting Brush tools with a regular drawing tablet, you can also utilize vector drawing capabilities to enhance your artwork even without a tablet. In today's article, Mytour will guide you on how to use PaintTool SAI for drawing.

1. Download PaintTool SAI software
PaintTool SAI software is developed by a Japanese company called Systemax. To download this software, please visit the link provided below:
PaintTool SAI drawing software
Minimum system requirements for this software on your computer:
- Operating system: Windows 98/2000/XP/Vista/7/8/8.1/10 (64bit)
- CPU: Pentium 450MHz or higher (MMX support required)
- System memory: Windows 98: 64MB, Windows 2000: 128MB, Windows XP: 256MB, Windows Vista: 1064MB
- Hard drive: Free space 512MB
- Graphics card: Screen resolution 1024 x 768, '32bit True Color'
2. Familiarize yourself with the PainTool SAI interface
To begin understanding how to use the PainTool SAI software, you first need to familiarize yourself with its working interface.
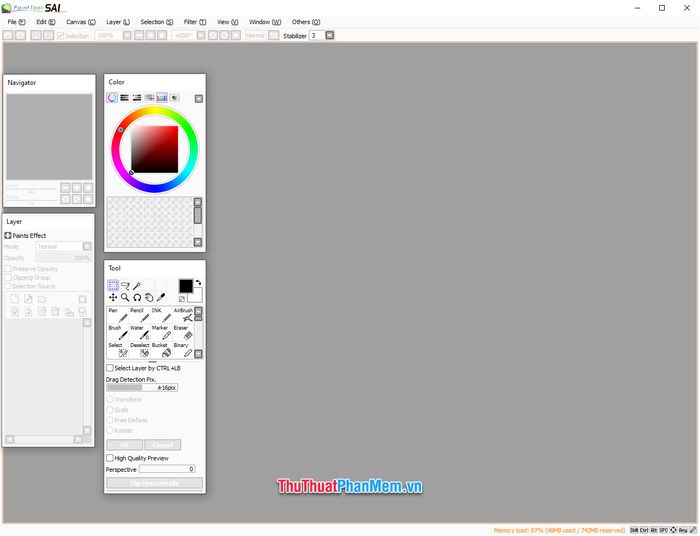
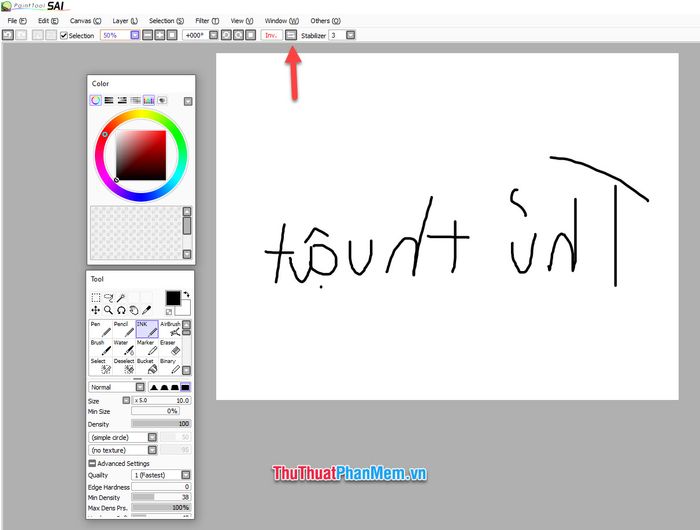
The image below shows the startup interface of PaintTool SAI:

As you can see, it consists of two horizontal toolbars and four drawing tool tabs:
- Navigator: Navigate the canvas, use it as a mini-map to adjust zoom and rotate the canvas.
- Layer: Manage drawing layers
- Color: Manage colors
- Tool: Drawing tools
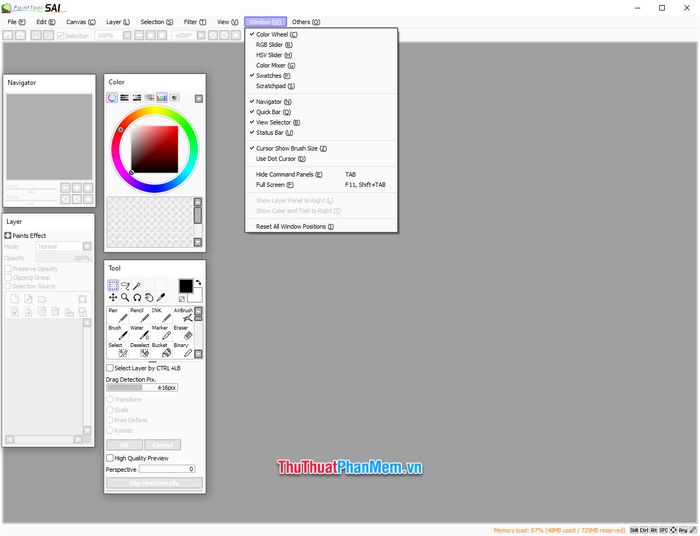
You can customize the display of additional drawing tools on each tab or hide/show the tabs.

Tabs can be freely moved by holding down the mouse on the upper part of the tab and dragging it. This allows you to arrange the tool positions according to your usage habits.

On the top toolbar, there are tabs including:
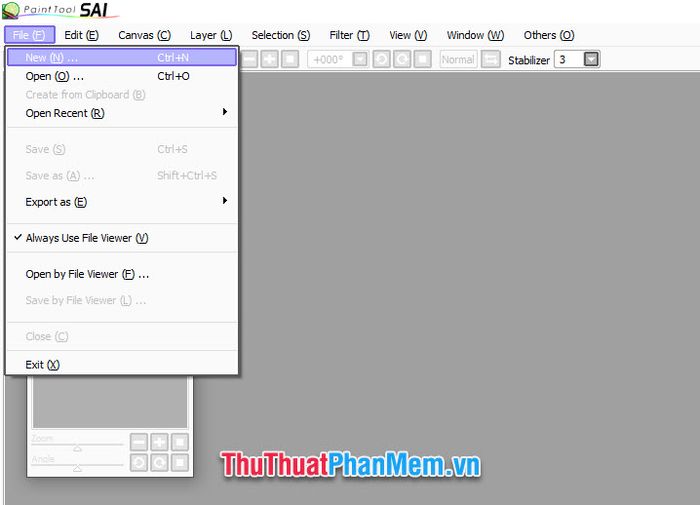
- File: Involves functions related to files such as creating new ones, opening old ones, saving files...

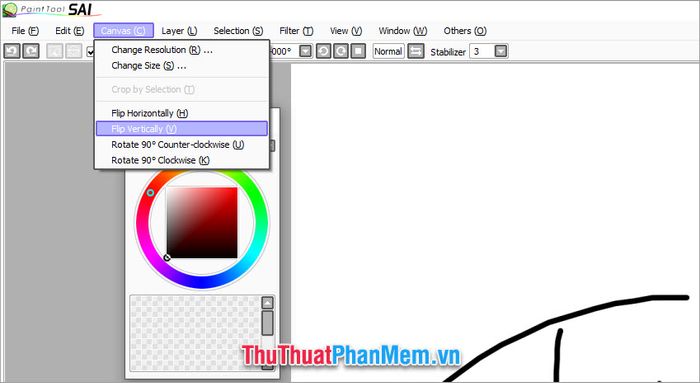
- Canvas: Contains functions to rotate the canvas, flip the canvas, and change the paper size.

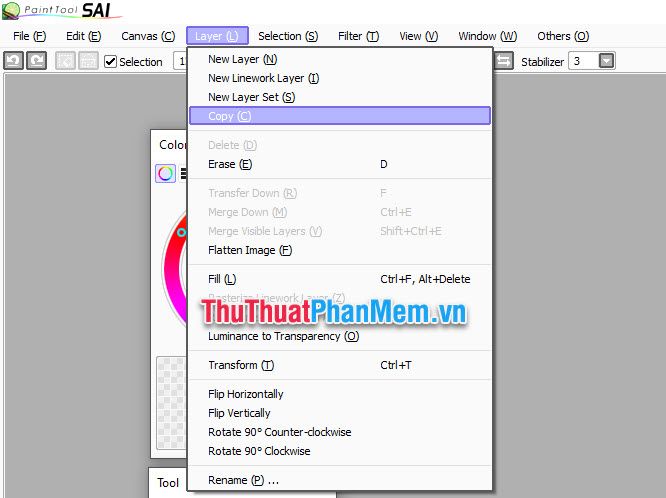
- Layer: This tab is used to manage layers in the drawing file, such as creating new layers, creating new vector layers, copying layers, deleting layers, and clearing layers...

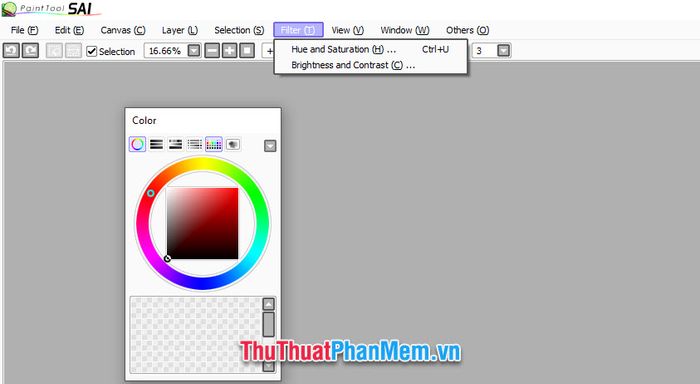
- Filter: Helps you adjust the color on the canvas, and control the contrast of the canvas.

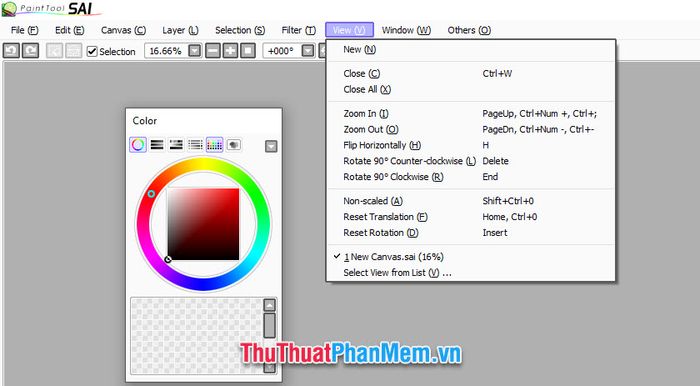
- View: Customize how you view the artwork, zoom in, zoom out, rotate the artwork...

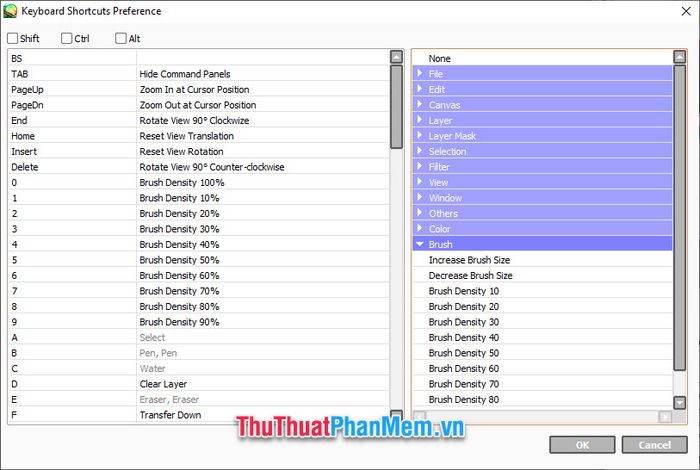
- Other: Various additional functions, for example, Keyboard Shortcuts so that you can customize some shortcuts to enhance the efficiency of using PaintTool SAI.

PaintTool SAI has a detailed shortcut system categorized into various functional groups, making it easy for you to search based on different functions.

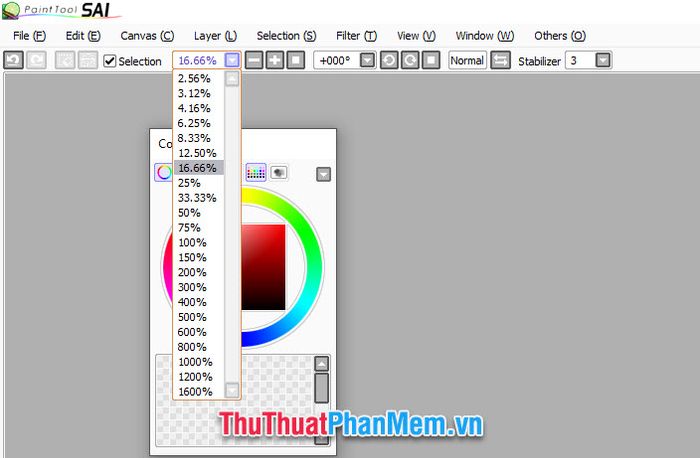
The toolbar below is the navigation for drawing, with icons for: Undo the last step, Redo the current step, Erase selection area, Invert the selection area, Toggle display of the selection area, Display size of the canvas, Reduce display size, Increase display size, Return to default size, Rotate the canvas, Rotate the canvas to the left, Rotate the canvas to the right, Return to the initial angle.

The double-arrow icon allows you to flip the canvas, helping you draw more comfortably with your dominant hand.
Stabilizer introduces pen delay when you use the drawing pen. This function will be explained in more detail in the section on using a drawing tablet.

3. Getting Familiar with PaintTool SAI's Drawing Tools
3.1. Pen Tool in PaintTool SAI
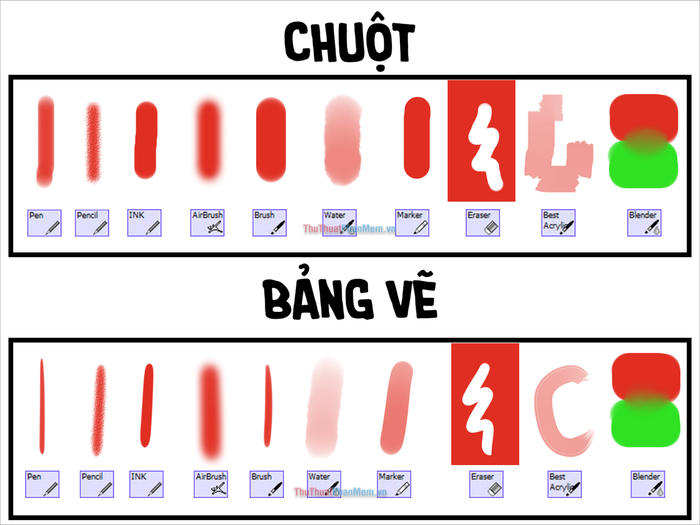
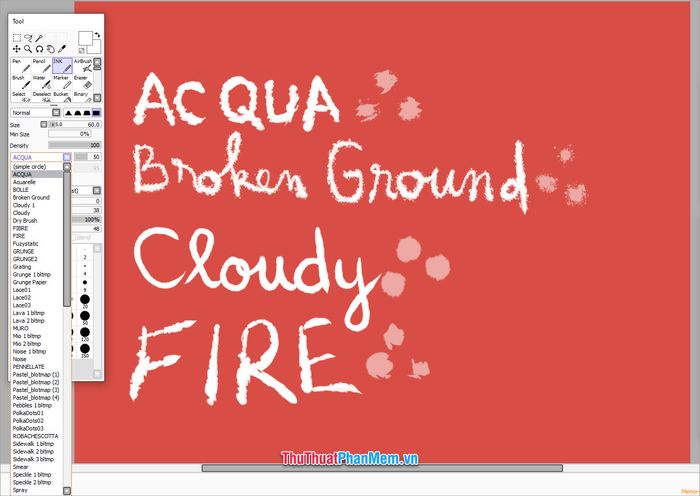
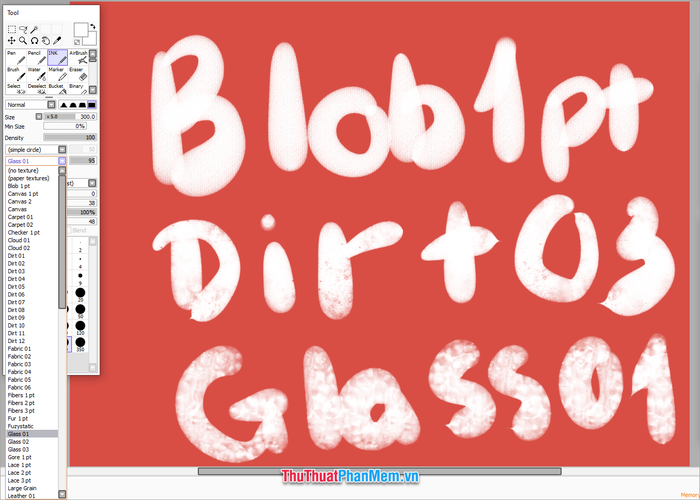
PaintTool SAI offers a rich set of brushes, and each brush type allows you to create distinct strokes. You can explore demos of common brushes in PaintTool SAI to see the variety of strokes they produce.
Each drawing tool, whether used with a mouse or a drawing tablet, comes with a specific size and parameters.

Depending on the version of SAI, the number of drawing tools may vary, but most versions will have these tools.
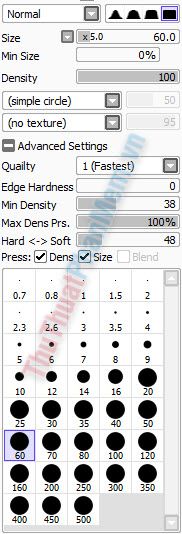
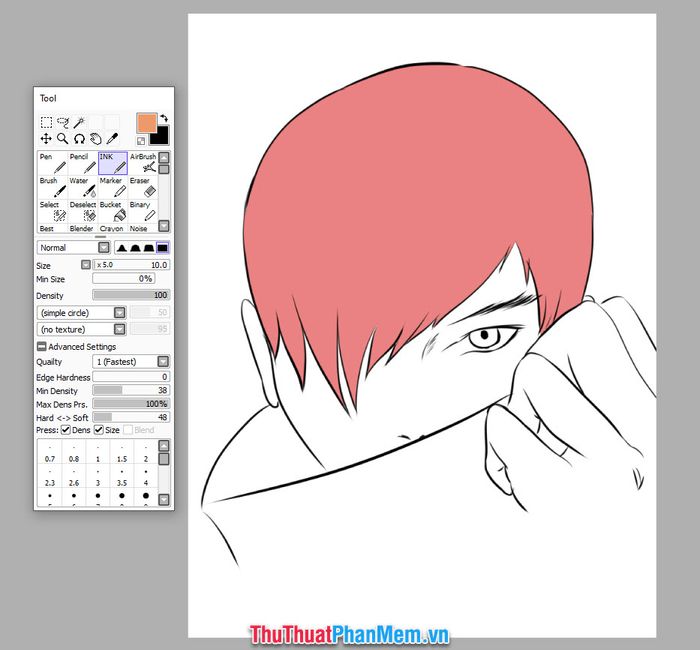
These drawing pen tools can be customized with various formats, such as:
- Set drawing mode: With options like Normal, which is the regular color overlay, and Multiply, which blends colors more intensively.
- Edge shape: Referring to the pen nib type, there are 4 different nib types distinguishing strokes from soft at the edges to sharp, allowing you to adjust the softness and hardness of the strokes.
- Size: Determines the brush size. You can also choose from some pre-defined Size options listed below.
- Min Size: The smallest size of the brush nib for users with a stylus. Regardless of how hard or light you press, it won't draw a finer line than the specified %.
- Density: The thickness or opacity of the brush strokes.
- Circle/Texture: The pattern or texture of the brush strokes. Experimenting with these two parameters can help you create a wide variety of brush stroke styles.
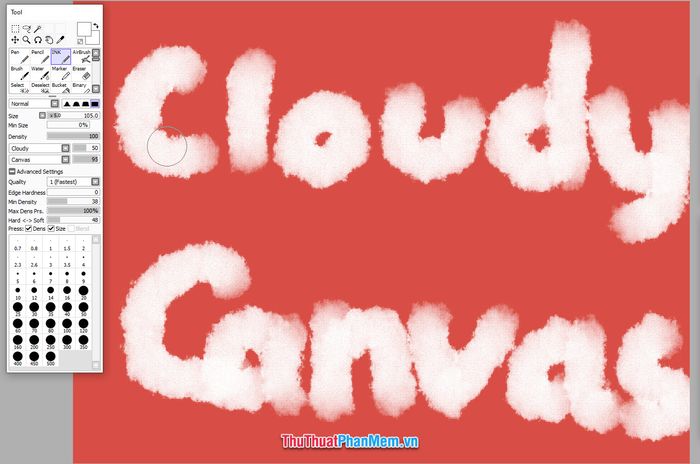
And the parameters in Advanced Settings:
- Quailty: The quality of brush strokes, drawing speed when using the stylus.
- Edge Hardness: The hardness or softness of the edges in the brush strokes.
- Min Density: The minimum density of brush strokes.
- Max Dens Prs: Maximum density.
- Hard <-> Soft: Adjusting the hardness and softness.

*Adding a bit about Circle/Texture:
This can be considered one of the unique features of SAI. While in Photoshop, you can create various Brush types, SAI developers have provided different brush styles for you to combine with.
With Circle, you can alter the shape of the brush, offering a diverse range of styles. Explore and select them within Circle.

For Texture, you have the ability to change the material of the brush, creating unique color textures.

You can combine both Circle and Texture to create a brush that suits your preferences. These two functions enable you to produce beautiful drawing effects, particularly suitable for comic art.

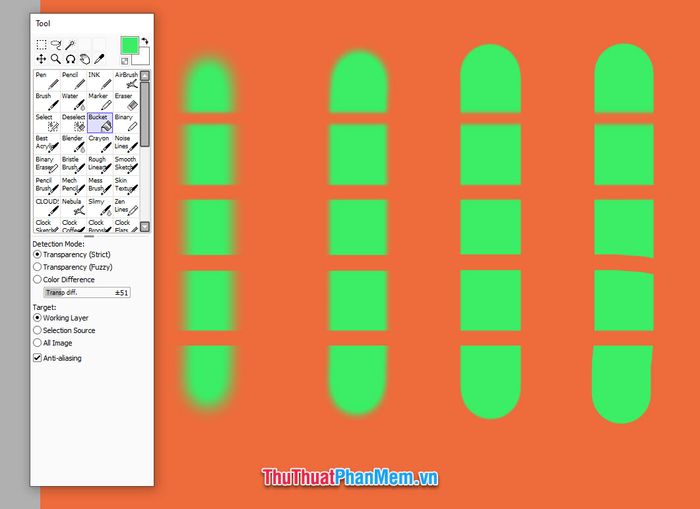
Additionally, there are special tools for creating selection arrays, as you can adjust parameters for the brush to create a selected area:
With Select, you can create a selection area, and Deselect functions like an eraser for removing the selection. You can also customize parameters for the selection brush below, similar to other drawing tools.

Depending on the intensity of the selection area, the applied color will have a corresponding level of intensity.

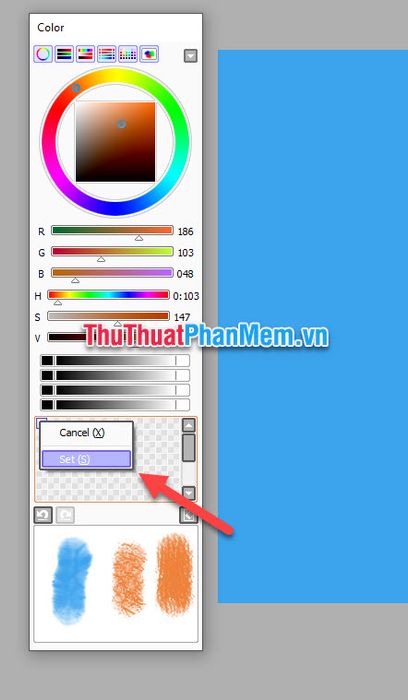
3.2. The Color Panel of PaintTool SAI
PaintTool SAI offers numerous customizable color modes for you to freely choose from, such as:
- Color Wheel: Displays and transforms colors in a circular fashion, allowing you to choose color combinations that complement or contrast with each other.
- RGB Slider: Lets you adjust color values vertically using the basic red-green-blue color model.
- HSV Mixer: Enables you to customize color parameters such as Hue, Saturation, and Value.
- Color Mixer: Alters color from black to white, allowing you to create black and white artworks.
- Scratchpad: A draft board where you can experiment with brushes and colors.

- Swatches: This is a personal color palette for you to store your own set of colors.

3.3. Navigator and Layer
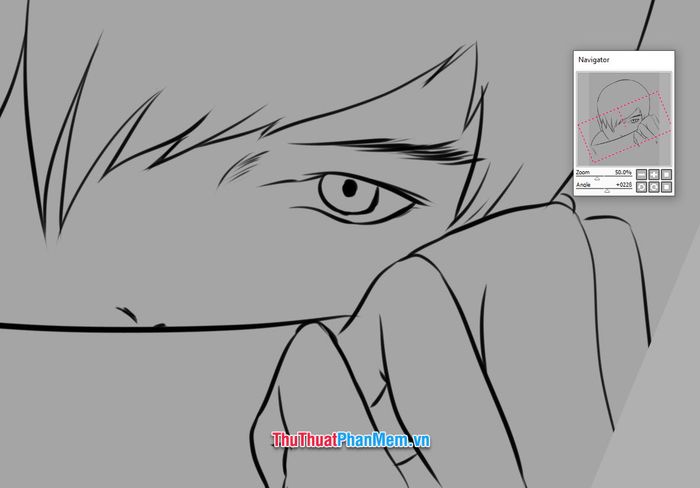
Navigator
As introduced briefly in part 1, the Navigator functions similarly to a map of your canvas. You can see a horizontal rectangle marked by a red dashed line, representing your computer screen. The red line limits the display to the extent of your computer screen.
You can use the Navigator to have an overview of your drawing.
The two parameters below assist in navigating the Navigator:
- Zoom: Enlarges or reduces the canvas concerning the display screen.
- Angle: The rotation angle of the canvas.

Layer
PaintTool SAI also employs a layer management system similar to many other graphic design and image editing software.
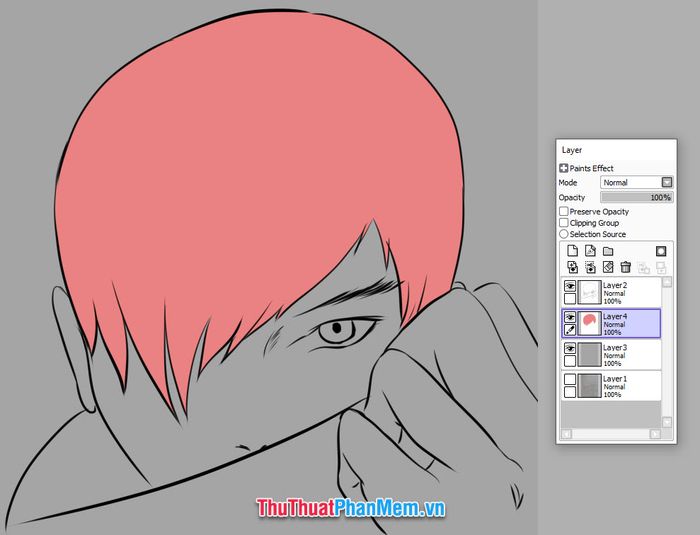
The layer list is organized in a way that the top layer will be displayed above the ones beneath it. The higher a layer is, the more priority it has in the display.
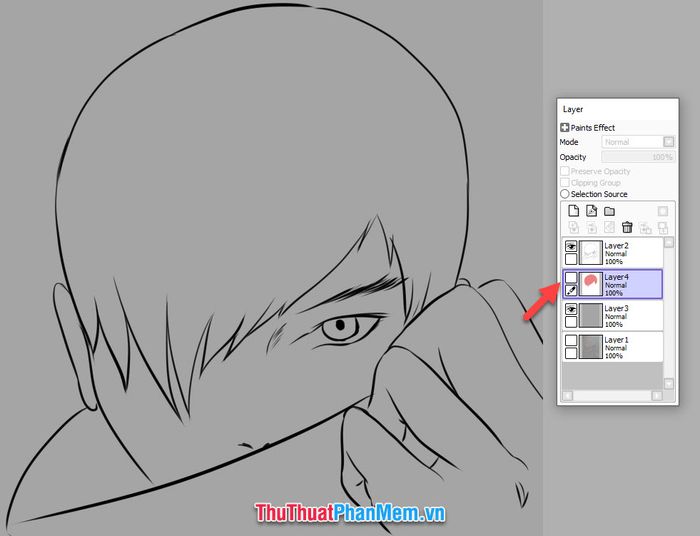
As shown in the image below, you can see three layers displayed in the order from bottom to top: Layer 3 -> Layer 4 -> Layer 2.
Therefore, we have the background below in gray, the next layer, Layer 4, represents the pink part of the hair, and the top layer, Layer 2, contains the line art. Thus, the line art will overlay the pink hair, and the pink hair color may overlay the gray background below.

With the eye icon on the left of each layer, you can toggle the visibility of that layer. If you turn off the eye, the layer will no longer be visible on the canvas.

Applying layers can also create simple color blending effects with 8 blending modes: Normal, Multiply, Screen, Overlay, Luminosity, Shade, Lumi & Shade, Binary Color.
You can alter the Mode settings to achieve the desired color blending style between that layer and the layer below.

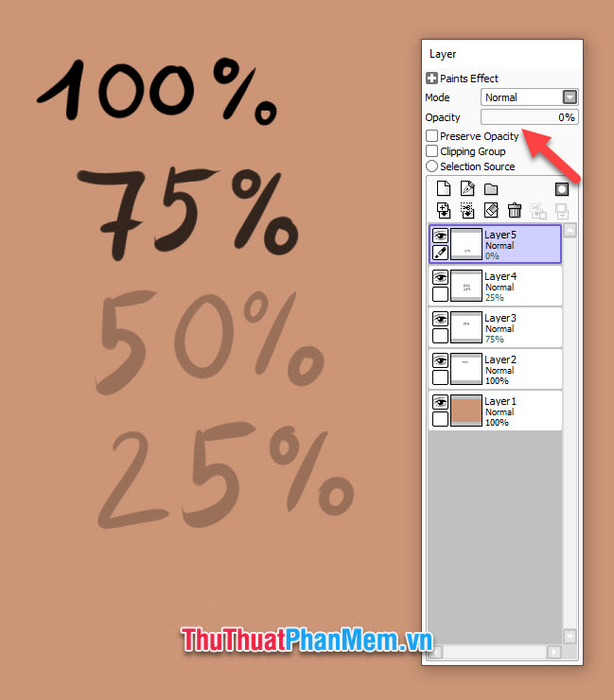
You can also adjust the Opacity settings for each layer to change the transparency of each layer; a lower value makes the layer more translucent.

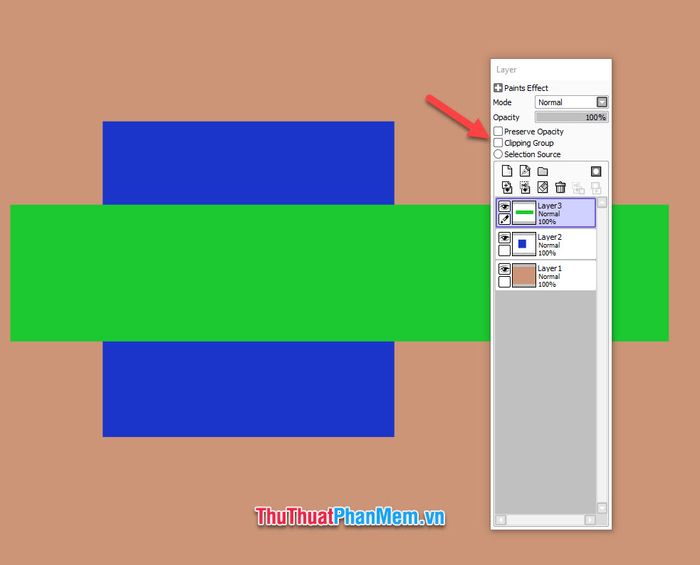
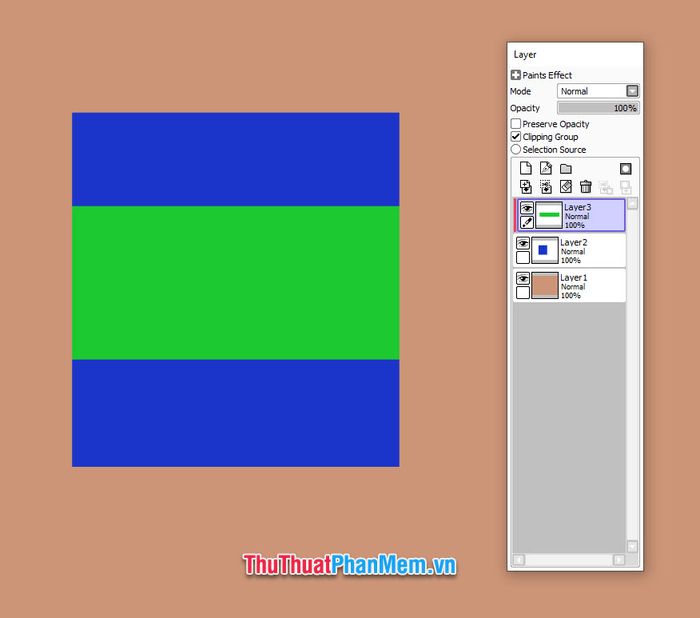
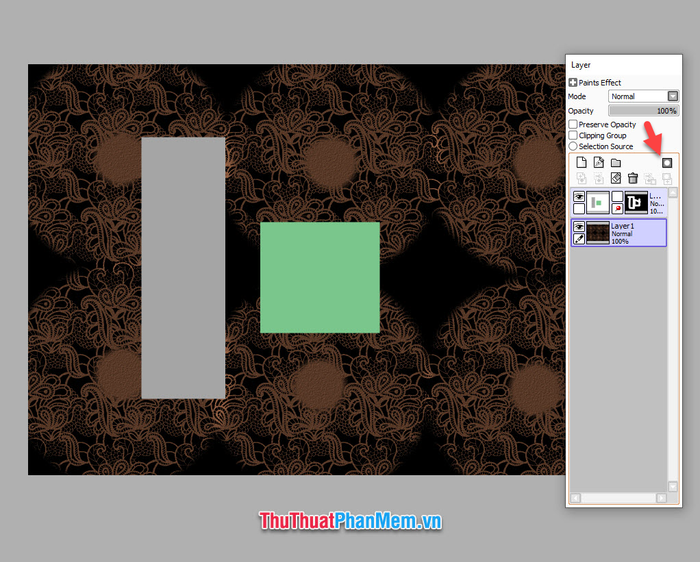
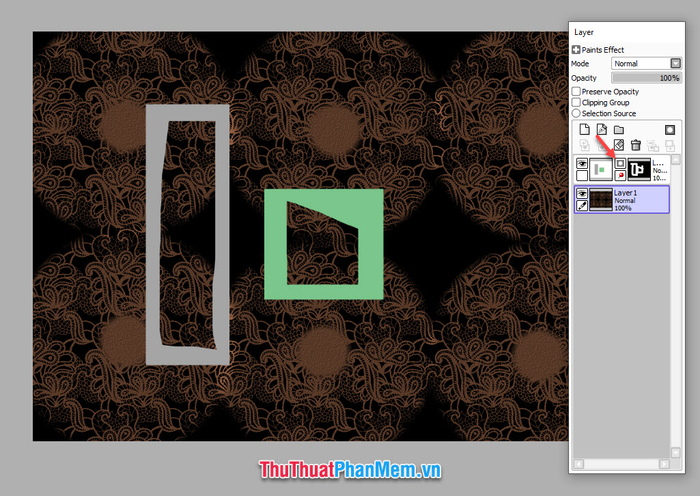
The Clipping Group function is another useful feature of the Layer.
When you Clipping Group a layer, it means you have restricted the display of that layer exactly to the space occupied by the layer below.

This function is perfect if you want to draw lines or create patterns on a specific colored background or within a designated layer without extending beyond.

Moreover, you can create a Layer Mask to define the display area for your layer.

The usage of Layer Mask is not overly complicated. When you create a new Layer Mask, the Layer Mask is initially entirely covered in black, hiding your main layer. You can reveal parts of the Layer by painting with white; wherever you paint white on the Layer Mask, your main layer will reappear.

3.4. Vector Drawing and Drawing with a Graphics Tablet
Vector Drawing
Apart from the regular layers, you can also work with vector layers (layers with a pen icon in the corner).
With the vector tool, you can create vector paths with control points. Choose the Curve tool to draw curved lines or the Line tool to draw straight lines.

The Edit function for vectors allows you to modify points and the path of the vector:
- Mark/Unmark: Selecting lines and points for individual adjustments.
- Move CP: Relocating points on the vector; clicking on the path where there is no point will create a new point.
- Shape Stroke: Distorting an arc of the path.
- Remove CP/Curve: Deleting a point or removing a segment of the path on the vector.
- Toggle Deformation Anchor: Enable or disable anchor point deformation.
- Move Strole: Move the vector path or move selected vector paths.
- Duplicate/Translate Stroke: Duplicate the vector path or duplicate selected vector paths.
- Combine Stroke: Merge two vector paths together.
- Remove Stroke: Erase the vector path or erase selected vector paths.
- Pointed/Rounded: Create a pointed or rounded corner at the selected point.

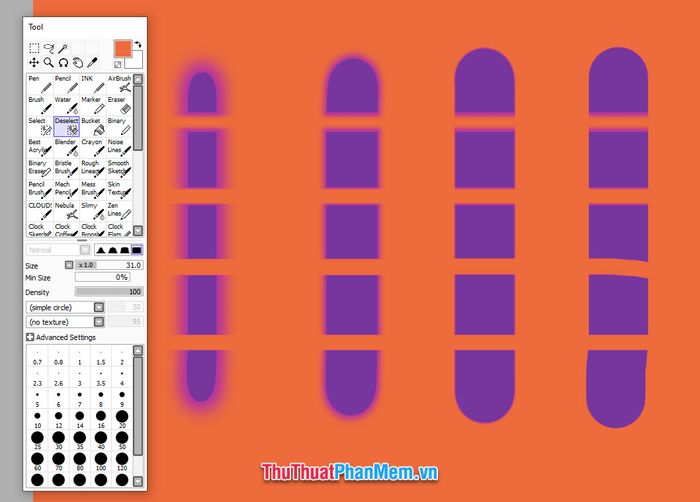
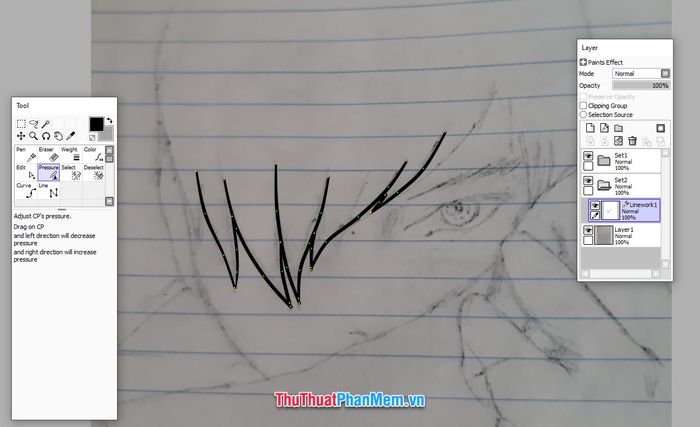
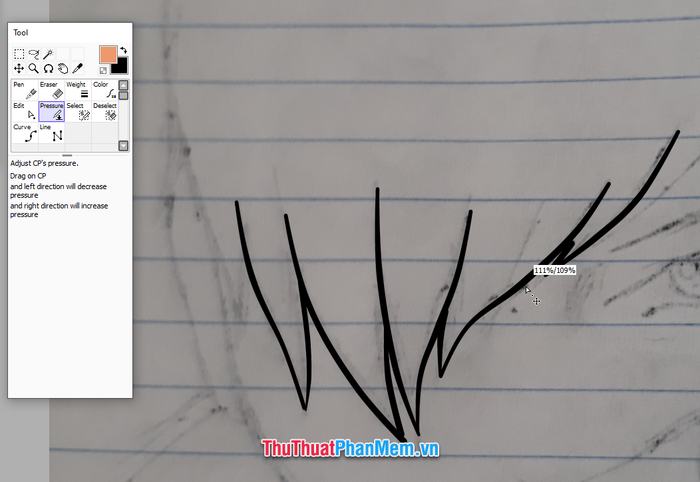
Pressure is a crucial function in vector drawing, allowing you to adjust the thickness and opacity along a vector path.
The initial vector path you draw is usually a straight line with the size you initially choose. However, a beautiful and dynamic stroke often requires variations in thickness, such as starting with a finer line and thickening in certain areas. The Pressure function helps you adjust the thickness dynamically along the vector path, allowing for more expressive and nuanced strokes.
Choose the function, click on a point, and drag left to make the path thinner or right to make it thicker.

Weight and Color enable you to customize the parameters of the vector path:
- Weight: Adjust the size, sharpness, and opacity of the vector paths.
- Color: Modify the color of the vector paths.

Vector drawing is one of the special and powerful features of PaintTool SAI, allowing you to create beautiful artworks even without the support of a drawing tablet. With patience to fine-tune each vector path, your drawing can be just as stunning as those created with drawing tablet assistance.
Drawing with a Drawing Tablet
When using a drawing tablet, besides your drawing skills, you need to master the selection and application of various brush tools and color coordination to create the most successful artworks.
As the brush tools' functions have been introduced in previous sections, this section will focus on the Stabilizer feature specialized for drawing tablets.

Each drawing tablet has touch sensitivity to recognize the pressure you apply, resulting in variations in the thickness of your strokes.
And the Stabilizer corresponds to this capability of the drawing tablet, allowing you to adjust the smoothness of each stroke.
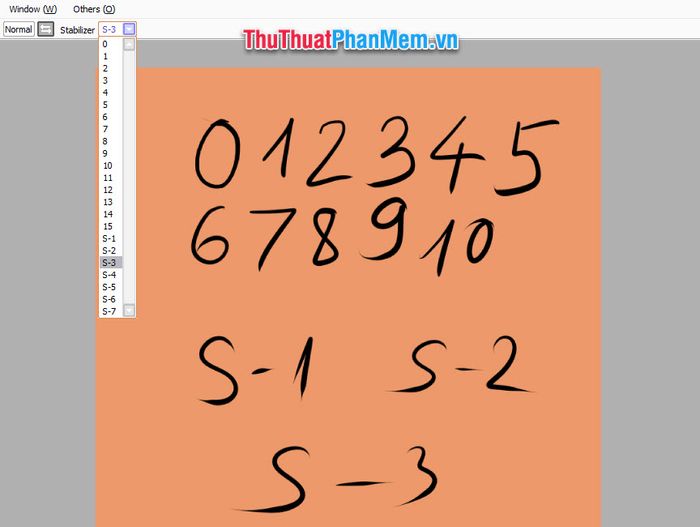
With levels ranging from 0 to S-7, higher levels provide smoother, clearer, and more deliberately bold strokes. You can feel the strokes being drawn more slowly compared to using a mouse.
Choosing an appropriate Stabilizer level will help you create distinctive stroke effects.

This tutorial on how to use PaintTool SAI from Mytour comes to an end. We hope that through this article, you can gain a deeper understanding of the PaintTool SAI drawing software. Wishing you the ability to create beautiful drawings with PaintTool SAI.
