Nowadays, a Facebook Fanpage has become a highly popular tool serving various purposes such as posting news, selling products, or communicating with your customers. Creating a Fanpage is not difficult at all, but if you're managing a website, you might want to embed your Fanpage on it. This not only helps your Fanpage gain more likes but also boosts interaction on your website, doesn't it? So, let's follow the guide below to learn how to create a Facebook Fanpage and embed it into a website.
Part 1: Creating a Fanpage on Facebook
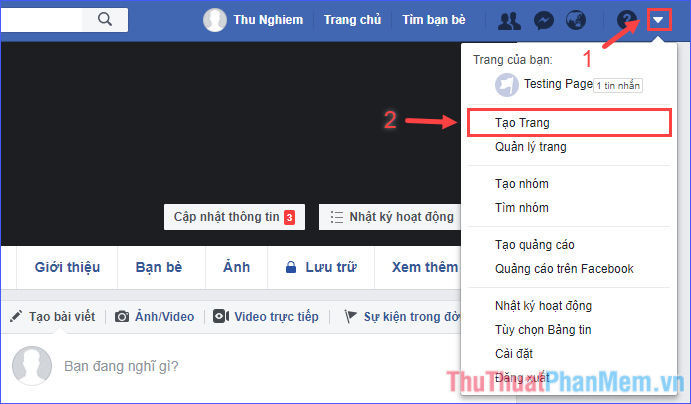
Step 1: On Facebook, click on the dropdown arrow at the top right corner, select Create Page.

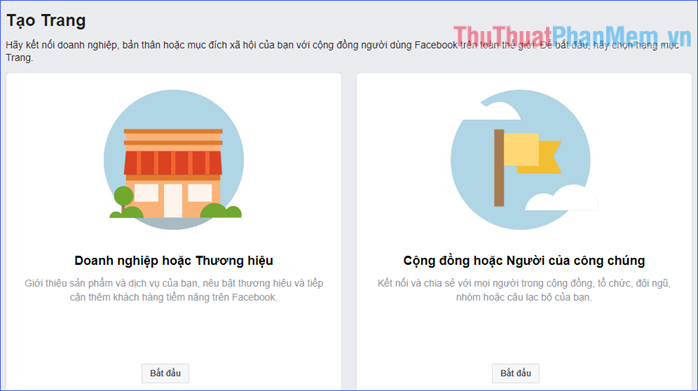
Step 2: Choose the type of page you want to create, then click Start.

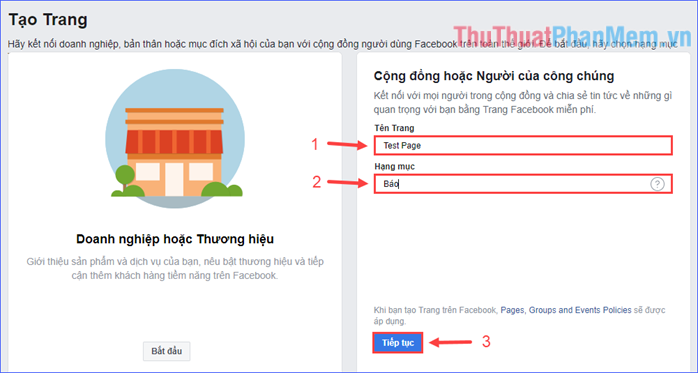
Step 3: Enter the page name and category to describe the page, then click Continue.

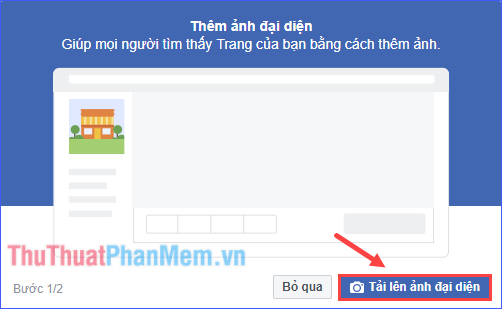
Step 4: Upload a profile picture for the page.

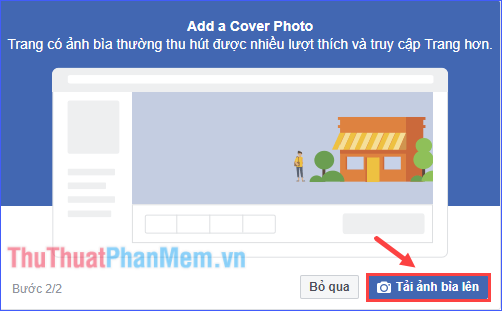
Step 5: Upload a cover photo for the page.

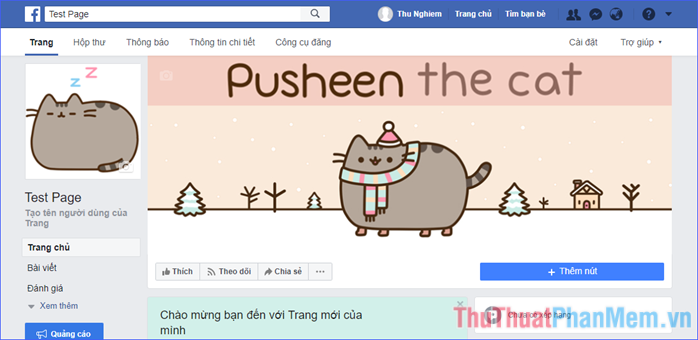
Here you have completed the process of creating your own Facebook Fanpage.

Part 2: Embedding Your Fanpage into a Website
Step 1: Go to https://developers.facebook.com/docs/plugins/page-plugin and log in.
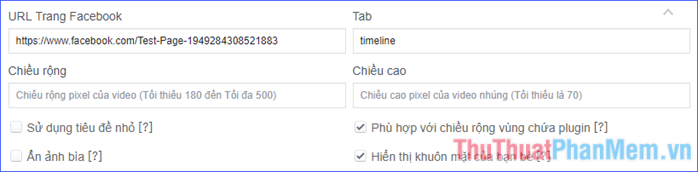
Step 2: Scroll down a bit, enter the required information, and customize the display area for the Fanpage.

+ Facebook Page URL: The link to the Facebook Fanpage you want to embed on your website.
+ Tab: The content of the Fanpage to display on the website, such as timeline, events, messages. Leave this blank if you want to save space for the Fanpage display area (only show name, profile picture, and cover photo).
+ Width & Height: The size of the Fanpage display area.
+ You can hover over the [?] icon for more information on the remaining options.
* If you're familiar with HTML, you might want to explore further in the table of attributes below.
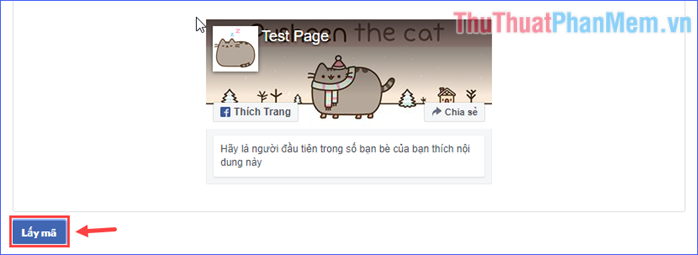
Step 3: Once you're satisfied with adjustments, click on Get Code.

Step 4: A new window will pop up containing segments of code. Next, you have two options to choose from.
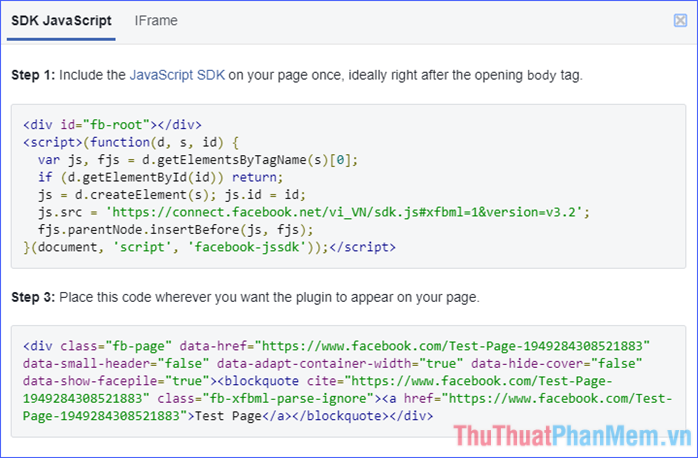
• Option 1: Utilize the two code segments in the JavaScript SDK tab (as shown below).

The next set of instructions for option 1 will be demonstrated on Wordpress. For other CMS platforms like Joomla, Drupal, etc., the process is similar.
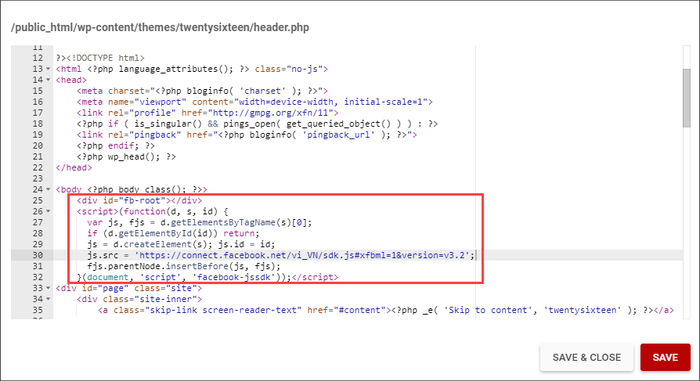
+ Copy the first code snippet and paste it right after the
tag (usually located in the header.php file). Save the file.
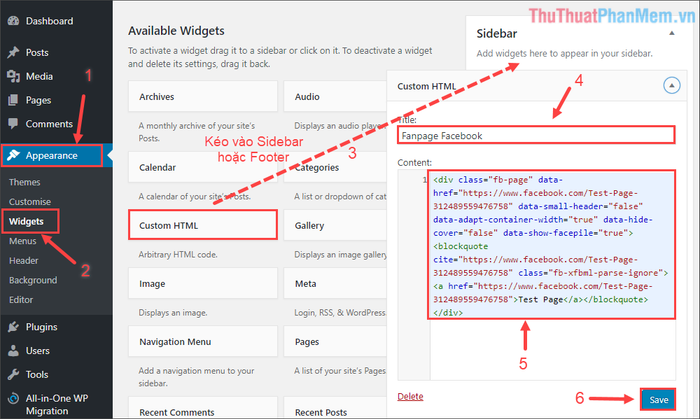
+ Copy the second code snippet and paste it anywhere you want it to appear on the website (usually in the Sidebar or Footer).
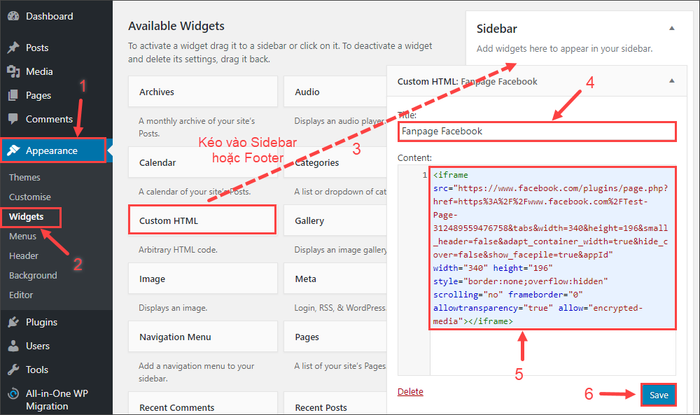
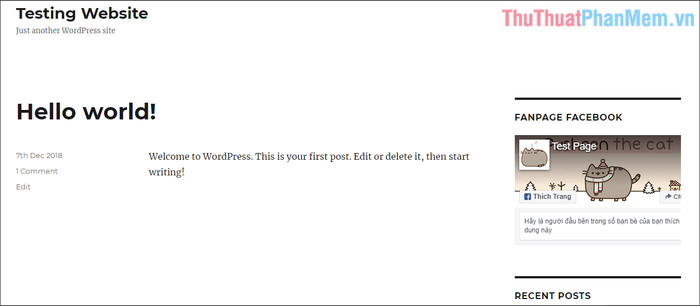
For example, on a Wordpress website, drag a Custom HTML widget to a suitable position in the Sidebar, give it a title, and paste the second code snippet into the content box. Save the changes.

* Note: This method does not apply if your website is on Blogger, as you cannot edit the website source code to insert the first code snippet.
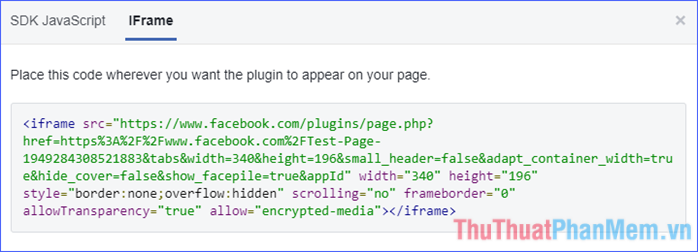
• Option 2: Use the code snippet in the Iframe tab (as shown below)

With this code snippet, you do the same as the second code snippet in option 1, copy and paste it wherever you want to display the Fanpage on the website (usually in the Sidebar or Footer).
+ For CMS websites (Joomla, Wordpress, Drupal, etc.): Create a module (in Joomla) or a Custom HTML widget (in Wordpress) at the position where you want to display the Fanpage, paste the code snippet, and save.

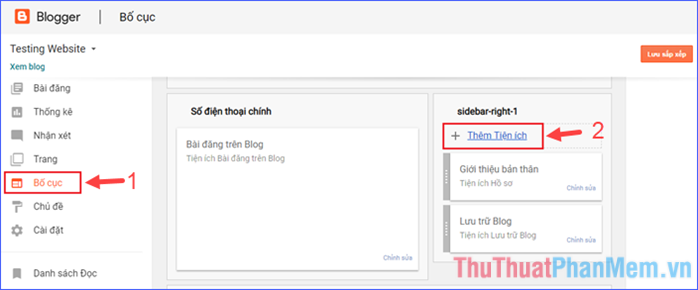
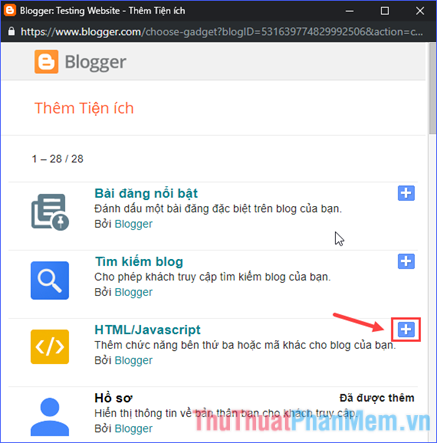
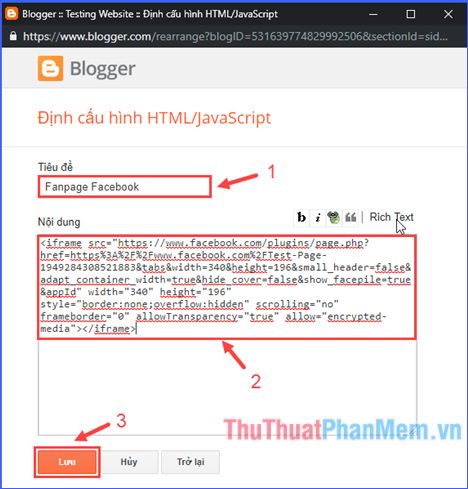
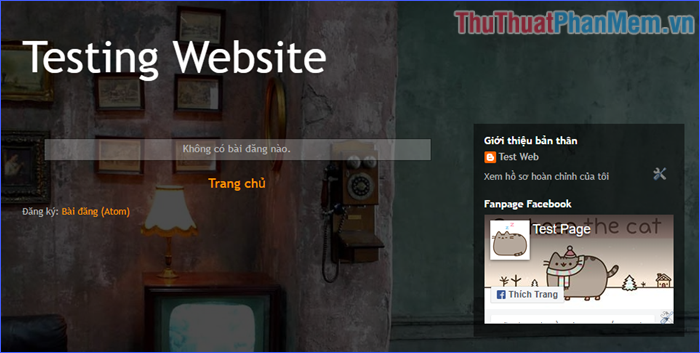
+ For Blogger: Navigate to Layout, then select Add a Gadget (at the desired location for the Fanpage), and choose HTML/JavaScript. Paste the code snippet into the content box, give it a title, and save.



Finally, open the website and admire the results.

Embedding Fanpage on a Wordpress website

Embedding Fanpage on a Blogger website
Above is the complete guide on how to create a Fanpage on Facebook and embed it into a website. Wishing you all success!
