Sketch sử dụng font chữ mặc định của macOS, giúp văn bản hiển thị đẹp và chuyên nghiệp. Sử dụng font gốc mang lại lợi ích khi thiết kế website với chữ hiển thị chính xác. Sketch cung cấp hỗ trợ Text Styles, giúp bạn tạo nhiều lớp văn bản cùng kiểu chữ, kích thước, màu sắc...
Chèn văn bản
Bạn có thể thêm văn bản bằng cách chọn công cụ Văn bản từ menu Insert trên thanh công cụ hoặc nhấn phím T. Con trỏ sẽ biến thành biểu tượng nhập liệu, sau đó nhấp vào bất kỳ vị trí nào trên bảng để chèn lớp văn bản.
Người dùng cũng có thể kéo và thả để tạo hộp văn bản với kích thước cố định. Khi chữ quá lớn so với hộp, nó sẽ tự động xuống dòng mới.

Font chưa có
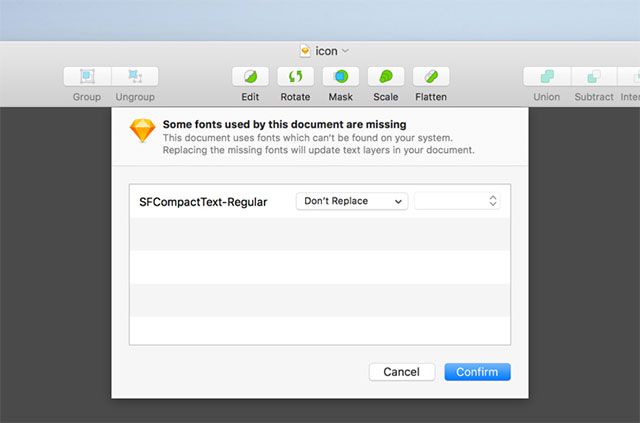
Khi làm việc với file Sketch tải từ Internet hoặc nhận từ người khác, có thể có font mà hệ thống của bạn chưa có. Sketch xử lý vấn đề này rất tốt, hiển thị biểu tượng ở góc trên cùng bên phải để thông báo font chưa có. Chỉ cần nhấp để xem danh sách font chưa có trong văn bản và dễ dàng thay thế bằng kiểu chữ khác.
Dữ liệu
Bạn có thể nhập nội dung cho layer text bằng cách sử dụng dataset từ thực đơn Data. Ví dụ, sau khi chọn layer, chọn Names từ menu, tên sẽ được áp dụng vào layer text đó. Bạn có thể làm mới mục chọn ngẫu nhiên bằng cách nhấn tổ hợp phím tắt Shift-Command-D.
Thực đơn Chữ
Khi click vào thực đơn Text trong Sketch, bạn sẽ thấy rất nhiều lựa chọn sẵn có, bao gồm thay đổi kiểu chữ, in đậm, in nghiêng hay gạch chân, chọn font chữ to hoặc nhỏ hơn. Bên cạnh đó còn có các công cụ tùy chỉnh chữ như Kern, Ligature và Baseline. Thực đơn Chữ cũng bao gồm chức năng Text on Path, cho phép biến layer text thành đường dẫn vector.

Tính năng OpenType
Nếu bạn dùng tính năng OpenType, bạn sẽ thấy nó dưới thực đơn Text. Chọn text, sau đó chọn Text > OpenType trong menu. Ở đây, bạn có thể chọn và bật chức năng OpenType tương ứng.
Văn bản Rich
Sketch cũng hỗ trợ hiển thị Văn bản Rich được sao chép từ các ứng dụng khác. Ví dụ, khi bạn chọn một đoạn từ trang web trong Safari rồi sao chép nó, trong Sketch, chọn Edit > Paste > Paste as Rich Text hoặc nhấn tổ hợp phím Option-Shift-Command-V.
Thay đổi kích thước văn bản
Khi thay đổi kích cỡ hộp text, chữ không thay đổi. Để làm chữ to hoặc nhỏ hơn, bạn phải chỉnh sửa giá trị kích thước chữ trong Inspector.
Kiểm tra Text
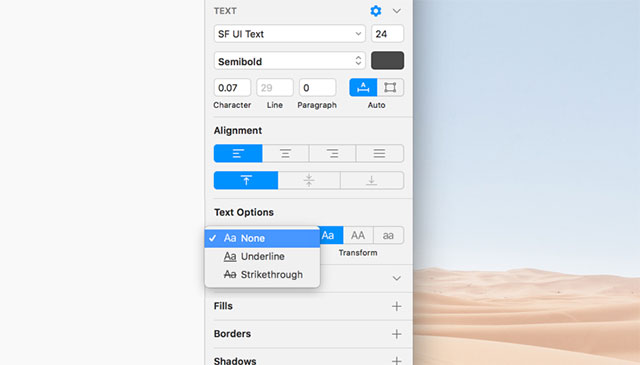
Sau khi chọn một lớp text, Inspector sẽ thay đổi để hiển thị các tính năng có thể xử lý cho phần text đó. Bạn có thể chọn và áp dụng các tính năng như thay đổi kiểu chữ, định dạng và kích cỡ. Thậm chí, Sketch app còn hỗ trợ căn chỉnh, xử lý ký tự, độ rộng, đường kẻ và giãn dòng…
Trong phần Inspector, bạn có thể dễ dàng điều chỉnh màu chữ, chọn kiểu font, định dạng chữ, căn chỉnh, điều chỉnh độ cao của chữ… bằng các tùy chọn tương ứng trong menu.
Thanh cảm ứng
Sau khi chọn layer text, Touch Bar của MacBook Pro sẽ hiển thị các tính năng cơ bản như thay đổi màu chữ, căn chỉnh và sắp xếp thứ tự layer trong Inspector.
Phong cách chữ
Khi thiết kế giao diện hoặc website với nhiều layer text, phần lớn các layer sẽ có cùng đặc tính. Trong Sketch, bạn có thể sử dụng Text Style để áp dụng kiểu chữ cho nhiều layer cùng một lúc, giúp tiết kiệm thời gian và công sức mà vẫn đảm bảo độ chính xác cao.
Text Style có thể được áp dụng trong từng layer, nhưng bạn cũng có thể tận dụng Libraries để sử dụng style trên nhiều layer khác nhau.
Bắt đầu bằng cách tạo style tùy chỉnh, sau đó chèn vào sản phẩm như là một layer mới. Text Style không chỉ là một phần của sản phẩm đồ họa, mà còn có thể nằm trong thư viện.

Chữ trên đường dẫn
Sketch có thể sử dụng lớp text cho đường dẫn vector. Để sử dụng tính năng này, bạn cần có một lớp text và một lớp hình dạng có đường dẫn để đặt chữ lên đó. Lớp này phải ở dưới lớp text trong danh sách các lớp.
Sau khi chọn lớp text, nhấn vào Text > Text on Path từ thanh menu, sau đó di chuyển lớp đến hình dạng vector. Nó sẽ “chụp” vào nếu bạn kéo đúng vị trí.
Chuyển đổi thành hình dạng
Để chuyển đổi một lớp text thành hình dạng vector, chọn Lớp > Chuyển đổi thành Hình dạng từ menu hoặc nhấn tổ hợp phím Alt-Command-O. Khi đó, bạn có thể chỉnh sửa từng đường dẫn và điểm độc lập, tương tự như với các hình dạng khác. Nếu lớp text chứa màu sắc khác nhau, nó sẽ được nhận dạng và chuyển đổi thành các đường dẫn riêng lẻ.
Quy trình chuyển đổi text thành hình dạng chỉ nên được sử dụng nếu bạn muốn chỉnh sửa các ký tự đặc biệt trong lớp text.
Dưới đây là các hướng dẫn cơ bản để xử lý text trong ứng dụng Sketch. Hy vọng những hướng dẫn này sẽ giúp bạn thành thạo phần mềm đồ họa quen thuộc này!
