
Nếu bạn đang học về lập trình web, các thuộc tính Hiển thị CSS là rất quan trọng. Bài viết này sẽ giải thích chi tiết về khái niệm và các thuộc tính cụ thể của CSS Display, kèm ví dụ minh họa dễ hiểu.
Thuộc tính Display trong CSS là gì?
CSS (Cascading Style Sheets) là một công cụ quan trọng để định dạng giao diện web. Display là thuộc tính quyết định cách một phần tử HTML được hiển thị trên trang, ảnh hưởng đến layout và cách tương tác với các phần tử khác.
Thuộc tính Display giúp định nghĩa loại hình hiển thị của một phần tử trong CSS. Có nhiều giá trị khác nhau như block, inline, inline-block, flex, grid, none, mỗi giá trị mang đặc tính riêng, ảnh hưởng đến cách phần tử nằm trong flow của trang.

Ví dụ, khi một phần tử được thiết lập với giá trị “block”, nó sẽ chiếm toàn bộ chiều rộng của trang và bắt đầu từ dòng mới. Trái lại, giá trị “inline” cho phép phần tử hiển thị trên cùng một dòng với các phần tử khác mà không làm chuyển dòng.
Ngoài ra, các giá trị như “flex” và “grid” làm cho việc quản lý bố cục trở nên linh hoạt và hiệu quả hơn, giúp tạo ra giao diện đáp ứng và linh hoạt với các kích thước màn hình khác nhau.
Giá trị thuộc tính Display trong CSS có ý nghĩa như thế nào?

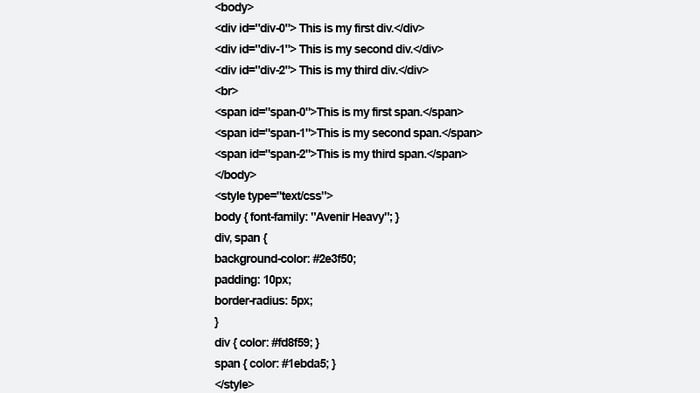
Từ các ví dụ trên, chúng ta có thể thấy ba phần tử <div> đầu tiên được hiển thị như các “block” và chiều rộng của chúng phụ thuộc vào “container mẹ”, bắt đầu mỗi dòng mới. Sau đó là ba phần tử <span> nằm trên cùng một dòng, với kích thước chiều dài và chiều rộng được xác định trong cùng một đoạn văn bản.
Tuy nhiên khi kết hợp với thuộc tính Display, các giá trị có thể được ghi đè theo mặc định. Đây là một quy tắc rất quan trọng mà bạn cần phải biết. Chính vì thế, hãy cùng khám phá thêm về cách sử dụng các thuộc tính Display khác trong CSS bạn nhé.
Cách sử dụng thuộc tính Display trong CSS, kèm ví dụ minh họa
Sau khi đã nắm được tổng quan về Display trong CSS, tiếp theo chúng ta sẽ tập trung vào phần quan trọng nhất của bài viết này. Với từng thuộc tính Display khác nhau sẽ có công thức và quy luật tương ứng, vì vậy bạn cần phân biệt và hiểu rõ từng thuộc tính thông qua các ví dụ.
Thuộc tính CSS Display – “inline”
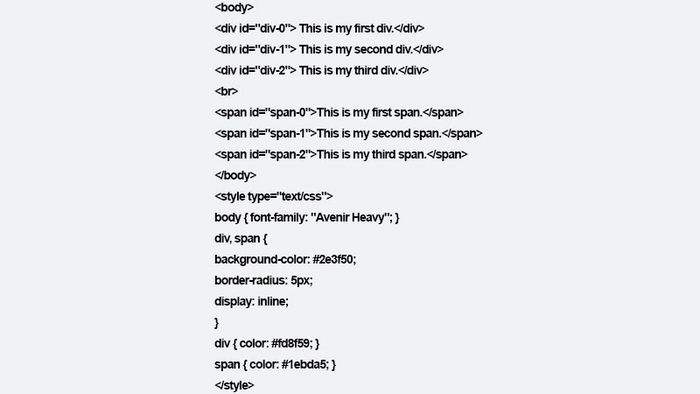
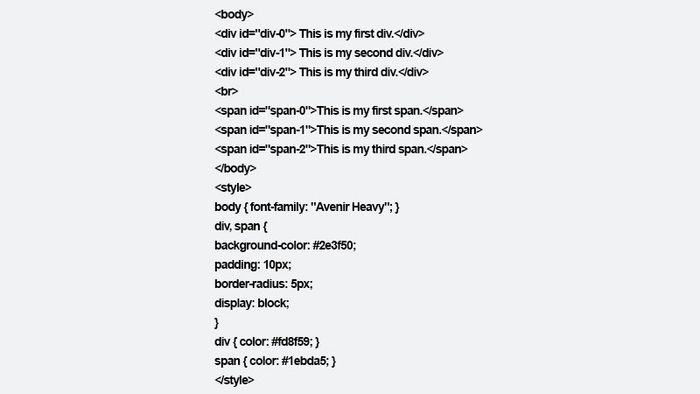
Thuộc tính “display” trong CSS với giá trị “inline” được sử dụng để định nghĩa một phần tử nội dung mà không có ngắt dòng. Nó không bắt đầu một dòng mới, chỉ chiếm chiều rộng của màn hình (vùng có sẵn). Nói cách khác, nó có thể xem như một phần tử bình thường mà không ngắt. Để hiểu rõ hơn, bạn có thể tham khảo ví dụ mã trong hình.

Lưu ý: Để giúp bạn hiểu rõ hơn về tác dụng của thuộc tính “inline” trong Display, chúng tôi đã bỏ đi phần “padding”. Đồng thời, chiều dài và chiều rộng của nó được xác định dựa trên nội dung mà chúng chứa. Vì vậy, bạn không thể thiết lập chiều dài và chiều rộng bằng CSS.
Thuộc tính Display – “block”
Thêm một thuộc tính CSS Display thú vị khác mà các bạn học lập trình cần biết, đó là “block”. Phần tử block thường được sử dụng để định dạng các phần tử có kích thước lớn như đoạn văn bản, và thường bắt đầu và kết thúc trên một dòng mới, tạo ra sự phân tách rõ ràng giữa chúng và các phần tử khác xung quanh. Chi tiết hơn, phần tử này có thể kéo dài toàn bộ chiều rộng của màn hình, hoạt động tương tự như <div>. Tuy nhiên, khi sử dụng thuộc tính này, hãy nhớ rằng bạn không nên có dấu ngắt dòng trước và sau các phần tử.

Thuộc tính Display – “inline-block”
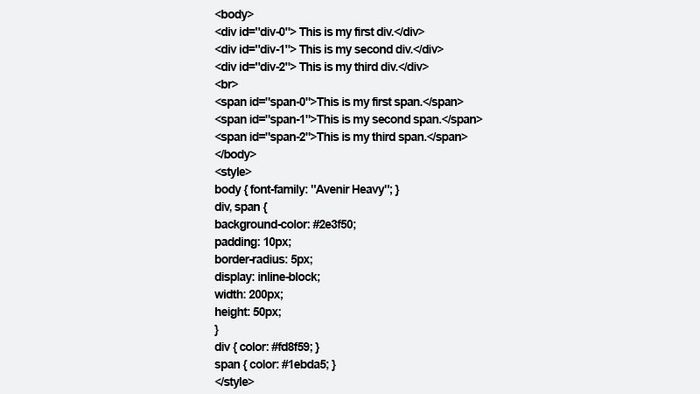
Thuộc tính Display trong CSS với giá trị “inline-block” kết hợp tính chất của “inline” và “block”, mang lại tính linh hoạt và kiểm soát trong việc định dạng giao diện của trang web. Khi một phần tử được thiết lập với giá trị “inline-block”, nó sẽ hiển thị như một dòng, nhưng vẫn có khả năng áp dụng định dạng của khối. Đồng thời, phần tử cũng có tính chất giống như “block” trong việc bạn có thể thay đổi chiều dài và chiều rộng của nó bằng CSS. Điều này khiến nó phù hợp cho các nút hoặc phần tử có kích thước không chiếm toàn bộ chiều rộng của trang.

Thuộc tính Display – “list-item”
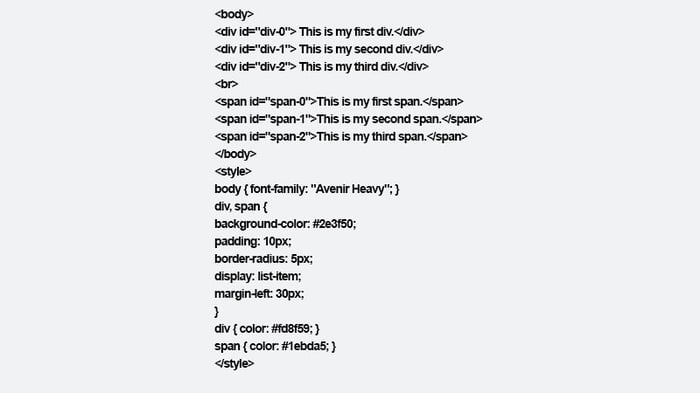
Thuộc tính CSS display với giá trị list-item có vai trò quan trọng trong việc định dạng và hiển thị các phần tử liên quan đến danh sách trên trang web. Khi một phần tử được thiết lập với giá trị list-item, nó sẽ hiển thị như một mục trong danh sách, thường đi kèm với một ký tự đánh số hoặc đánh dấu. Điều này làm cho tất cả các phần tử trở thành phần tử cấp “block”, văn bản bên trong sẽ trở thành phần tử “inline” và có một dấu gạch đầu dòng nằm bên trái.

Song song với đó, việc sử dụng giá trị list-item giúp kiểm soát và định dạng các phần tử trong danh sách một cách dễ dàng. Bạn có thể tùy chỉnh giao diện của từng mục trong danh sách bằng cách sử dụng các thuộc tính CSS như “list-style-type”, “list-style-image” hoặc “list-style-position”.
Thuộc tính Display – “none”
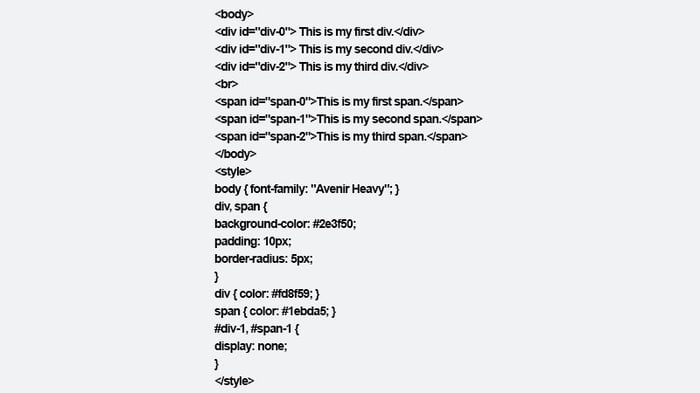
Display None có vẻ đơn giản, nhưng đôi khi bạn cần thiết phải sử dụng thuộc tính CSS Display này. Chức năng chính của “none” là ẩn đi một phần tử trên trang web mà không ảnh hưởng đến bố cục hoặc cấu trúc của trang. Khi một phần tử được thiết lập với giá trị “none”, nó sẽ không được hiển thị và không chiếm không gian trên trang, nghĩa là nó sẽ mất khỏi luồng của trang.

Lưu ý: Sử dụng giá trị “none” làm cho phần tử không hiển thị trên màn hình, nhưng vẫn tồn tại trong DOM (Document Object Model). Do đó, nếu bạn muốn hiển thị lại phần tử này, bạn có thể thay đổi thuộc tính display thành giá trị phù hợp như “block” hoặc “inline”.
Thuộc tính CSS Display – “grid”
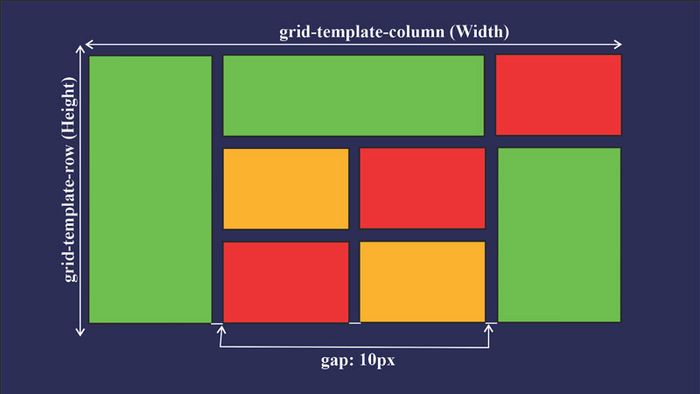
Giá trị “grid” trong CSS là một công cụ mạnh mẽ để tạo ra bố cục linh hoạt và phức tạp trên trang web. Khi một phần tử được thiết lập với giá trị “grid”, nó sẽ trở thành một “container grid”, giúp quản lý bố cục theo hàng và cột. Ngoài ra, thuộc tính này còn mang đến khả năng kiểm soát tuyệt vời. Bạn có thể xác định kích thước và tỷ lệ của các cột và hàng, định vị các phần tử con trong “grid” một cách dễ dàng. Thậm chí, nó còn có thể tạo ra các “grid con” bên trong “grid chính”.

Đặc biệt, ứng dụng của “grid” rất phổ biến, đặc biệt là trong xây dựng các trang web có cấu trúc phức tạp như bảng điều khiển quản trị hoặc trang chủ với nhiều khối thông tin. Nó giúp tối ưu hóa không gian và tạo ra trang web đáp ứng hiệu quả.
Thuộc tính Display trong CSS – “flex”
Thuộc tính Display trong CSS cuối cùng mà chúng tôi muốn chia sẻ với bạn là “Flex”. Thuộc tính này tạo ra sự linh hoạt đáng kể khi xây dựng các bố cục trang web. Bạn có thể dễ dàng căn giữa, căn đều khoảng cách hay thay đổi thứ tự hiển thị của các phần tử con. Ngoài ra, “flex” còn hỗ trợ điều chỉnh tỷ lệ kích thước giữa các phần tử theo ý muốn của người dùng.

Sử dụng giá trị “flex” giúp tối ưu hóa không gian và làm cho trang web phản hồi tốt trên nhiều kích thước màn hình. Thường được áp dụng trong việc xây dựng thanh điều hướng, các phần tử đơn giản như hộp thoại, và cả trong việc tạo ra các bố cục phức tạp và linh hoạt.
Lưu ý khi áp dụng thuộc tính Hiển thị trong CSS
Khi sử dụng thuộc tính display trong CSS, có một số điều quan trọng cần lưu ý để đảm bảo hiệu quả và tính linh hoạt trong thiết kế trang web. Điều này đặc biệt quan trọng để trang web của bạn được SEO tốt và dễ bảo trì. Dưới đây là những lưu ý mà Mytour chia sẻ.
Chọn giá trị thuộc tính phù hợp với ngữ cảnh
Các công cụ tìm kiếm như Google rất quan trọng việc sử dụng ngữ cảnh chính xác để hiểu cấu trúc và ý nghĩa của trang web. Vì vậy, lập trình viên cần biết cách sử dụng thuộc tính CSS Display một cách hợp lý để giúp công cụ tìm kiếm hiểu rõ hơn về trang web của bạn. Điều này cũng giúp mã nguồn dễ đọc và bảo trì hơn. Chọn đúng giá trị cho từng phần tử giúp người dùng xem mã nguồn mà không cần xem nhiều tài liệu hơn.

Độ tương thích với các trình duyệt
Người dùng sử dụng nhiều trình duyệt như Chrome, Firefox, Safari, Edge, hay Internet Explorer. Mỗi trình duyệt có cách hiểu và xử lý CSS khác nhau, vì vậy việc quan tâm đến tương thích giữa chúng là rất quan trọng để đảm bảo trang web hoạt động mượt mà trên mọi nền tảng. Bên cạnh đó, các trình duyệt thường có nhiều phiên bản khác nhau và mỗi phiên bản có thể có sự khác biệt trong hỗ trợ và xử lý CSS.

Hơn nữa, trang web cần phải hiển thị chính xác trên nhiều thiết bị và kích thước màn hình khác nhau. Do đó, việc đảm bảo tính tương thích với các trình duyệt giúp trang web thể hiện chính xác ý tưởng thiết kế trên mọi thiết bị.
Tóm lại
Nhìn chung, CSS Display là một công cụ quan trọng để điều khiển giao diện người dùng, tối ưu hóa trải nghiệm người dùng và tạo ra các trang web chuyên nghiệp và hấp dẫn. Đặc biệt, khi người dùng hiểu sâu về các giá trị và cách chúng tương tác, họ có thể khai thác hết tiềm năng của CSS Display trong quá trình phát triển web.
