Clipping Mask là một kỹ thuật tuyệt vời trong Illustrator, giúp tạo ra những tác phẩm sáng tạo, độc đáo và thu hút. Cùng khám phá Clipping Mask là gì và cách sử dụng nó như thế nào trong bài viết dưới đây.

Cách sử dụng Clipping Mask trong Adobe Illustrator
Bài viết này được thực hiện trên chiếc laptop HP Pavilion chạy hệ điều hành Windows 10, sử dụng phiên bản Adobe Illustrator CC 2021. Bạn có thể thực hiện các thao tác tương tự trên máy tính hoặc laptop chạy hệ điều hành Windows, MacOS với các phiên bản khác của Adobe Illustrator.
I. Clipping Mask trong Illustrator có ý nghĩa gì?

Laptop giảm giá đến 50% - Đừng bỏ lỡ cơ hội nóng hổi này!
1. Ý nghĩa cơ bản
Clipping Mask là một công cụ trong Adobe Illustrator có chức năng tương tự công cụ Layer Mask trong Adobe Photoshop. Nó giúp cắt xén phần không mong muốn của hình ảnh và chỉ giữ lại phần được cắt.

Khái niệm Clipping Mask là gì?
2. Cách hoạt động
Để sử dụng Clipping Mask, bạn cần ít nhất 2 đối tượng: một đối tượng làm nền và một hoặc nhiều đối tượng cần cắt. Clipping Mask sau đó sẽ hiển thị phần giao nhau giữa nền và các đối tượng cắt, cắt bỏ phần ảnh thừa nằm ngoài đối tượng.
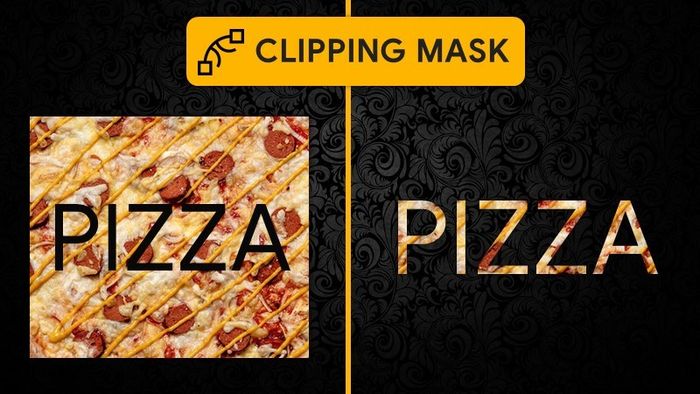
Để hình dung, ảnh minh họa dưới đây sẽ giúp bạn hiểu rõ hơn. Bên trái là bức ảnh bánh pizza làm nền, còn chữ pizza là đối tượng cần cắt. Clipping Mask sẽ giữ lại phần nằm dưới chữ pizza, tạo nên hình ảnh chữ pizza với background là hình bánh pizza.

Cách hoạt động của Clipping Mask
3. Chú ý quan trọng
- Đối tượng cần cắt phải nằm dưới đường Clipping path.
- Chỉ áp dụng Clipping path một lần cho mỗi đối tượng.
- Yêu cầu nhiều đối tượng sử dụng Clipping path.
- Các đối tượng được cắt phải thuộc cùng một layer hoặc nhóm.

Lưu ý khi sử dụng Clipping Mask
II. Sử dụng Clipping Mask một cách đơn giản
1. Hướng dẫn ngắn gọn
Chuẩn bị văn bản và hình ảnh > Trong cùng một layer, đặt văn bản lên trên hình ảnh > Tạo Clipping Mask theo các cách sau:
- Cách 1: Chọn tab Object > Chọn Clipping Mask > Chọn Tạo (phím tắt Ctrl + 7) > Hoàn thành.
- Cách 2: Trong Layer Panel, chọn Tạo/Phát hành Clipping Mask

- Cách 3: Chọn các đối tượng > Click chuột phải lên các đối tượng > Chọn Tạo Clipping Mask.
2. Hướng dẫn chi tiết
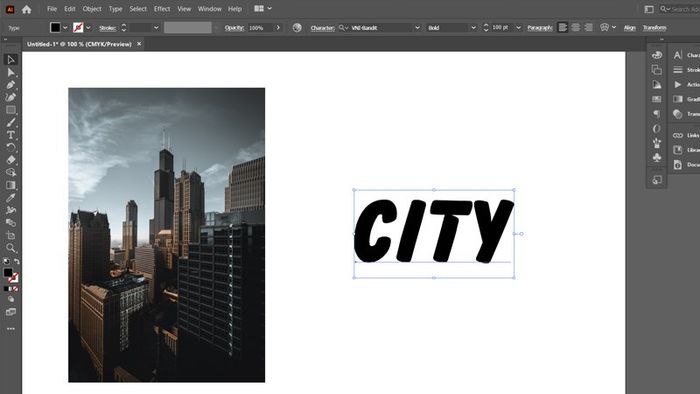
Bước 1: Chuẩn bị văn bản và 1 bức ảnh bất kỳ.

Chuẩn bị văn bản và 1 bức ảnh bất kỳ
Bước 2: Đặt văn bản lên trên bức ảnh đã chuẩn bị, hai đối tượng này phải cùng thuộc một layer như ảnh dưới.

Đặt văn bản lên trên hình ảnh
Bước 3: Tạo Clipping Mask bằng một trong ba cách sau:
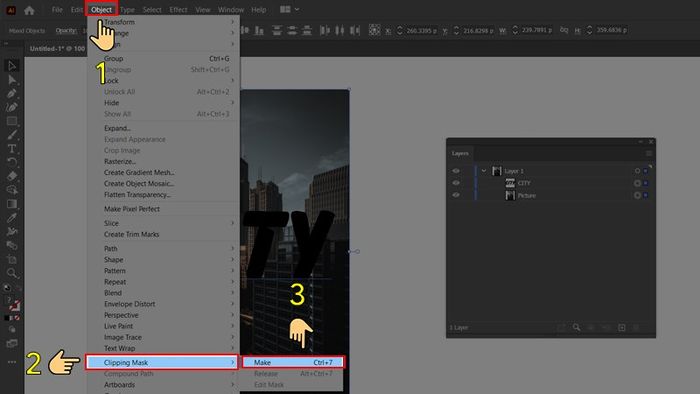
- Cách 1: Trên thanh Menu, vào tab Object, lướt xuống gần cuối chọn mục Clipping Mask > Chọn Tạo hoặc để nhanh hơn, bạn có thể dùng tổ hợp phím tắt Ctrl + 7.

Tạo Clipping Mask bằng Object > Clipping Mask
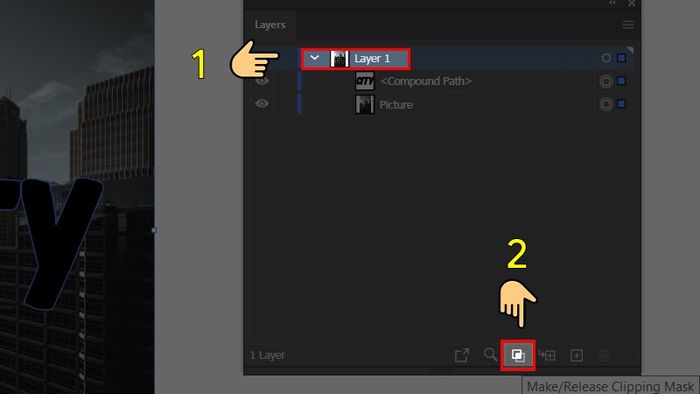
- Cách 2: Trong mục Layer Panel, click vào biểu tượng
 Tạo/Phát hành Clipping Mask ở thanh dưới cùng.
Tạo/Phát hành Clipping Mask ở thanh dưới cùng.

Tạo Clipping Mask trên Layer Panel
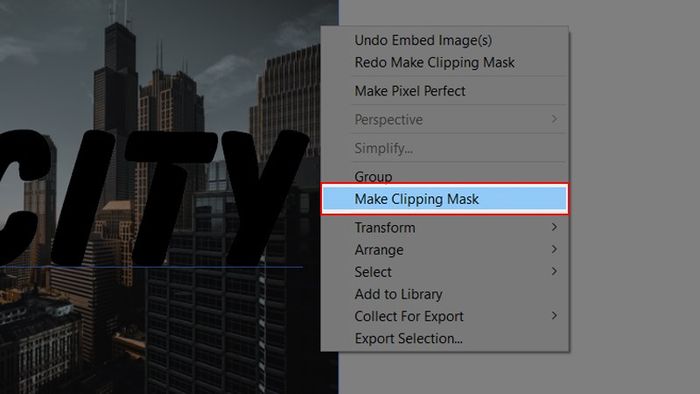
- Bước 3: Chọn tất cả các thành phần để Clipping Mask, click chuột phải và tiến hành chọn Tạo Clipping Mask.

Tạo Clipping Mask bằng cách chọn Tạo Clipping Mask
Thành quả của Clipping Mask sẽ như thế này, tất cả các phần ngoài của văn bản đều bị ẩn đi.

Kết quả tạo Clipping Mask
III. Cách sử dụng Clipping Mask bằng Compound path
1. Hướng dẫn nhanh
Chọn text bạn muốn sử dụng Compound Path > Chuyển text thành hình đường nét > Chọn Object > Chọn Compound Path > Chọn Tạo > Tạo Clipping Mask.
2. Hướng dẫn chi tiết
Bước 1: Chọn đối tượng bạn muốn sử dụng Compound Path (trong bài này là dạng text). Sau khi chọn đối tượng, để chỉnh sửa từng ký tự riêng lẻ, chúng ta sẽ tiến hành chuyển đổi dạng text thành hình đường nét bằng cách như sau:
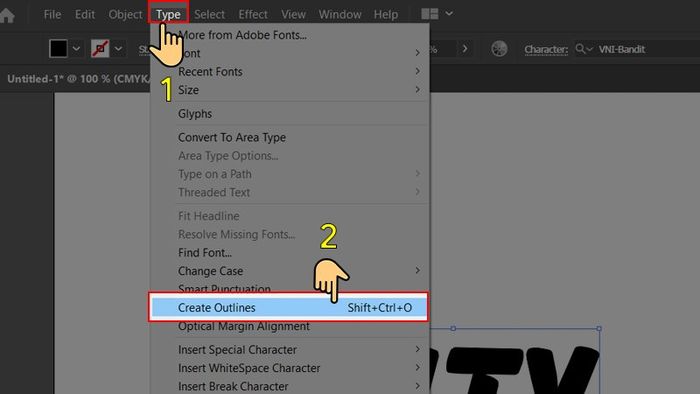
- Cách 1: Trên thanh Menu, chọn tab Type, sau đó chọn phần Tạo Đường Nét hoặc để nhanh hơn, bạn có thể sử dụng tổ hợp phím tắt Shift + Ctrl + O.

Chuyển text thành hình đường nét bằng lệnh Type > Tạo Đường Nét
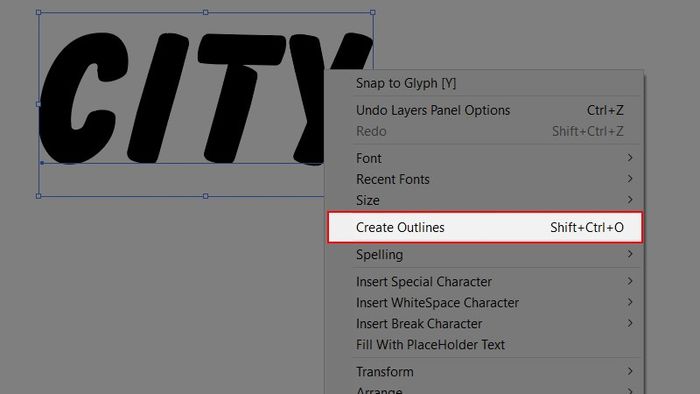
- Cách 2: Chọn text cần chuyển đổi, click chuột phải vào text và chọn mục Tạo Đường Nét.

Chuyển đổi văn bản thành đường nét bằng cách click chuột phải vào văn bản > Tạo Đường Nét
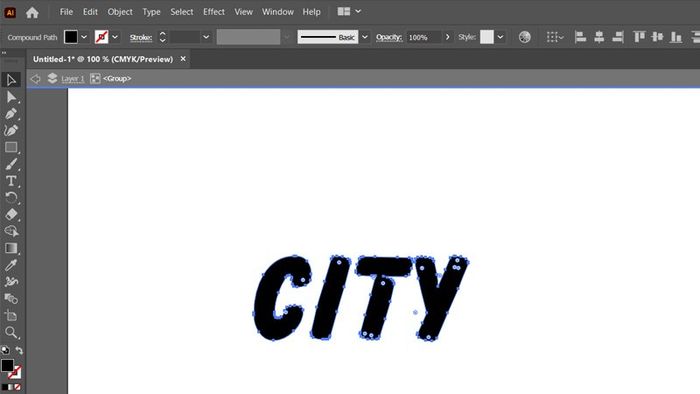
Mỗi ký tự trong ví dụ đã được chuyển đổi thành đường nét, trở thành các ký tự riêng biệt. Các điểm neo xuất hiện trên mỗi ký tự có thể được điều chỉnh, dịch chuyển riêng lẻ như ý muốn trong hình dưới.

Các điểm neo trên mỗi chữ cái có thể được sử dụng để điều chỉnh hoặc chỉnh sửa riêng lẻ.
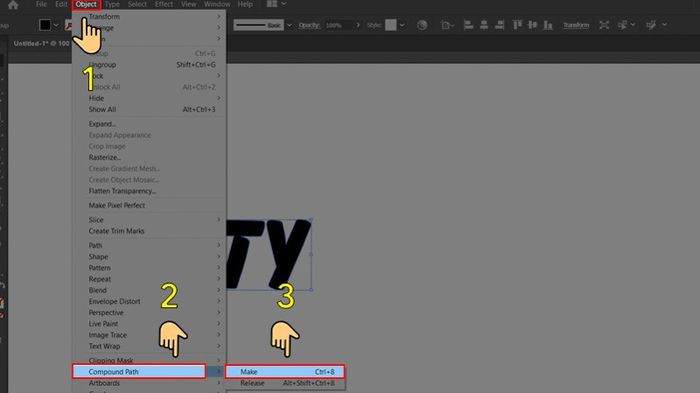
Bước 2: Sử dụng Compound Path bằng cách vào tab Object, kéo xuống gần cuối danh sách chọn mục Compound Path rồi chọn Tạo để tạo Compound Path.

Sử dụng Compound path
Bước 3: Tạo Clipping mask
Khi tụt gần nhau các chữ cái, chọn cả văn bản và hình ảnh, sau đó thực hiện Clipping Mask như hướng dẫn trước đó. Để chỉnh sửa hình ảnh bên trong chữ, bạn có thể chọn đối tượng ảnh trên Layer Panel và di chuyển ảnh theo ý muốn.

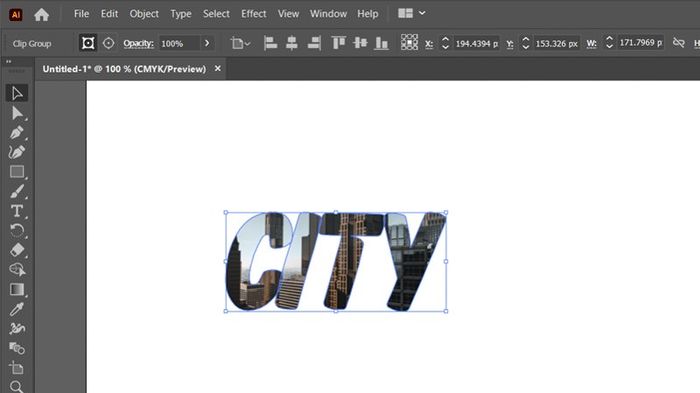
Kết quả tạo Clipping Mask bằng Compound Path
III. Cách loại bỏ Clipping Mask và Compound path
1. Cách loại bỏ Clipping Mask
- Cách 1: Đầu tiên, chọn đối tượng cần loại bỏ Clipping Mask, sau đó vào thanh Menu, tại tab Object, mục Clipping Mask, sau đó chọn lệnh Release để gỡ Clipping Mask. Để nhanh chóng, bạn cũng có thể sử dụng tổ hợp phím Alt + Ctrl + 7.

Cách loại bỏ Clipping Mask
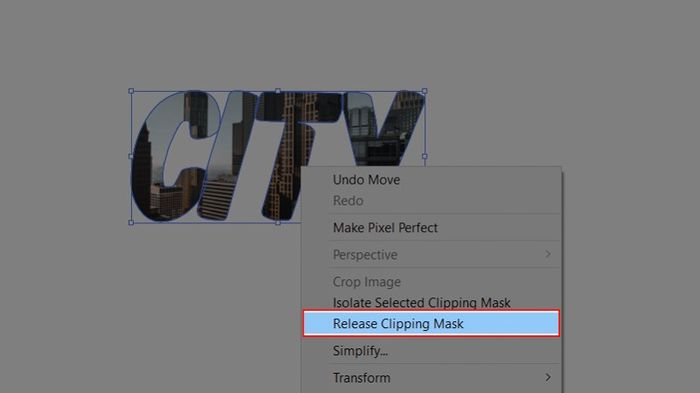
- Cách 2: Hoặc bạn có thể chọn đối tượng cần gỡ bỏ Clipping Mask, click chuột phải và chọn lệnh Release Clipping Mask.

Cách loại bỏ Clipping Mask
2. Cách loại bỏ Compound Path
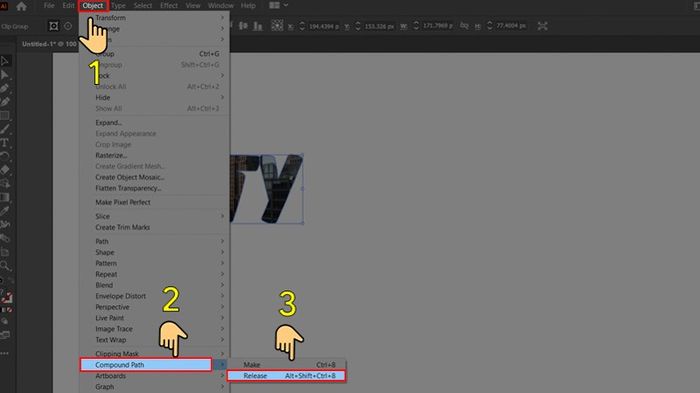
Chọn đối tượng cần gỡ bỏ Compound Path, vào thanh Menu, chọn Object > Compound Path > Release. Để nhanh chóng, bạn cũng có thể sử dụng tổ hợp phím Alt + Shift + Ctrl + 8.

Cách loại bỏ Compound Path
- Cách chuyển hình ảnh thành vector trong Illustrator (AI) một cách nhanh chóng
- Cách xuất file in ấn trong Illustrator (AI) để đảm bảo độ rõ nét, giữ nguyên màu sắc thiết kế
- Cách tạo và xóa bóng đổ (drop shadow) trong AI Illustrator một cách đơn giản
Dưới đây là hướng dẫn đầy đủ về 4 cách sử dụng Clipping Mask trong Adobe Illustrator, nhanh chóng và dễ thực hiện. Hi vọng bạn đã thành công trong việc tạo Clipping Mask theo các hướng dẫn trên. Nếu bạn biết thêm cách nào khác, hãy chia sẻ trong phần bình luận. Cảm ơn bạn đã theo dõi bài viết!
