Nếu bạn đang gặp khó khăn khi chuyển từ các đối tượng sang vector trong Photoshop và chưa tìm được cách làm tối ưu, đây là bài viết giúp bạn tạo ra sản phẩm đồ họa cho công việc một cách hiệu quả nhất
Bài viết thực hiện trên laptop sử dụng hệ điều hành Windows với phiên bản Photoshop CC 2020. Bạn có thể thực hiện các thao tác tương tự trên các phiên bản Photoshop CC 2017, 2018...

Hướng dẫn chi tiết chuyển đổi ảnh thành vector
I. Hướng dẫn chuyển đổi ảnh thành Vector trong Photoshop
Video hướng dẫn thực hiện các bước

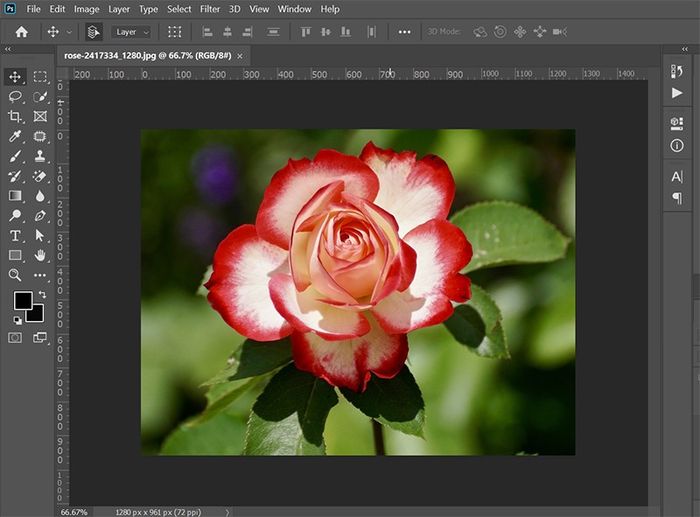
Bước 1: Mở ảnh trong Photoshop: File > Mở > Chọn ảnh hoặc nhấn Ctrl + O

Mở ảnh cần chỉnh sửa trên Photoshop
Bước 2: Tạo vùng chọn cho đối tượng (sử dụng Quick Selection Tool
Lưu ý: Bạn có thể thực hiện cho toàn bộ tấm ảnh để chuyển đổi sang vector, nhưng điều này có thể tốn thêm thời gian xử lý đối với ảnh có nhiều chi tiết. Chọn một số đối tượng hình ảnh phù hợp với mục tiêu làm việc để phần mềm hoạt động nhanh chóng hơn.
Ngoài ra, bạn cũng có thể tham khảo một số công cụ tạo vùng chọn dưới đây

Tạo vùng chọn cho đối tượng
Bước 3: Bước này giúp làm nét ảnh để tạo ra hình vector chi tiết
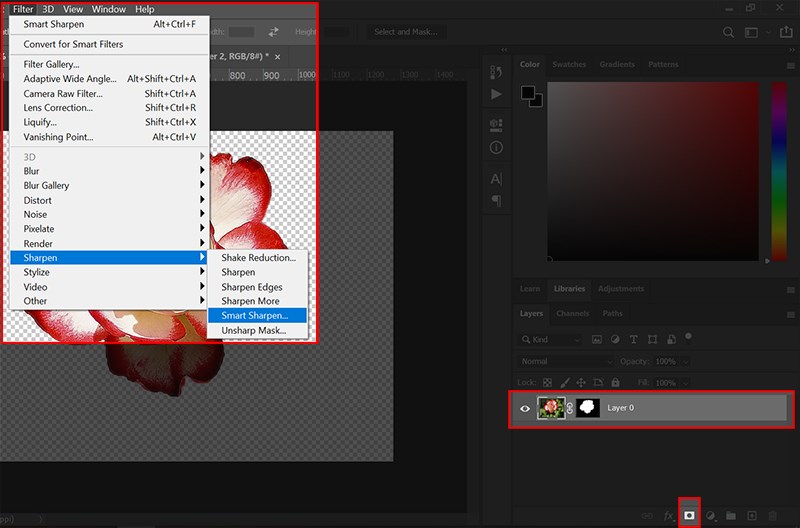
Tạo Layer Mask ![]() cho đối tượng đã chọn > Menu > Filter > Sharpen > Smart Sharpen
cho đối tượng đã chọn > Menu > Filter > Sharpen > Smart Sharpen
Thao tác hình với chức năng Sharpen
Smart Sharpen thể hiện sức mạnh xử lý thông minh trong việc áp dụng làm nét toàn bộ ảnh. Nó cung cấp khả năng kiểm soát linh hoạt và giúp bạn điều chỉnh độ nét trong cả bóng và đèn, rất thuận tiện.
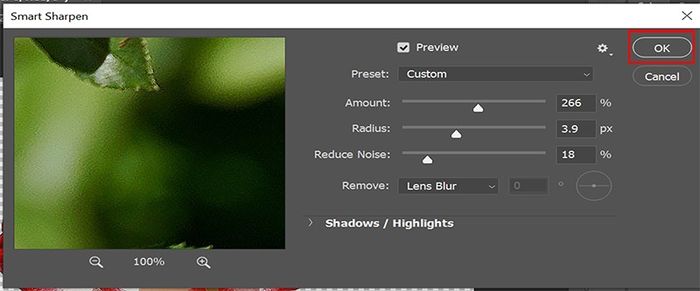
Bước 4: Điều chỉnh các thông số và quan sát ảnh để phù hợp > Nhấn OK

Điều chỉnh thông số phù hợp
Mức: Độ làm sắc cạnh. Tham số này tạo các pixel trung gian giữa các mảng màu; nếu Mức càng lớn, pixel sẽ trở nên đậm và tạo sự khác biệt so với ảnh gốc nhiều hơn.
Bán kính: Độ xoay của pixel, không nên vượt quá 5px
Giảm nhiễu: Tham số giảm độ nhiễu của ảnh.
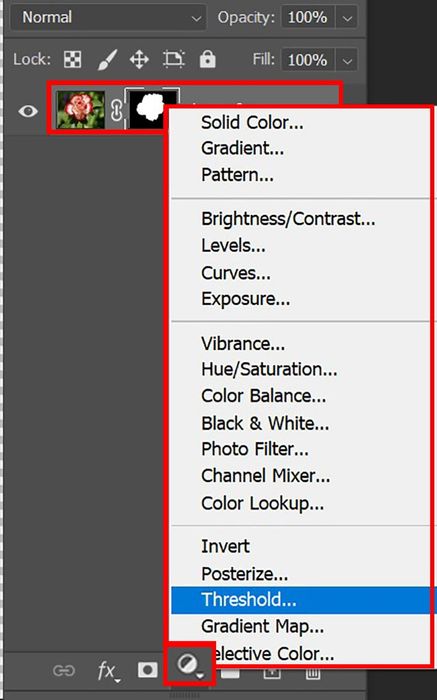
Bước 5: Bước này tạo hai màu đen trắng cho đối tượng để thực hiện các bước tiếp theo. Chọn Layer 0 > Click chuột phải vào Adjustment Layer ![]() (góc dưới bên phải màn hình) > Threshold
(góc dưới bên phải màn hình) > Threshold

Sử dụng Threshold để tạo ảnh đen trắng
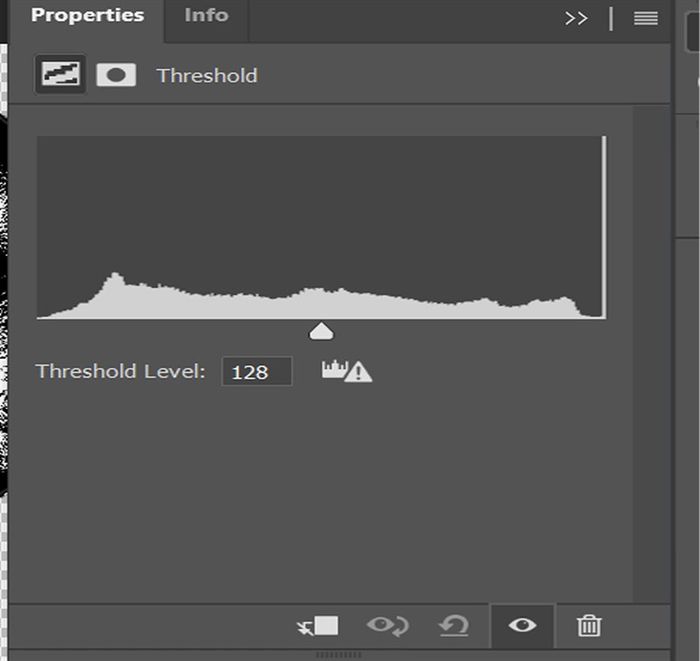
Bước 6: Ở bước này, điều chỉnh Threshold ở mức trung bình để tạo độ tương phản vừa phải cho ảnh. Bạn có thể tham khảo thông số dưới đây hoặc điều chỉnh phù hợp với quan sát của mình.

Chọn cài đặt cho Threshold
Threshold được sử dụng để chuyển đổi hình ảnh thành đen trắng với độ tương phản cao. Khi điều chỉnh mức Threshold, các khu vực sáng hơn mức Threshold sẽ trở thành màu trắng, còn các khu vực tối hơn sẽ trở thành màu đen.
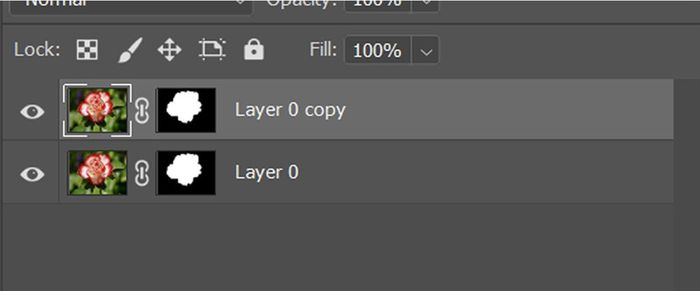
Bước 7: Sử dụng Ctrl J để nhân đôi Layer 0

Nhân đôi Layer
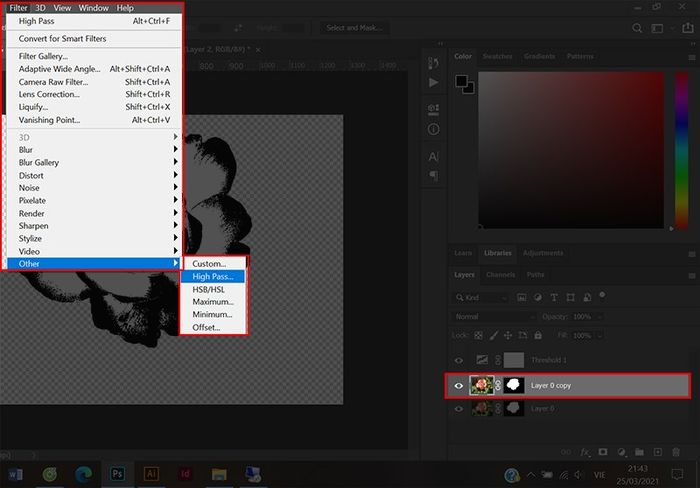
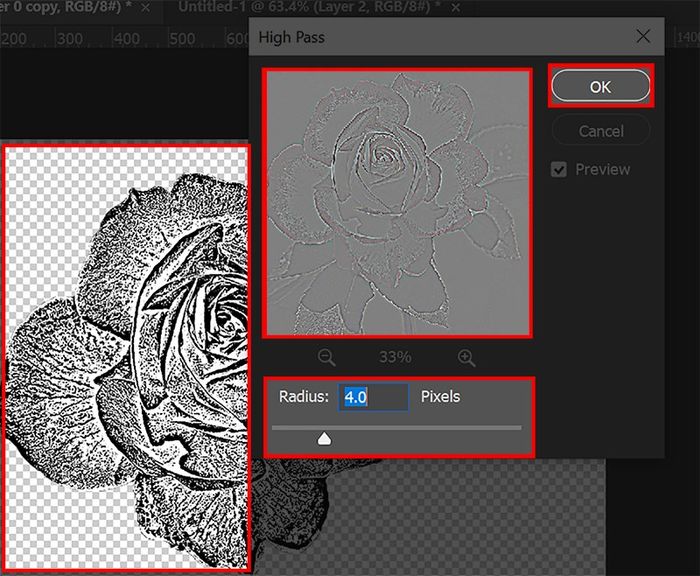
Bước 8: Chọn layer 0 copy > Filter > Other > High Pass. Bước này áp dụng hiệu ứng làm nét các chi tiết ảnh lên layer 0 copy

Sử dụng bộ lọc High Pass để làm nét ảnh
Chúng ta có thể kết hợp hai công cụ làm nét ảnh là Smart Sharpen ở bước 3 và High Pass để làm bức ảnh sắc nét nhất có thể giúp các chi tiết được rõ ràng và tinh tế hơn
Bước 9: Điều chỉnh Radius đến một thông số (ở đây là 4px) sao cho các chi tiết trắng của đối tượng vừa nổi bật trên nền xám sẽ giúp tăng độ nét cho các cạnh của đối tượng > Nhấn OK

Làm nét ảnh với những chi tiết nhỏ nhất
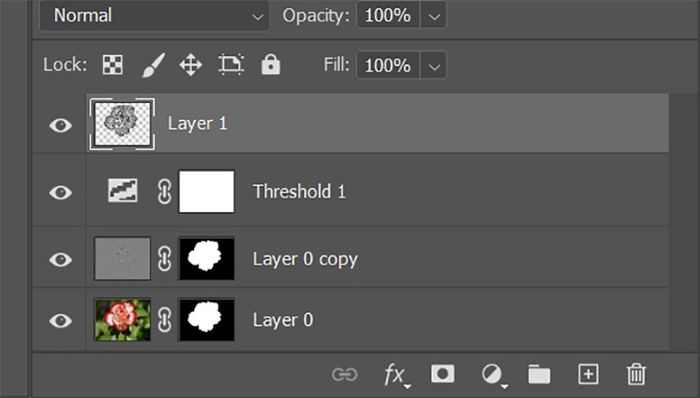
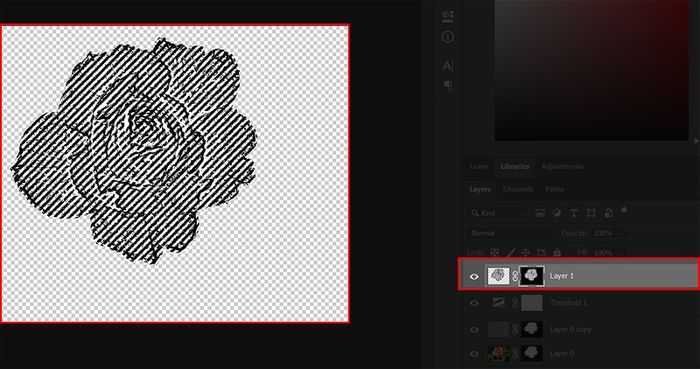
Bước 10: Chọn tất cả Layer và bấm tổ hợp phím Ctrl + Shift + Alt + E để gộp tất cả layer ở các thao tác trước thành 1 layer hoàn chỉnh

Chọn và gộp tất cả layer thành layer 1
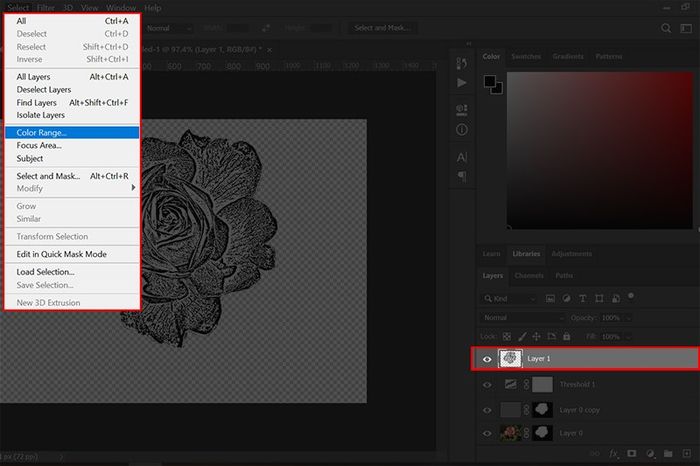
Bước 11: Chọn Layer 1 ở bước 10 > Menu > Select > Color Range

Sử dụng chế độ Color Range để chọn vùng chọn phức tạp và chi tiết
Chế độ Color Range cho phép bạn chọn vùng theo màu sắc giống như Magic Wand. Nó dùng để chọn những vùng phức tạp và chi tiết, có màu sắc khác biệt với nền xung quanh.
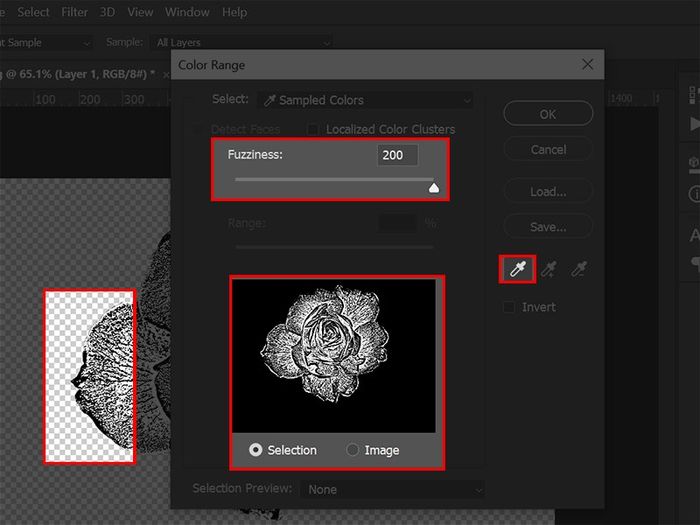
Bước 12: Chọn công cụ hút màu > Hút phần màu tối của hình (ở đây hút phần màu đen của đối tượng) > Fuzziness: 200 > Nhấn OK.
Bước này dùng để chọn vùng màu tối cho đối tượng bằng công cụ hút màu và sau đó tạo Layer Mask cho vùng đó ở bước tiếp theo

Sử dụng công cụ hút màu
Fuzziness: Khi bạn kích chọn một điểm trên ảnh để lấy màu tham chiếu, Photoshop sẽ lấy các điểm ảnh có màu gần giống với màu đó nhất. Bạn có thể điều chỉnh dải màu tương đồng bằng cách thay đổi giá trị Fuzziness. Ở đây, mình sử dụng màu tham chiếu là màu đen và điều chỉnh tối đa thông số này tạo vùng chọn cho tất cả chi tiết màu đen của đối tượng.
Bước 13: Sau khi kết thúc bước 12, bạn sẽ có 1 vùng chọn tất cả các điểm màu đen của đối tượng, chọn Layer Mask ![]() tạo mặt nạ cho vùng chọn để phục vụ cho việc tạo đường vector ở bước kế tiếp
tạo mặt nạ cho vùng chọn để phục vụ cho việc tạo đường vector ở bước kế tiếp

Tạo mặt nạ cho vùng chọn
Bước 14: Bước này dùng để tạo đường Path (đường kẻ) cho các điểm ảnh của đối tượng, để tạo nên ảnh vector, ta cần tạo cho mỗi chi tiết ảnh một đường Path, càng chi tiết thì ảnh khi chuyển sang vector sẽ càng tĩ mĩ hơn
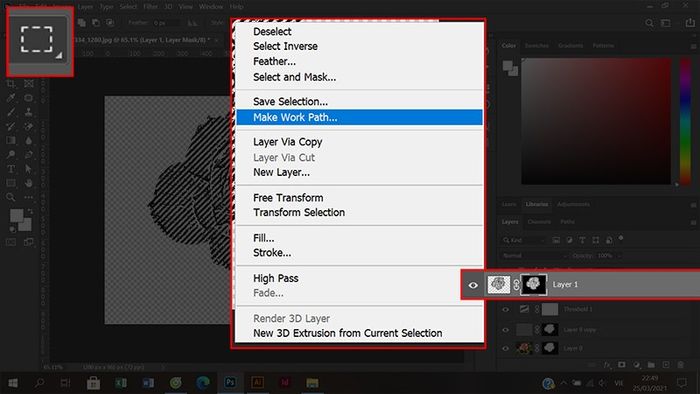
Chọn vùng mặt nạ màu đen ở layer 1 > Chọn công cụ tạo vùng chọn bất kỳ > Click chuột phải vào đối tượng > Mask Work Path.

Tạo Work Path cho vùng chọn
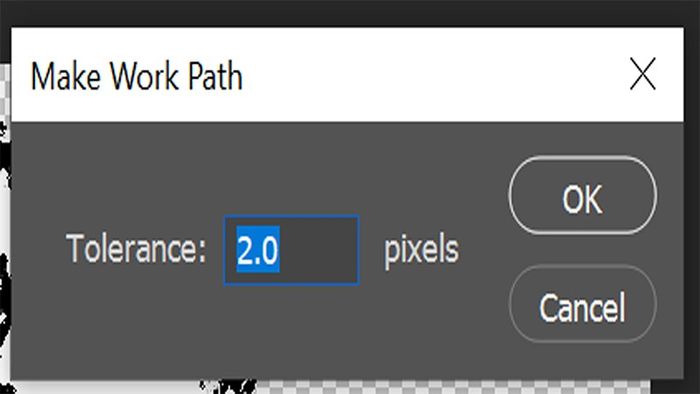
Bước 15: Cho thông số mục Tolerance (khuyến nghị: 2) > Nhấn OK

Chọn thông số cho đường Path
Tolerance: Xác định khoảng màu cần chọn. Giá trị Tolerance thấp, vùng chọn gần trùng màu với vùng đã nhấp chuột. Ngược lại nếu giá trị này cao sẽ tạo vùng chọn rộng hơn. Chọn khoảng cách cho các đường Path vừa tạo so với các điểm ảnh, ở đây khoảng cách giữa chúng là 2 pixel
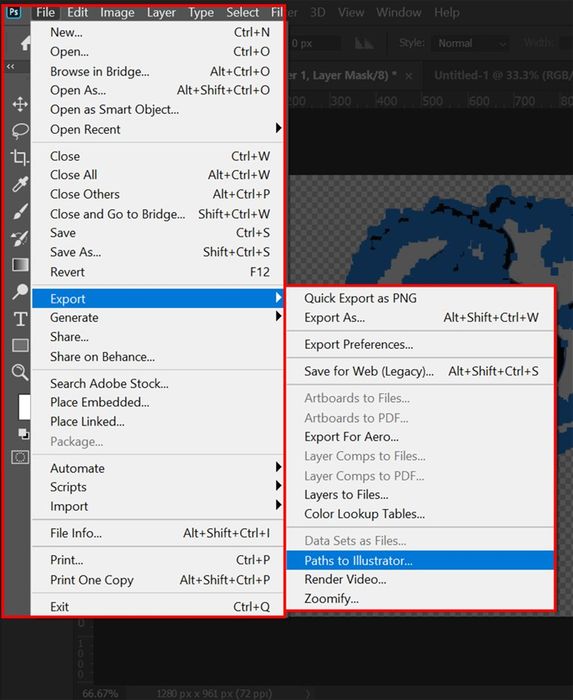
Bước 16: File > Export > Paths to Illustrator để tạo File vector đuôi .ai. Cuối cùng là bước để xuất file sang dạng vector với đuôi .ai của Illustrator

Lưu file thành định dạng đuôi .ai
Lưu ý: Nếu muốn lưu file đuôi .PNG để sử dụng như một bức ảnh thông thường, bạn có thể dừng ở bước 15 và làm như sau:

Lưu file thành định dạng ảnh
Tuy bài viết có nhiều thông tin nhưng thực sự sẽ phù hợp với người mong muốn tạo nên các file ảnh vector chất lượng cho công việc, đặc biệt phương pháp này còn có thể dùng cho việc in ấn các tài liệu đòi hỏi chi tiết tỉ mỉ. Ngoài ra, bạn cũng có thể chuyển text sang dạng vector trong Photoshop để phục vụ công việc cũng vô cùng đơn giản.
II. Chuyển text sang vector trong Photoshop
Bước 1: Mở đối tượng chữ cần thao tác trong Photoshop

Mở text trong Photoshop
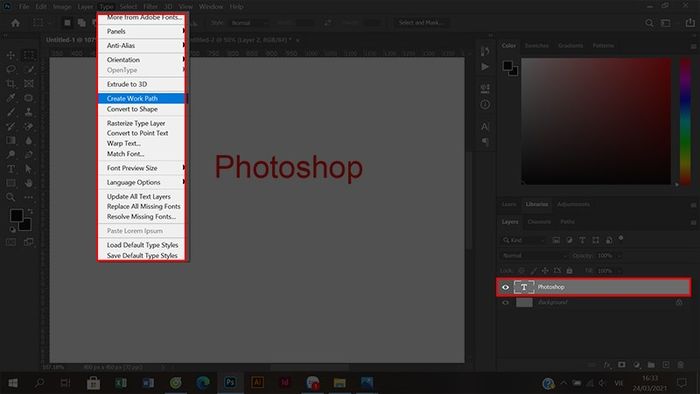
Bước 2: Chọn Layer như hình > Thanh Menu > Chọn Type > Chọn Create Work Path

Sử dụng chức năng Create Work Path
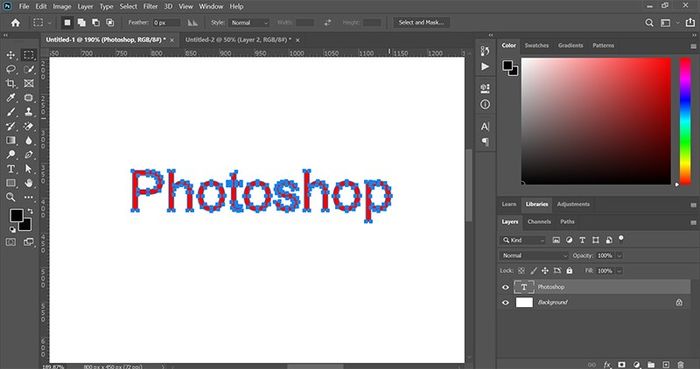
Bước 3: Chinh phục mục tiêu này!!!

Đây là thành quả của bạn!!!
Chú ý: Mặc dù bạn có thể tạo ra một đường vector từ vùng chọn, nhưng bạn không thể tạo ra một vùng chọn từ một đường vector mở.
- 50 mẫu banner 8/3 chất lượng cao | Vector, PSD, PNG miễn phí
- 50 mẫu banner Tết 2021 chất lượng cao | Vector, PSD, PNG miễn phí
Hy vọng bài viết trên sẽ giúp bạn chuyển đổi các đối tượng làm việc sang Vector nhằm phục vụ tốt nhất cho công việc của mình.
