Google Chrome đã trở nên quen thuộc với mọi người. Và gần đây, ứng dụng này đã ra mắt tính năng mới gọi là bảng đánh giá HUD, cho phép hiển thị chỉ số hiệu suất của các trang web khác nhau trên máy tính. Vậy làm thế nào để kích hoạt bảng đánh giá trên Chrome? Hãy cùng tìm hiểu ngay!
1. Cách mở bảng đánh giá HUD bằng cờ
Bước 1: Bật tính năng Hiển thị chỉ số hiệu suất trong HUD
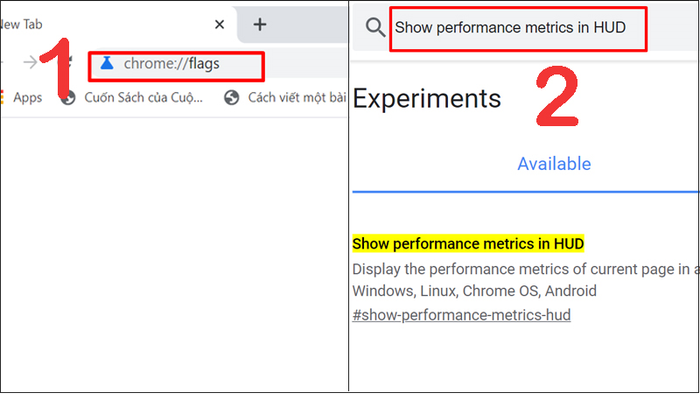
Nhập chrome://flags vào thanh địa chỉ của Google Chrome > Nhập Hiển thị chỉ số hiệu suất trong HUD vào ô tìm kiếm.

Tìm kiếm hộp thoại hiển thị HUD
Bước 2: Kích hoạt HUD
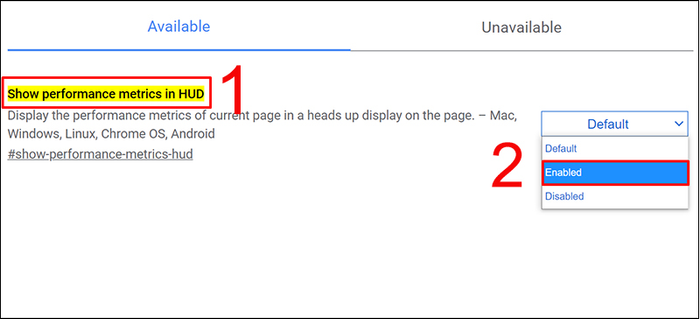
Tại dòng chữ Hiển thị chỉ số hiệu suất trong HUD, nhấn chuột phải > Chọn Đã bật.

Kích hoạt HUD
2. Cách mở bảng đánh giá HUD bằng tiện ích mở rộng
Bước 1: Thêm tiện ích mở rộng Web Vitals
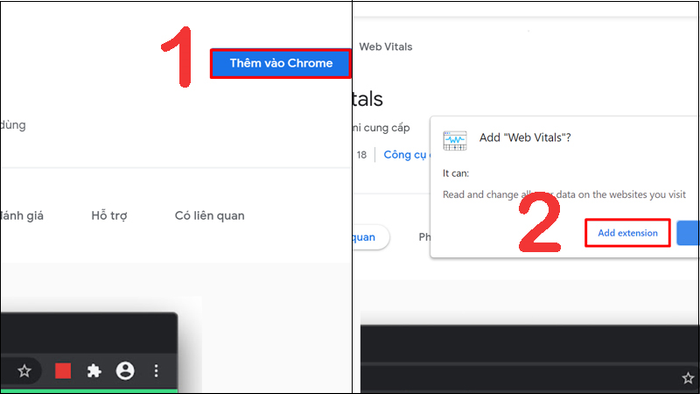
Truy cập tiện ích mở rộng Web Vitals TẠI ĐÂY > Chọn Thêm vào Chrome > Chọn Thêm tiện ích (Add extension).

Cài đặt tiện ích Web Vitals
Bước 2: Xem bảng đánh giá HUD
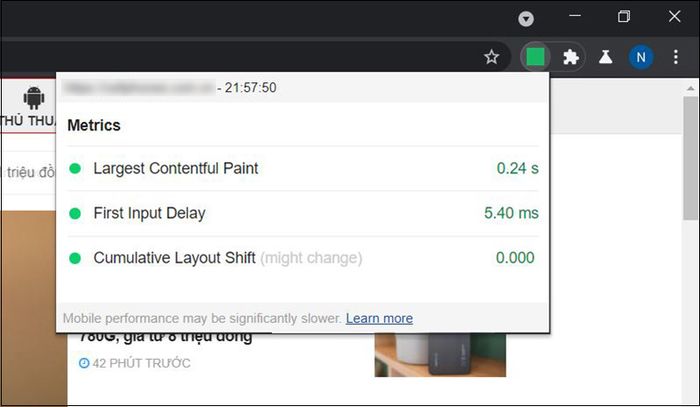
Sau khi hoàn tất cài đặt, bạn sẽ thấy trên màn hình xuất hiện các chỉ số giống như trong bảng đánh giá HUD.

Các chỉ số HUD
3. Ý nghĩa các chỉ số trong bảng đánh giá HUD
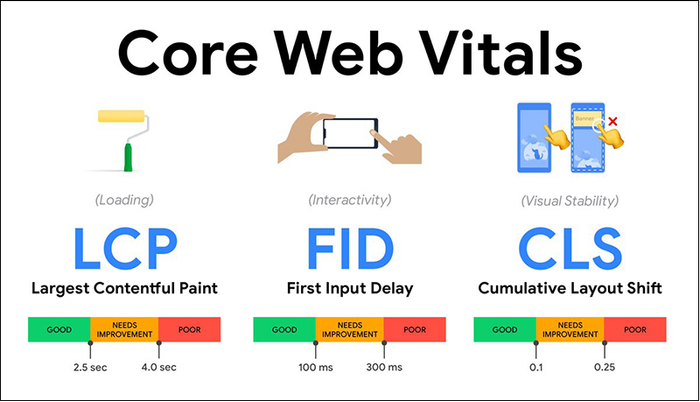
- Largest Contentful Paint (LCP): Xác định thời gian tối thiểu để hình ảnh có kích thước lớn nhất và khối văn bản lớn nhất được hiển thị. Theo Google, thời gian tốt nhất cho LCP là dưới 2,5 giây để đảm bảo chất lượng tốt nhất. Trong phạm vi trung bình, LCP thường dao động từ 2,5 đến 4 giây. Nếu vượt quá thời gian này, trải nghiệm người dùng sẽ giảm đi.
- First Input Delay (FID): Thời gian phản hồi từ khi người dùng tương tác tới khi trang web bắt đầu xử lý, không tính thời gian xử lý tổng thể. Giá trị lý tưởng cho FID là dưới 100 mili giây, trong khi trên 300 mili giây sẽ gây ra trải nghiệm kém.

Các chỉ số HUD
- Cumulative Layout Shift (CLS): Mọi thay đổi không được thông báo trước trong bố cục của nội dung web sẽ được hiển thị ở đây. CLS là cách để người dùng biết liệu trang web có ổn định hay không.
- Trung bình số khung hình bị bỏ lỡ (ADF): Đo phần trăm giảm của số khung hình khi có tương tác từ người dùng. Chỉ số càng thấp thì hiệu suất sẽ càng cao.
4. Theo dõi hiệu suất trang web bằng bảng đánh giá HUD
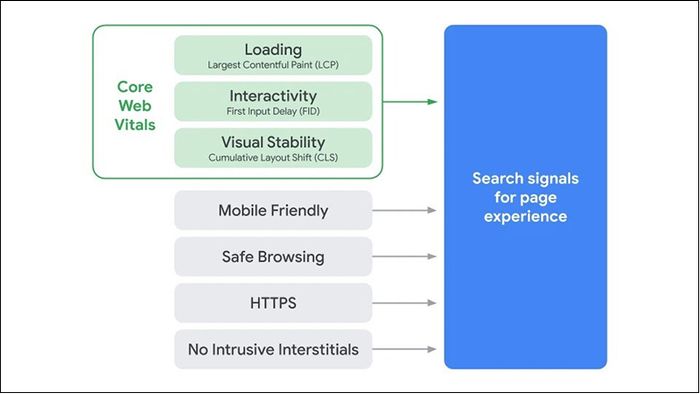
Hiện tại, Google đã thông báo từ tháng 5 năm 2021 sẽ sử dụng Core Web Vitals – LCP, FID và CLS làm yếu tố xếp hạng. Điều này là cơ hội cho các chủ website và nhà phát triển web để tối ưu hóa trải nghiệm người dùng thông qua bảng đánh giá HUD của Chrome.

HUD đo chỉ số hiệu suất
Bài viết này cung cấp thông tin về cách kích hoạt bảng đánh giá HUD trên Google để đo chỉ số hiệu suất của trang web. Hy vọng sẽ hữu ích cho bạn!
