Style trong Sketch là một tính năng xuất sắc, giúp bạn điều chỉnh các thuộc tính của lớp theo ý muốn. Bài viết này sẽ hướng dẫn bạn cách sử dụng Style trong Sketch một cách đơn giản.

Sketch cung cấp một bộ công cụ thiết kế mạnh mẽ, giúp người dùng biến ý tưởng thành những tác phẩm tuyệt vời. Từ việc thiết kế đến hoàn thiện, Sketch là người bạn đồng hành đáng tin cậy của bạn. Với hàng triệu người sử dụng trên toàn thế giới, Sketch đã chứng minh được giá trị của mình từ các nhà thiết kế tự do đến các công ty lớn.
Sketch có nhiều tính năng thiết kế hữu ích, trong đó có tính năng Style. Bằng cách chọn một lớp, bạn có thể tạo và điều chỉnh các thuộc tính này trong Inspector. Nếu bạn muốn biết cách sử dụng Style trong phần mềm thiết kế đồ họa Sketch hãy tham khảo hướng dẫn dưới đây.
Điền
Sketch cung cấp 5 loại điền (fill) khác nhau:
- Điền Màu Đồng Tốc
- Điền Gradient Tuyến Tính
- Điền Gradient Bán Kính
- Điền Gradient Góc
- Điền Hình Ảnh
Mặc định, mọi lớp mới đều được điền bằng một màu đậm.
Cách Thêm Một Điền Mới
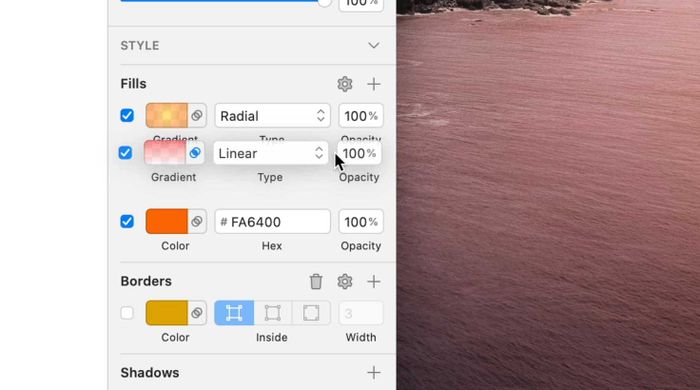
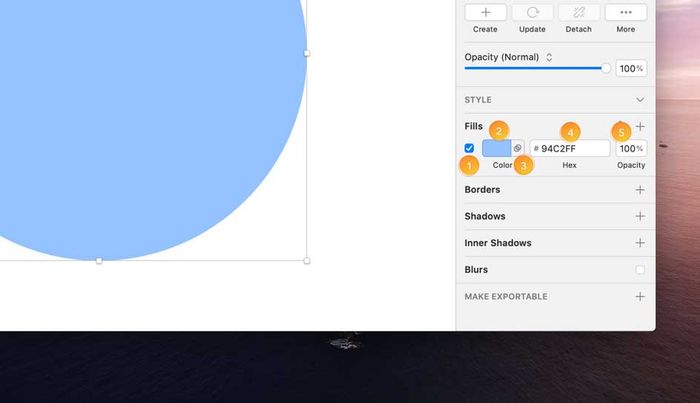
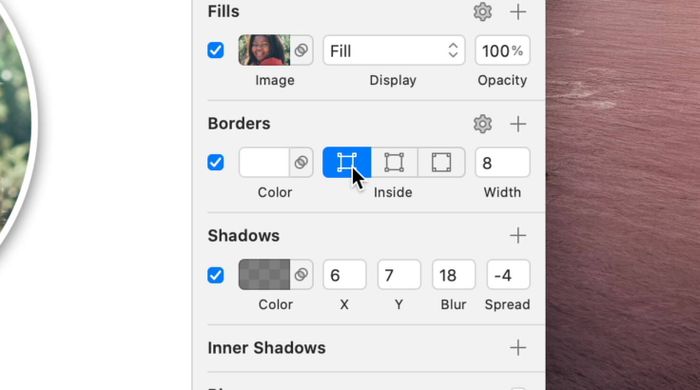
Để thêm một fill mới, click vào biểu tượng + trong bảng Điền. Bạn có thể tạo thêm nhiều fill theo ý muốn vào một lớp và chúng sẽ lần lượt nằm chồng lên nhau. Đối với mỗi fill được tạo, bạn sẽ có các lựa chọn sau:

- Ô tích Bật/Tắt.
- Màu/Sự xem trước. Click vào lựa chọn này để chọn màu khác hoặc thay đổi loại điền.
- Chế độ Hòa Trộn. Click vào biểu tượng này và chọn chế độ hòa trộn. Nếu bạn chọn bất cứ chế độ nào khác Bình Thường, màu biểu tượng sẽ chuyển sang xanh.
- Tùy Chọn Điền. Nếu sử dụng lấp đầy bằng màu đậm, bạn sẽ thấy giá trị HEX của màu tại đây để dễ dàng sao chép & dán. Nếu sử dụng lấp đầy bằng gradient hoặc ảnh, bạn sẽ thấy các tùy chọn để thay đổi loại điền tại đây.
- Độ Mờ. Bên cạnh các chế độ hòa trộn, bạn cũng có thể thay đổi độ mờ của một fill để kết hợp và hiển thị từ hai loại fill trở lên.
Mẹo: Nhấn f để bật/tắt hiển thị của tất cả các fill cho lớp được chọn bất kỳ.
Cách thêm một Điền Ảnh
Nhấn vào màu sắc trên tùy chọn fill, sau đó nhấn nút fill ảnh ở bên phải cửa sổ hiện ra. Chọn ảnh cá nhân bằng cách nhấn Chọn Ảnh…, chọn một thiết lập trước nằm bên dưới hoặc click biểu tượng Data để chọn một ảnh từ nguồn dữ liệu.
Sau đó, bạn có thể chọn 4 loại fill khác nhau:
- Điền điều chỉnh kích thước ảnh vừa khít độ rộng layer.
- Vừa điều chỉnh kích thước ảnh vừa khít độ cao layer.
- Kéo Dài làm ảnh vừa khít với tỉ lệ chiều cao & rộng của layer bằng cách kéo dài nó.
- Lấp Lánh giữ nguyên ảnh ở kích thước gốc, kèm tùy chọn để điều chỉnh nó, sắp xếp các ô ảnh vừa khít layer.
Bạn cũng có thể click biểu tượng đồng hồ ở phía trên cửa sổ xem trước ảnh để thấy hình thường xuyên sử dụng trong tài liệu hoặc chọn một mẫu hình cơ bản hay lấp đầy vùng ảnh nhiễu bằng các preset chung nằm ở bên dưới.
Cách thay đổi cài đặt Fill cho các đường chồng chéo nhau
Sau khi áp dụng fill vào hình dạng, nhấn biểu tượng Cài Đặt gần tiêu đề mục Fill. Tại đây, bạn có thể chọn thiết lập theo quy tắc Non-Zero (không có số 0) hoặc Even-Odd (Chẵn - Lẻ) để lấp đầy hình dạng theo quy tắc quay vòng.
Popover màu sắc
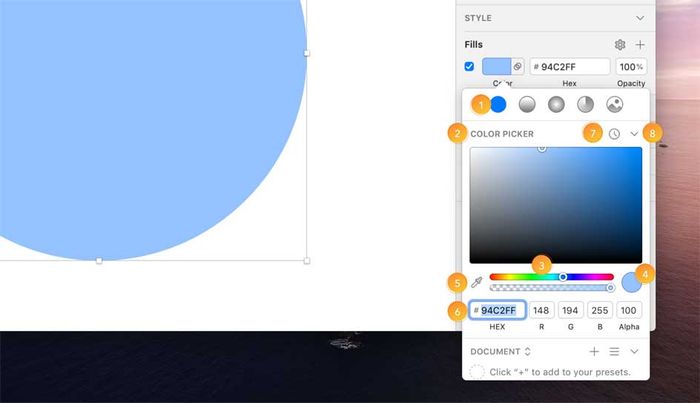
Click vào màu phù hợp cho fill, viền hoặc bóng bất kỳ để mở cửa sổ chọn màu.

- Các biểu tượng fill ở trên cùng chuyển đổi giữa fill đậm, gradient & ảnh và thay đổi cài đặt popover màu sang lựa chọn phù hợp.
- Chọn màu dùng mẫu HSB (hue - sắc thái, saturation - bão hòa, brightness - độ sáng). Kéo điểm từ trái sang phải để thay đổi độ bão hòa màu lên hoặc xuống khi muốn thay đổi độ sáng của nó.
- Thanh trượt điều khiển sắc màu và alpha (độ mờ).
- Cửa sổ xem trước hiện kết quả cuối cùng của các cài đặt màu sắc.
- Biểu tượng hình giọt nước cho phép bạn chọn màu sắc bất kỳ từ màn hình, bên trong hoặc bên ngoài Sketch. Bạn có thể nhanh chóng truy cập nó bằng cách chọn một lớp hoặc nhấn
Ctrl+C. - Các trường văn bản giúp bạn truy cập nhanh tới giá trị HEX màu sắc để sao chép và dán. Tùy chọn này hỗ trợ thiết lập màu cụ thể bằng cách dùng các giá trị RGB (đỏ, xanh lá, xanh dương) và alpha. Bạn có thể click vào các nhãn RGB để chuyển sang HSB (hue, saturation, brightness) hoặc HSL (hue, saturation, lightness).
- Biểu tượng đồng hồ cung cấp một danh sách màu thường dùng trong tài liệu để bạn có thể chọn nhanh màu đã sử dụng.
- Mũi tên thu gọn hiện/ẩn công cụ chọn màu để bạn có nhiều không gian hơn cho các preset màu sắc (nếu đang dùng chúng).
Cách tìm và thay đổi màu sắc cụ thể
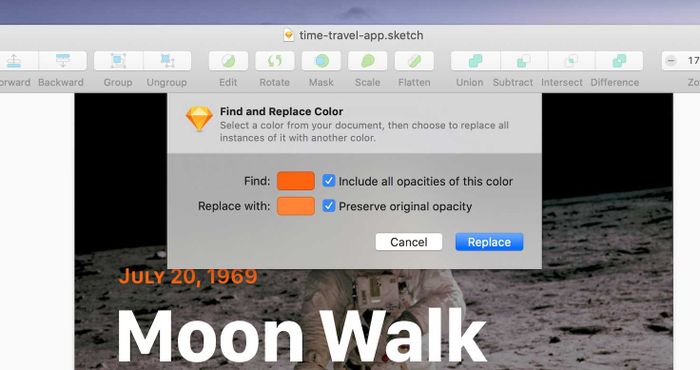
Chọn Sửa > Tìm và Thay đổi Màu… từ menu hoặc nhấn ⌘ + ⌥ + F để mở menu Tìm và Thay đổi Màu. Ở đây, chọn màu bạn muốn tìm và màu bạn muốn thay thế.

Bật “Bao gồm tất cả độ mờ của màu này” để tìm thấy tất cả các màu với các độ mờ khác nhau, nhưng có cùng giá trị RGB hoặc HEX.
Bật “Bảo tồn độ mờ gốc” để giữ nguyên các độ mờ khác nhau khi bạn thay đổi màu sắc.
Biến Màu
Với Biến Màu, bạn có thể áp dụng một màu đồng nhất trên toàn bộ tài liệu. Khi bạn thay đổi Biến Màu, mọi lớp sử dụng nó sẽ được cập nhật tự động. Bạn có thể tạo Biến Màu cho tài liệu cục bộ hoặc chia sẻ chúng trong Thư viện để sử dụng trong các thiết kế khác.
Hướng dẫn tạo một biến màu trong Sketch
Bạn có thể tạo một biến màu mới từ Inspector, từ Components View hoặc từ Find & Replace.
Tạo biến màu từ Inspector
Chọn lớp bất kỳ và click vào màu phù hợp với thuộc tính kiểu của nó trong Inspector. Chọn màu đậm bạn muốn sử dụng, rồi click Tạo Biến Màu. Đặt tên cho nó và click Tạo hoặc nhấn ↵ để lưu.
Tạo biến màu từ Components View
Chuyển sang Components View, click tab Màu Sắc trong thanh công cụ, sau đó click + hoặc Tạo Biến Màu. Chọn màu bạn muốn sử dụng trong Inspector và đặt tên cho một biến màu. Click vào bất kỳ vị trí nào trong Bảng Xem Trước để lưu.
Presets
Nằm ở dưới popover màu sắc, bạn có thể lưu các thiết lập fill trước cho màu, gradient hoặc ảnh để truy cập nhanh và tái sử dụng trong tài liệu hoặc trở thành một phần của thư viện.
Cách thêm một preset
Để thêm một preset, hãy chọn fill màu, gradient hoặc ảnh, lựa chọn muốn thêm nó vào các preset global (toàn bộ tài liệu) hoặc document (chỉ một tài liệu), sau đó click biểu tượng +.
Để đổi tên các preset, đảm bảo bạn đang xem các thiết lập trước của mình trong trình xem danh sách, click vào và chọn Đổi Tên. Bạn cũng có thể click điều khiển và chọn di chuyển hoặc sao chép preset giữa các vị trí toàn cầu hoặc tài liệu.
Bạn có thể kéo các thiết lập trước để sắp xếp lại chúng hoặc kéo chúng ra khỏi cửa sổ chỉnh màu để xóa (cách khác là click điều khiển vào và chọn Xóa).
Cuối cùng, khi click điều khiển một preset màu đậm, bạn có thể chọn sao chép các giá trị màu mã HEX, RGB, HSL, Objective-C hoặc Swift vào clipboard.
Cách tạo các preset Thư Viện
Khi bạn lưu một preset tài liệu và đặt nó làm thư viện, tài liệu này sẽ hiện dưới các mục Toàn Cầu và Tài Liệu ở menu presets của bất kỳ ai đã thêm Thư Viện này.
Mọi cập nhật thiết lập trước trong Thư Viện bạn đã thêm đều sẽ hiển thị một chấm nhỏ để thông báo về thay đổi này.
Đồ Mờ
Để áp dụng một fill gradient vào một lớp, hãy nhấp vào nút màu sắc trong phần Fill của Inspector, sau đó chọn nút loại gradient theo hướng tuyến tính, hướng tâm hoặc theo góc ở phía trên cửa sổ hiển thị.
Cách Tạo Gradient Tuyến Tính
Với một Gradient Tuyến Tính, Sketch sẽ thêm một đường chứa hai điểm vào lớp của bạn. Để thay đổi màu sắc của gradient, hãy nhấp vào một trong hai điểm và chọn màu trong bảng tương ứng trong Inspector. Để thêm màu khác cho gradient, nhấp vào bất kỳ đoạn gradient nào để thêm một điểm mới.
Thay đổi vị trí các điểm màu để điều chỉnh sắc thái cho gradient. Hoặc chọn một điểm và nhấn phím cách để xóa nó.
Cách Tạo Gradient Hướng Tâm
Chỉnh sửa Gradient Hướng Tâm tương tự như trên, ngoại trừ việc bạn cần thiết lập một trong hai điểm nằm ở trung tâm của hiệu ứng và điểm còn lại nằm ở rìa hiệu ứng. Bằng cách kéo điểm không màu, bạn có thể điều chỉnh kích thước của hiệu ứng.
Cách Tạo Gradient Theo Góc
Gradient Theo Góc đặt bất kỳ điểm màu nào bạn chọn trên một vòng tròn (dựa trên chiều cao & rộng của một lớp). Bạn có thể kéo các điểm để điều chỉnh vị trí của chúng hoặc nhấp vào vòng tròn nếu muốn thêm điểm mới.
Sử Dụng Thanh Gradient một Cách Hiệu Quả
Kèm theo các điểm gradient trên lớp, bạn cũng có thể tận dụng thanh gradient trong bảng màu để điều chỉnh và kiểm soát gradient. Hoạt động của nó đơn giản như sau: Click vào một điểm để thay đổi màu sắc của nó và kéo để di chuyển. Nhấn vào bất kỳ vị trí nào trên thanh khi muốn thêm màu mới hoặc chọn một điểm và nhấn phím cách để xóa nó.
Cách Điều Chỉnh Gradient Bằng Phím Tắt
Bạn có thể sử dụng các phím tắt sau để điều chỉnh gradient:
1 - 9 | Vị trí điểm màu mới bên cạnh thanh gradient (ví dụ: 3 = 30%). |
= | Vị trí một điểm gradient bằng nhau giữa hai điểm. |
Tab | Chuyển giữa hai điểm màu. |
→ hoặc ← | Điều chỉnh vị trí điểm màu tăng dần. |
⇧ + → hoặc ← | Điều chỉnh vị trí điểm màu theo gia số lớn hơn. |
Viền Đường
Bạn có thể thêm nhiều đường viền vào các lớp theo ý muốn, có thể điều chỉnh độ dày, màu sắc và chế độ hòa trộn. Chỉ có các lớp văn bản không có đường viền.
Đường viền có thể được tô màu đậm hoặc sử dụng gradient: tuyến tính, hướng tâm hoặc tại góc.
Mẹo: Bạn có thể nhanh chóng hiện hoặc ẩn đường viền trên bất kỳ lớp nào bằng cách nhấn B.
Cách thiết lập vị trí cho đường viền
Với các hình kín, bạn có thể đặt đường viền bên trong, bên ngoài hoặc ở trung tâm. Đối với đường path mở, bạn chỉ có thể đặt đường viền ở trung tâm.

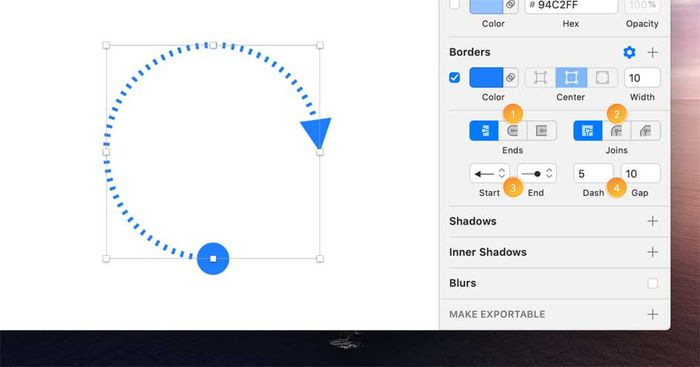
Cách Tùy biến Đường viền
Nhấn vào biểu tượng cài đặt gần tiêu đề Đường viền để mở các lựa chọn về kiểu đường viền như nét đứt, mũi tên, điểm cuối...

- Đối với lớp đường nét và đường dẫn mở, bạn có thể chọn 3 kiểu kết thúc đường viền: Butt cap (Vẽ đường viền bên phải điểm vector, Round cap (Tạo một hình tròn, nửa cuối hình tròn dẫn tới một path mở rộng qua điểm vector) hoặc Projecting cap (Tương tự như Round cap nhưng nó có các cạnh thẳng).
- Đối với đường dẫn kín và mở có từ 3 điểm trở lên (tạo các góc), bạn có thể chọn từ 3 kiểu nối: Miter join (Tạo liên kết góc), Round join (Tạo góc bo tròn cho đường viền có bán kính tương ứng với độ dày đường viền) hoặc Bevel join (Tạo vát cạnh trên góc đường viền).
- Đối với các lớp đường kẻ, bạn có thể chọn đầu mũi tên cho điểm đầu & kết thúc đường dẫn dùng menu thả xuống. Để chuyển đổi vị trí điểm cuối chúng xuất hiện, chọn Layer > Path > Reverse Order.
- Để tạo các đường nét đứt, hãy nhập giá trị trong trường Dash để thiết lập độ dài của chúng. Trường Gap cho phép đặt khoảng cách giữa các nét đứt sẽ tự động điều chỉnh khớp giá trị này, trừ khi bạn đặt nó thành một thứ khác. Để thiết lập lại giá trị Gap và khớp lại nó, hãy xóa bất kỳ thứ gì trong trường này.
Mẹo: Để tạo một đường chấm chấm, đặt kiểu kết thúc là Round Cap, sau đó đặt giá trị nét gạch sang 0. Điều chỉnh khoảng cách trống sẽ thay đổi giao diện đường viền các dấu chấm.
Bóng đổ - Shadows
Shadows và Inner Shadows có cùng các điều khiển nhưng hoạt động theo cách thức khác nhau. Hiển thị Shadow bên ngoài một lớp, trong khi Inner Shadows là bên trong một lớp.
Có thể thêm nhiều bóng đổ vào một lớp và kiểm soát chúng, từ màu sắc, chế độ hòa trộn, đến vị trí X & Y, bán kính làm mờ và độ lan rộng.
Lưu ý: Khi phóng to lên 400%, bóng đổ với giá trị mờ sẽ không xuất hiện trên Canvas. Điều này giúp tài liệu xuất nhanh hơn mà không ảnh hưởng đến các thành phần khác.
Làm mờ
Để thêm hiệu ứng làm mờ vào một layer, click vào tiêu đề Blur trong Inspector, sau đó chọn kiểu làm mờ từ menu thả xuống:
Guassian Blur áp dụng làm mờ theo tất cả các hướng. Bạn có thể điều chỉnh mức độ làm mờ bằng thanh trượt tương ứng.
Motion Blur làm mờ theo một hướng để tạo hiệu ứng chuyển động. Bạn có thể thiết lập mức độ mờ và góc bằng thanh trượt.
Zoom Blur sẽ làm mờ từ một điểm ra ngoài. Bạn có thể đặt cả hai mức độ mờ và điểm bắt đầu.
Background Blur tái tạo các vết mờ phía sau lớp phủ và bảng điều khiển trên macOS và iOS. Nội dung trong layer sẽ mờ đi và bạn có thể đặt độ bão hòa nội dung và mức độ mờ trong Inspector. Nếu lớp này có fill bất kỳ, nó cần phải ở trạng thái trong suốt để thấy rõ mức độ mờ. Fill màu trong suốt cũng là cách tuyệt vời để tạo sắc thái cho nó.
Lưu ý: Áp dụng mức độ làm mờ lớn có thể làm chậm Sketch vì chúng yêu cầu nhiều bộ nhớ và CPU để hiển thị.
Tạo kiểu văn bản
Với các Kiểu Văn bản, bạn có thể lưu một bộ định dạng văn bản và sử dụng lại chúng trên các lớp văn bản khác nhau trong bản thiết kế. Khi bạn thay đổi một lớp mà bạn đã áp dụng Kiểu Văn bản, bạn có thể chọn cập nhật Kiểu Văn bản tự động để toàn bộ các lớp văn bản thay đổi theo.
Cách tạo một Kiểu Văn bản
Chọn một lớp văn bản bạn đã áp dụng tạo kiểu, sau đó truy cập Layer > Tạo Kiểu Văn bản mới từ menu. Bạn cũng có thể nhấp vào nút Tạo trong menu popup Không Có Kiểu Văn bản tại bảng Xuất Hiện trong Inspector. Nhập tên Kiểu Văn bản mới và lưu nó bằng cách nhấn Enter.
Cách áp dụng một Kiểu Văn bản
Chọn một lớp và nhấp vào menu pop-up Không Có Kiểu Văn bản trong bảng Xuất Hiện ở Inspector. Sau đó, tại Bảng Điều Khiển Thành Phần, chọn Kiểu Văn bản bạn muốn sử dụng. Bạn có thể sử dụng thanh tìm kiếm ở phía trên cùng cửa sổ xuất hiện khi bạn muốn tìm kiếm kiểu cần thiết.
Cách sửa đổi một Kiểu Văn bản
Chọn một Layer sử dụng Kiểu Văn bản bạn muốn chỉnh sửa, sau đó thực hiện thay đổi phong cách cho nó. Sau khi hoàn thành, bạn sẽ thấy một dấu hoa thị (*) bên cạnh tên Kiểu Văn bản. Tại đây, bạn có thể nhấp vào một trong những nút bấm trên bảng Xuất hiện.
- Cập nhật sẽ áp dụng thay đổi của bạn trên lớp này và bất kỳ layer khác cùng sử dụng kiểu văn bản đó.
- Tạo sẽ tạo một Kiểu Văn bản mới chứa các thay đổi bạn đã thực hiện.
- Tách rời duy trì thay đổi bạn đã thực hiện cho layer đó nhưng loại bỏ Kiểu Văn bản.
- Đặt lại Kiểu sẽ xóa bỏ thay đổi bạn đã thực hiện.
Mẹo: Bạn có thể bao gồm Kiểu Văn bản như một phần của Thư viện để chia sẻ với người khác.
Tạo Kiểu Lớp
Kiểu Lớp hoạt động giống như Kiểu Văn bản. Điểm khác biệt duy nhất là chúng làm việc với các lớp hình dạng. Để tạo một Kiểu Lớp, chọn một lớp hình dạng đã áp dụng kiểu, sau đó chọn Layer > Tạo Kiểu Lớp Mới từ menu. Chỉnh sửa và áp dụng Kiểu Lớp theo quy trình giống như Kiểu Văn bản.
Mẹo: Bạn có thể sử dụng Kiểu Lớp như một phần của Thư viện để chia sẻ với người khác.
Cách chèn Kiểu để tạo layer mới
Bạn có thể chọn kiểu văn bản và lớp trực tiếp từ bảng Components vào Canvas. Thao tác này tạo một lớp văn bản hoặc hình dạng mới theo kiểu bạn đã chọn.
Bạn cũng có thể chọn Chèn trong thanh công cụ và chọn Kiểu Văn bản bạn muốn dùng. Sau đó, click vào vị trí bất kỳ trên Canvas để chèn văn bản hoặc lớp hình dạng mới.
Tạo chuẩn phong cách
Xây dựng Style Group
Để tổ chức các kiểu định dạng thành một nhóm trong menu Components Panel & Insert, đặt tên chúng như sau: Nhóm-tên/Kiểu-tên. Ví dụ, hai Biểu tượng có tên Nền/Sáng và Nền/Tối sẽ thuộc nhóm Nền.
Cần có ít nhất hai kiểu trong một nhóm trước khi chúng được hiển thị trong menu phụ.
Sắp xếp Phong cách trong Components Panel
Có thể sắp xếp định dạng Văn bản và Lớp trong Components Layer. Nhấp đúp vào một kiểu hoặc nhóm để đổi tên. Có thể kéo và thả các kiểu vào nhóm hiện tại hoặc tạo nhóm mới bằng cách kéo một kiểu lên trên cửa sổ khác.
Style được sắp xếp theo thứ tự abc trong Components Panel.
Mẹo và kỹ thuật
Làm thế nào để điều chỉnh độ mờ của một lớp
Ngoài việc kéo thanh trượt hoặc gõ phần trăm trong trường Opacity, có thể nhanh chóng đặt độ mờ của một lớp bằng cách chọn nó và nhấn 0-9 (ví dụ: 3 tương ứng với 30%). Nhấn nhanh hai số sẽ làm độ mờ rõ ràng hơn (ví dụ: 2 và 5 tương ứng với 25%).
Phương pháp sắp xếp thuộc tính Style
Kéo và thả trên không gian giữa các điều khiển thuộc tính kiểu để di chuyển nó lên hoặc xuống dưới các thuộc tính khác.
Chọn hoặc bỏ chọn ô bên cạnh mỗi thuộc tính kiểu để bật hoặc tắt nó. Nếu bạn điều chỉnh một thuộc tính đã tắt, nó sẽ được kích hoạt.
Để loại bỏ hoàn toàn một thuộc tính kiểu, kéo và thả nó ra ngoài bảng Kiểm tra, chọn điều khiển trên nó và chọn Xóa hoặc nhấp vào biểu tượng thùng rác ở trên cùng của bảng (nếu nó được ẩn).
Phương pháp sao chép và dán Styles
Chọn lớp cần sao chép Style, sau đó vào Chỉnh sửa > Sao chép > Sao chép Style hoặc nhấn ⌘ + ⌥ + C. Tiếp theo, chọn lớp muốn dán Style và vào Chỉnh sửa > Dán > Dán Style (hoặc nhấn ⌘ + ⌥ + V).
Dưới đây là hướng dẫn sử dụng thuộc tính Style trong Sketch. Hy vọng bài viết này sẽ hữu ích với mọi người.
