
Đôi khi việc sử dụng các tệp ảnh lớn có thể gây khó khăn khi tải lên các nền tảng. Để giải quyết vấn đề này, bạn cần nén ảnh để giảm kích thước tệp. Hãy cùng Mytour tìm hiểu cách nén ảnh PNG hiệu quả với TinyPNG qua bài chia sẻ thủ thuật dưới đây để có những trải nghiệm công nghệ tuyệt vời nhất.
TinyPNG là gì?
Đây là một công cụ trực tuyến mạnh mẽ được thiết kế để nén ảnh và ảnh động một cách hiệu quả, giúp giảm kích thước hình ảnh mà không làm giảm chất lượng. Với giao diện đơn giản và dễ sử dụng, TinyPNG đã trở thành công cụ ưa thích của các nhà thiết kế đồ họa, nhà phát triển web và người dùng cá nhân trên toàn thế giới.
Một trong những điểm mạnh của TinyPNG là khả năng nén ảnh tự động và nhanh chóng, giúp tối ưu hóa tốc độ tải trang web và giảm lưu lượng mạng, cải thiện trải nghiệm người dùng.

Không chỉ hỗ trợ nén ảnh PNG, TinyPNG còn hỗ trợ nén ảnh định dạng JPEG. Điều này giúp người dùng dễ dàng và hiệu quả hơn trong việc tối ưu hóa hình ảnh trên website.
Ngoài việc hỗ trợ nén ảnh PNG và JPEG, TinyPNG còn cung cấp một API cho phép tích hợp tự động vào các ứng dụng và dịch vụ khác. Điều này mang lại sự linh hoạt và tiện lợi cho các nhà phát triển trong quá trình làm việc.
Cơ chế hoạt động của TinyPNG là gì?
Khi tải ảnh lên TinyPNG dưới định dạng PNG, các màu tương tự trong ảnh sẽ được kết hợp lại với nhau thông qua kỹ thuật quantization - lượng tử hóa. Điều này giúp giảm kích thước tệp ảnh, từ 24-bit xuống thành 8-bit mà vẫn giữ được chất lượng hình ảnh và độ trong suốt (transparency).

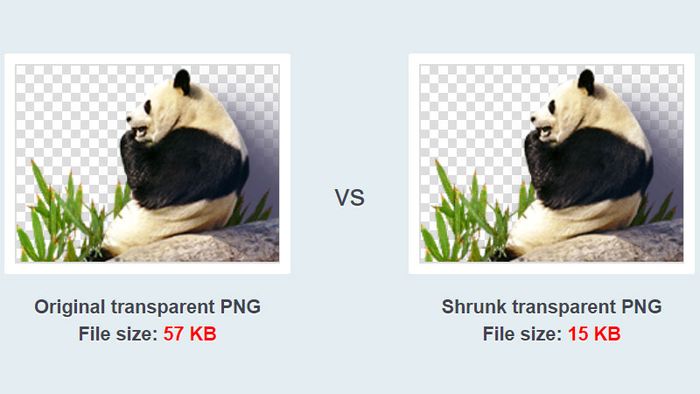
Để giúp hiểu rõ hơn về hoạt động của nền tảng này, chúng tôi cung cấp một ví dụ minh họa cụ thể. Như hình ảnh, kích thước tệp PNG gốc là 57KB, nhưng sau khi chuyển đổi, kích thước giảm xuống chỉ còn 15KB. Quá trình này tiện lợi cho người dùng từ mới đến chuyên nghiệp.
TinyPNG hoạt động trên những nền tảng nào?
Công cụ này hỗ trợ nhiều nền tảng như Chrome, Firefox, Safari và cả Photoshop CC 2015, 2017, 2018. Sau khi chuyển đổi, tệp sẽ hiển thị với độ trong suốt alpha, phù hợp cho ngành thiết kế đồ họa và media để tối ưu hóa công việc.

Sau khi thiết kế xong bằng Photoshop, bạn có thể dùng tính năng “Save For Web” để xuất ảnh dưới định dạng PNG 24-bit trong suốt. Sau đó, bạn có thể tải lên công cụ để giúp ảnh nhỏ hơn. Ngoài ra, bạn cũng có thể cài Plugin và tích hợp với nhiều nền tảng phổ biến như WordPress, Magento, Shopify và các hệ thống quản lý nội dung khác. Điều này giúp người dùng tích hợp chức năng nén ảnh vào website một cách thuận tiện và linh hoạt.
Lợi ích khi sử dụng TinyPNG
Tại sao nhiều người lại thích dùng TinyPNG hơn là các công cụ khác để nén ảnh? Điều đặc biệt là công cụ giảm dung lượng ảnh gấp đôi so với kích thước gốc và cung cấp % giảm kích thước để người dùng nhận biết rõ hơn.

Bên cạnh đó, bạn có thể chọn tải lên một ảnh hoặc toàn bộ ảnh qua tệp zip bằng cách nhấn “Download All”. Nếu muốn lưu trữ hình ảnh trực tiếp trên Dropbox, chỉ cần nhấn “Save to Dropbox” và đăng nhập để hoàn tất.
Hướng dẫn cách nén ảnh PNG một cách hiệu quả với TinyPNG nhanh chóng


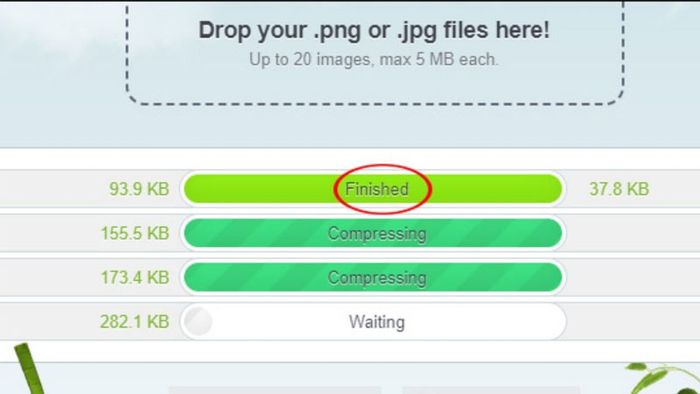
Bước 3: Quá trình nén ảnh trên nền tảng sẽ diễn ra ngay lập tức và bạn chỉ cần chờ đợi một vài giây để nhận thông báo “Hoàn thành”. Thời gian nhanh hay chậm sẽ phụ thuộc vào số lượng và kích thước ảnh ban đầu. Sau khi quá trình hoàn thành, bạn sẽ thấy kích thước ảnh PNG mới.

Nén ảnh PNG bằng Picdiet
Picdiet được biết đến là công cụ nén ảnh ngay lập tức trên máy tính cá nhân của người dùng mà không cần đến máy chủ hoặc API nào. Điều này giúp cho quá trình nén ảnh diễn ra với tốc độ nhanh nhất mà không cần kết nối đám mây.
Bên cạnh đó, công cụ này sử dụng thuật toán JavaScript để đảm bảo xử lý hình ảnh nhanh chóng nhất. Người dùng cũng có thể linh hoạt chọn mức độ nén trước khi lưu lại ảnh.

Bước 2: Người dùng tiếp tục điều chỉnh mức độ nén ảnh theo ý muốn.

Bước 3: Thực hiện so sánh ảnh trước và sau khi nén để đánh giá chính xác và chất lượng hình ảnh tương tự như TinyPNG.

Bước 4: Nếu bạn hài lòng với kết quả, chỉ cần nhấn nút “Tải xuống” để hoàn tất quá trình.

Sử dụng Imagify để nén ảnh dạng PNG
Hơn nữa, sau khi nén thành công ảnh, bạn có thể chia sẻ trực tiếp lên các nền tảng kết nối với Imagify như Facebook và X.

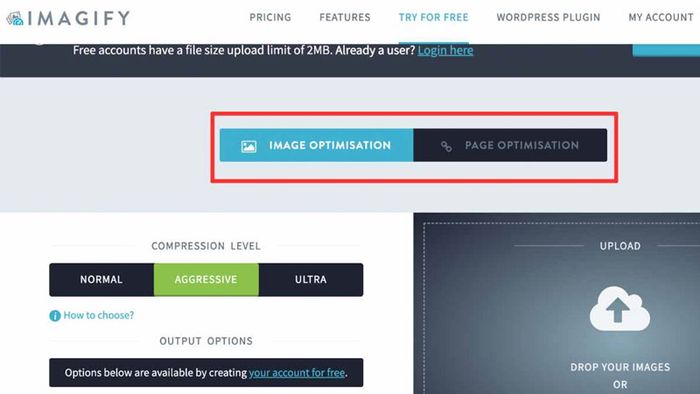
Bước 2: Tải lên hình ảnh và sử dụng công cụ nén tệp. Bạn có thể chọn “Tối ưu hóa Ảnh” để tải từ máy tính. Hoặc chọn “Tối ưu hóa Trang” để dán đường dẫn hình ảnh cần giải nén.

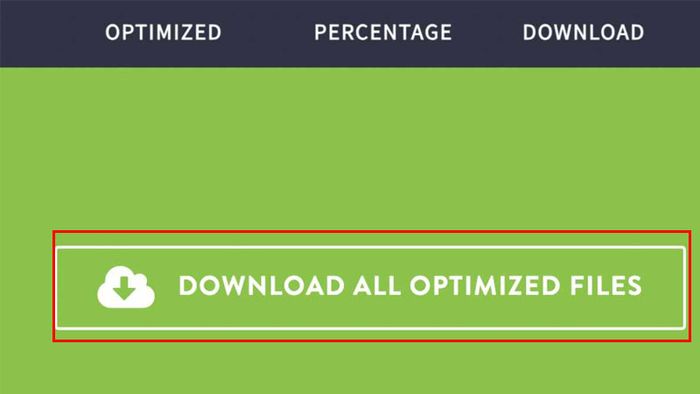
Bước 3: Cuối cùng, nhấn vào “Upload” để tải hình ảnh về máy tính. Nếu bạn nén nhiều hình ảnh cùng lúc, bạn có thể tải chúng xuống đồng thời để tiết kiệm thời gian.


Thứ hai, hãy kiểm tra trước và sau khi nén để đảm bảo chất lượng hình ảnh được duy trì ở mức chấp nhận được. Một số trang web có thể nén quá mức và làm mất đi chi tiết hoặc gây nhiễu.
Cuối cùng, nếu cần tính năng cao cấp hoặc nén ảnh hàng loạt, hãy cân nhắc sử dụng dịch vụ trả phí thay vì miễn phí. Điều này giúp bạn khám phá nhiều tính năng mới và phục vụ cho công việc tốt hơn.
