Trong quá trình phát triển trang web, việc đối mặt với nhiều yêu cầu phức tạp là không thể tránh khỏi. Có thể đó là xử lý màu sắc, font chữ, vấn đề về bố cục CSS, hoặc đảm bảo trang web phản ánh tốt trên nhiều thiết bị khác nhau. Để giải quyết những thách thức này, luôn cần có các công cụ hiệu quả và tiện ích mở rộng. Dưới đây là một số lựa chọn tốt nhất dành cho trình duyệt Chrome.

1. Máy lấy màu Color Pick Eyedropper
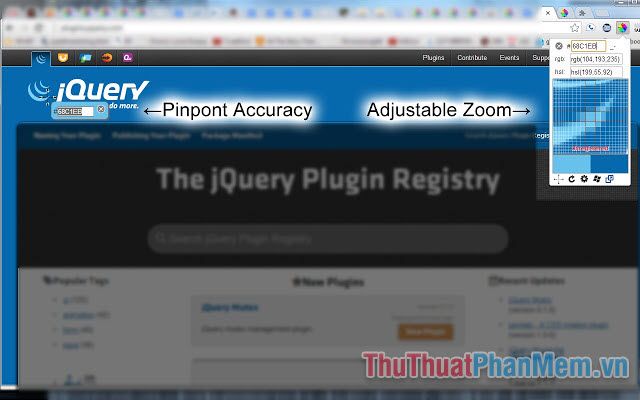
Nếu bạn muốn áp dụng sự kết hợp màu sắc đặc biệt từ một trang web vào dự án của mình, tiện ích mở rộng Chrome có tên là Color Pick “Eyedropper” sẽ làm công việc này một cách chính xác và thuận tiện. Bạn có thể trích xuất màu sắc với độ chính xác cao và sử dụng tính năng thu phóng để chọn màu theo ý muốn.

Các tiện ích mở rộng như vậy yêu cầu quyền truy cập trên tất cả trang web để thực hiện việc trích xuất màu. Nếu bạn muốn tính năng cao cấp hơn, có một công cụ tương tự được gọi là ColorZilla, đi kèm với trình tạo Gradient, trình xem bảng màu và lịch sử màu.
2. Chụp ảnh toàn trang bằng một click
Chụp màn hình toàn trang là một yêu cầu cần thiết trong công việc thiết kế giao diện. Đôi khi, để truyền đạt những thay đổi thiết kế của bạn, bạn cần nắm bắt toàn bộ trang web. Đúng như cái tên, tiện ích mở rộng này sẽ chỉ cần một click chuột để chụp ảnh toàn bộ trang mà không cần cuộn chuột.

Toàn bộ nội dung trang web sẽ xuất hiện để bạn tải xuống dưới định dạng PNG. Bạn cũng có thể áp dụng nhiều hiệu ứng cho hình ảnh như bộ lọc, vẽ trực tiếp lên trang, thêm văn bản,...
3. Sửa Cookie Theo Ý Muốn

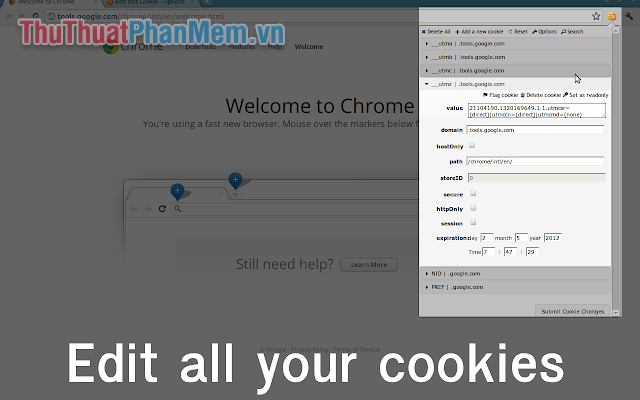
Các nhà phát triển web cần quyền truy cập vào trình quản lý cookie để thêm, xóa, chỉnh sửa, bảo vệ và chặn cookie. Sửa Cookie Theo Ý Muốn là một tiện ích mở rộng hữu ích cho phép bạn làm việc với cookie theo ý muốn và xuất hoặc nhập dữ liệu ở dạng JSON. Điều này giúp bạn giữ cho trang web khỏe mạnh bằng cách loại bỏ cookie cũ và giảm ngày trích xuất tối đa của bất kỳ cookie nào.
4. ModHeader

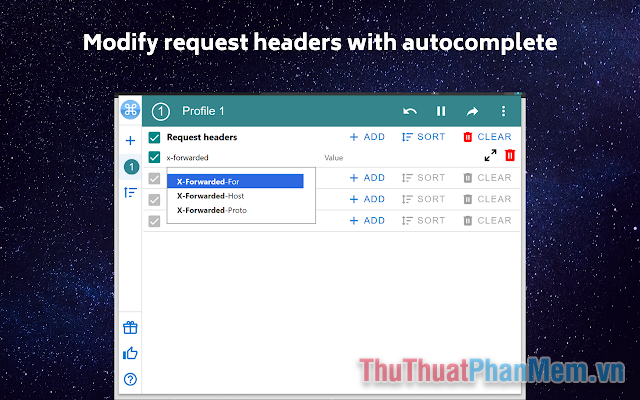
ModHeader là một trong những tiện ích mở rộng phổ biến nhất của Chrome để sửa đổi header HTTP của trang web. Chỉ với một hoặc hai lần nhấp, bạn có thể bật sửa đổi header dựa trên URL hoặc loại tài nguyên. Phần tốt nhất là bạn có thể tạo nhiều cấu hình và thêm các giá trị khác nhau vào header đã sửa đổi. Tất cả sửa đổi có thể bị hạn chế chỉ trong một tab hoặc toàn bộ trang web.
5. Đánh Giá Trải Nghiệm Người Dùng

Tất cả chúng ta cần đánh giá một trang web bằng phương pháp HE (hoạt động khảo sát và đánh giá sự tuân thủ của một giao diện với bộ nguyên tắc và tính khả dụng đã được công nhận). Điều này dễ dàng thực hiện với Đánh Giá Trải Nghiệm Người Dùng, một tiện ích mở rộng hiển thị tất cả các phản hồi liên quan đến UX. Sau khi bạn nhấp vào một phần tử không phù hợp với kinh nghiệm bạn đã đánh giá, bạn có thể thêm ghi chú và chụp màn hình. Cuối cùng, tất cả các thay đổi có thể xuất ở định dạng .docx.
6. Thay Đổi Kích Thước Cửa Sổ
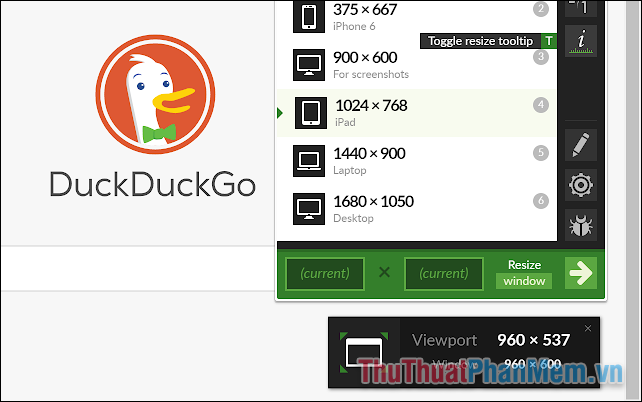
Các nhà phát triển web cần mô phỏng các trang web của họ cho các kích thước màn hình khác nhau. Với Thay Đổi Kích Thước Cửa Sổ, bạn có thể thực hiện các đánh giá này dễ dàng cho máy tính xác tay, máy tính bảng, điện thoại thông minh và bất kỳ kích thước màn hình nào bạn chọn.

Công cụ này đi kèm với một loạt tính năng thú vị như 'Xoay' và 'Đo trực tiếp', cùng với nhiều tùy chọn tùy chỉnh trực quan. Đối với việc xây dựng trang web đáp ứng trên nhiều thiết bị, hãy đảm bảo kiểm tra kích thước giao diện của chúng.
7. Tạo Văn Bản Giả Lorem Ipsum

Để nhanh chóng hoàn thành công việc trên trang web, việc sở hữu văn bản mặc định là quan trọng. Tiện ích mở rộng có tên Tạo Văn Bản Giả Lorem Ipsum cung cấp nhiều lựa chọn văn bản mặc định, bao gồm các đoạn và câu khác nhau. Bạn có thể chọn đoạn văn cụ thể hoặc toàn bộ văn bản với tùy chọn 'Chọn Tự Động'.
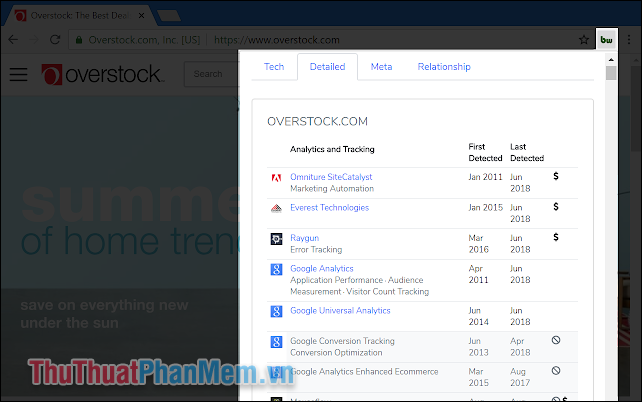
8. Builtwith - Bộ Phân Tích Công Nghệ

Builtwith là một công cụ mở rộng cổ điển giúp bạn khám phá về các công nghệ cơ bản được sử dụng trên một trang web cụ thể. Chỉ với một cú nhấp chuột, bạn có thể hiểu được các tiện ích bổ sung và công cụ mới nhất để làm cho trang web trở nên nổi bật hơn. Điều này cung cấp cơ hội để bạn nghiên cứu và áp dụng những phương pháp xuất sắc này vào trang web của mình.
9. Công Cụ WhatFont

WhatFont là cách nhanh và thuận tiện nhất để xác định loại phông chữ trên một trang web. Chỉ cần di chuột gần văn bản để xem chi tiết đầy đủ. Tiện ích này còng nhận biết các font nâng cao như Typekit và Google FontAPI.
10. CheckMyLinks

Đôi khi chúng ta cần một tóm tắt toàn diện về tất cả các liên kết đến một trang web. CheckMyLinks là một công cụ mở rộng phổ biến giúp tổng hợp thông tin về các liên kết, bao gồm cả liên kết hợp lệ, không hợp lệ và bị hỏng. Đây là một công cụ hữu ích để kiểm tra kỹ trước khi triển khai trang web hoặc các thay đổi mới của bạn.
