Việc tạo chữ 3D là một nghệ thuật đòi hỏi sự tỉ mẩn và tinh tế về màu sắc, ánh sáng từ các nhà thiết kế. Nếu bạn muốn sở hữu những mẫu chữ 3D đơn giản nhưng vô cùng đẹp mắt với Photoshop, hãy theo dõi ngay bài viết dưới đây!

1. Tận Dụng Font Chữ 3D

Sử dụng font chữ 3D là phương pháp đơn giản để tạo chữ 3D trong Photoshop. Mặc dù có ít mẫu font chữ và hạn chế về số lượng, nhưng nếu bạn chỉ cần kiểu chữ 3D đơn giản, cách này vẫn là lựa chọn nhanh chóng và hiệu quả. Bạn có thể tìm kiếm hoặc tải về font chữ 3D trên trang web chia sẻ tài nguyên đồ họa.
2. Tạo Chữ 3D đơn giản với hiệu ứng Drop Shadow
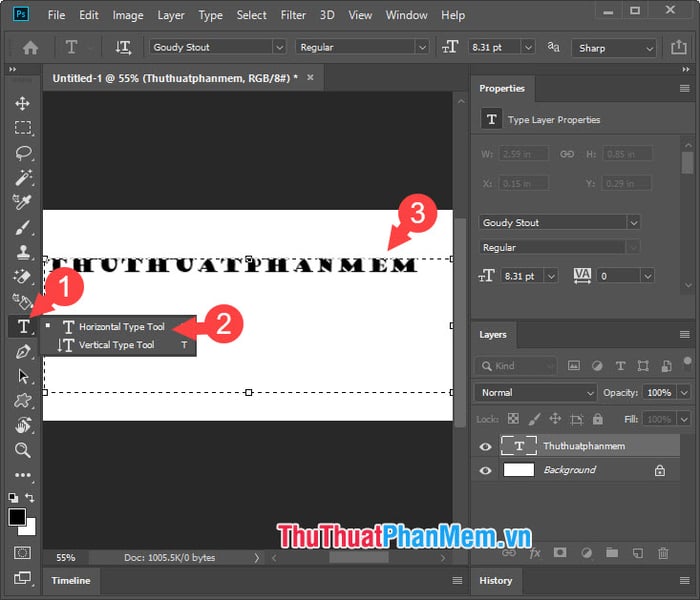
Bước 1: Bắt đầu bằng việc tạo cửa sổ làm việc mới bằng phím tắt Ctrl + N. Sau đó, chọn Công cụ Văn bản (1) => Công cụ Kiểu chữ Ngang (2) => Nhập nội dung văn bản (3).

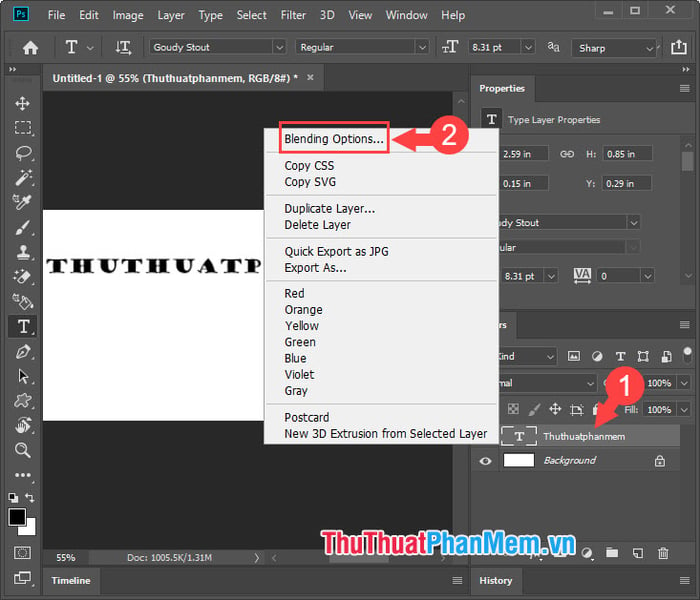
Bước 2: Click chuột phải vào Layer chữ (1) => Tùy chọn Trộn... (2).

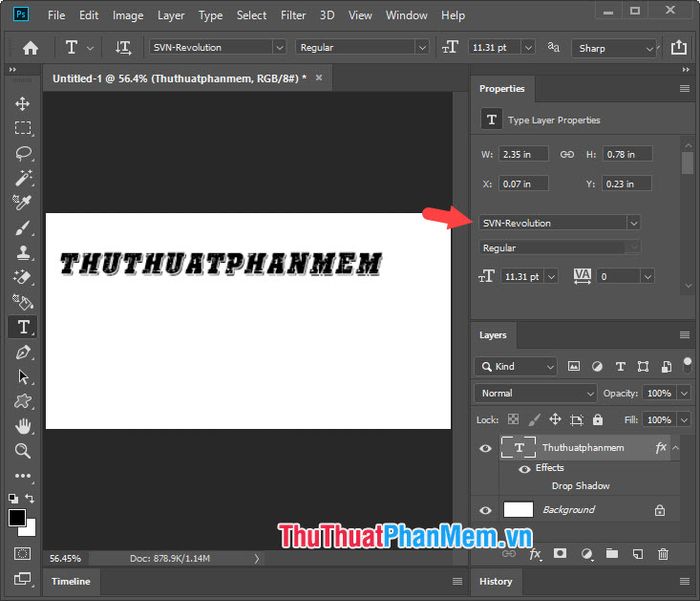
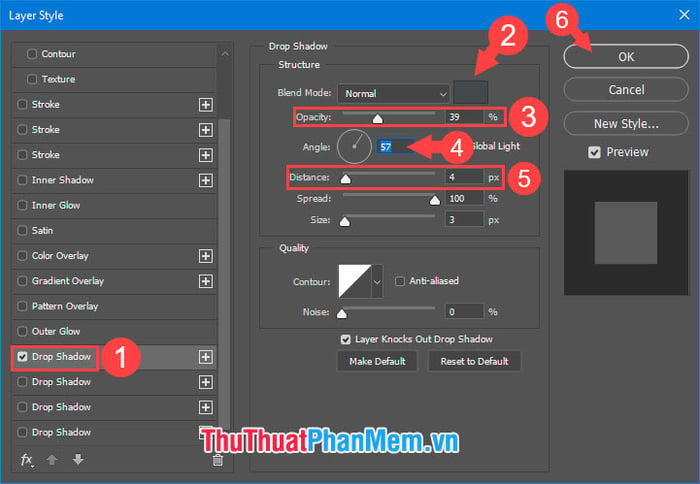
Bước 3: Chọn mục Drop Shadow (1). Thiết lập màu sắc (2) giống với màu chữ nhưng có thể nhạt hơn một chút. Đối với độ mờ (Opacity), thiết lập ở mức 30-50% (3). Để đổi góc nghiêng đổ bóng, chỉnh số góc trong mục Góc (4) để tạo hiệu ứng 3D theo hướng mong muốn. Phần Khoảng cách (5) sẽ quyết định chiều dài của bóng, bạn nên đặt khoảng cách là 3-6 px. Sau khi hoàn tất, nhấn OK (6).

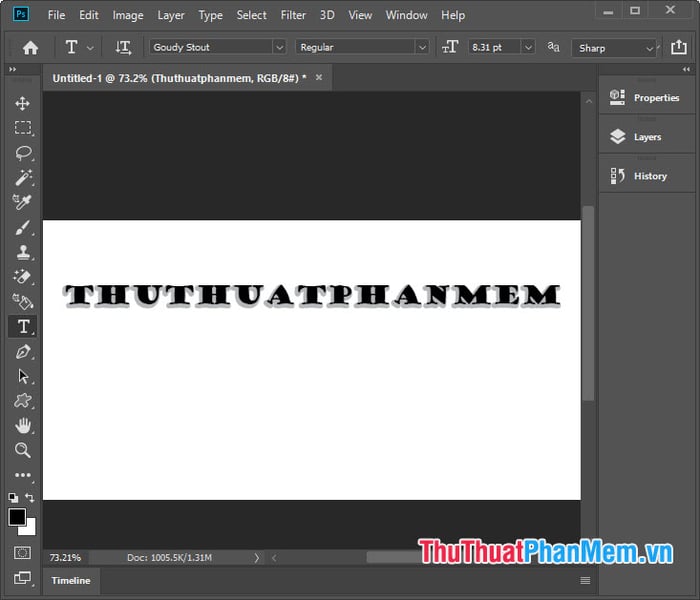
Và cuối cùng, bạn đã tạo thành công một hình ảnh 3D đơn giản với hiệu ứng Drop Shadow.

3. Tạo Chữ 3D tự động với công cụ 3D
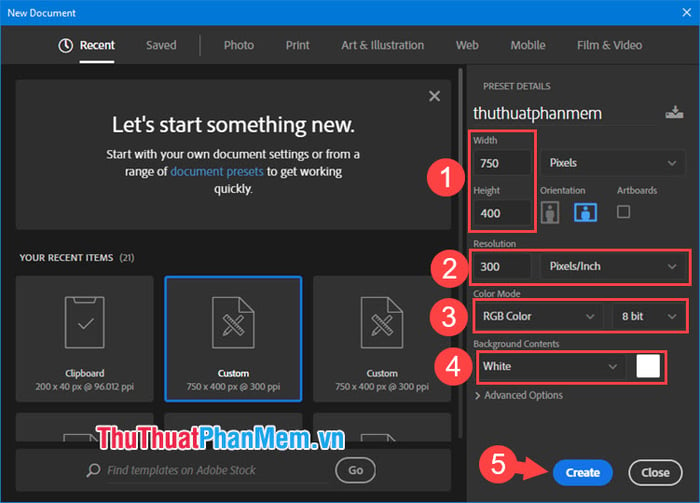
Bước 1: Mở Tệp => Mới hoặc nhấn tổ hợp phím Ctrl + N để tạo file mới. Sau đó, đặt kích thước chiều dài (Rộng) và chiều cao (Cao) (1) theo ý muốn. Đối với độ phân giải (Độ phân giải), bạn nên đặt ở mức 300 pixels/inch (2). Chọn Chế độ Màu là Màu RGB hệ 8 bit (3). Ở phần Nội dung Nền, chọn màu trắng (White) (4). Khi đã hoàn tất, nhấn Tạo (5) để tạo cửa sổ làm việc mới.

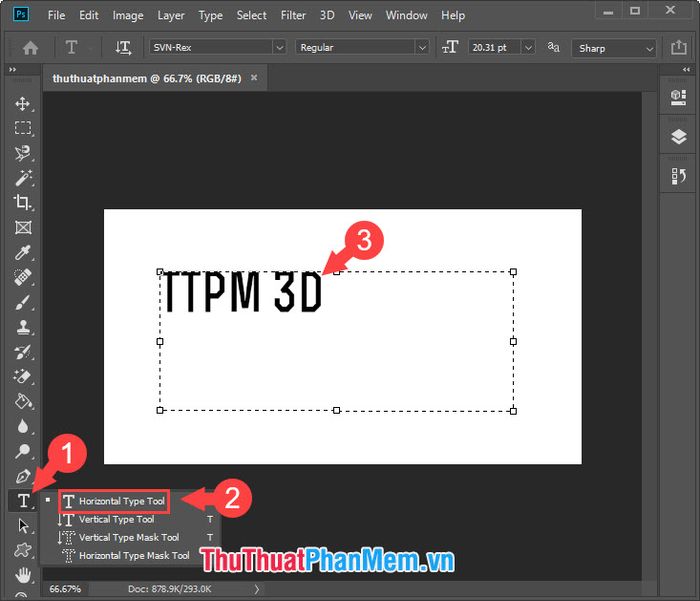
Bước 2: Click vào công cụ Văn bản (1) => chọn Công cụ Kiểu chữ Ngang (2) => nhập nội dung muốn tạo chữ 3D (3).

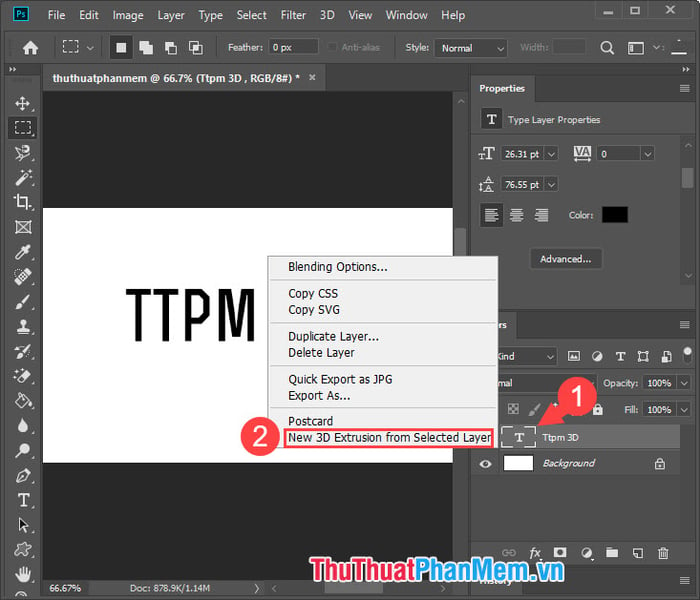
Bước 3: Nhấp chuột phải vào Layer chữ (1) => Tạo 3D Extrusion từ Layer đã chọn (2).

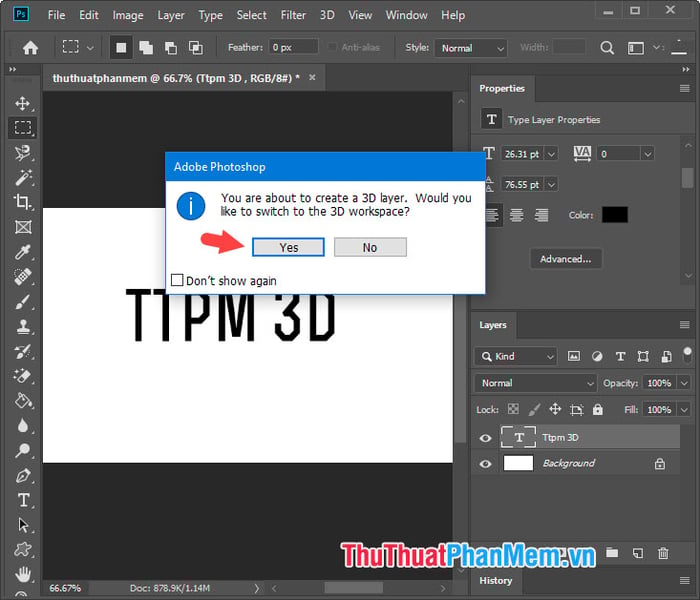
Nếu xuất hiện thông báo như trong hình, hãy nhấn Có.

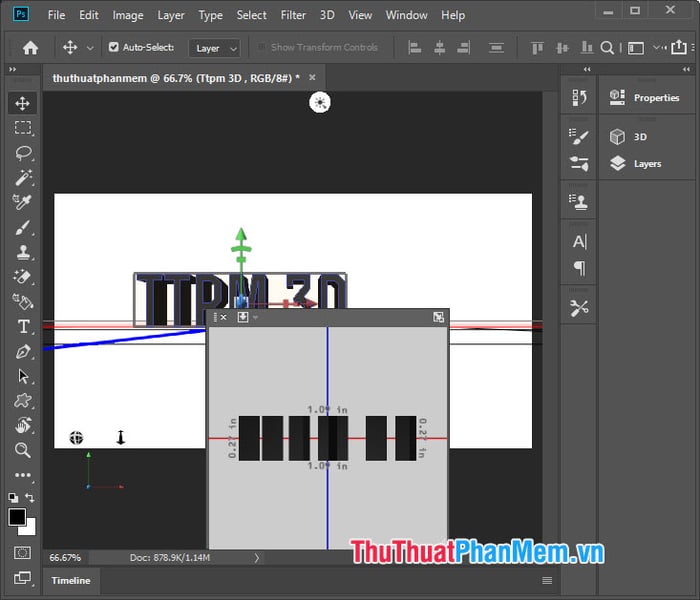
Sau đó, giao diện 3D sẽ hiển thị như hình dưới, biến chữ của bạn thành hiện thân của hình ảnh 3D.

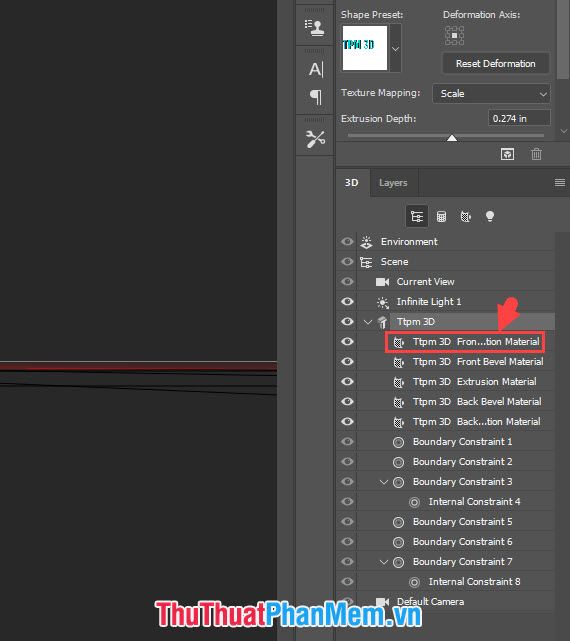
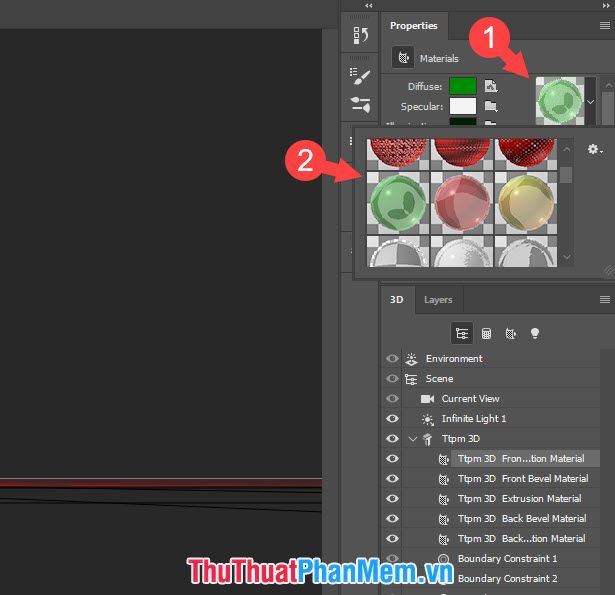
Bước 4: Tiếp theo, click vào layer đầu tiên ở phần 3D như hình dưới, có tên là Front Inflation Material.

Tiếp theo, nhấp vào biểu tượng 3D (1) và chọn kiểu 3D từ danh sách (2).

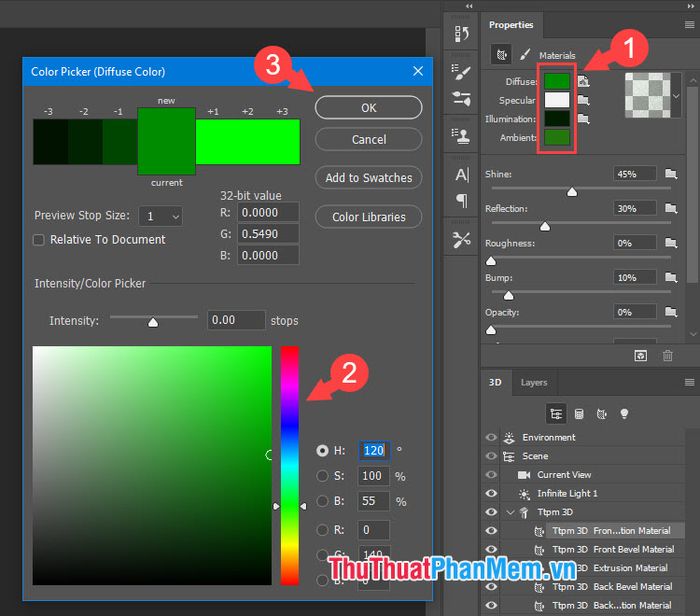
Bước 5: Di chuyển đến Properties và đặt màu sắc (1) cho từng vùng bằng cách nhấp vào từng vùng màu. Sau đó, chọn màu từ bảng màu (2) => nhấn OK (3).

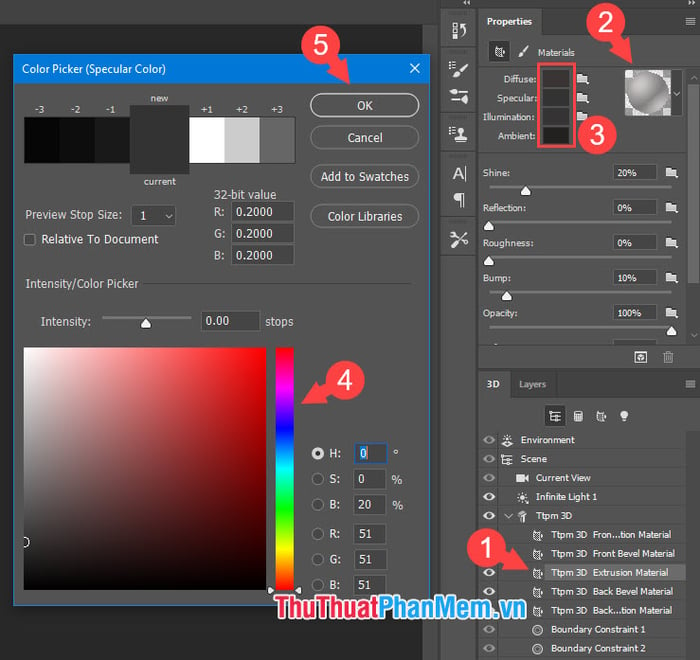
Bước 6: Làm tương tự với Layer 3D thứ 3 là Extrusion Material (1). Tiếp theo, cài đặt 3D (2), màu sắc cho từng đối tượng 3D (3), chọn màu sắc (4) => nhấn OK (5).

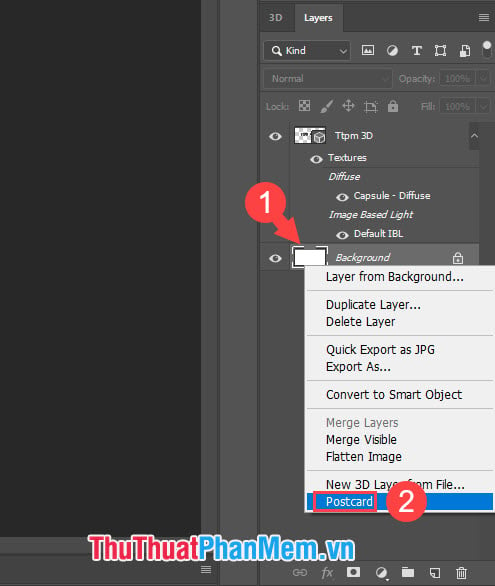
Bước 7: Quay lại phần Layer và nhấp chuột phải vào Layer Background (1) => chọn Postcard (2).

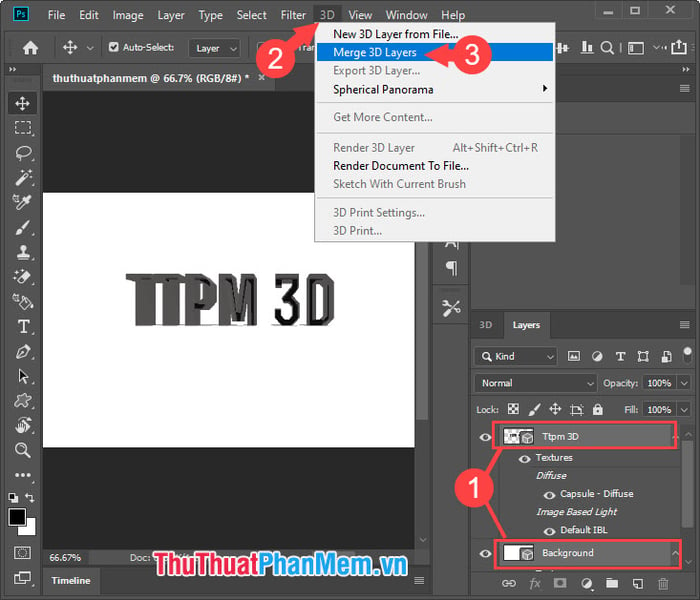
Tiếp theo, giữ phím Ctrl và chọn cả 2 layer Background và layer Chữ (1). Sau đó, vào menu 3D (2) => chọn Merge 3D Layers (3).

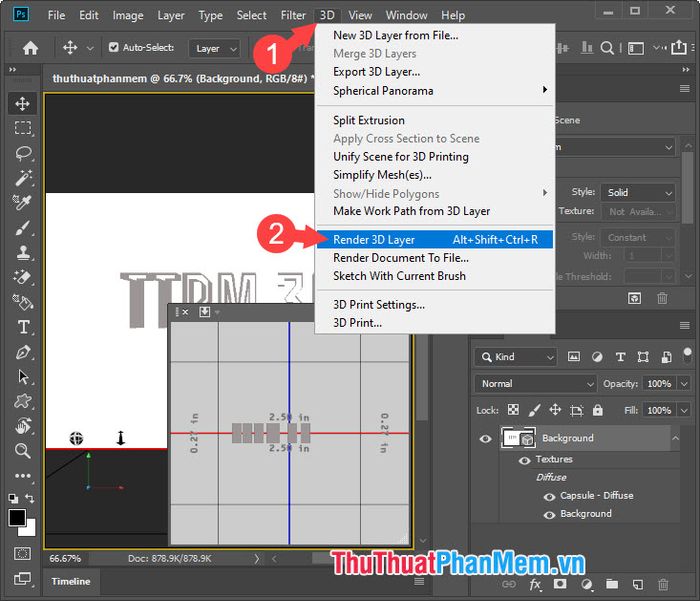
Chuyển đến bước 9, sau khi gộp hai Layer lại, vào menu 3D (1) => chọn Render 3D Layer (2).

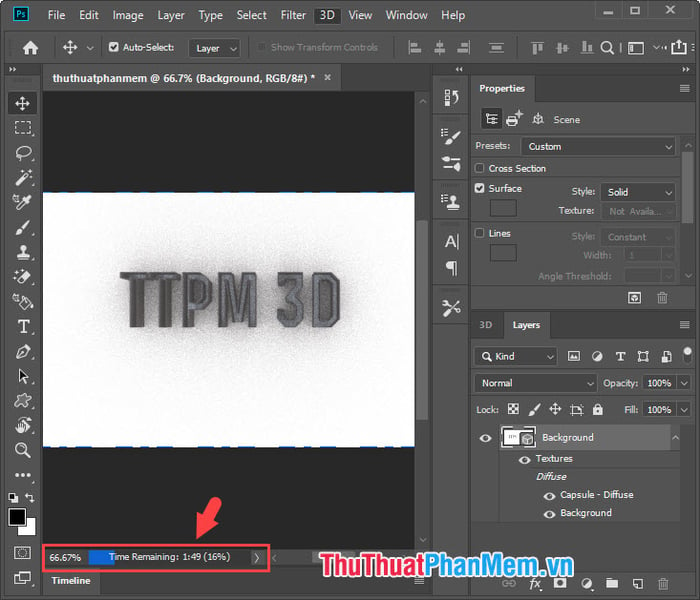
Quá trình render hình ảnh sẽ bắt đầu, bạn có thể theo dõi thời gian hoàn thành ở phần Time Remaining ở dưới.

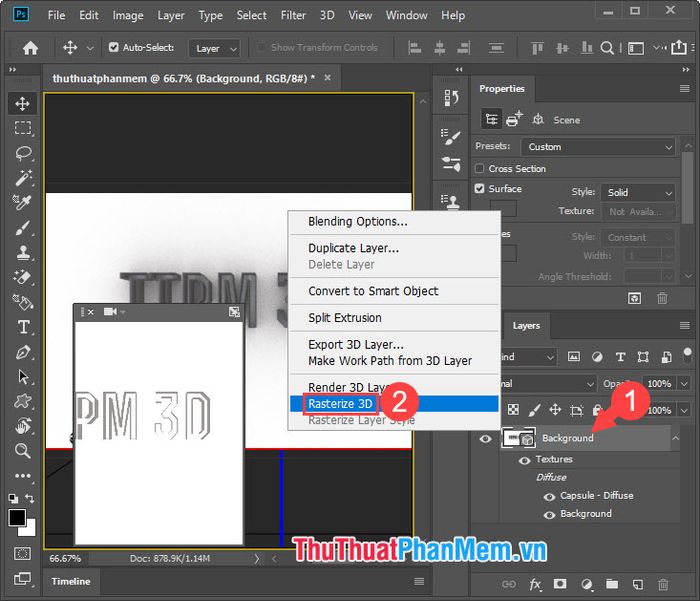
Tiếp theo, sau khi render hoàn tất, click chuột phải vào layer background (1) => chọn Rastersize 3D (2).

Khi bạn hoàn thành các bước trên, kết quả sẽ là một mẫu hình ảnh 3D đầy đủ như hình dưới đây:

5. Tạo chữ 3D bằng tay trong Photoshop
Đây là một phương pháp tạo chữ 3D phức tạp và đòi hỏi nhiều thời gian. Tuy nhiên, chúng ta có thể giản lược các bước theo hướng dẫn dưới đây. Để tạo chữ 3D hoàn chỉnh, bạn sẽ cần kỹ năng thêm bóng, tạo ánh sáng, và tạo bóng viền... để có kết quả chữ 3D chân thực nhất.
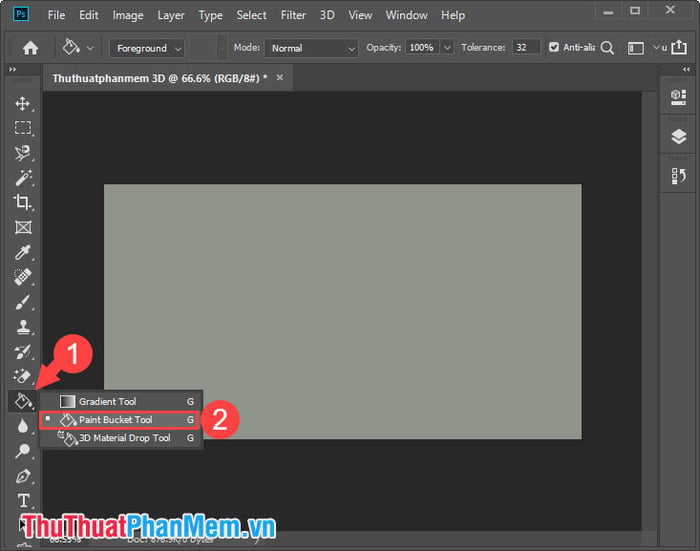
Bước 1: Mở một cửa sổ làm việc mới trong Photoshop. Lần này, sử dụng công cụ đổ màu nền (1) => Paint Bucket Tool (2) để tạo màu nền tối cho background.

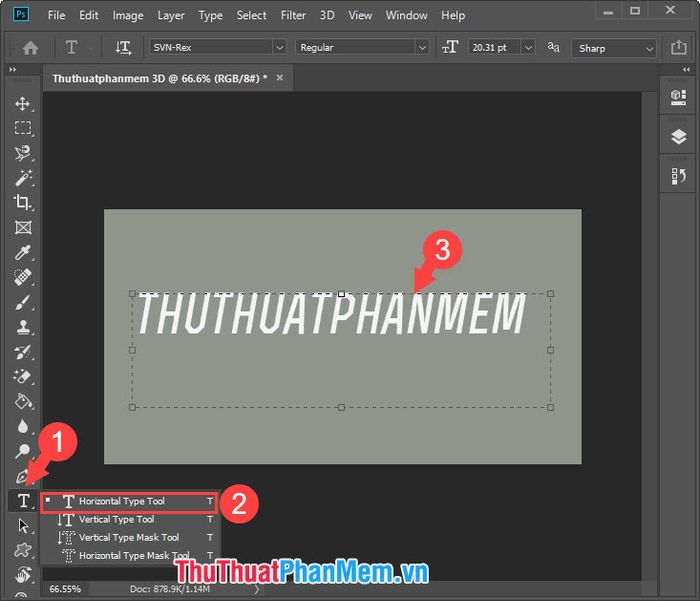
Bước 2: Tạo văn bản thông thường bằng cách nhấp vào công cụ Text (1) => Horizontal Type Tool (2) => Nhập nội dung cần tạo chữ 3D (3).

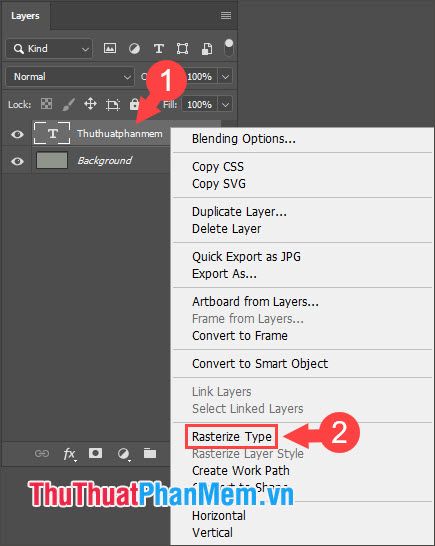
Bước 3: Chuột phải vào lớp chữ (1) => Rasterize Type (2) để dễ dàng chỉnh sửa chữ.

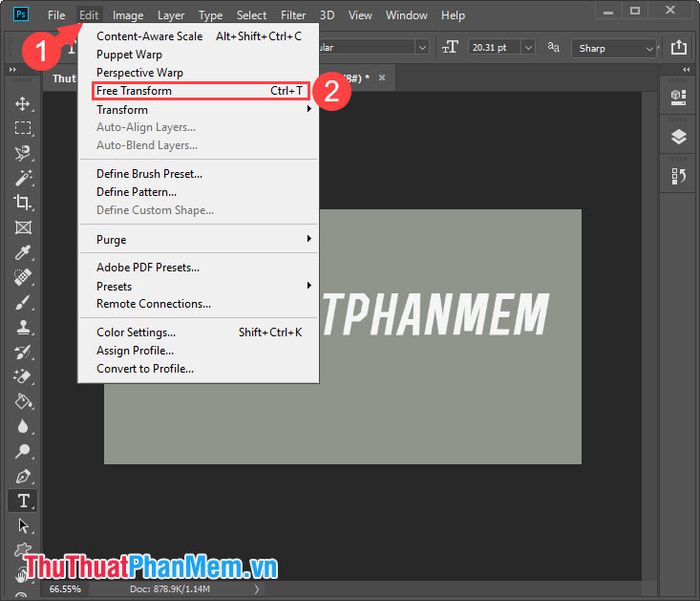
Bước 4: Mở menu Edit (1) => Free Transform (2) hoặc sử dụng tổ hợp phím Ctrl + T để chỉnh sửa chữ.

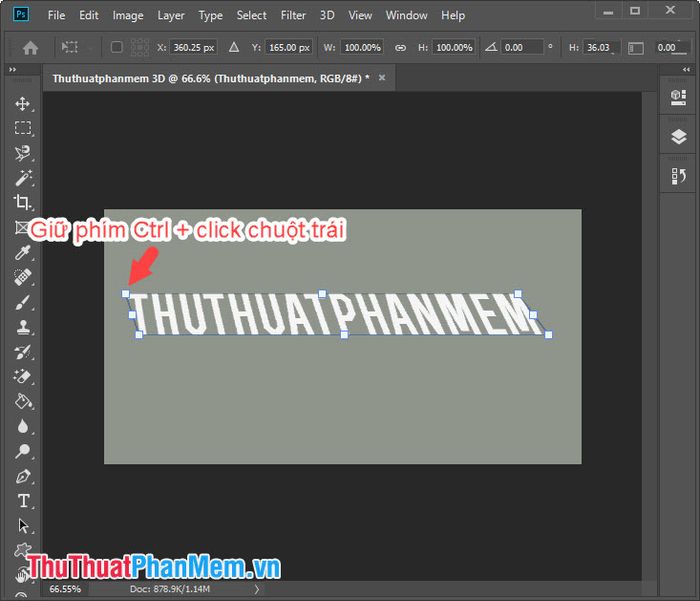
Sau đó, kéo trái, phải, lên, xuống để điều chỉnh kích thước của chữ. Để tạo góc nghiêng, giữ phím Ctrl và click vào các góc của chữ để di chuyển và tạo góc nghiêng 3D cho chữ.

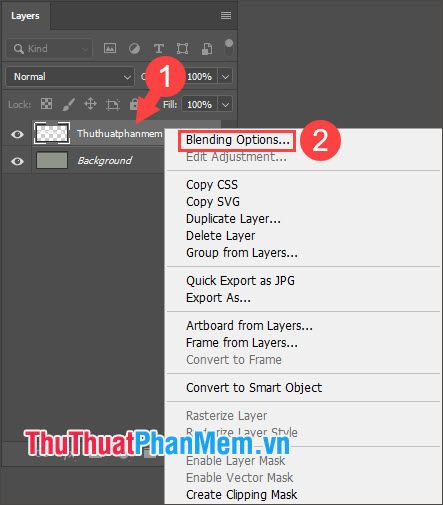
Bước 5: Chuột phải vào lớp chữ (1) => Blending Options... (2).

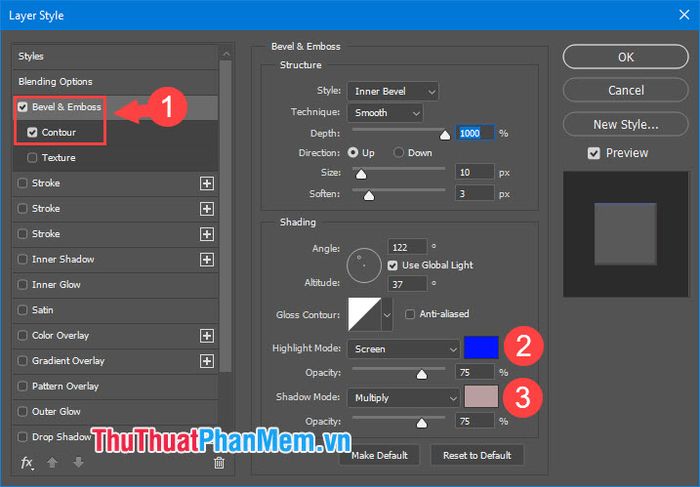
Bước 6: Chọn mục Bevels & Emboss với Contour (1). Sau đó, thiết lập màu nền (2) và (3) cho viền chữ 3D.

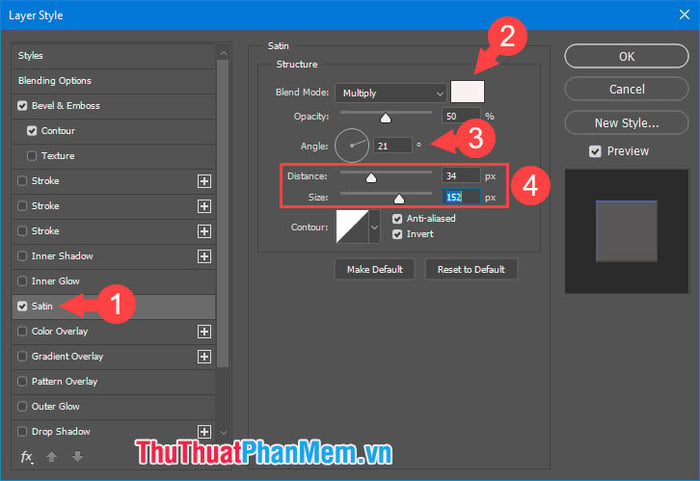
Bước 7: Chuyển sang thẻ Satin (1) để đặt màu sắc (2), chọn góc nghiêng của bóng Angle (3), và đặt khoảng cách bóng (Distance) và kích thước (Size) (4).

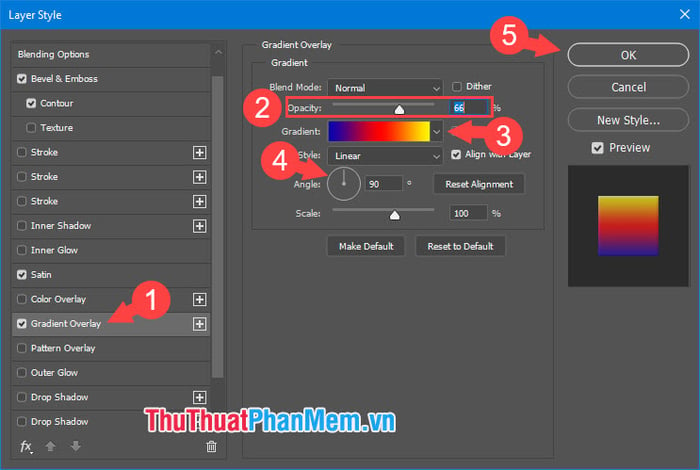
Bước 8: Chuyển sang Gradient Overlay (1). Thiết lập độ mờ của màu (2) ở mức 50-70% và tạo màu chuyển động Gradient (3) cho vẻ đẹp. Chọn góc đổ màu Angle (4) theo ý muốn và nhấn OK (5).

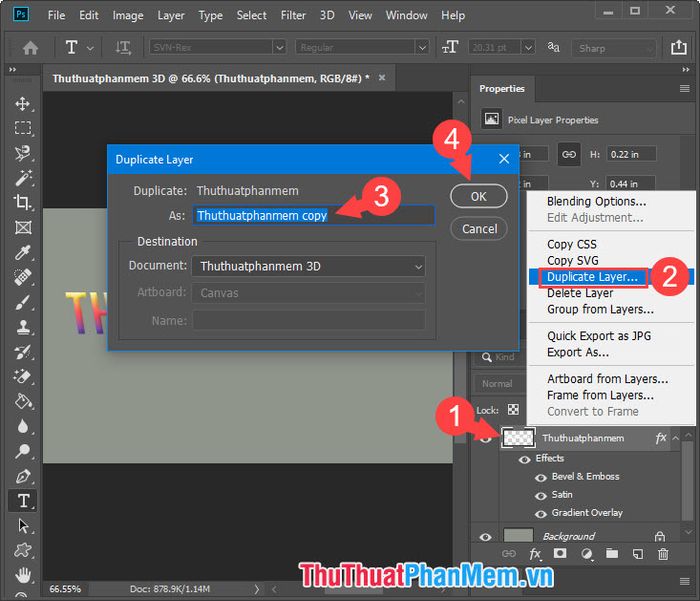
Bước 9: Chuột phải vào lớp chữ (1) => Duplicate Layer... (2) => đặt tên cho lớp mới (3) => OK (4).

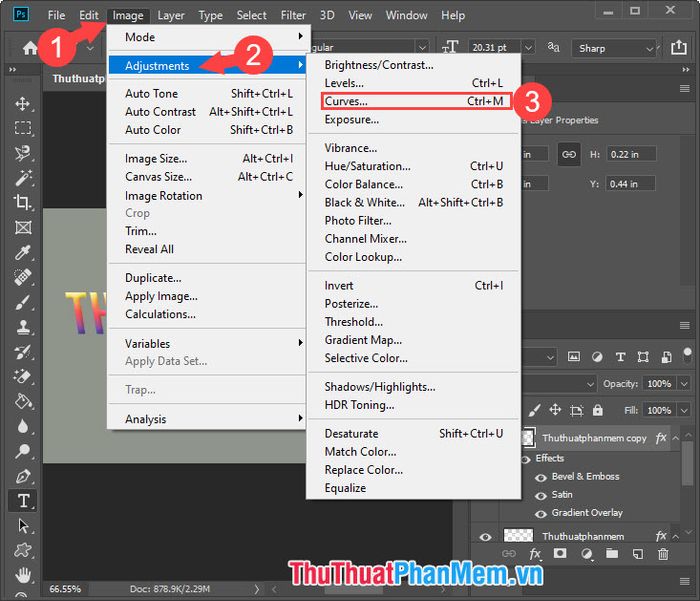
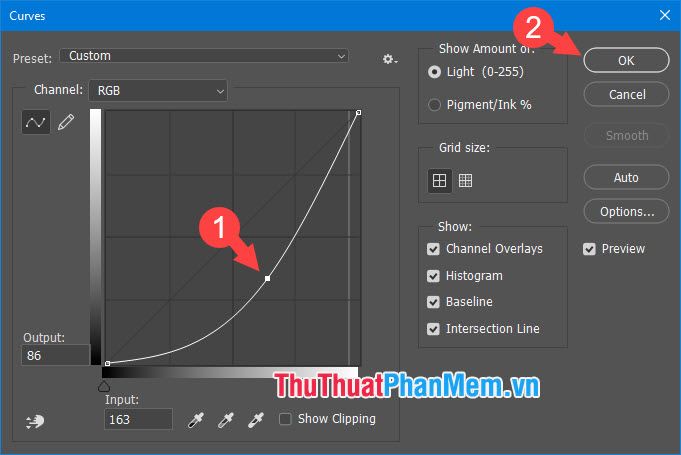
Bước 10: Mở Image (1) => Adjustments (2) => Curves... (3).

Bước 11: Kéo đường cong Curves xuống dưới (1) và nhấn OK (2).

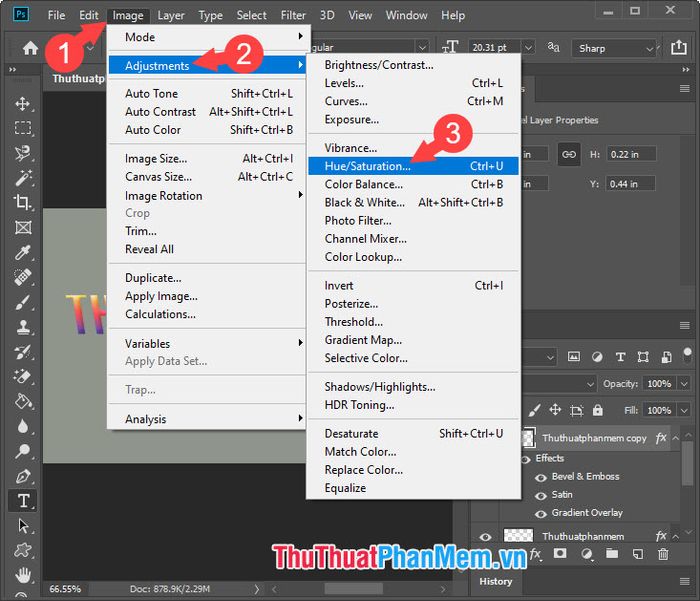
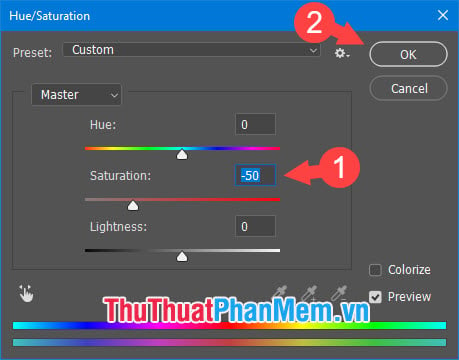
Bước 12: Tiếp tục vào Image (1) => Adjustments (2) => Hue/Saturation... (3).

Bước 13: Điều chỉnh độ bão hòa màu Saturation (1) về mức -50 như hình và nhấn OK (2).

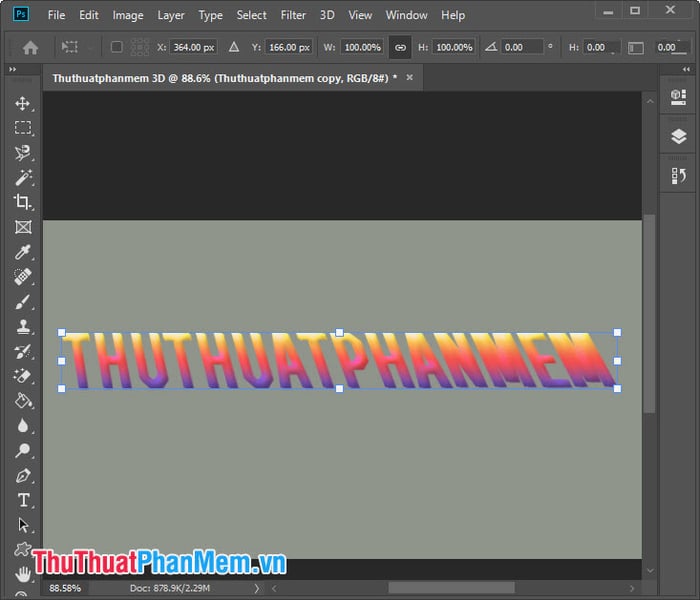
Bước 14: Sử dụng Ctrl + T để chỉnh sửa và kéo dãn văn bản tạo thành hình 3D. Kết hợp với phím ALT và click chuột trái vào góc để căn chỉnh tầm nhìn.

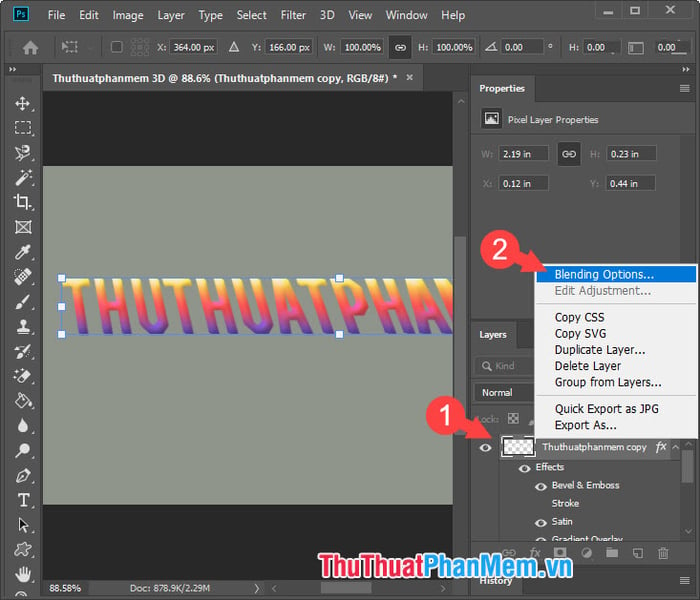
Bước 15: Tạo viền màu để làm nổi bật hình ảnh 3D. Click vào layer chữ sao chép (1) => Blending Options... (2).

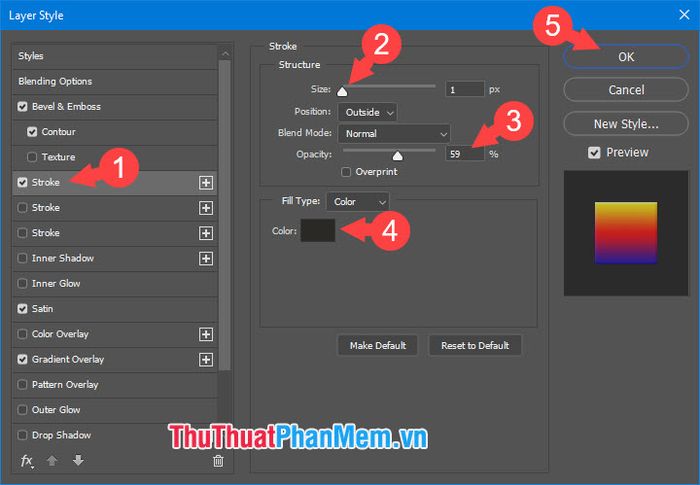
Bước 16: Mở phần Stroke (1), đặt kích thước viền (Size) ở mức 1 px (2). Đối với độ mờ Opacity, chọn mức 50-60% (3). Chọn màu nền (4) cho viền, ưu tiên màu tối hoặc xám, và nhấn OK (5).

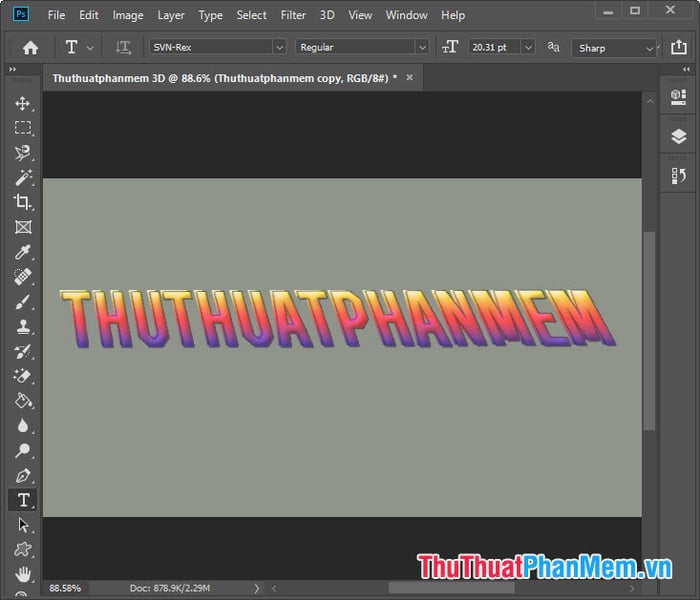
Cuối cùng, chúng ta đã có một mẫu chữ 3D với hiệu ứng đẹp mắt và thú vị. Để làm cho nó chuyên nghiệp hơn, bạn có thể thêm bóng, màu sắc hoặc các hiệu ứng khác để làm nổi bật.

Với những hướng dẫn từ cơ bản đến nâng cao về làm chữ 3D trên Photoshop, bạn có thể dễ dàng tạo ra kiểu chữ phù hợp nhất với phong cách của mình. Chúc bạn thành công!
