Các công cụ lập trình mà bạn yêu thích giờ đây có thể đo Core Web Vitals - những yếu tố xếp hạng mới từ Google.
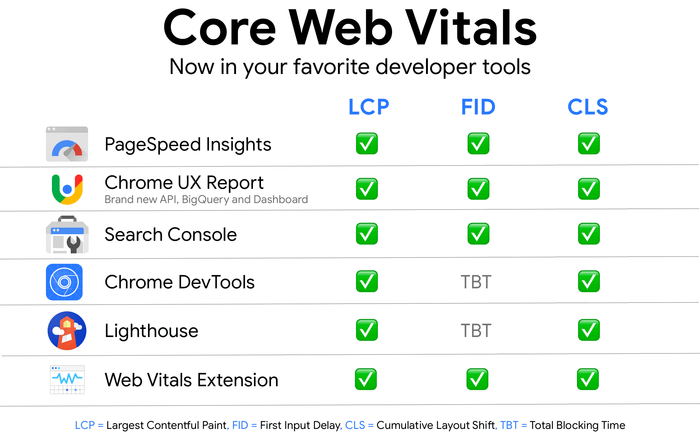
Core Web Vitals là các chỉ số xếp hạng trên Google cho mọi trang web. Chúng rất quan trọng và tất cả nhà phát triển web đều cần quan tâm. Một điều tốt là tất cả các công cụ lập trình web phổ biến của Google đều hỗ trợ việc đo Core Web Vitals, giúp bạn chẩn đoán và sửa lỗi trải nghiệm người dùng một cách dễ dàng hơn. Đó là Lighthouse, PageSpeed Insights, Chrome DevTools, Search Console, công cụ đo của web.dev, tiện ích mở rộng Web Vitals cho Chrome và API báo cáo UX Chrome mới.
Google Search hiện đã tích hợp Core Web Vitals như một phần của việc đánh giá trải nghiệm trang. Vì vậy, quan trọng là các chỉ số này phải được cung cấp và thực hiện.

Để bắt đầu tối ưu hóa trải nghiệm người dùng với Core Web Vitals, hãy làm theo các bước sau:
- 1. Sử dụng báo cáo Core Web Vitals mới trên Search Console để xác định nhóm trang cần quan tâm (dựa trên dữ liệu thực địa).
- 2. Khi đã xác định được trang cần cải thiện, sử dụng PageSpeed Insights (chạy bởi Lighthouse và Chrome UX Report) để chẩn đoán lỗi Lab - Thử nghiệm và Field - Trường trên trang. PageSpeed Insights (PSI) có thể truy cập thông qua Search Console hoặc bạn có thể nhập URL trực tiếp trên PSI.
- 3. Sẵn sàng tối ưu hóa trang cục bộ trong môi trường thử nghiệm? Sử dụng Lighthouse và Chrome DevTools để đo Core Web Vitals và nhận hướng dẫn cụ thể về nội dung cần cải thiện. Tiện ích mở rộng Web Vitals cho Chrome có thể cung cấp cho bạn các chỉ số thời gian thực trên máy tính để bàn.
- 4. Cần một bảng điều khiển tùy chỉnh cho Core Web Vitals? Sử dụng CrUX Dashboard hoặc Chrome UX Report API mới để truy cập dữ liệu trường hoặc PageSpeed Insights API để truy cập dữ liệu thử nghiệm.
- 5. Cần hướng dẫn? Trang web.dev/measure có thể đo trang web và cung cấp hướng dẫn ưu tiên và codelab dựa trên dữ liệu PSI.
- 6. Cuối cùng, sử dụng Lighthouse CI trên các yêu cầu kéo để đảm bảo không có sự suy giảm trong Core Web Vitals trước khi triển khai bất kỳ thay đổi nào đối với sản phẩm.
Bây giờ chúng ta sẽ thảo luận chi tiết về từng công cụ.
Lighthouse
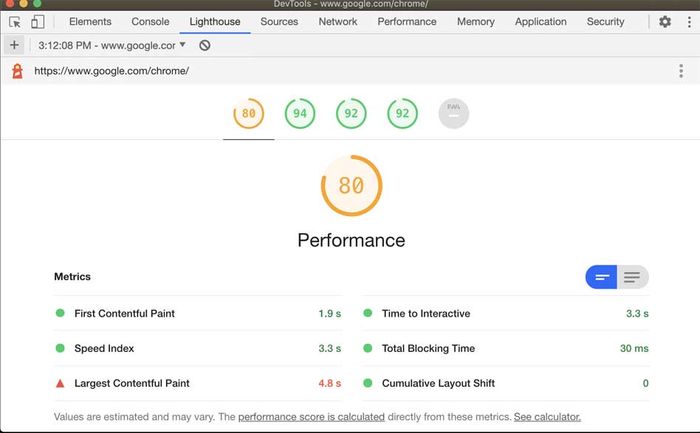
Lighthouse là một công cụ tự động để kiểm tra web, giúp lập trình viên phát hiện lỗi và tìm cách cải thiện trải nghiệm người dùng trên trang web của họ. Nó đánh giá một số khía cạnh của chất lượng trải nghiệm người dùng trong môi trường thử nghiệm, bao gồm hiệu suất và khả năng tiếp cận. Phiên bản mới nhất của Lighthouse bao gồm các kiểm tra bổ sung, chỉ số mới và chấm điểm hiệu suất tổng thể mới.

PageSpeed Insights
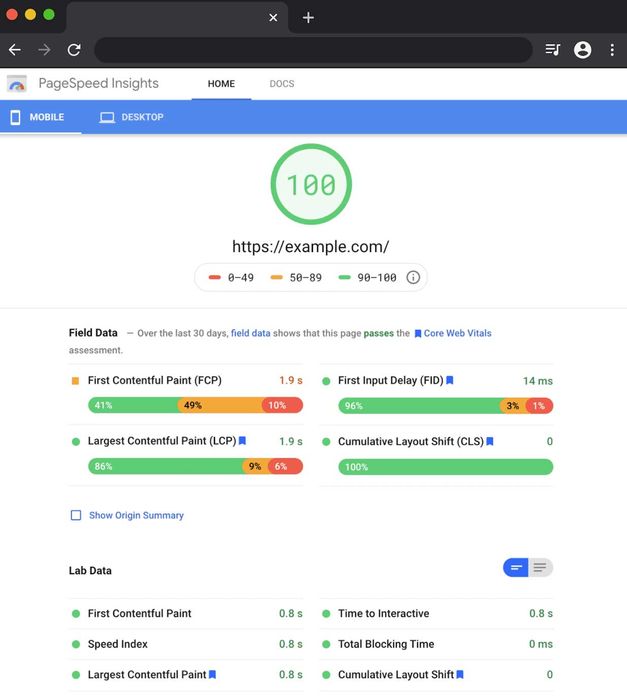
PageSpeed Insights (PSI) cung cấp báo cáo về kết quả thử nghiệm và trường của trang trên cả thiết bị di động và máy tính để bàn. Công cụ này tổng hợp cách mà người dùng trên toàn thế giới trải nghiệm trang web của bạn (thông qua Chrome UX Report) và đưa ra các đề xuất khả thi về việc cải thiện trải nghiệm người dùng (thông qua Lighthouse).
PageSpeed Insights và PageSpeed Insights API đã được nâng cấp để sử dụng Lighthouse 6.0 và hiện hỗ trợ đo các chỉ số xếp hạng web trong cả phần lab và field của báo cáo. Core Web Vitals được đánh dấu bằng ribbon màu xanh lam.

Trong Search Console, chủ sở hữu trang web nhận được cái nhìn tổng quan về nhóm các trang cần quan tâm, trong khi PSI giúp phát hiện cơ hội cải thiện trải nghiệm trên từng trang. Trong PSI, bạn có thể xác định liệu trang có đáp ứng ngưỡng trải nghiệm tốt trên toàn bộ Core Web Vitals hay không.
CrUX
Chrome UX Report (CrUX) là một tập hợp dữ liệu công khai về trải nghiệm người dùng trên hàng triệu trang web. Nó đo lường phiên bản trường của tất cả Core Web Vitals. Khác với dữ liệu thử nghiệm, CrUX sử dụng dữ liệu từ người dùng thực. Dựa trên dữ liệu này, nhà phát triển có thể hiểu được trải nghiệm người dùng trên web thực tế và cạnh tranh với đối thủ. Ngay cả khi không có RUM trên trang, CrUX vẫn có thể đánh giá các chỉ số xếp hạng Core Web Vitals một cách nhanh chóng và dễ dàng.
Cách tốt nhất để hiểu được trải nghiệm người dùng của trang là đo hiệu suất của nó trong điều kiện thực tế khi người dùng truy cập và tương tác với trang. Loại đo lường này thường được gọi là Real User Monitoring (RUM) - Giám sát người dùng thực. Thậm chí, nếu không có RUM trên trang, CrUX vẫn có thể cung cấp giải pháp đơn giản và nhanh chóng để đánh giá Core Web Vitals.
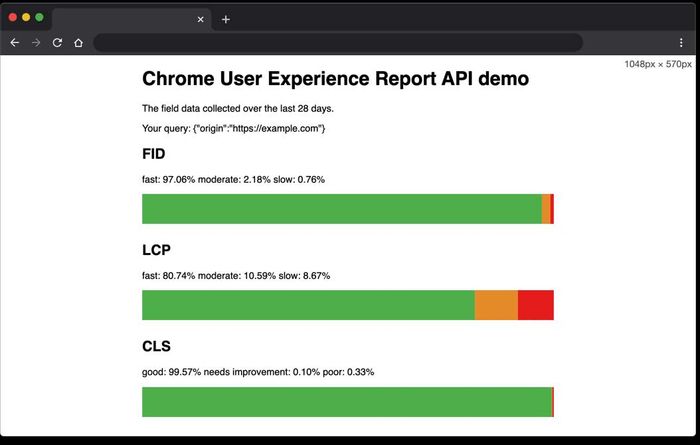
Giới thiệu CrUX API
CrUX API cung cấp tích hợp nhanh chóng và dễ dàng vào quy trình phát triển với việc đo lường chất lượng từ URL gốc cho các chỉ số Field như:
- Largest Contentful Paint
- Cumulative Layout Shift
- First Input Delay
- First Contentful Paint

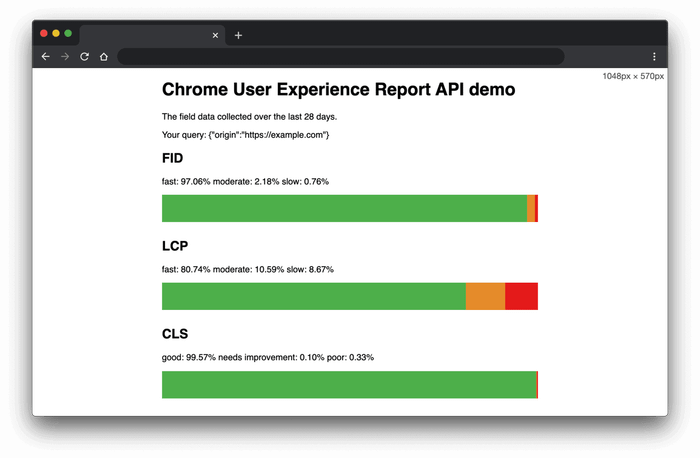
Lập trình viên có thể truy vấn nguồn gốc hoặc URL và nhận kết quả phân đoạn thông qua các yếu tố hình thức khác nhau. API được cập nhật hàng ngày và tóm tắt dữ liệu quan trọng trong vòng 28 ngày trước đó. API cũng có giới hạn truy vấn linh hoạt giống như API PageSpeed Insights (25.000 truy vấn mỗi ngày).
Dưới đây là ví dụ về việc sử dụng CrUX API để minh họa các chỉ số Core Web Vitals với các phân phối tốt, cần cải thiện và kém:

Bảng Hiệu suất Chrome DevTools
Các sự kiện Debug Layout Shift trong phần Trải nghiệm
Bảng Hiệu suất Chrome DevTools có một phần Trải nghiệm mới, có thể giúp bạn phát hiện những thay đổi bố cục không mong muốn. Tính năng này hữu ích trong việc tìm và sửa các lỗi hình ảnh không ổn định trên trang, góp phần vào Cumulative Layout Shift (Thay đổi bố cục tích lũy).
Chọn Layout Shift để xem thông tin chi tiết trong tab Tóm tắt. Để hình dung vị trí thay đổi diễn ra, di chuột qua trường Moved from và Moved to.
Sẵn lòng gỡ lỗi tương tác với tổng thời gian chặn ở chân trang
Chỉ số Total Blocking Time (TBT) có thể được đo bằng các công cụ Lab và là một phương tiện tốt để đo độ trễ đầu vào đầu tiên. TBT đo tổng thời gian mà luồng chính bị chặn giữa First Contentful Paint (FCP) và Time to Interactive (TTI), làm chậm quá trình tương tác đầu vào. Các biện pháp tối ưu hiệu suất trong lab có thể cải thiện TBT và từ đó cải thiện FID trong trường hợp thực.
TBT hiện nay xuất hiện trong phần footer của bảng Hiệu suất Chrome DevTools khi đo hiệu suất trang:
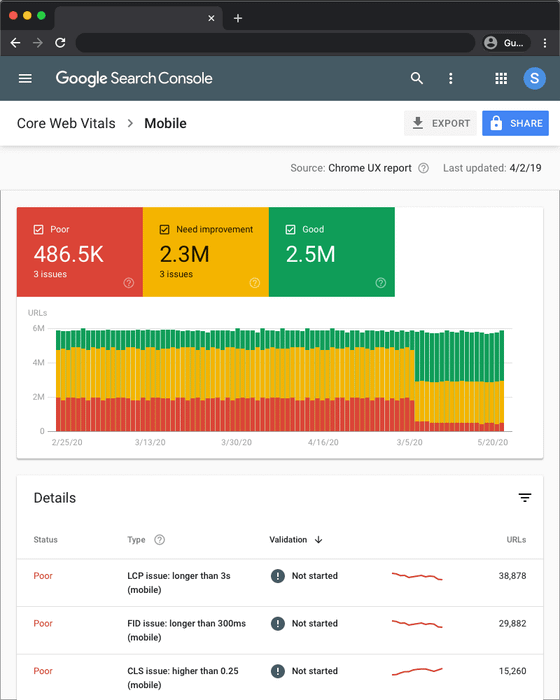
Search Console

Báo cáo về Core Web Vitals trong Search Console giúp xác định nhóm các trang trên web cần quan tâm dựa trên dữ liệu thực từ CrUX. Hiệu suất của URL được phân nhóm dựa trên trạng thái, loại chỉ số và nhóm URL (nhóm các trang web tương tự).
Báo cáo này tập trung vào 3 chỉ số Core Web Vitals: LCP, FID, và CLS. Nếu một URL không có đủ dữ liệu báo cáo cho các chỉ số này, nó sẽ không được bao gồm trong báo cáo. Hãy thử báo cáo mới để có cái nhìn tổng quan về hiệu suất của trang web gốc của bạn.
Sau khi xác định một loại trang có vấn đề với Core Web Vitals, bạn có thể sử dụng PageSpeed Insights để tìm hiểu các đề xuất cụ thể để tối ưu hóa trang đó.
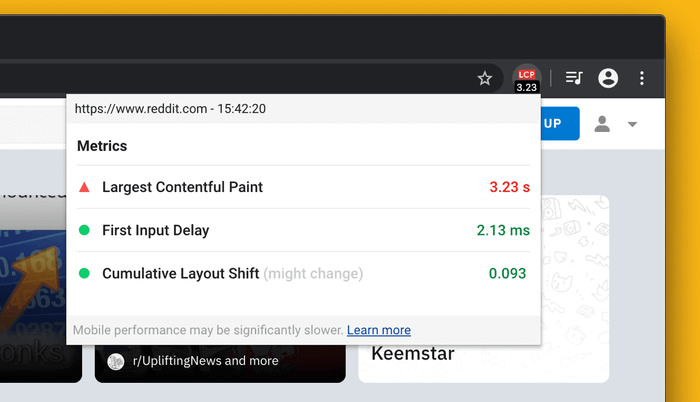
Extension Web Vitals

Extension Web Vitals đo 3 chỉ số Core Web Vitals trong thời gian thực trên Google Chrome trên máy tính. Nó giúp nhà phát triển phát hiện lỗi sớm trong quá trình phát triển. Ngoài ra, nó cũng là một công cụ chẩn đoán để đánh giá hiệu suất Core Web Vitals khi bạn duyệt web.
