HTML có một tính đặc biệt: dù bạn gõ bao nhiêu dấu cách, nó chỉ hiển thị một khoảng trống. Để hiển thị nhiều khoảng trống, bạn cần sử dụng mã code. Bài viết này hướng dẫn cách chèn khoảng trống, dấu cách, space trong HTML một cách sáng tạo.

1. Cách Chèn 01 Khoảng Trống, Dấu Cách, Space trong HTML
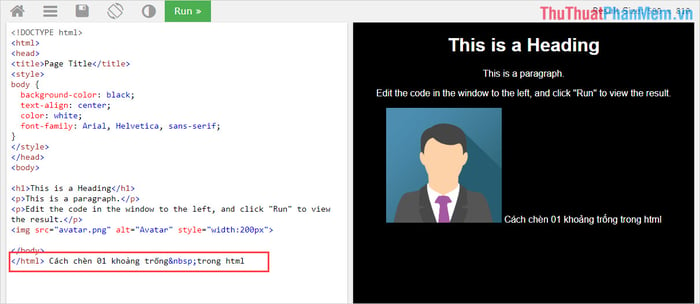
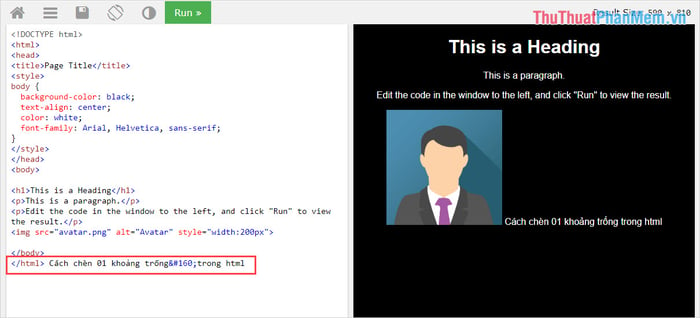
Trong HTML, để chèn 01 khoảng trống, dấu cách, space, có hai cách khác nhau. Dưới đây là hướng dẫn chi tiết từ Mytour.
Bí Quyết Đầu Tiên: Sử Dụng Mã Lệnh

Mã Lệnh Đặc Biệt:  
 
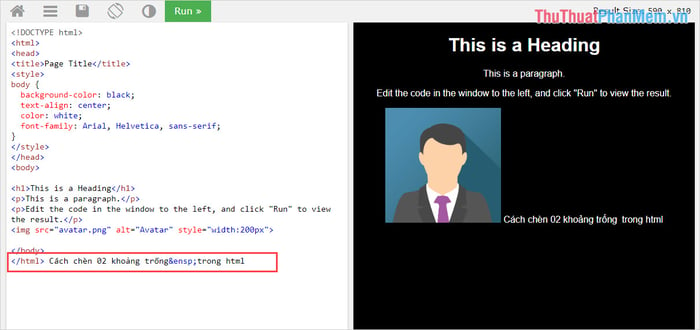
2. Phương Pháp Tạo 02 Khoảng Trống, Dấu Cách trong HTML
Tạo 02 khoảng trống trong HTML theo cách truyền thống, sử dụng 02 lần mã  / , sẽ mất rất nhiều thời gian và không gian soạn thảo code. Thay vào đó, bạn có thể sử dụng mã lệnh   để chèn 02 khoảng trống trong HTML.
 
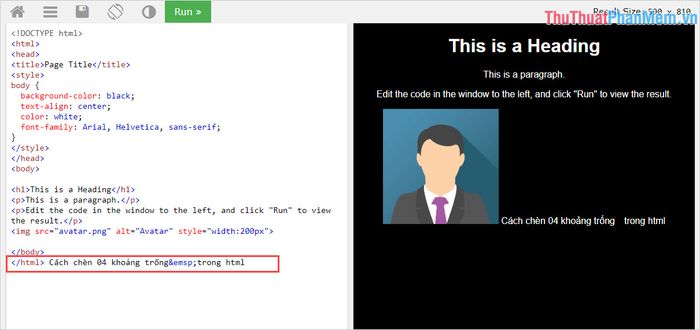
3. Cách Thêm 04 Khoảng Trống, Dấu Cách, Space trong HTML
Khi muốn chèn 04 khoảng trống trong HTML, bạn có thể lựa chọn giữa lặp lại lệnh 01 khoảng trống hoặc 02 khoảng trống. Tuy nhiên, để tiết kiệm thời gian soạn thảo, hãy sử dụng mã lệnh  .
 
Trong bài viết này, Mytour hướng dẫn mọi người về các mã lệnh và code liên quan đến việc chèn khoảng trống, space, và dấu cách trong HTML một cách nhanh chóng và chính xác. Chúc mừng bạn đã đạt được thành công!
