Trong thời đại bùng nổ của truyền thông xã hội, việc thúc đẩy hình ảnh đã trở thành một yếu tố không thể thiếu để thu hút sự chú ý của người dùng. Dưới đây là một số nguyên tắc giúp các marketer tạo ra các hình ảnh đẹp trên mạng xã hội mà không cần phải dựa vào designer.
Các marketer thành công trên mạng xã hội hiện nay thường có nhiều điểm tương đồng với những nhà quảng cáo tài ba của những năm 60.

David Ogilvy, người được coi là cha đẻ của ngành quảng cáo hiện đại, đã nổi tiếng với việc rất chú trọng vào việc tạo ra các tiêu đề quảng cáo hấp dẫn nhất, điều quan trọng nhất để thu hút sự chú ý của mọi người.
Ogilvy thực sự là một bậc thầy trong lĩnh vực quảng cáo. Hãy học theo ông – tập trung và đầu tư vào những điều thực sự quan trọng.
Nếu Ogilvy sống trong thời đại truyền thông online hiện nay, ông chắc chắn sẽ nhận thấy rằng hầu hết người dùng mạng xã hội tương tác nhiều hơn với các bài viết có hình ảnh. Do đó, các marketer hiện nay cần chú trọng nhiều hơn vào yếu tố hình ảnh.
Hình ảnh là yếu tố chủ chốt trong việc thu hút người dùng, cũng như tiêu đề báo thời trước.
Tuy nhiên, vấn đề thường gặp của các marketer không phải là họ thiếu kỹ năng thiết kế hoặc mắt thẩm mỹ, mà là khả năng tạo ra hình ảnh hấp dẫn và chất lượng mà không cần phụ thuộc vào designer. Hãy xem một số nguyên tắc sau đây:
Nguyên tắc 1. Tạo bố cục đơn giản nhưng cân đối
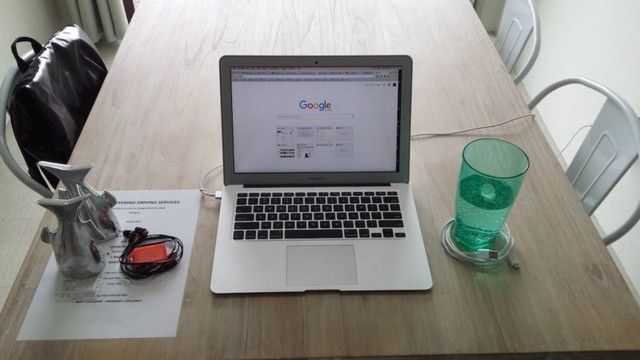
Đây là góc làm việc của tôi.

Đây là cùng một góc, nhưng đã được sắp xếp lại trong khoảng 30 giây. Bạn thấy sự khác biệt chứ?

Cả hai bức ảnh đều chứa những vật dụng tương tự nhau, không có sự thay đổi nào. Tuy nhiên, bức thứ hai đã được sắp xếp lại một chút về bố cục và cách sắp xếp, và điều này đã mang lại trải nghiệm tốt hơn.
Bí quyết ở đây là đơn giản: bố cục của các bức ảnh có thể tạo ra sự khác biệt lớn.
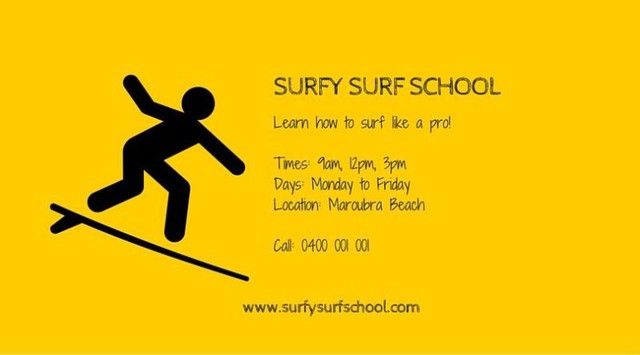
Tiếp theo, hãy xem ví dụ dưới đây:


Bức hình thứ hai rõ ràng đẹp hơn phải không? Lý do chính là bố cục của nó: sắp xếp chữ và khoảng cách hợp lý hơn.
Khoảng cách
Bakari Chavanu giải thích rằng đây là cách sắp xếp và nhóm các yếu tố trên bức ảnh để dẫn người xem qua các thông điệp của nó.
Trong ví dụ trên, bức hình đầu tiên đặt icon (hình người) và phần chữ quá gần nhau, làm cho từng yếu tố khó thể đứng riêng rẽ và hoàn thành vai trò của mình:
- Phần icon truyền tải thông điệp về lướt sóng
- Phần chữ cung cấp thông tin chi tiết về trường dạy lướt sóng
Theo đúng thứ tự, người đọc nên hướng từ icon sang phần chữ. Bức hình thứ hai đã thực hiện điều này tốt hơn khi đẩy phần chữ sang phải, giữ khoảng cách hợp lý với phần hình.

Việc căn chỉnh khoảng cách đúng cũng có thể làm tăng tính nhất quán và liên tục cho bức hình của bạn.
Căn chỉnh chính xác cũng giúp bức hình của bạn trở nên cân đối hơn. Hãy nhìn lại ví dụ phía trước.

- Đỉnh của icon và phần chữ ngang bằng nhau
- Tất cả các dòng được sắp xếp thẳng hàng trong bức ảnh thứ hai
- Dòng cuối cùng của phần chữ ngang bằng phần dưới của icon.
Những khác biệt như vậy đóng góp vào việc làm cho bức hình thứ hai cân đối hơn và truyền tải thông điệp tốt hơn.
Làm thế nào để tạo ra hình ảnh đơn giản và cân đối?
1. Khi phải sắp xếp nhiều thành tố trong các bức ảnh, hãy suy nghĩ về vai trò của từng thành phần này
2. Đảm bảo chúng được căn chỉnh đều, lưu ý cả chiều dọc, ngang và chéo
Nguyên tắc 2. Màu sắc tạo ra sự khác biệt
Leslie Cabarga, tác giả của cuốn The Designer’s Guide to Color Combination đã viết:
“Lựa chọn màu sắc không tốt có thể ảnh hưởng đến chúng ta một cách không lường trước. Điều này đã được nhiều chuyên gia bất động sản nhận ra từ lâu. Khách hàng tiềm năng thường từ chối mua nhà với tường sơn xấu. Tôi cũng nhớ khi còn nhỏ, tôi từng không thích ăn trong các nhà hàng sơn màu xanh nhạt như thời kỳ 50.”
Màu sắc không chỉ là yếu tố thị giác mà còn ảnh hưởng đến cảm xúc, và chính vì khả năng gợi lên những cảm xúc khác nhau mà màu sắc có thể quyết định việc người ta có bị thu hút bởi hình ảnh của bạn hay không.
Điều này cũng không có nghĩa là việc chọn màu sắc chỉ đơn giản như việc chọn vài thang màu nhất định. Bạn cần suy nghĩ kỹ về vai trò của từng loại màu sắc trong thiết kế của mình.
Hãy tạo ra sự tương phản trong các bức hình của bạn.
Callie Kaviourgias đã mô tả màu sắc và sự tương phản như sau:
“Sự tương phản tạo ra sự đối lập giữa các yếu tố trong bức hình, thu hút ánh nhìn của người xem vào các vị trí cụ thể và cũng là một cách hiệu quả để tăng cường các chi tiết yêu thích của bạn.'
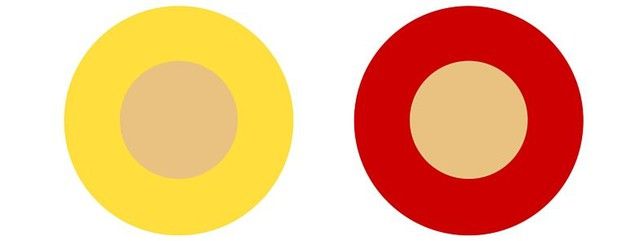
Dưới đây là một vài ví dụ đơn giản:
Cả hai hình tròn dưới đây đều có cùng một màu ở trung tâm, nhưng viền bên ngoài lại khác nhau. Bạn có thể nhận thấy độ sâu của chúng thay đổi theo sự chọn lựa màu sắc ở viền.
Sự tương phản này cho thấy cảm nhận về màu sắc được sử dụng trong các bức hình của bạn có thể thay đổi hoàn toàn tùy thuộc vào cách bạn phối hợp chúng.


Đây là nguyên tắc quan trọng khi sử dụng màu sắc và tương phản: Hãy giữ chúng đơn giản vì sự đơn giản thường tạo ra nhiều hiệu ứng thú vị hơn.
Chọn cách kết hợp màu hợp lý cũng rất quan trọng. Nhưng làm thế nào bạn có thể biết nên chọn màu nào kết hợp với màu nào?
Chọn màu tương phản
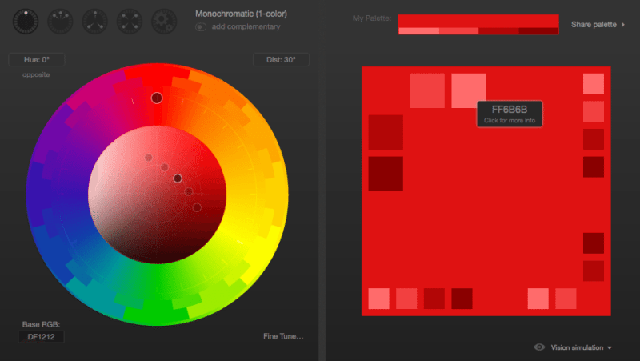
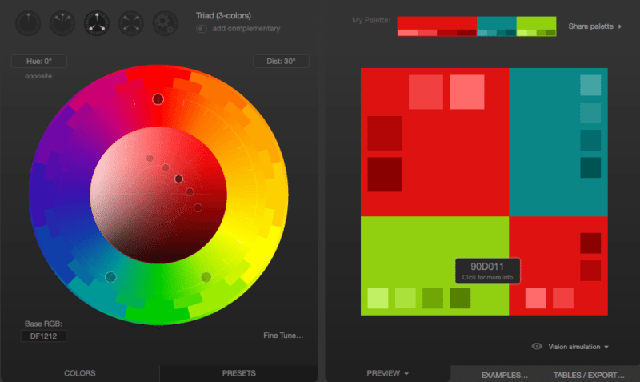
Công cụ ưa thích giúp tôi đơn giản hóa phần này là Paletton. Ứng dụng này sẽ tự động chọn màu tương phản và màu gần nhất, vì vậy bạn không cần phải lo lắng quá nhiều về việc này nữa.
Trong ví dụ này, tôi chọn nhiều màu cơ bản (đại diện bởi các chấm tròn trên bánh xe) và yêu cầu chọn ra màu đơn sắc (sử dụng một màu và thêm màu đen hoặc trắng để điều chỉnh đậm nhạt – nếu được sử dụng một cách khôn ngoan sẽ tạo ra kết quả tốt cho người xem).


Ví dụ về việc điều chỉnh độ sáng tối bằng cách thêm trắng hoặc đen vào màu đơn sắc (Nguồn: Design.vn)
Khi di chuột qua các ô màu khác nhau bên phải, tôi nhận được các mã màu (như FF6B66B) có thể sử dụng trong thiết kế của mình.
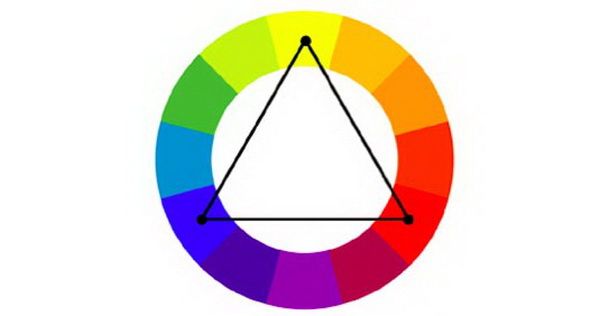
Trong ví dụ thứ hai này, tôi cũng sử dụng màu đỏ làm màu cơ bản của mình, nhưng lại chọn phối màu bổ sung bộ ba (triadic – sử dụng một màu nằm ở ba vị trí khác nhau trên bánh xe màu và tạo thành một tam giác đều). Một lần nữa, ứng dụng cung cấp cho tôi các màu sắc tương phản có thể phối hợp tuyệt vời với nhau.

Paletton sẽ đề xuất các mẫu màu đơn sắc cùng tông

Ví dụ về phối màu bổ sung bộ ba
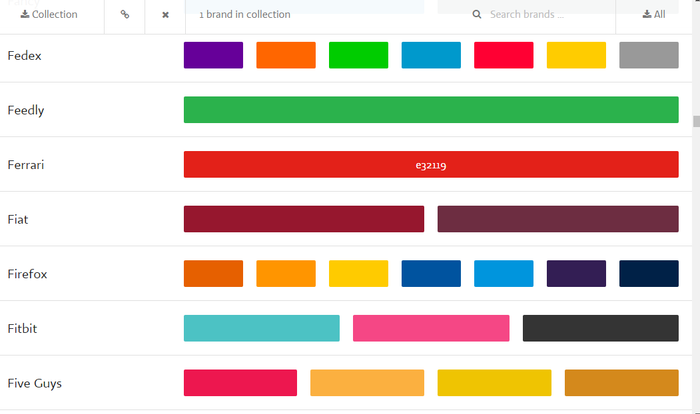
Một công cụ khác mà bạn có thể sử dụng là Brand Colors, một bộ sưu tập mã màu chính thức từ các thương hiệu nổi tiếng trên toàn thế giới.

Di chuột qua bất kỳ màu nào (tôi chọn màu thương hiệu của Ferrari ở đây) để nhận mã màu (sử dụng trong Photoshop).
Do đó, mỗi khi gặp khó khăn trong việc chọn màu, tôi thường truy cập vào Brand Colors để lấy cảm hứng từ các thương hiệu khác. Những công cụ như vậy thực sự là cứu cánh cho những người không phải là designer.
Nguyên lý 3. Chọn font dễ đọc và đồng nhất
Loại bỏ những yếu tố phức tạp không cần thiết cho những người không chuyên về font chính là việc lựa chọn một kiểu chữ cũng như việc chọn trang phục. Bạn có thể chọn theo cá tính và sở thích cá nhân, giống như việc chọn trang phục phù hợp với mỗi tình huống, chẳng hạn như mặc bộ suit khi đi làm hoặc áo phông và quần short khi đi chơi. Những lựa chọn này sẽ tạo ra ấn tượng khác biệt về bạn đối với mọi người.
Tương tự, việc chọn font trên mạng xã hội cũng là một cách để truyền đạt thông điệp tới khách hàng của bạn.
Hãy xem ví dụ đơn giản sau đây: Bạn thích hình nào hơn?

Tôi thấy hình bên trái thuyết phục hơn vì:
- Nó dễ đọc hơn
- Hai loại font (có chân và không chân) kết hợp tốt với nhau
Tuy vậy, điều quan trọng là phải tập trung vào vai trò của từng đoạn văn.
Cần nhớ lựa chọn font dễ đọc và đơn giản. Tránh font chữ phức tạp, co dãn dòng quá mức hoặc cỡ chữ quá nhỏ, những yếu tố có thể làm mất hứng thú của người đọc.
Với các công cụ như Font Pair, bạn không cần phải lo lắng về việc chọn font phù hợp với nhau. Hãy nhớ 3 điều sau:
1. Đơn giản luôn tốt
2. Đồng nhất – sử dụng một font nhiều lần
3. Khi chọn font thứ hai, hãy chọn một font khác biệt nhưng vẫn đơn giản.
Tham khảo The Next Web
