CodePen là gì là một trong những câu hỏi mà nhiều lập trình viên quan tâm. Vậy cách sử dụng và đăng ký CodePen như thế nào? Cùng Mytour khám phá ngay nhé!
CodePen là gì?
CodePen là gì? Đây là một nền tảng phát triển mã nguồn trực tuyến phổ biến. Nó cho phép viết mã trực tiếp trong trình duyệt và xem kết quả ngay lập tức. Trình soạn thảo code này chủ yếu tập trung vào các ngôn ngữ phía Front End như CSS, HTML, JavaScript, cùng với các thư viện và Preprocessing khác nhau. Điều này giúp cho việc thử nghiệm và phát triển các dự án web trở nên dễ dàng và thuận tiện hơn cho các nhà phát triển và thiết kế.
CodePen còn là một cộng đồng trực tuyến dành cho các lập trình viên và thiết kế web chia sẻ và trưng bày các dự án của họ thông qua mã nguồn mở. Đây là một nền tảng lý tưởng để tạo ra các bản thử nghiệm, demo, và dự án thực tế bằng HTML, CSS và JavaScript, sau đó chia sẻ chúng với cộng đồng để nhận phản hồi.
 Nền tảng phát triển mã nguồn Code nổi tiếng
Nền tảng phát triển mã nguồn Code nổi tiếngTính năng nổi bật của CodePen
Ngoài việc tìm hiểu về CodePen là gì, người dùng muốn khám phá thêm về các tính năng của nó. Dưới đây là một số tính năng đặc biệt của nền tảng này:
- Preprocessor: Sử dụng CodePen như một công cụ hỗ trợ các preprocessor phổ biến như Sass, Less, và Stylus, giúp tăng tốc độ phát triển và quản lý mã nguồn.
- Các Nguồn Tài Nguyên Bên Ngoài: Người dùng có thể nhập các thư viện và khung công cụ từ các nguồn bên ngoài như CDNs, GitHub, hoặc npm, giúp mở rộng khả năng sử dụng của dự án.
- Các Template: CodePen cung cấp một loạt các template có sẵn để bắt đầu nhanh chóng với các dự án mới, từ các mẫu cơ bản đến các mẫu phức tạp hơn.
- Chế Độ Cộng Tác: Cho phép nhiều người dùng làm việc trên cùng một dự án, thuận tiện cho việc hợp tác và chia sẻ ý tưởng.
- Chế Độ Professor: Dành riêng cho người dạy hoặc giảng viên, cho phép họ tạo ra các bài giảng tương tác và chia sẻ kiến thức một cách hiệu quả.
- Chế Độ Presentation: Cho phép trình bày dự án một cách chuyên nghiệp, thích hợp cho việc giới thiệu và thuyết trình.
- Các Pattern: Cung cấp một thư viện các pattern phổ biến giúp dễ dàng áp dụng vào các dự án của người dùng.
- Emmet: Tích hợp Emmet, một công cụ giúp tăng tốc quá trình viết mã HTML và CSS bằng cách sử dụng các từ khóa ngắn gọn.
Cách đăng ký tạo tài khoản CodePen miễn phí
Bạn có thể đăng ký tài khoản CodePen miễn phí bằng nhiều cách khác nhau. Dưới đây là một số bước bạn có thể thực hiện:
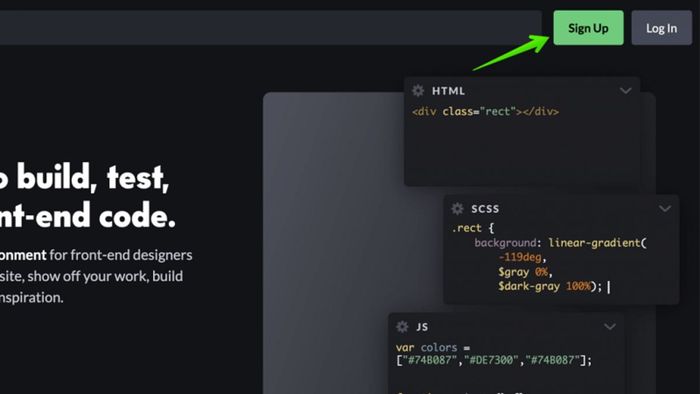
Bước 1:Truy cập vào trang chính tại địa chỉ https://codepen.io/. Nhấp vào nút 'Đăng Ký' để bắt đầu quá trình đăng ký.
 Đăng Ký Tài KhoảnBước 2:
Đăng Ký Tài KhoảnBước 2: Sử dụng phương thức đăng ký thông qua các trang mạng xã hội như Facebook, Twitter, Github hoặc Email. Đối với đăng ký qua email, bạn cần điền thông tin như Email, Họ và Tên, Tên Người Dùng, Mật Khẩu rồi nhấn nút “Gửi” để hoàn tất quá trình. Sau đó, bạn sẽ được yêu cầu nhập thêm thông tin như địa chỉ, hình đại diện, và giới thiệu bản thân.
Hướng Dẫn Sử Dụng CodePen để Lập Trình
Sau khi đã đăng ký thành công trên CodePen, người dùng có thể bắt đầu lập trình ngay lập tức trên nền tảng này. Dưới đây là một hướng dẫn cơ bản về cách sử dụng CodePen:
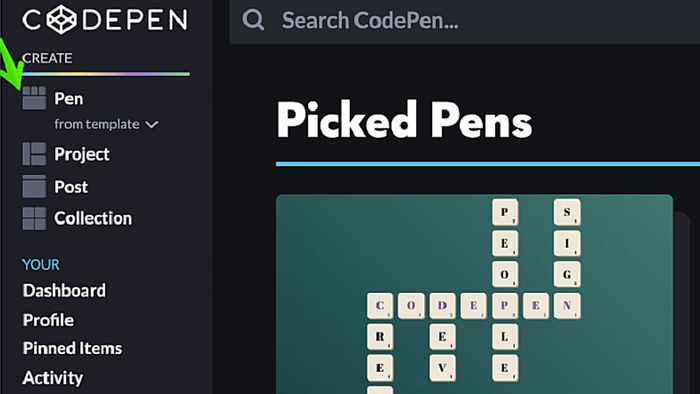
Bước 1:Tạo một Pen mới bằng cách nhấn vào nút 'Pen'.
 Tạo Dự Án Mới với Nút “Pen”Bước 2:
Tạo Dự Án Mới với Nút “Pen”Bước 2: Soạn Thảo:
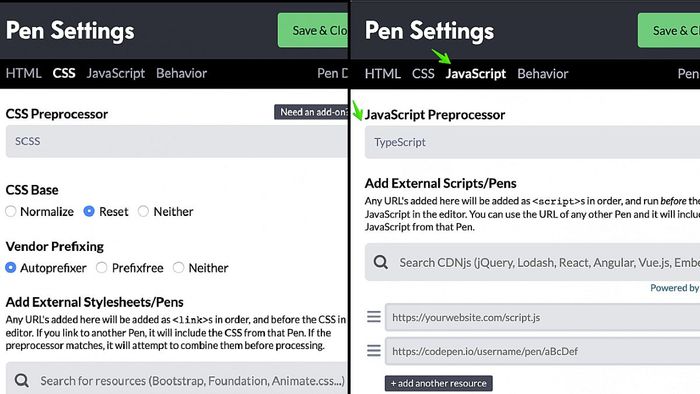
- Sau khi tạo một Pen mới, giao diện sẽ hiển thị các tab CSS, HTML, JS cho phép bạn viết mã nguồn. Nếu bạn muốn thiết lập cài đặt, nhấn 'Cài Đặt'. Bạn cũng có thể nhấn 'Thay Đổi Giao Diện' để thay đổi cấu trúc giao diện code hoặc nhấn biểu tượng bút chì để chỉnh sửa tiêu đề cho Pen.
- Khi code HTML, chỉ cần code những phần nằm trong thẻ . Hệ thống sẽ tự động thêm cấu trúc head, body và script cần thiết khi hiển thị kết quả. Nếu bạn muốn chèn các script bổ sung hoặc sử dụng các thư viện như Font Awesome hoặc Bootstrap, bạn có thể sử dụng tính năng 'Cài Đặt', nhập tên thư viện bạn muốn vào khung tìm kiếm và chọn sau đó nhấn 'Lưu & Đóng'. Hệ thống sẽ tự động thêm các thư viện này vào dự án của bạn một cách thuận tiện.
- Để sử dụng TypeScript trong JS hoặc các preprocessor như LESS, CSS, PUG, .SASS trong HTML, bạn cũng có thể thiết lập trong mục 'Cài Đặt' và chọn mục tương ứng là JS/HTML.
 Bước 3:
Bước 3:Tùy Chỉnh Tab Hành Vi và Giao Diện:
- 'Hành Vi' cho phép thiết lập Khoảng trắng hoặc Tab.
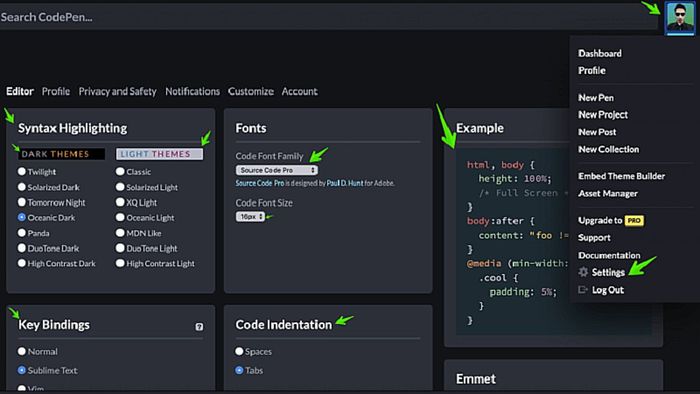
- Để tùy chỉnh Giao Diện, Chế Độ Tối, Chế Độ Sáng, kiểu chữ, kích thước chữ, hãy click vào Avatar của bạn, chọn 'Cài Đặt' và tùy chỉnh như trong hướng dẫn.
 Tùy Chỉnh như trong hình
Tùy Chỉnh như trong hìnhCác Nền Tảng Lập Trình Tương Tự CodePen
Ngoài đăng ký CodePen, còn có nhiều nền tảng lập trình tương tự bạn có thể tham khảo. Một số nền tảng lập trình bạn có thể quan tâm như:
- JSFiddle: JSFiddle là một công cụ trực tuyến cho phép bạn viết mã HTML, CSS và JavaScript trong một môi trường trực tuyến và xem kết quả ngay lập tức. Nó cũng hỗ trợ nhiều framework và thư viện phổ biến.
- JS Bin: JS Bin là một công cụ tương tự cho phép bạn viết và chia sẻ mã HTML, CSS và JavaScript. Nó cung cấp các tính năng như live preview, collaboration mode và history tracking.
- StackBlitz: StackBlitz là một IDE trực tuyến cho phép bạn viết mã JavaScript, TypeScript, Angular và React mà không cần cài đặt bất kỳ phần mềm nào. Nó cũng cung cấp tích hợp Git và live preview.
- Plunker: Plunker là một môi trường lập trình trực tuyến cho phép bạn viết và chia sẻ mã HTML, CSS và JavaScript. Nó hỗ trợ tạo các dự án đa trang và tích hợp với GitHub.
- CSSDeck: CSSDeck là một cộng đồng trực tuyến cho phép bạn chia sẻ và khám phá các dự án CSS, HTML và JavaScript. Nó cũng cung cấp các tính năng như live preview và fork projects.
 Có nhiều nền tảng lập trình khác nhau có thể tham khảo
Có nhiều nền tảng lập trình khác nhau có thể tham khảoNhững nền tảng trên cung cấp các tính năng tương tự nhau. Dù bạn sử dụng cách dùng CodePen hay các nền tảng trên thì đây đều là công cụ tuyệt vời để thử nghiệm, phát triển và chia sẻ mã nguồn của bạn trực tuyến.
Sử dụng CodePen miễn phí hay mất phí?
Bạn có thể đăng ký CodePen miễn phí hoặc trả phí để sử dụng. Cách dùng CodePen miễn phí thường có các hạn chế về số lượng dự án bạn có thể lưu trữ và tính năng mở rộng. Trong khi đó phiên bản trả phí mang lại nhiều tính năng mở rộng và tiện ích hơn so với phiên bản miễn phí, đồng thời cung cấp sự hỗ trợ và linh hoạt cao hơn cho người dùng.

Để thực hiện các công việc lập trình, việc sở hữu một chiếc laptop phù hợp là điều cần thiết. Không chỉ để code, một chiếc laptop còn có thể hỗ trợ bạn trong nhiều tác vụ khác nhau. Tham khảo thêm các mẫu laptop được quan tâm tại đây:
Tôi hy vọng rằng bài viết trên đã giúp bạn hiểu hơn về CodePen là gì. Với cách dùng và đăng ký CodePen đơn giản như vậy, đây thực sự là một trong những nền tảng lập trình phổ biến, cung cấp nhiều tính năng hỗ trợ. Đừng quên theo dõi Mytour để cập nhật những thông tin mới nhất về chủ đề này nhé!
- Xem thêm: Ứng dụng tốt
