Capturing a web page screenshot is the quickest way to store its content. This guide will instruct you on capturing web page screenshots quickly and accurately using two efficient tools.

1. Using Fireshot to Capture Full Web Page Screenshots
Fireshot is a browser extension that provides the most efficient screen capturing support on Chromium-based browsers such as Coc Coc, Microsoft Edge, Chrome, and more. If you frequently need to capture web page screenshots, Fireshot is the perfect and indispensable choice.
Homepage: Fireshot
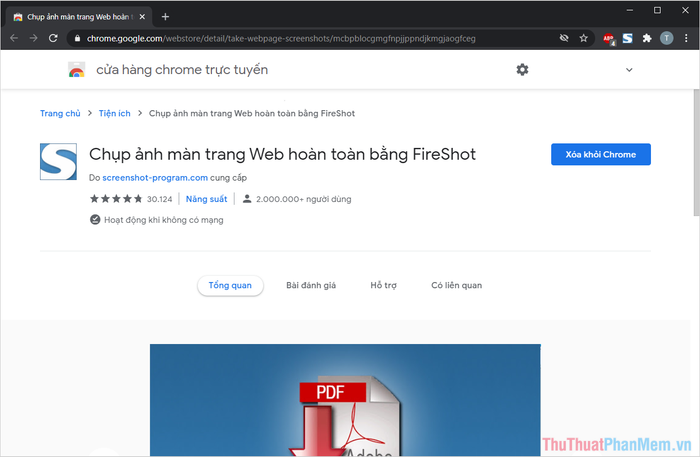
Step 1: Visit Fireshot's homepage and select Add to Chrome to install it.

After installation, restart your browser to see the screenshot feature appear.
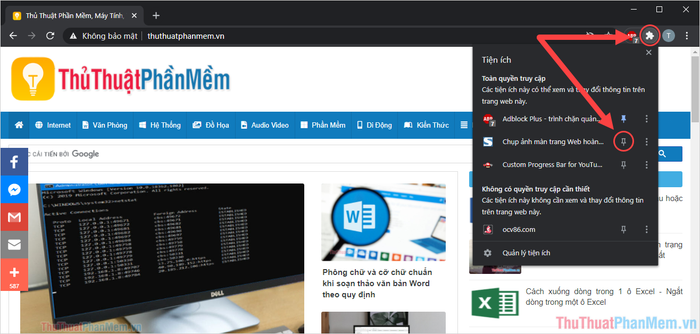
Step 2: Currently, browsers hide some extensions, so you need to display Fireshot. To add the Fireshot icon to the toolbar, click the Extensions icon and select Pin for Fireshot.

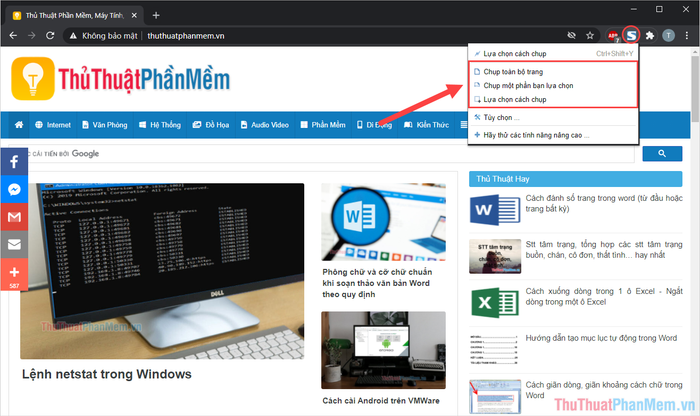
Step 3: To capture a web page, open it in your browser and click the Fireshot icon to access the modes, including:
- Capture Entire Page: Capture the entire web page from top to bottom (based on the page scroll)
- Capture Selected Area: Choose the area to capture
- Select Capture Method: Capture the screen freely

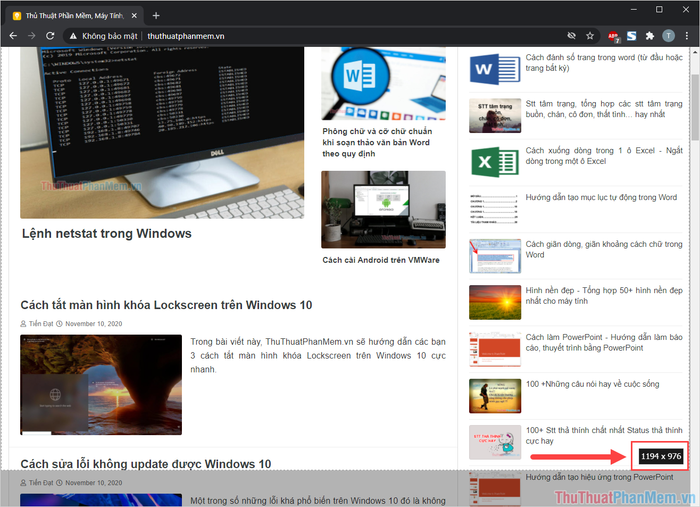
Step 4: During the screen capture process, you can also monitor the image size and stop capturing whenever necessary.

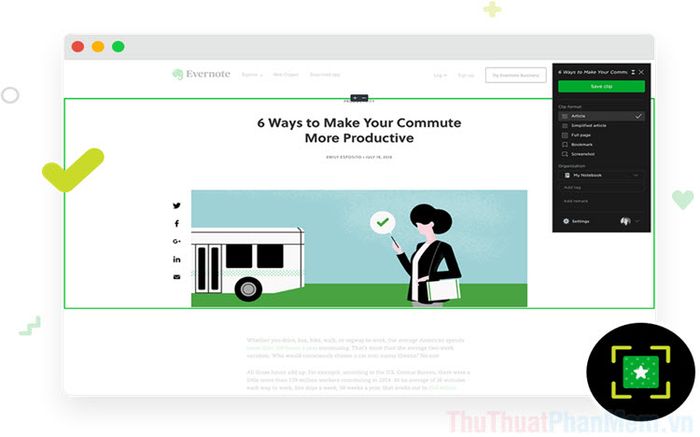
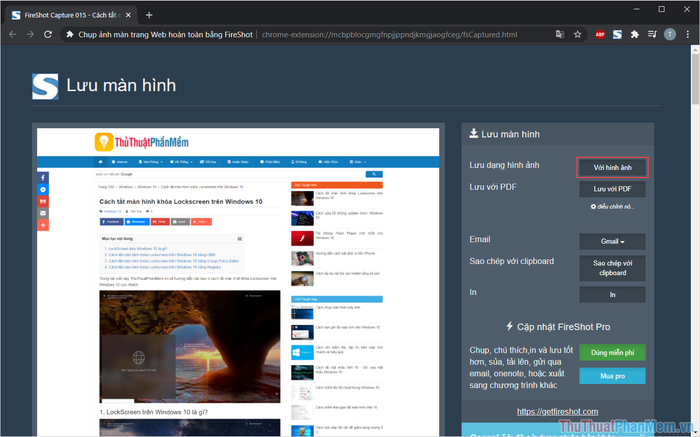
Step 5: Once the screen capture is complete, you'll be redirected to a new tab with the content as shown in the image below. Here, select Save as Image – With Image to download them to your computer.

2. How to Capture Full Web Page Screenshots with SiteShoter
SiteShoter is software developed by NirSoft and widely used due to its excellent compatibility with the Windows operating system. It's a standalone application, so you don't need to worry about browsers. Simply paste the web page into the system and let it handle the rest automatically.
Homepage: SiteShoter
Step 1: Visit the homepage to download and install the software.
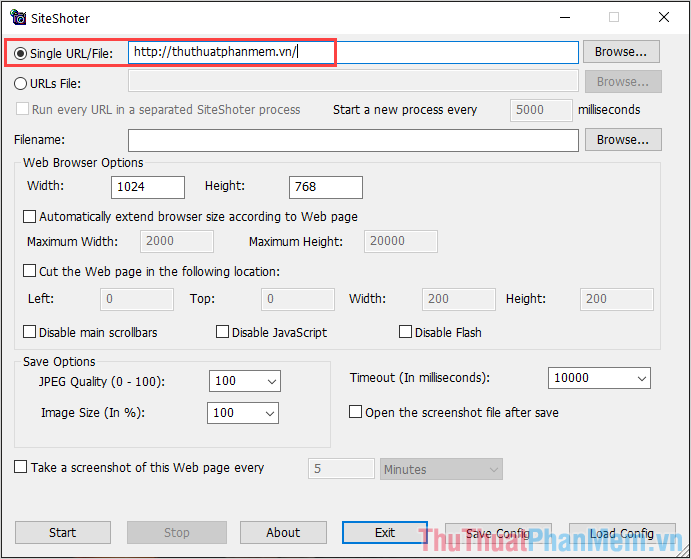
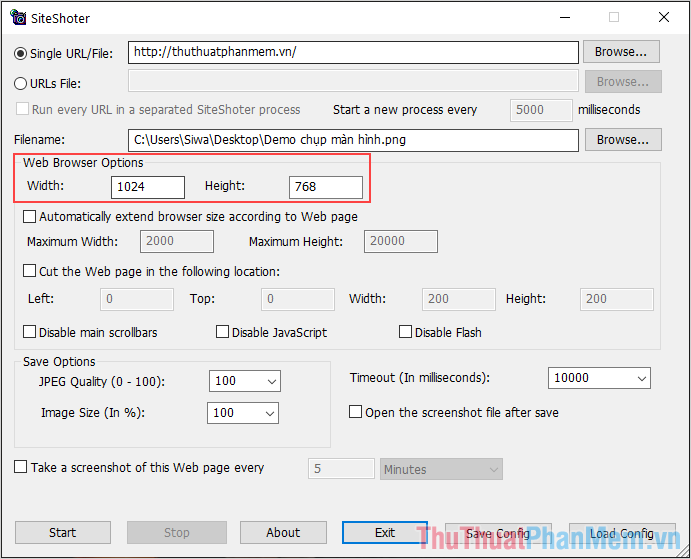
Step 2: On SiteShoter's main interface, paste the URL link into the Single URL/File section.
If you need to capture multiple pages simultaneously, select the URLs File option below.

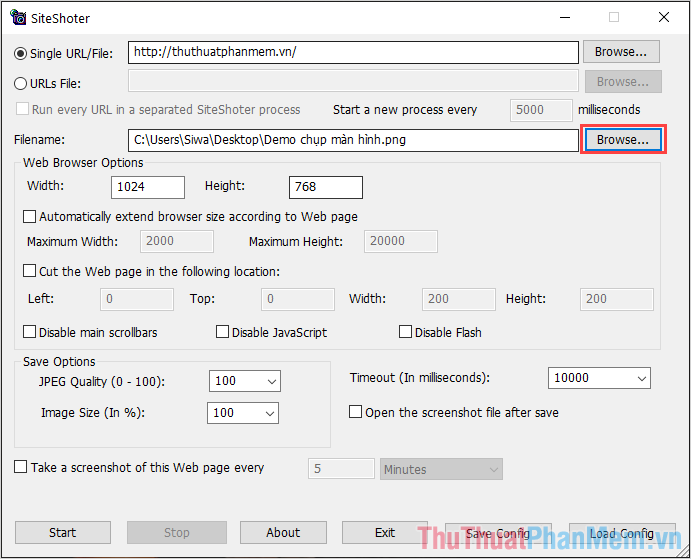
Step 3: Next, click Browse… in the Filename section and choose the storage directory, naming the image once the capture is complete.

Step 4: During the screen capture, you can set the image size through the Web Browser Options section.

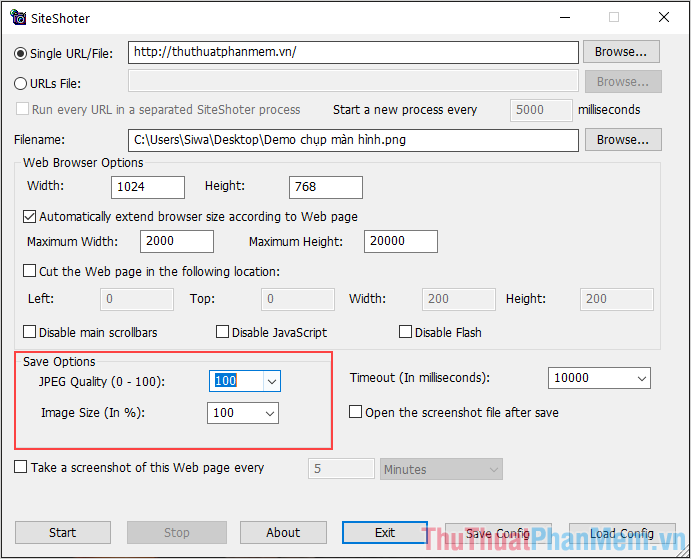
Step 5: If you're unsure about the size of the webpage, select Automatically extend browser size according to Web page and set the Maximum Width/ Maximum Height for maximum resolution.

Step 6: To enhance the image quality after capture, adjust JPEG Quality to 100 (highest) and do the same for Image Size.

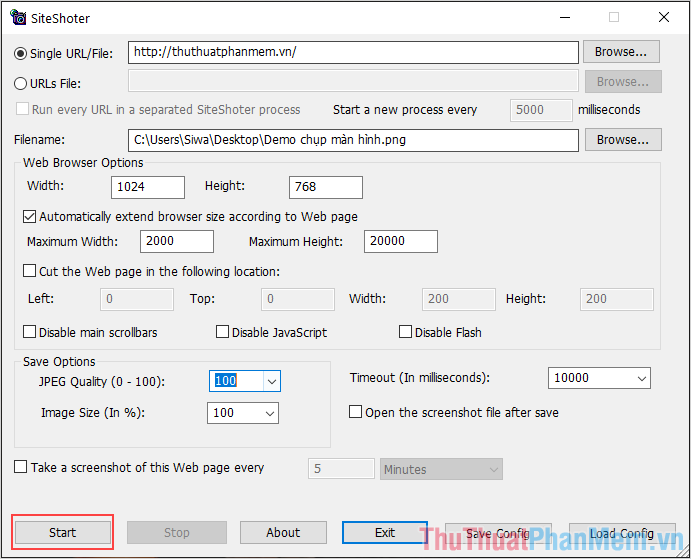
Step 7: Finally, click Start to see the screen capture result.

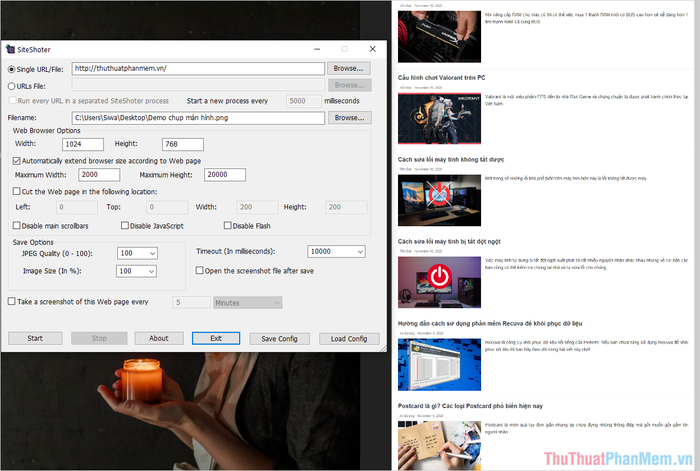
Step 8: Screen captures will have large dimensions, allowing you to scroll through and view each content piece.

In this article, Software Tricks has guided you on how to capture an entire webpage easily and quickly. Have a great day ahead!
