Biểu tượng trong Sketch là một tính năng vô cùng hữu ích khi thiết kế. Hãy cùng chúng tôi khám phá cách sử dụng Biểu tượng trong Sketch để tối ưu hiệu quả công việc nhé!
Các biểu tượng có thể tăng tốc tiến trình công việc bằng cách cho phép bạn lưu và tái sử dụng những thành phần thông dụng khi thiết kế. Khi áp dụng những thay đổi lên một Biểu tượng, chúng sẽ tự động cập nhật ở mọi nơi bạn đã sử dụng nó trong bản thiết kế. Thậm chí, bạn có thể tạo ra các biến thể cho từng Biểu tượng.
Hướng dẫn sử dụng biểu tượng trong Sketch
- Tạo một Biểu tượng
- Chèn Biểu tượng
- Chỉnh sửa Biểu tượng
- Cách chỉnh sửa một biểu tượng chính
- Cách chỉnh sửa các phiên bản bằng Cái ghi đè
- Cách làm nổi bật các cái ghi đè
- Cách dùng Cái ghi đè Văn bản
- Cách dùng Cái ghi đè Hình ảnh
- Cách dùng Cái ghi đè Văn bản và Kiểu lớp
- Cách ghi đè các điểm tạo mẫu
- Cách ẩn và hiện Cái ghi đè
- Cách thiết lập lại Cái ghi đè
- Cách tách một Phiên bản Biểu tượng ra khỏi bản chính
- Cách hoán đổi Biểu tượng
- Cách chỉnh tỉ lệ và thay đổi kích thước Biểu tượng
- Sắp xếp Biểu tượng
- Tạo các biểu tượng lồng nhau
- Chỉnh lại kích thước Biểu tượng bằng Smart Layout
Tạo một Biểu tượng
Để tạo Biểu tượng, hãy chọn một nhóm, Artboard hoặc lớp và chọn Tạo Biểu tượng trong thanh công cụ hoặc Lớp › Tạo Biểu tượng trong menu. Đặt tên cho Biểu tượng của bạn và chọn gửi bản chính của nó tới một trang Biểu tượng riêng hoặc lưu nó trên trang bạn đang sử dụng.
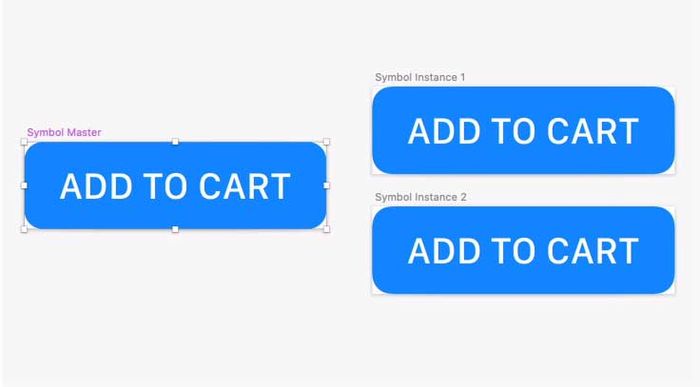
Biểu tượng chính và phụ
Khi tạo một Biểu tượng, Sketch tạo cả bản chính và phiên bản phụ của nó. Bạn có thể tạo nhiều phiên bản phụ của Biểu tượng theo ý muốn, nhưng chỉ có một bản chính. Nếu thay đổi bản chính, thì sẽ tự động cập nhật ở tất cả các phiên bản của Biểu tượng trong tài liệu của bạn.

Nếu chọn Gửi Biểu tượng đến trang “Biểu tượng”, bạn sẽ thấy một trang mới xuất hiện trong Layer List, có tên là Biểu tượng. Ở đây, bạn sẽ tìm thấy bản chính của Biểu tượng. Ngược lại, nếu không chọn hành động này, nó sẽ xuất hiện trên trang hiện tại hoặc Artboard của nó.
Cách biến một Biểu tượng thành các lớp
Để chuyển Biểu tượng trở lại thành các lớp thông thường, chọn phiên bản chính của Biểu tượng trong Danh sách Lớp và nhấp Lớp > Chuyển Biểu tượng thành Artboard. Tất cả các phiên bản liên quan sẽ trở thành nhóm và chỉnh sửa bản chính sẽ không ảnh hưởng đến các phiên bản này nữa.
Cách thay thế một lớp bằng Biểu tượng
Khi đã tạo một Biểu tượng, bạn có thể chèn nó vào bất kỳ lớp hiện có nào trong bản thiết kế. Để làm điều này, click chuột phải vào một lớp, chọn Thay Thế Bằng, sau đó chọn Biểu tượng. Biểu tượng bạn chọn sẽ tự động điều chỉnh kích thước để phù hợp với kích thước của lớp đó.
Chèn Biểu tượng
Bạn có hai cách để truy cập và chèn Biểu tượng vào Sketch.
Bạn có thể chèn các biểu tượng qua Bảng Components ở bên trái của Canvas bằng cách click vào Components ở trên cùng của Layer List (bạn cũng có thể sử dụng Ctrl+1 và Ctrl+2 để chuyển đổi giữa Bảng Components và Layer List tương ứng).
Bạn cũng có thể chọn xem “Tất Cả” - toàn bộ Biểu tượng có sẵn hoặc chỉ các biểu tượng thuộc về tài liệu cá nhân hoặc thư viện Library cụ thể.
Để nhanh chóng tìm thấy Biểu tượng bạn muốn, bạn có thể sử dụng thanh tìm kiếm ở dưới Bảng Components Panel. Sau đó, chỉ cần kéo & thả biểu tượng đó trực tiếp vào Canvas.
Ngoài ra, bạn cũng có thể chèn một Biểu tượng thông qua Insert trong Than Chức năng hoặc dùng Menu Chèn. Ở đây, bạn có thể xem và chọn từ tài liệu Biểu tượng hoặc các biểu tượng thuộc về bất kỳ Thư viện nào đã kích hoạt.
Chỉnh sửa Biểu tượng
Bạn có hai cách để chỉnh sửa Biểu tượng. Bạn có thể chỉnh sửa nội dung trong phiên bản chính của Biểu tượng hoặc có thể chỉnh sửa riêng từng phiên bản kèm theo các override.
Cách chỉnh sửa một biểu tượng chính
Tìm bản chính hoặc click vào bất kỳ phiên bản nào của một Biểu tượng để truy cập. Mọi chỉnh sửa trên Biểu tượng chính sẽ tự động cập nhật cho tất cả các phiên bản phụ trong bản thiết kế. Khi hoàn tất, chọn Quay lại Phiên bản để xem các điều chỉnh của bạn đã được đồng bộ như thế nào.
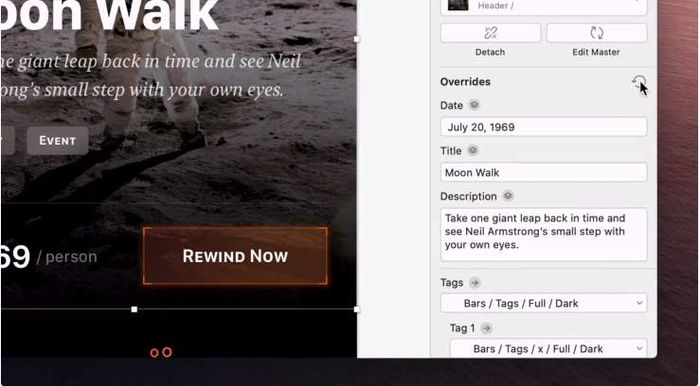
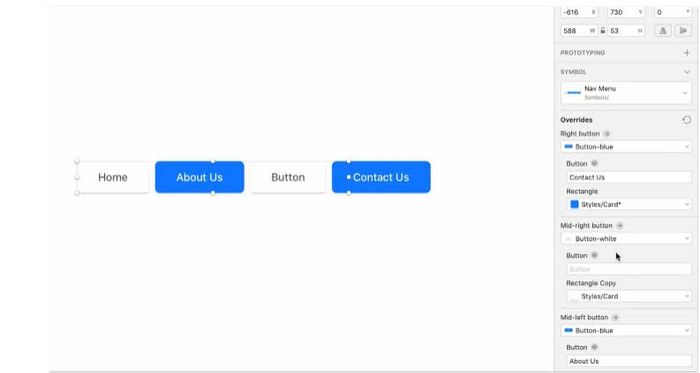
Cách chỉnh sửa các phiên bản bằng Override
Chọn một phiên bản của Biểu tượng và bạn sẽ thấy các override hiện trong Inspector. Bằng cách chỉnh sửa các override này, bạn có thể thay đổi nội dung của một phiên bản Biểu tượng cá nhân mà không ảnh hưởng đến bản chính hoặc các phiên bản khác.
Lưu ý: Bạn cũng có thể nhập nội dung cho các phiên bản Biểu tượng trực tiếp trên bảng vẽ.
Cách làm nổi bật các override
Chọn phiên bản Biểu tượng của bạn và di chuột qua để làm nổi bật bất kỳ override có sẵn, click vào để tìm thấy nhanh chóng và tự động hiển thị trong Inspector. Hành động này rất hữu ích khi có rất nhiều override (đặc biệt là override lồng nhau).
Một cách khác là click vào biểu tượng tam giác bên cạnh tên Biểu tượng trong Inspector và chọn các override từ đó. Bạn cũng có thể click vào một override trong Layer List để xem các tùy chọn liên quan.
Lưu ý: Ngay cả khi tập trung vào một override cụ thể, các hành động như di chuyển, sao chép sẽ ảnh hưởng toàn bộ phiên bản phụ nhưng không ảnh hưởng đến lớp override cụ thể. Bạn cần sử dụng Biểu tượng chính để thay đổi lớp override của nó.
Cách dùng Override Văn bản
Bạn có thể thay đổi nội dung của Overrides theo hai cách: Click đúp vào lớp văn bản trong phiên bản Biểu tượng trên Canvas và gõ nội dung mới hoặc nhập vào trường override ở Inspector. Xóa bất kỳ điều gì trong trường này sẽ đưa nó trở lại nội dung ở Biểu tượng chính. Bạn cũng có thể dùng biểu tượng Dữ liệu trên trường này để xác định vị trí của override.
Chú ý: Nếu nội dung override không dài hơn bản gốc ở biểu tượng chính, Sketch sẽ di chuyển các lớp bên cạnh lớp văn bản của bạn khi nó mở rộng. Để giữ các lớp và nội dung trên chúng, hãy khóa các lớp đó trong Biểu tượng chính.
Cách sử dụng Override Hình ảnh
Bạn có thể ghi đè lên lớp ảnh hoặc hình dạng bằng fill trong Inspector. Chỉ cần kéo ảnh vào hoặc chọn Chọn Hình ảnh…. Bạn cũng có thể dùng Dữ liệu để gắn các override ảnh bằng cách click vào biểu tượng Dữ liệu. Để loại bỏ ảnh, click vào xem trước và nhấn phím cách.
Cách sử dụng Override Văn bản và Lớp Style
Nếu bạn đã thiết lập Style Văn bản hoặc Style Lớp trong bản thiết kế, bạn sẽ thấy chúng trong bảng Overrides ở Inspector.
Thay đổi các điểm mẫu tạo
Nếu bạn đã thêm một điểm mẫu nóng vào biểu tượng chính, bạn có thể ghi đè lên Artboard mục tiêu hoặc chọn None để tắt nó.
Ẩn và hiện Ghi đè
Chọn biểu tượng chính và dùng hộp kiểm bên cạnh mỗi Ghi đè trong bảng Quản lý Ghi đè ở Inspector để chọn các thành phần hiện có khi chọn phiên bản phụ ở bất kỳ đâu trong thiết kế.
Thiết lập lại Ghi đè
Chọn một phiên bản và click vào biểu tượng reset gần tiêu đề bảng Ghi đè trong Inspector để xóa và thiết lập lại bất kỳ Ghi đè bạn đã áp dụng.

Cách tách một Phiên bản Biểu tượng khỏi bản chính
Để chỉnh sửa một phiên bản Biểu tượng mà không sử dụng Ghi đè, bạn cần tách nó khỏi bản Master bằng cách chọn Layer › Detach from Symbol từ menu. Bạn cũng có thể click vào đó và chọn Detach from Symbol. Giữ phím Option để chuyển lệnh sang Detach all contents from Symbol. Điều này sẽ chuyển đổi Biểu tượng này cùng với các biểu tượng lồng nhau khác trong đó thành các nhóm.
Cách đổi chỗ Biểu tượng
Để hoán đổi Biểu tượng, sử dụng Components Popover trong Biểu tượng ở Inspector. Chọn Biểu tượng từ danh sách hoặc tìm kiếm và nhấp để thay thế nó bằng biểu tượng hiện tại.
Cách điều chỉnh tỷ lệ và thay đổi kích thước Biểu tượng
Bạn có thể thay đổi tỷ lệ và kích thước của Biểu tượng như một lớp hoặc nhóm bất kỳ bằng lệnh Scale. Chọn Layer › Transform › Scale… (hoặc nhấn ⌘ + K). Áp dụng kiểu dáng và thuộc tính như viền sẽ thay đổi tỷ lệ của Biểu tượng mà không ảnh hưởng đến bản chính.
Sắp xếp Biểu tượng
Cách tạo nhóm Biểu tượng
Để nhóm các Biểu tượng lại cùng nhau trong Bảng Components và menu Chèn, hãy đặt tên cho chúng theo định dạng: Tên-nhóm/Tên-biểu-tượng. Ví dụ, hai Biểu tượng có tên Button/Bình-thường và Button/Bấm sẽ trở thành một phần của nhóm mang tên Button.
Lưu ý: Bạn cần có ít nhất hai Biểu tượng trong một nhóm trước khi chúng hiện ở menu phụ.
Sắp xếp các Biểu tượng trong Bảng Components
Bạn cũng có thể sắp xếp các Biểu tượng qua Bảng Components. Chỉ cần nhấp đôi vào Biểu tượng hoặc nhóm bất kỳ để đổi tên cho nó. Bạn có thể kéo và thả Biểu tượng vào một nhóm hiện tại hoặc tạo nhóm mới bằng cách kéo Biểu tượng lên trên biểu tượng khác.
Biểu tượng trong Bảng Components được sắp xếp theo thứ tự bảng chữ cái.
Sử dụng Trang Biểu tượng
Đưa các bản chính của Biểu tượng vào trang Biểu tượng có thể giúp tổ chức gọn gàng mọi thứ, đặc biệt là trong các thiết kế phức tạp. Nó cũng giúp giảm bớt sự rối rắm giữa việc sử dụng Biểu tượng bản chính và bản phụ.
Để loại bỏ một bản chính của Biểu tượng theo cách thủ công, bạn có thể kéo nó vào tiêu đề của trang Biểu tượng trong Layer List hoặc nhấp vào biểu tượng đó và chọn Gửi tới trang “Biểu tượng”.
Tạo các Biểu tượng lồng nhau
Để tạo một Biểu tượng lồng nhau, hãy chèn một phiên bản của Biểu tượng vào bản chính trên trang Biểu tượng. Bây giờ, khi chỉnh sửa bản chính của phiên bản Biểu tượng đó, nó sẽ cập nhật tất cả các nơi, bao gồm cả các phiên bản trong các biểu tượng chính khác.
Bạn cũng có thể tạo Biểu tượng lồng nhau bằng cách chọn từ hai phiên bản Biểu tượng trở lên và chọn Tạo Biểu tượng trong thanh công cụ.
Lưu ý: Không có giới hạn về số lượng Biểu tượng lồng nhau, nhưng bạn không thể sử dụng một phiên bản của Biểu tượng bên trong chính nó.
Cách sử dụng các Override của Biểu tượng lồng nhau
Để sử dụng các Biểu tượng lồng nhau làm Override, bạn cần có ít nhất hai phiên bản Biểu tượng cùng kích thước và sử dụng một trong số chúng làm Biểu tượng lồng nhau.
Khi chọn một phiên bản Biểu tượng trong thiết kế, bạn sẽ thấy tùy chọn hoán đổi các Biểu tượng lồng nhau với Biểu tượng bất kỳ khác cùng kích thước. Điều này đặc biệt hữu ích khi sử dụng menu chứa các nút bấm kích hoạt trạng thái.
Để nhanh chóng truy cập Biểu tượng chính của một trong những Override lồng nhau, click vào biểu tượng mũi tên cạnh tên Biểu tượng Override lồng nhau trong Inspector.
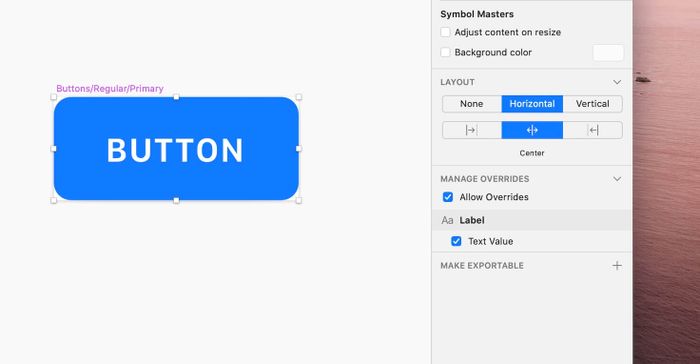
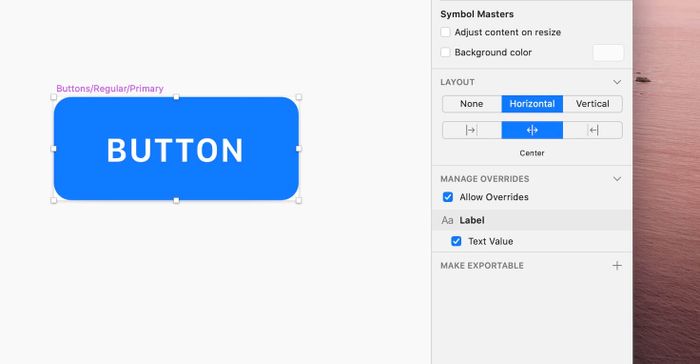
Chỉnh lại kích thước Biểu tượng bằng Smart Layout
Smart Layout duy trì phần đệm và khoảng cách giữa các lớp trong Biểu tượng khi một override thay đổi kích thước của nó. Khi đã thiết lập Smart Layout, thay đổi override trong một phiên bản Biểu tượng sẽ tự động điều chỉnh kích thước của nó.
Để sử dụng Smart Layout, chỉ cần tạo Biểu tượng và bố cục nó theo chiều ngang hoặc dọc. Khi tạo một phiên bản cho Biểu tượng đó và chỉnh sửa các override, Smart Layout sẽ sử dụng khoảng cách và phần đệm giữa các lớp trong Biểu tượng chính làm bản thiết kế và giữ chúng nhất quán trong mỗi phiên bản khi thay đổi kích thước.
Cách sử dụng Smart Layout với Biểu tượng
Thuộc tính Smart Layout có thể được đặt trong Inspector (khi chỉnh sửa một master Biểu tượng hiện có hoặc tạo một Biểu tượng mới).
Để sử dụng Smart Layout với Biểu tượng hiện có, đi đến bản chính của nó (bạn có thể làm điều này nhanh chóng bằng cách chọn bất kỳ phiên bản Biểu tượng nào và nhấn Enter trên bàn phím) và chọn cách mà bạn muốn Smart Layout điều chỉnh lại kích thước của nó trong bảng Layout ở Inspector.

Bên cạnh việc chọn Biểu tượng thay đổi kích thước theo chiều ngang hoặc dọc, bạn cũng cần xác định hướng muốn nó điều chỉnh từ đó (tương tự như việc căn chỉnh văn bản). Bạn có thể chọn từ các thuộc tính bố cục sau:
- Vertical - Chiều dọc
- Top to Bottom - Từ trên xuống
- Bottom to Top - Từ dưới lên
- From Middle - Từ giữa
- Horizontal - Chiều ngang
- Left to Right - Từ trái qua phải
- Right to Left - Từ phải qua trái
- From Center - Từ trung tâm
Khi bạn tạo một Biểu tượng mới, bạn có thể thiết lập các thuộc tính sau bằng menu thả xuống trong trường tên ở bảng Tạo Biểu tượng Mới.
Lưu ý: Khi áp dụng các thuộc tính Smart Layout vào một Biểu tượng kèm các lớp text, bạn cần đảm bảo thiết lập tự động chiều cao (bố cục màn hình dọc) hoặc chiều rộng (bố cục màn hình ngang) cho chúng. Smart Layout so sánh kích thước của lớp text trong phiên bản Biểu tượng chính với một biểu tượng trong phiên bản instance để tiến hành chỉnh lại kích thước layer khác trong Biểu tượng, vì vậy, các lớp text kích thước cố định sẽ không hoạt động vì chúng luôn được giữ nguyên.
Khi cung cấp một thuộc tính Biểu tượng Smart Layout, bạn sẽ thấy biểu tượng mới cạnh tên của nó trong Layer List hiện hướng bố cục.

Nếu thay đổi bố cục master Biểu tượng khi nó đã có các thuộc tính Smart Layout, những phiên bản phụ của nó có thể không còn chính xác. Để sửa lỗi này, hãy thử click vào Nhấn nút thu nhỏ instance để vừa vặn nội dung trong bảng Overrides ở Inspector.
Lưu ý: Bạn vẫn có thể áp dụng Ràng buộc Thay đổi kích thước vào các lớp trong một Biểu tượng chứa thuộc tính Bố cục Thông minh. Hành động này hữu ích nếu muốn một layer nào đó bỏ qua các cài đặt đã cung cấp cho Biểu tượng đó. Ví dụ, bạn có thể dùng Ràng buộc Thay đổi kích thước để sửa kích thước layer và ngăn nó thay đổi tỷ lệ phiên bản Biểu tượng phụ có bố cục theo chiều ngang hoặc dọc.
Cách dùng nhiều thuộc tính Bố cục Thông minh trong một Biểu tượng
Đối với các thành phần UI phức tạp, bạn có thể muốn bao gồm một bố cục theo chiều ngang nằm trong bố cục chiều dọc như ví dụ bên dưới. Ở trường hợp này, bạn có thể áp dụng các thuộc tính Bố cục Thông minh cho nhóm trong master Biểu tượng để thay đổi kích thước các bộ layer khác nhau theo nhiều hướng.
Để làm việc này, mở master Biểu tượng, chọn đối tượng bạn muốn chỉnh lại kích thước theo nhiều hướng khác nhau và nhóm chúng lại. Giờ bạn có thể áp dụng một bộ thuộc tính Bố cục Thông minh riêng lên nhóm đó, nằm bên trong bảng Layout ở Inspector. Giống như Symbols, bạn sẽ thấy một icon nhóm mới tại Layer List hiện hướng bố trí của chúng.
Nếu có một Biểu tượng mà một trong số các lớp chỉ chiều cao tối thiểu của Biểu tượng (như ảnh trong card ví dụ bên dưới), áp dụng một override lên lớp text ngắn hơn cạnh nó sẽ khiến Biểu tượng thay đổi kích thước với phần đệm không cần thiết. Nếu gặp phải trường hợp này bạn cần nhóm các lớp text và layer chỉ độ cao tối thiểu của Biểu tượng trong bản biểu tượng chính. Sau khi hoàn tất, bạn có thể ghi đè lớp text đó và Bố cục Thông minh sẽ hiểu không cần tăng chiều cao Biểu tượng tổng thể cho tới khi vượt qua chiều cao tối thiểu.
Sử dụng Bố cục Thông minh với các Biểu tượng ẩn
Bố cục Thông minh không chỉ hoạt động khi các override thay đổi kích thước của một phiên bản Biểu tượng, mà còn khi bạn ẩn một Biểu tượng. Để tính năng này hoạt động, bạn cần một bộ Biểu tượng lồng nhau theo hướng bố cục chính của Biểu tượng (ví dụ: một hàng các nút trong menu bố cục theo chiều ngang). Việc ẩn một trong số các Biểu tượng này qua bảng Overrides sẽ khiến các biểu tượng khác di chuyển lên phía trên và lấp đầy điểm trống. Điều này hoạt động với cả các Biểu tượng có chiều cao & rộng khác nhau.

Dưới đây là chi tiết về cách sử dụng và tùy chỉnh Biểu tượng trong Sketch. Hy vọng bài viết mang lại ích lợi cho bạn.
