Chèn hình vào trang web hay hồ sơ mạng xã hội là cách xuất sắc để làm đẹp trang cá nhân. Mã HTML để chèn hình rất đơn giản, thường là bài học đầu tiên cho người mới bắt đầu học HTML.
Các bước
Chèn hình

Tải hình lên internet. Có nhiều dịch vụ lưu trữ hình miễn phí như Picasa Web Albums, Imgur, Flickr hay Photobucket. Đọc kỹ điều khoản. Một số dịch vụ có thể giảm chất lượng hình hoặc gỡ hình xuống nếu có quá nhiều lượt xem (do sử dụng băng thông của máy chủ).
- Một số dịch vụ blog lưu trữ cho phép bạn tải hình bằng công cụ quản trị viên của blog.
- Nếu bạn sử dụng máy chủ web trả phí, tải hình lên trang của bạn qua dịch vụ FTP. Tạo thư mục 'images' (Hình) để lưu trữ tập tin một cách khoa học.
- Nếu muốn dùng hình từ trang web khác, bạn cần xin phép tác giả. Nếu họ đồng ý, bạn có thể tải hình về máy và sau đó đăng tải lên dịch vụ lưu trữ hình.

Mở tập tin HTML. Mở tài liệu HTML ở đâu ảnh sẽ xuất hiện trên trang web.
- Nếu muốn chèn ảnh vào diễn đàn, bạn có thể thêm trực tiếp vào bài viết. Nhiều diễn đàn sử dụng hệ thống tùy chỉnh thay vì HTML. Hãy hỏi những người dùng khác trên diễn đàn nếu bạn không biết cách làm.

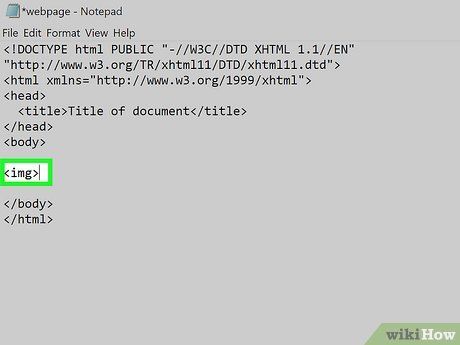
Bắt đầu với thẻ img. Xác định vị trí để chèn ảnh trong đoạn mã HTML. Gõ thẻ <img> ở đó. Đây là thẻ trống, nghĩa là không cần thẻ kết thúc. Bạn chỉ cần chèn ảnh vào giữa hai dấu ngoặc.
- <img>

Tìm URL của ảnh. Truy cập trang web lưu trữ ảnh. Chuột phải vào ảnh (ấn phím control và chuột trái nếu bạn sử dụng Mac) sau đó chọn 'Copy Image Location' (Sao chép địa chỉ ảnh). Hoặc bạn có thể nhấp vào 'View Image' (Xem ảnh) để xem ảnh và sao chép URL từ thanh địa chỉ.
- Nếu bạn tải ảnh lên thư mục ảnh trên trang web của mình, hãy liên kết với ảnh bằng đường dẫn /images/tên-tập-tin-ảnh. Nếu không, thư mục ảnh có thể nằm trong một thư mục khác. Hãy đưa nó về thư mục gốc.

Đặt URL vào thuộc tính src. Như bạn biết, thuộc tính HTML nằm trong thẻ để chỉnh sửa. Thuộc tính src là viết tắt của 'source' để trình duyệt biết nơi tìm hình ảnh. Gõ src=' ' và dán URL ảnh vào giữa dấu ngoặc kép. Ví dụ:
- <img src='http://www.exampleimagehost.com/my-cute-dog.jpg'>

Thêm thuộc tính alt. Từ góc kỹ thuật, HTML có đủ thông tin để hiển thị ảnh, nhưng thêm thuộc tính alt sẽ tốt hơn. Thuộc tính này cho biết nếu trình duyệt không tải được ảnh, nó sẽ hiển thị văn bản gì. Quan trọng hơn, thuộc tính này giúp công cụ tìm kiếm hiểu nội dung ảnh và hỗ trợ độc giả màn hình miêu tả ảnh cho người khiếm thị. Sử dụng ví dụ dưới đây, thay đổi văn bản trong dấu ngoặc kép:
- <img src='http://www.exampleimagehost.com/my-cute-dog.jpg' alt='chú chó dễ thương đang ăn quýt của tôi'>
- Nếu ảnh không quan trọng với nội dung trang, thêm thuộc tính alt mà không có văn bản (alt='').

Lưu thay đổi. Lưu tập tin HTML lên trang web. Truy cập trang đã chỉnh sửa hoặc làm mới trang đã mở. Bạn sẽ thấy hình ảnh hiển thị. Nếu kích thước ảnh bị lẫn lộn hoặc bạn chưa hài lòng với điều gì đó, hãy đọc phần tiếp theo.
Điều chỉnh tùy chọn

Thay đổi kích thước ảnh. Để có kết quả tốt, hãy điều chỉnh kích thước ảnh trước, sau đó tải phiên bản mới lên dịch vụ lưu trữ. Thiết lập width (chiều ngang) và height (chiều dọc) bằng HTML sẽ làm cho trình duyệt co hoặc mở rộng hình ảnh, có thể không đồng nhất trên các trình duyệt nhưng hiếm khi gặp lỗi. Để điều chỉnh nhanh và thuận tiện, sử dụng định dạng sau đây:
- <img src='http://example.com/example.png' alt='hiển thị này' width=200 height=200> (số điểm ảnh, hoặc sử dụng 'CSS pixels' trên HTML5.)
- hoặc <img src='http://example.com/example.png' width=100% height=10%> (Phần trăm kích thước trang web hoặc phần trăm yếu tố HTML trong hình ảnh.)
- Nếu bạn chỉ nhập một thuộc tính (chiều ngang hoặc chiều dọc), trình duyệt sẽ tự động điều chỉnh thuộc tính còn lại theo tỷ lệ width:height.

Thêm chú thích công cụ. Thuộc tính title (tiêu đề) có thể được sử dụng để thêm ý kiến hoặc thông tin cho ảnh. Ví dụ, bạn có thể đặt tên tác giả ở đây. Thường xuyên, dòng chữ này sẽ hiển thị khi người dùng di chuột qua ảnh.
- <img src='http://example.com/example.png' title='Bức ảnh của J. Godfrey'>

Tạo đường dẫn. Để biến ảnh thành liên kết, hãy chèn ảnh vào thẻ siêu liên kết <a></a> . Dưới đây là một ví dụ:
- <a href='http://www.urloflink.com'><img src='http://urlofimage.com/image.gif'></a>
Gợi ý
- Đề phòng bằng cách giữ bản sao ảnh trong máy tính.
- Logo hoặc hoạt họa thì chọn ảnh động (GIF), ảnh JPEG phù hợp với hình ảnh phức tạp.
- Chắc chắn URL chứa định dạng ảnh (.jpg, .gif, v.v).
- Thường chọn định dạng .gif, .jpeg, .jpg hoặc .png. Các định dạng khác thường không hiển thị đúng trên trình duyệt web.
Chú ý
- Không 'hotlink' bằng cách chèn URL từ website khác. Hành động này làm dùng băng thông của họ mà không đem lại lợi ích. Ảnh hotlinked sẽ mất nếu website lưu trữ gốc gặp sự cố. Nếu phát hiện hành vi này, họ có thể thay đổi ảnh hiển thị trên trang web của bạn.
