Tại sao bố cục chữ F là lựa chọn phổ biến cho các trang web hàng đầu?
Đừng trông đợi người đọc sẽ dành thời gian đọc từng chi tiết trên trang web của bạn. Hãy tập trung vào hành vi đọc chữ F và cân nhắc thiết kế dựa trên điều này.
Rất nhiều trang web, blog và trang giới thiệu sản phẩm được thiết kế theo cấu trúc chữ F. Đọc bài viết của UX designer Jerry Cao trên The Next Web để hiểu rõ hơn về cách thiết kế này.
Lý do chọn bố cục chữ F
Bố cục chữ F được chọn làm cách tiếp cận phổ biến vì phản ánh hành vi đọc của đa số người truy cập trang web.
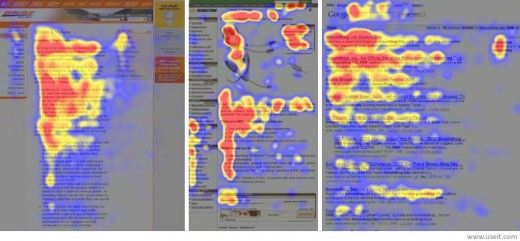
Biểu đồ nhiệt dưới đây thể hiện rằng vùng người dùng thường nhìn và kéo chuột vào nhiều nhất (màu đỏ và vàng) thường nằm ở phía trên cùng và bên trái của trang web, tạo thành hình dạng giống chữ F.

Mô hình chữ F phản ánh những vị trí mà người dùng thường tập trung vào, chủ yếu từ trái sang phải và từ trên xuống dưới. Ban đầu, họ tập trung vào phần đầu của trang, sau đó di chuyển xuống dưới và sang cột bên trái, tìm kiếm các từ khóa hoặc các chủ đề quan trọng trong các tiêu đề. Khi họ tìm thấy nội dung mình quan tâm, họ sẽ bắt đầu đọc chúng từ từ, hình thành quan điểm theo chiều dọc của trang.
Kết quả cuối cùng là mắt họ sẽ tạo ra một mô hình chữ F hoặc E. Theo dữ liệu từ Web UI Patterns 2014, cả CNN và NYTimes đều sử dụng mô hình bố cục chữ F.
Jakob Nielson, chuyên gia từ Nielsen Norman Group, đã tiến hành một nghiên cứu trên 232 người dùng khi duyệt hàng ngàn trang web, nhấn mạnh các điểm quan trọng liên quan đến mô hình bố cục chữ F, bao gồm:
- Người dùng hiếm khi đọc mỗi từ một, thực tế, họ chỉ đọc khoảng 20% nội dung được viết.
- Hai khối nội dung đầu tiên là quan trọng nhất và nên chứa thông tin hấp dẫn nhất.
- Mỗi đoạn văn nên chỉ trình bày một ý, có thể sử dụng gạch đầu dòng nếu cần.
- Bắt đầu các đoạn văn hoặc mục mới bằng những cụm từ hấp dẫn.
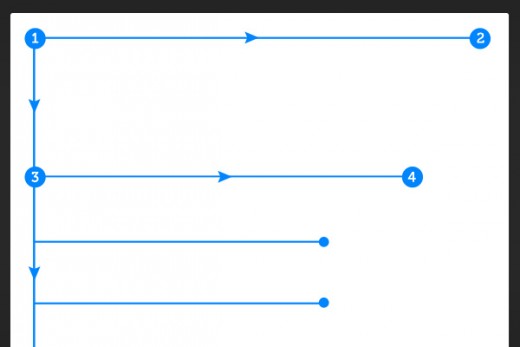
Cách này sẽ ảnh hưởng như thế nào đến giao diện web của bạn? Hãy xem sơ đồ dưới đây nhé.
Làm sao để sử dụng bố cục chữ F?
Sơ đồ dưới đây minh họa cách sắp xếp bố cục chữ F mà độc giả thường tập trung vào:

Nhìn vào đây, rõ ràng bạn nên đặt các nội dung quan trọng lên đầu trang với một biểu tượng cố định ở góc trái trên cùng (điểm số 1) - điều này đảm bảo rằng người đọc nhất định sẽ chú ý. Đây cũng là lý do tại sao logo thường đặt ở góc này.
Thường thì thanh điều hướng sẽ được đặt ở phía đầu trang, kéo dài từ trái sang phải trên cùng (điểm số 2). Điều này giúp người dùng dễ dàng tìm kiếm từ khóa lớn (thường là các tiêu đề trên thanh điều hướng). Các nhà thiết kế có thể tùy chỉnh độ rộng, độ trong suốt hoặc màu sắc của thanh này. Ví dụ, thanh điều hướng mỏng thường khuyến khích người dùng lướt trang nhiều hơn, trong khi thanh dày thường được sử dụng để quảng bá các mục lớn.
Sau phần đầu trang, người dùng sẽ kéo xuống dưới để xem đến điểm số 3 và tiếp tục quy trình này (điểm thứ 4). Lý thuyết, họ sẽ kéo xuống cho đến khi họ tìm thấy nội dung hấp dẫn, nhưng thực tế, nhiều người rời trang ngay sau vài giây lướt - trừ khi bạn biết cách giữ họ lại.
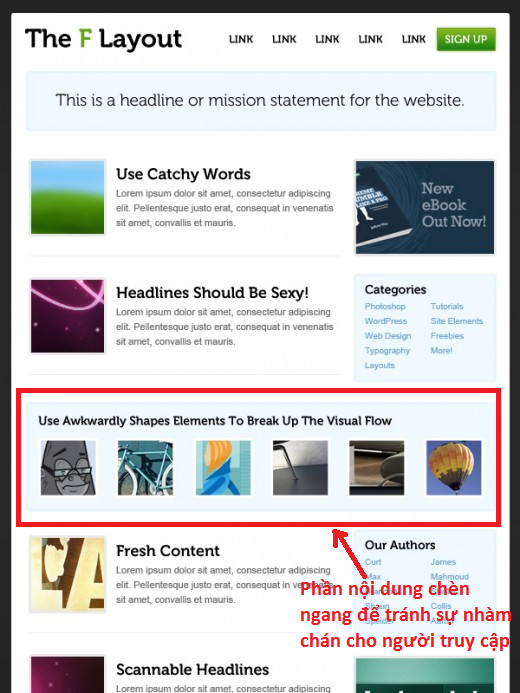
Vì vậy, nhiều chuyên gia gợi ý rằng nhà thiết kế nên xoay chuyển tính chất nhàm chán bằng một yếu tố thú vị sau hai hoặc ba khối nội dung đầu tiên - bất cứ điều gì có thể phá vỡ quy trình kéo dài theo chiều dọc. Ví dụ, một thanh kéo các nội dung liên quan ngang có thể chắn sự liên tục của nội dung thông thường - chỉ để trang web không trở nên nhàm chán. Một tiêu chuẩn thường được áp dụng là cứ mỗi 1000 pixel, hãy thêm một 'yếu tố thú vị' như vậy vào. Điều này cũng giúp tạo ra một mô hình chữ F tiếp theo cho trang.
Một điều đáng chú ý khác là phần dưới (góc phải) của mỗi hàng dài xen giữa luồng tin tức (điểm số 2 và 4) thường là vị trí tốt nhất để đặt banner quảng cáo hoặc các nút kêu gọi hành động (ví dụ như Subscribe/Mua ngay!). Đây cũng là lý do tại sao bạn thường thấy trên nhiều blog, tác giả thường đặt ngay dưới các vị trí này các nút như 'Sắp ra mắt eBook mới!'.
Ví dụ dưới đây sẽ minh họa những điều đã nêu trên:

Bố cục chữ F là một trong những cách dàn trang hiệu quả nhất hiện nay khi sắp xếp các khối nội dung thuận tiện cho người đọc mà vẫn giữ được sự sắp xếp gọn gàng cho nội dung chính. Nhớ rằng nội dung vẫn là trên hết, và các thanh sidebar chỉ là để giúp độc giả tiếp cận sâu hơn với các chủ đề trên trang.
Khi sử dụng bố cục chữ F, phần lề phải thường được sử dụng cho 2 mục đích:
1. Hiển thị các nội dung liên quan nhưng không cần thiết phải liên quan trực tiếp - bất cứ điều gì bạn muốn độc giả chú ý nhưng không thể chèn vào cột nội dung chính, như quảng cáo, liên kết đến các bài viết khác hoặc các công cụ chia sẻ lên mạng xã hội.
2. Công cụ tìm kiếm - Đây có thể là nơi đặt thanh tìm kiếm, nhưng cũng có thể là danh sách các mục hay từ khóa nổi bật trên trang.
Dưới đây là một số ví dụ về việc áp dụng các phương thức này.
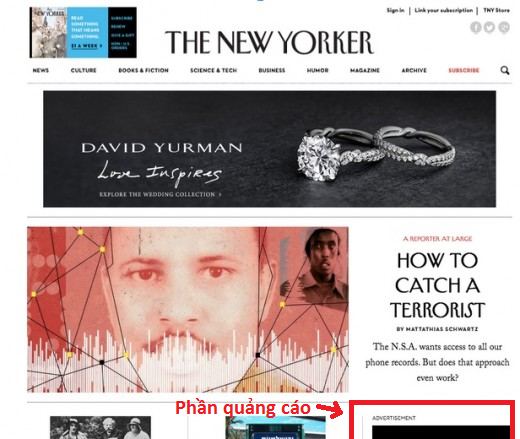
Cấu trúc của The New Yorker demonstrate rằng bố cục chữ F hoàn toàn phù hợp với các trang web hiển thị quảng cáo ở phía đầu trang. Ở đây, quảng cáo từ David Yurman nổi bật trước mắt người đọc mà không gây gián đoạn cho nội dung chính của trang nhờ vào bức ảnh đậm đặc của bài viết lớn ở phía dưới. Như đã đề cập ở trên, phần góc phải ngay dưới dòng tiêu đề thường là một banner quảng cáo nhỏ, nơi mà độc giả thường vô tình nhìn qua khi đọc tiêu đề bài viết lớn.

Bố cục F cũng được sử dụng trên các trang web nội dung thưa thớt như trang đích trong ví dụ của iZettle.
iZettle đã khéo léo kết hợp bố cục chữ F với chữ Z trên trang của họ (chúng ta sẽ thảo luận về chữ Z sau).

Ở đây, họ đã tránh được sự trùng lặp của các mẫu thông thường bằng cách đặt thông điệp chính 'Grow your business with iZettle' và nút kêu gọi hành động 'Get started in 5 minutes' lên ảnh nền đầu trang. Đây là một cách tiếp cận tối giản nhưng vẫn đạt được hiệu quả mong muốn.
Vì sao cách bố trí này lại hiệu quả như vậy?
Các nhà thiết kế thường sử dụng bố cục này vì nó tuân thủ đúng các điểm mà mắt người thường dừng lại. Chính vì thế, bố cục F khuyến khích độc giả đọc nhiều và có được trải nghiệm tự nhiên. Ngược lại, các trang nặng về nội dung nhưng không theo sơ đồ F thì đang buộc người đọc phải theo dõi những thứ không phù hợp với góc nhìn tự nhiên của họ.
Cách bố trí website thực sự ảnh hưởng đến lưu lượng truy cập, vì vậy điều quan trọng là bạn phải hiểu giá trị của khoảng trống trên trang web của mình.
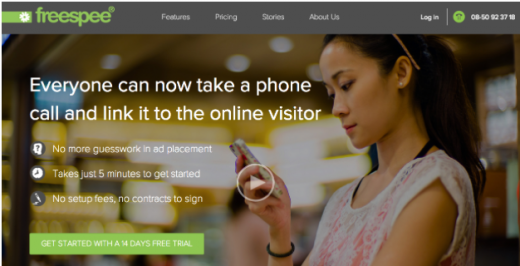
Hãy xem ví dụ của Freespee: Sau khi cải thiện layout website như dưới đây, các thử nghiệm A/B cho thấy tỷ lệ chuyển đổi trên di động tăng 30%, mà không cần tăng ngân sách quảng cáo, chỉ cần đặt số điện thoại liên hệ ở vị trí thu hút sự chú ý hơn (góc phải trên cùng).

Như đã nói, thiết kế của Freespee không phải là tuyệt vời. Họ có thể làm cho các gạch đầu dòng hấp dẫn hơn hoặc thay bức ảnh nền bằng hình ảnh nổi bật hơn. Nhưng có vẻ như sức mạnh của bố cục còn lớn hơn cả thiết kế: ngay cả khi thiết kế không hoàn hảo, việc điều chỉnh để phản ánh hành vi của người dùng vẫn có thể cải thiện hiệu quả cho trang web.
Tiếp theo, hãy đi sâu vào những điều họ đã làm tốt:
- Logo của Freespee thu hút sự chú ý tới điểm số 1, là nơi người dùng thường nhìn thấy và bấm để quay về trang chủ.
- Phần phía bên phải đầu trang (điểm số 2) hiển thị số điện thoại liên hệ - nút kêu gọi hành động đầu tiên. Với biểu tượng số điện thoại được làm nổi bật bằng màu xanh, người đọc dễ dàng nhìn thấy hơn.
- Phần thân trang hiển thị 3 dòng gạch đầu dòng liệt kê các ưu điểm, tính năng nổi bật của sản phẩm ở điểm số 3. Đây là một bố cục F nhỏ thu hút sự chú ý của người truy cập về nút kêu gọi hành động thứ hai (Bắt đầu với 14 ngày dùng thử miễn phí).
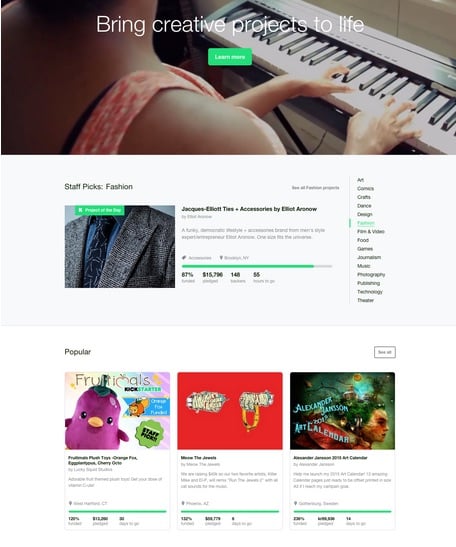
Tuy nhiên, việc sử dụng bố cục chữ F không bảo đảm tránh khỏi sai lầm. Một nhược điểm chính của bố cục này là dễ khiến nội dung trở nên đơn điệu, khiến người đọc cảm thấy nhàm chán với một cột dài nội dung. Đây chính là lý do tại sao nhiều trang kéo dài một phần và thấy có những hàng/cột nội dung xen vào một cách 'vô duyên' - thực chất là để giữ chân người đọc.
Như bạn thấy trên trang Kickstarter dưới đây, các designer đã chia trang thành 3 cột. Trong đó, cột thứ ba (bên phải) thường được coi là cột 'vô duyên', với việc chèn các công cụ/mục theo hàng dọc để dễ truy cập.

Hãy nhớ rằng mọi người thường đọc website của bạn theo mô hình F, nhưng đừng cố gắng quá cứng nhắc mà hãy điều chỉnh nó phù hợp với đặc điểm riêng của trang web bạn.
Kết luận
Bố cục chữ F không chỉ phù hợp với văn bản mà còn với các trang landing page.
Khi muốn hiển thị nội dung, bạn cần sắp xếp chúng một cách hợp lý. Bố cục chữ F giúp bạn sắp xếp trang web theo cách dễ dàng thu hút mắt của người đọc, nhưng hãy tránh áp dụng nó một cách cứng nhắc. Đôi khi, chỉ cần thay đổi vị trí thanh điều hướng hoặc nút kêu gọi hành động là đã tạo ra sự khác biệt đáng kể.
