Mytour hôm nay sẽ hướng dẫn bạn cách kiểm tra phần tử trực quan của mã nguồn HTML thuộc bất kỳ trang web nào khi dùng Google Chrome trên máy tính.
Các bước

Kích hoạt Google Chrome trên máy tính. Ứng dụng Chrome hiển thị biểu tượng quả cầu nhiều màu với dấu chấm xanh lá ở giữa. Bạn có thể tìm nó trong thư mục Applications trên Mac hoặc trình đơn Start của Windows.

Chạm vào biểu tượng ba dấu chấm dọc. Nút này nằm bên cạnh thanh địa chỉ ở góc trên bên phải của cửa sổ trình duyệt. Một menu sẽ xuất hiện.

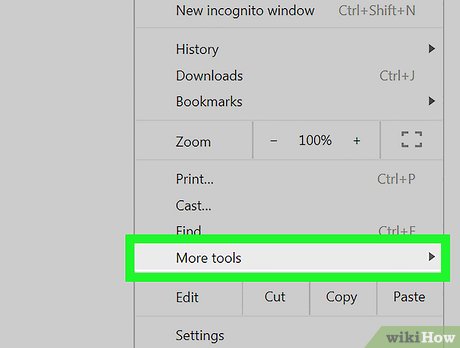
Dẫn con trỏ đến mục More Tools (Công cụ Khác) trong trình đơn thả xuống. Một menu phụ sẽ hiện ra.

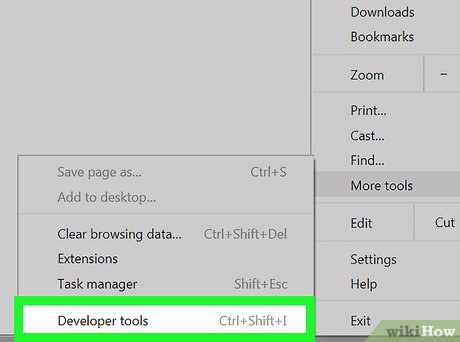
Nhấp vào Developer Tools (Công cụ Phát triển) trong menu phụ More Tools. Cột Inspector (Kiểm tra) sẽ xuất hiện bên phải cửa sổ trình duyệt.
- Hoặc bạn có thể mở cột Inspector bằng cách nhấn ⌥ Option+⌘ Cmd+I trên Mac và Ctrl+Alt+I trên Windows.

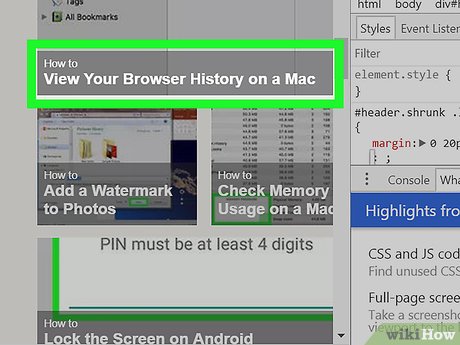
Dịch chuyển chuột đến một phần tử trong cột Inspector. Khi bạn di chuyển chuột lên một phần tử hoặc dòng nào đó trong cửa sổ Inspector, phần tử đó sẽ được làm sáng trên trang web.

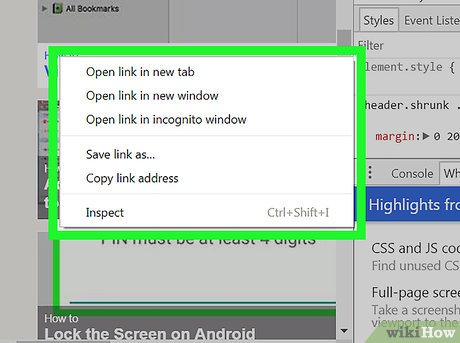
Nhấp chuột phải vào phần tử mà bạn muốn kiểm tra trên trang web. Một menu chuột phải sẽ xuất hiện trong khung thả xuống.

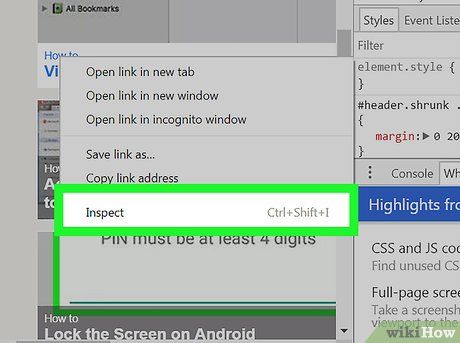
Chọn Inspect (Kiểm tra) từ menu thả xuống. Cột Inspector sẽ cuộn lên hoặc xuống đến phần tử được chọn và làm sáng mã nguồn của nội dung đó.
- Không cần phải mở cột Inspector để thực hiện thao tác này. Khi bạn chọn mục Inspect từ menu chuột phải, công cụ Inspector sẽ tự động mở ra.
