Tạo liên kết thông minh với văn bản trên trang web giúp tiết kiệm thời gian cho người đọc bằng cách dẫn họ trực tiếp đến nội dung cần thiết.

Thường khi chia sẻ nội dung từ một bài viết trên web, bạn sẽ gửi link bài viết hoặc thậm chí kèm theo từ khóa để tìm kiếm chúng. Tuy nhiên, điều này có thể tốn thời gian và không hiệu quả. Thay vào đó, bạn có thể tạo một liên kết trực tiếp đến đoạn văn bản bạn muốn chia sẻ. Khi người khác nhấn vào liên kết đó, họ sẽ được chuyển đến nội dung văn bản bạn đã đánh dấu trước đó một cách tự động.
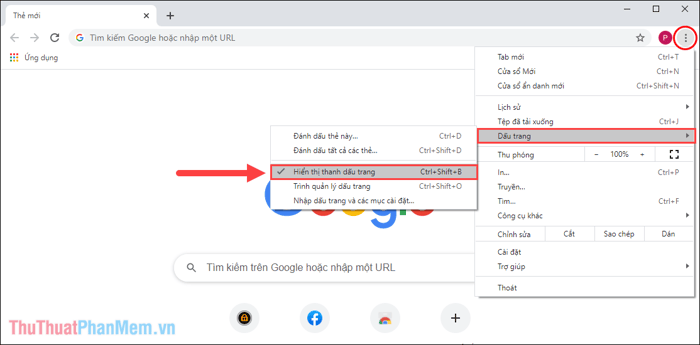
Bước 1: Mở trình duyệt Google Chrome, chọn Tùy chọn => Dấu trang và bật tính năng Hiển thị thanh dấu trang.

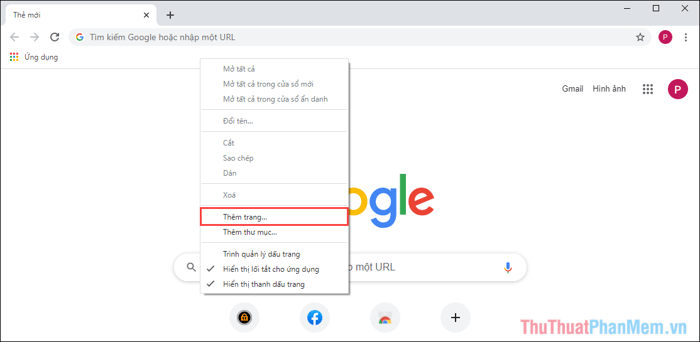
Bước 2: Tiếp theo, nhấp chuột phải vào thanh dấu trang và chọn Thêm trang mới...


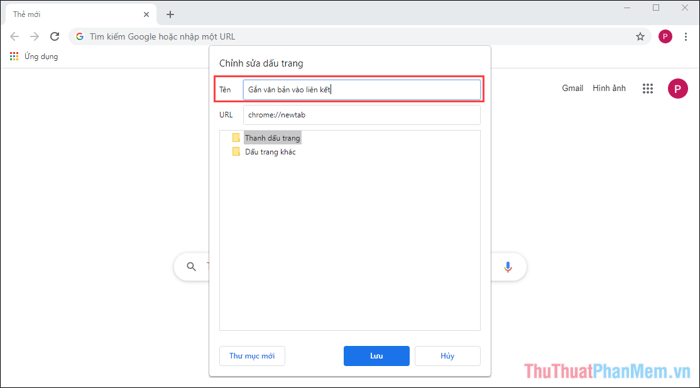
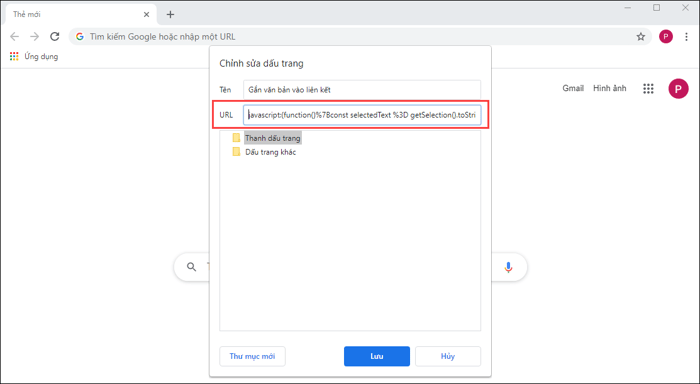
Bước 4: Sao chép và dán đoạn mã dưới đây vào phần URL để sử dụng.
| javascript:(function()%7Bconst selectedText %3D getSelection().toString()%3Bconst newUrl %3D new URL(location)%3BnewUrl.hash %3D %60%3A~%3Atext%3D%24%7BencodeURIComponent(selectedText)%7D%60%3Bwindow.open(newUrl)%7D)() |
Sau khi dán xong URL, nhấn Lưu để hoàn tất quá trình.

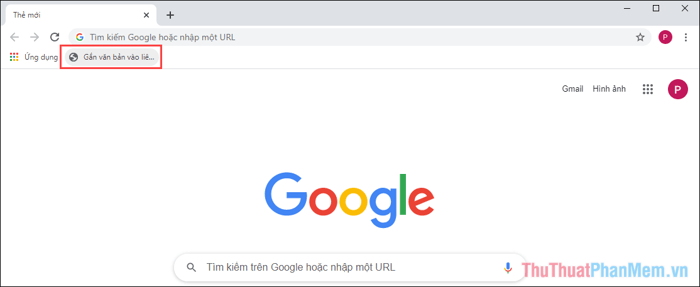
Bước 5: Bây giờ, trên thanh dấu trang sẽ hiện ra một biểu tượng liên kết đến trang mới bạn vừa tạo. Đây là công cụ giúp bạn gắn văn bản vào các liên kết để chuyển đến nội dung một cách nhanh chóng.

Bước 6: Để gắn văn bản vào liên kết, hãy mở trang Web bạn muốn chia sẻ và di chuyển đến đoạn văn bạn muốn nhắm vào.
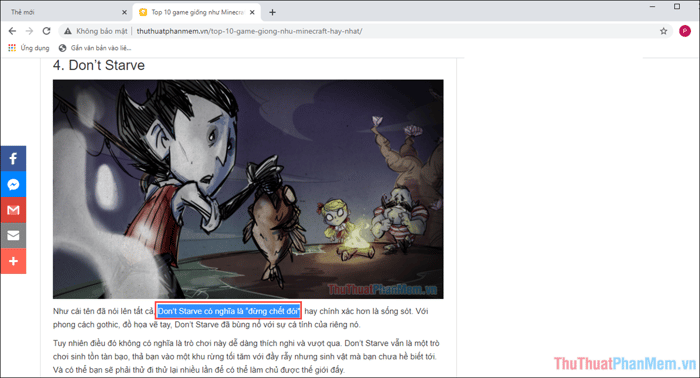
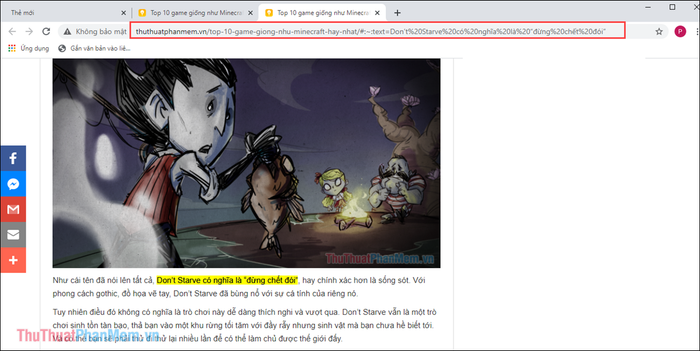
Ví dụ: Trong bài viết này, chúng tôi sẽ tạo liên kết dẫn đến đoạn văn Don’t Starve...
Đầu tiên, hãy bôi đen đoạn văn bản mà bạn muốn nhắm vào.

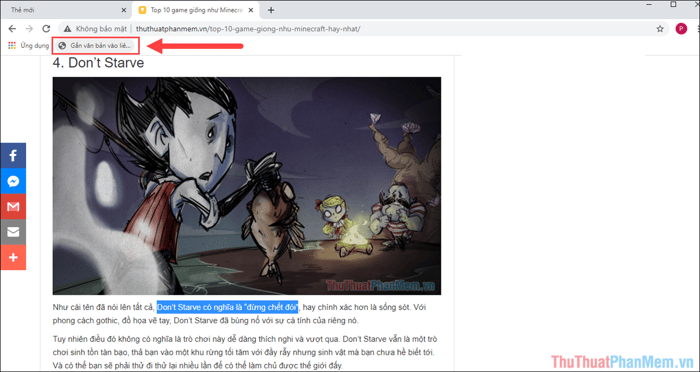
Sau đó, nhấn vào dấu trang mới tạo trên thanh dấu trang.

Bước 7: Ngay sau đó, một Tab mới sẽ hiện ra và bạn chỉ cần sao chép liên kết này để gửi cho người khác.

Bước 8: Khi người khác nhấn vào liên kết bạn gửi, họ sẽ được chuyển đến phần nội dung bạn đã đánh dấu. Phần này sẽ được highlight màu vàng để làm nổi bật hơn.

Trong bài viết này, chúng tôi đã hướng dẫn cách tạo liên kết gắn với một đoạn văn bản trên Google Chrome. Chúc bạn thành công!
