 Green, orange, and purple are the trio of secondary colors. Credit: Gino Santa Maria / Shutterstock
Green, orange, and purple are the trio of secondary colors. Credit: Gino Santa Maria / ShutterstockSecondary colors are the vibrant outcomes of blending two primary colors — red, blue, and yellow. These combinations produce orange, green, and purple, which sit prominently on the second tier of the color wheel. In artistic endeavors or creative projects, these shades are indispensable for achieving a rich and diverse color spectrum.
The allure of secondary colors lies in their ability to connect primary and tertiary hues seamlessly. They add harmony and depth to designs, whether you're blending paints, curating a color scheme, or creating digital art.
How Do You Create Secondary Colors?
Secondary colors are formed by blending two primary colors. Below are the specific combinations.
- Mixing blue and red results in purple
- Combining yellow and red produces orange
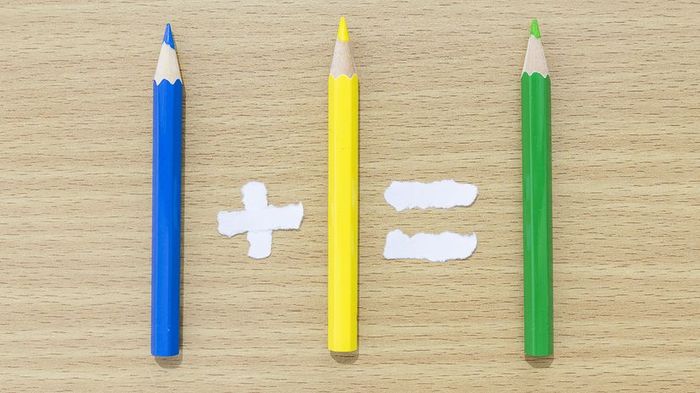
- Blending blue and yellow yields green
Understanding the Science of Secondary Colors
 When blue and yellow are mixed, they create the secondary color green. Credit: Karakot Top / Shutterstock
When blue and yellow are mixed, they create the secondary color green. Credit: Karakot Top / ShutterstockIn the realm of color theory, secondary colors are created by blending two primary colors. This foundational concept of color mixing is key to mastering the color wheel and comprehending the relationships between hues.
On the RGB color wheel, essential for digital design, secondary colors include cyan, magenta, and yellow. These shades result from combining light rather than pigments, illustrating how the color spectrum adapts across various mediums.
From traditional painting to digital art, secondary colors enhance the richness and diversity of any color scheme.
Using Secondary Colors in Interior Design
 Combining yellow and red produces the secondary color orange. Credit: Karakot Top / Shutterstock
Combining yellow and red produces the secondary color orange. Credit: Karakot Top / ShutterstockInterior designers frequently rely on primary and secondary colors to establish harmony and depth. A bold green wall or a striking purple sofa can become the focal point of a room, infusing it with either energy or tranquility based on the chosen hue.
Warm tones such as red-orange inject vitality into living areas, whereas cooler shades like blue-green foster a peaceful ambiance.
In room design, secondary colors often serve as connectors between primary and tertiary hues. For instance, a space dominated by yellow furnishings can be enhanced with red-orange accents, achieving a balanced yet vibrant aesthetic.
By skillfully blending warm and cool tones, secondary colors help create designs that are both energetic and harmonious.
Incorporating Secondary Colors in Fashion
 Blending blue and red results in the secondary color purple. Credit: Karakot Top / Shutterstock
Blending blue and red results in the secondary color purple. Credit: Karakot Top / ShutterstockIn the world of fashion, secondary colors introduce vibrancy and adaptability to any wardrobe. A bold orange dress or a striking red scarf can make a powerful statement, while accessories in blue or green lend a refined and polished vibe. These hues seamlessly complement primary and tertiary colors, making them essential for crafting chic and versatile outfits.
Pairings such as violet and green create eye-catching contrasts, while combining red or orange with softer tones delivers a harmonious and elegant aesthetic. The flexibility to experiment with color combinations and temperature makes secondary colors perfect for designing outfits that are both contemporary and enduring.
Secondary Colors in Branding and Marketing
Brands leverage secondary colors to differentiate themselves and evoke specific emotions. A green logo often represents vitality and progress, while orange conveys friendliness and excitement.
In marketing, secondary colors are instrumental in crafting captivating designs that grab attention. For example, violet can lend an air of elegance to a tech company, while yellow can emphasize a fun and welcoming personality. By integrating secondary colors into their branding, companies can achieve a cohesive and impactful visual identity that appeals to their audience.
Secondary Colors in Digital Products
Digital products utilize secondary colors to design engaging and attractive interfaces. On the RGB color wheel, cyan, magenta, and yellow play a vital role in enhancing the visual appeal of websites and applications. These colors can serve as accents or take center stage, depending on the desired emotional impact.
Tertiary colors, such as blue-green and red-violet, are frequently employed to emphasize interactive features like buttons or navigation menus. The combination of warm and cool hues ensures the design stays dynamic while achieving visual equilibrium.
Combining Secondary Colors With Tertiary Colors
Secondary colors harmonize exceptionally well with primary and tertiary hues. For instance, blue-violet contrasts vividly with yellow-orange, while yellow-green blends seamlessly with blue and red for a balanced and cohesive appearance. These pairings are ideal for infusing designs with richness and intrigue.
Iconic combinations include red-orange with blue-green, which balances warmth and coolness, and red-violet paired with primary yellow, offering a lively yet refined aesthetic. By understanding the interplay between primary, secondary, and tertiary colors, designers can unlock limitless opportunities for creating vibrant and unified designs.
While a rainbow encompasses an infinite spectrum of colors, it is commonly depicted using seven distinct hues. Three of these are primary colors: red, yellow, and blue. Another three are secondary colors: green, orange, and violet. The seventh, indigo, is a tertiary color created by blending blue and violet.
