Hướng dẫn này sẽ hỗ trợ bạn tự tạo ra một chiếc Gương Thông Minh - một sản phẩm vô cùng phong cách và linh hoạt. Đây là hướng dẫn cơ bản về 8 modules của Gương Thông Minh.
Xin chào các bạn. Đây là bài viết thứ hai trong loạt bài hướng dẫn tự làm Magic Mirror. Lần này chúng ta sẽ khám phá về 8 modules cơ bản trong Magic Mirror. Modules là các thành phần quan trọng tạo nên giao diện của Magic Mirror, việc hiểu biết về chúng là rất quan trọng.
Các bạn có thể xem video trên YouTube với từ khóa '8 modules cơ bản Magic Mirror'.
Module là gì?
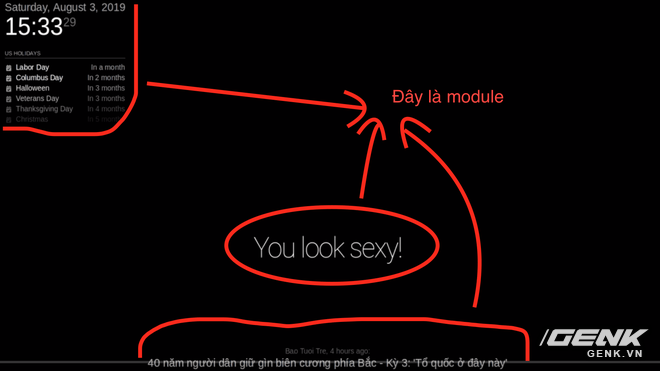
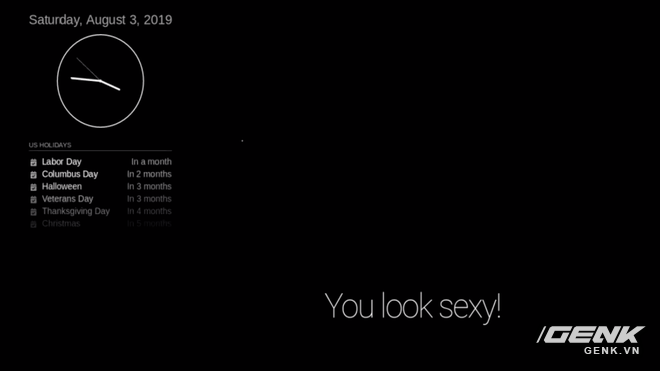
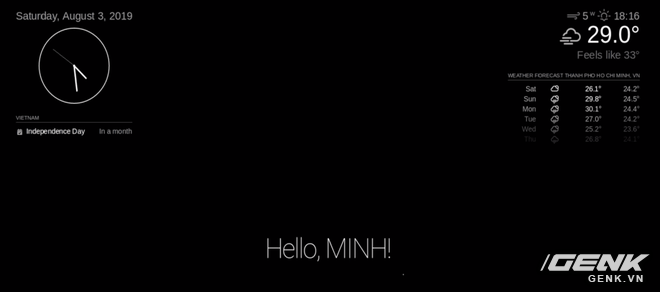
Magic Mirror hiển thị thông tin ra ngoài thông qua các thành phần, mỗi thành phần trên màn hình được gọi là module. Như hình dưới đây, mỗi phần được khoanh tròn là một module. Có các module như lịch, tin tức, câu chào...

Làm thế nào để cấu hình cho các modules?
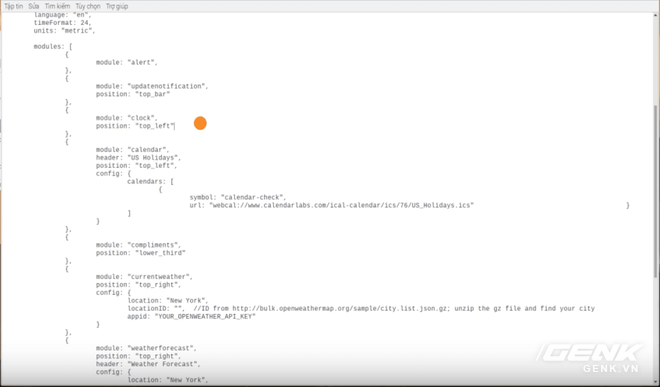
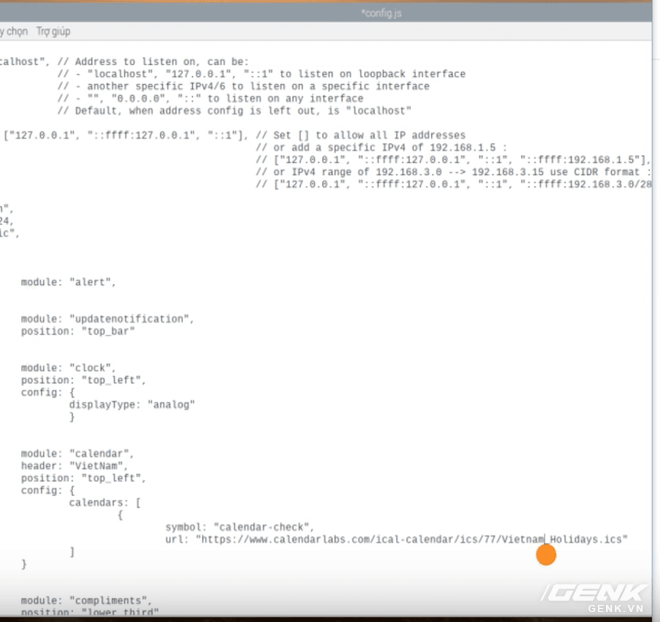
Giống như bài viết trước đã đề cập, chúng ta cấu hình chính cho Magic Mirror trong file config.js tọa lạc trong thư mục MagicMirror/config. Tất cả cấu hình của module được tập trung trong mục modules bên trong file config.js như bạn có thể thấy trong hình.

Modules cơ bản bao gồm những gì?
MagicMirror bao gồm 8 modules cơ bản như dưới đây.
Đồng hồ Lịch Thời tiết hiện tại Dự báo thời tiết Tin tức Cung cấp lời khen Xin chào thế giới Cảnh báo
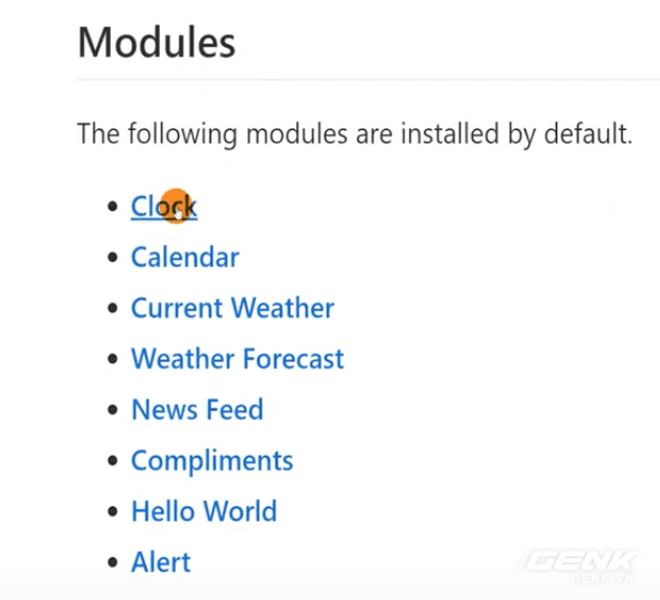
Bạn có thể xem 8 modules này tại GitHub của MagicMirror. Bằng cách truy cập vào liên kết này, bạn sẽ được đưa đến trang web như hình dưới đây.

1/ Module Clock:
Về phần cụ thể của module Đồng hồ, bạn có thể thấy tác giả hướng dẫn cách cấu hình cho module.
'module' : đây là nơi chúng ta khai báo tên của module, tuân theo hướng dẫn cụ thể của từng module.
'position': các bạn chỉ định vị trí cho module thông qua việc khai báo position. Có các giá trị như: top_bar, top_left, top_center, top_right, upper_third, middle_center, lower_third, bottom_left, bottom_center, bottom_right, bottom_bar, fullscreen_above, và fullscreen_below
'config': ở đây chúng ta chỉ định cấu hình cho module.

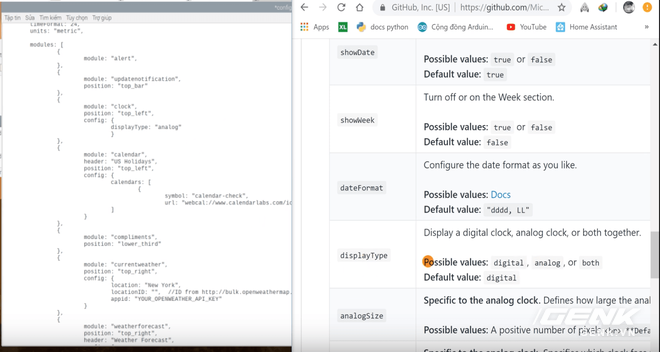
Giả sử chúng ta muốn thay đổi đồng hồ số (digital) thành đồng hồ mặt tròn (analog). Để làm điều này, chúng ta cần thêm đoạn mã displayType : 'analog' vào phần config của module Clock (xem ví dụ ở phần config.js dưới đây).
{
module: 'clock',
position: 'top_left'
config: {
displayType: 'analog'
}
},
Hướng dẫn chi tiết có trong trang GitHub của Magic Mirror như bạn có thể thấy ở phần bên phải của hình bên dưới.

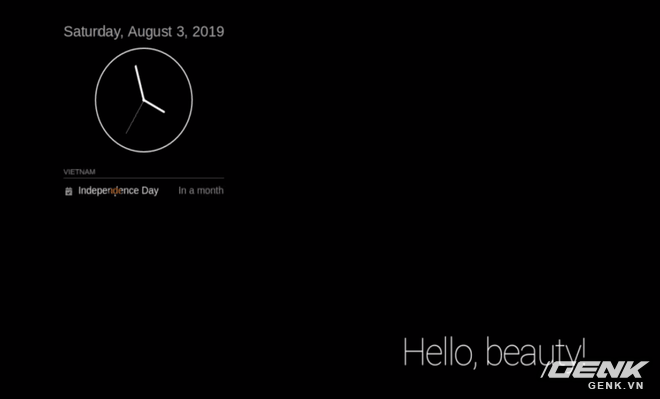
Và kết quả là chúng ta có một chiếc đồng hồ analog cổ điển.

2/ Module Lịch
Dưới đồng hồ, bạn sẽ thấy một lịch. Ban đầu, lịch sẽ là lịch Mỹ. Nếu bạn muốn chuyển sang lịch Việt, hãy thay đường dẫn sau vào đường dẫn hiện có:
https://www.calendarlabs.com/ical-calendar/ics/77/Vietnam_Holidays.ics

Kết quả sẽ là có Ngày Quốc Khánh (ngày 2/9). Cách để chuyển sang tiếng Việt sẽ được giải thích sau.

3/ Module Thời Tiết Hiện Tại và Dự Báo Thời Tiết:
Cả hai module này đều sử dụng dữ liệu từ Openweather. Để cấu hình chính xác với địa điểm của bạn, làm theo cách sau. Trước tiên, bạn cần tải xuống một file zip từ đường dẫn sau:
http://bulk.openweathermap.org/sample/city.list.json.gz
Tải xuống và giải nén file zip, bạn sẽ có một file city.list.json như trong hình dưới đây. File này chứa thông tin về các địa điểm trên toàn cầu. Bạn nhấn Ctrl - F và tìm thành phố mà bạn đang sống. Tôi đã tìm 'Thanh phố Hồ Chí Minh'. ID tương ứng là 1566083. Bạn hãy sao chép ID này.
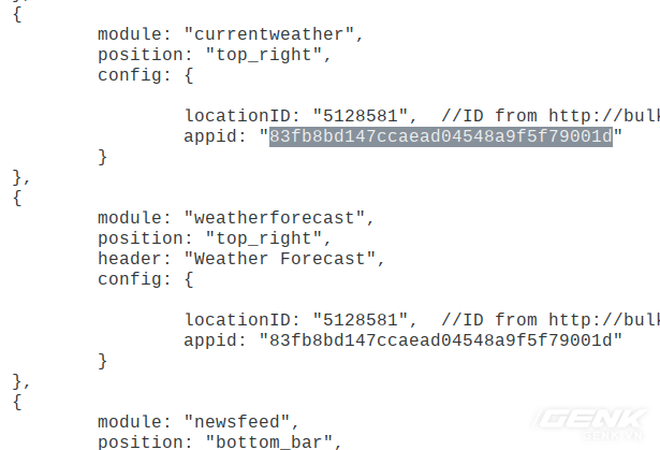
Quay lại file config.js, bạn hãy dán ID vào phần locationID.

Tiếp theo, chúng ta sẽ lấy appID.
Bạn truy cập vào đường dẫn sau.
https://openweathermap.org/api
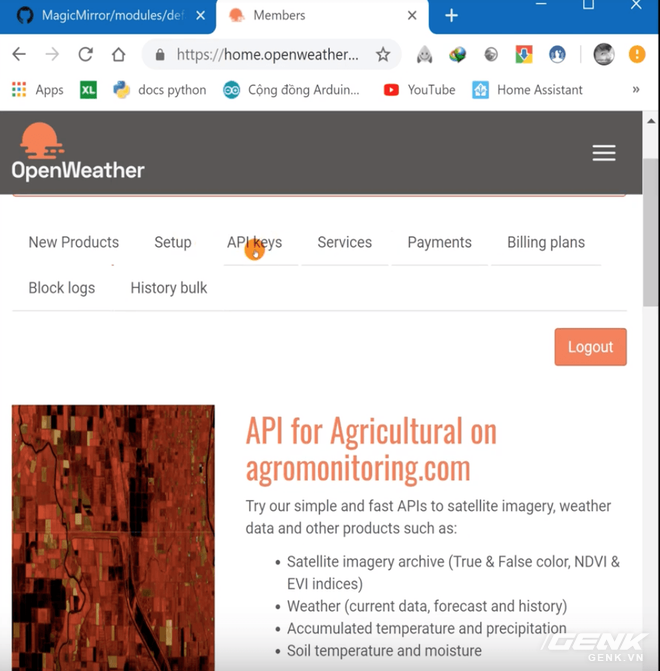
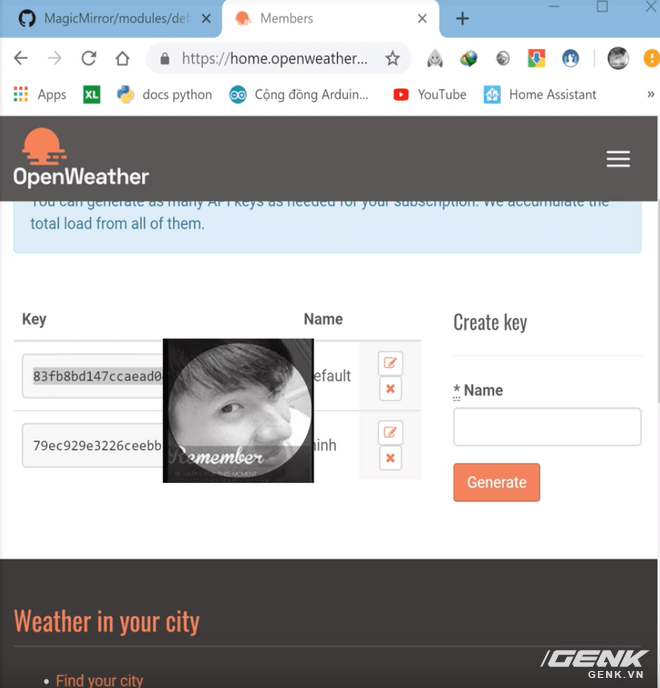
Sau đó, đăng ký một tài khoản và đăng nhập. Bạn chọn API Key và sao chép KEY của bạn.


Tiếp theo, bạn dán KEY vào file config.js như hình dưới đây:

Lưu lại và khởi chạy Magic Mirror, bạn sẽ thấy kết quả ở góc trên bên phải.
4/ Module Tin Tức:
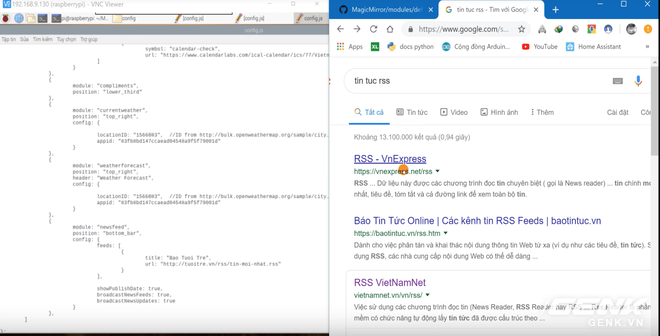
Module này giúp lấy tin tức để hiển thị ở dưới màn hình (tất nhiên, bạn có thể chọn vị trí khác). Mặc định, MagicMirror hiển thị tin từ New York và BBC. Tôi sẽ hướng dẫn cách hiển thị tin tức Việt Nam. Bạn vào Google và tìm kiếm 'tin tức rss'. Sau đó, bạn chọn trang web tin tức mà bạn thường đọc. Ví dụ, tôi chọn trang Tuổi trẻ. Tôi copy URL như sau:
https://tuoitre.vn/rss/tin-moi-nhat.rss

Tôi copy đường link này vào cấu hình của module Tin Tức
{
module: 'newsfeed',
position: 'bottom_bar',
config: {
feeds: [
{
title: 'Báo New York Times',
url: 'https://tuoitre.vn/rss/tin-moi-nhat.rss'
}
],
showSourceTitle: true,
showPublishDate: true,
broadcastNewsFeeds: true,
broadcastNewsUpdates: true
}
},
Khởi chạy lại MagicMirror và bạn sẽ thấy tin tức Việt Nam hiển thị.

5/ Module Phản Hồi Tốt Đẹp:
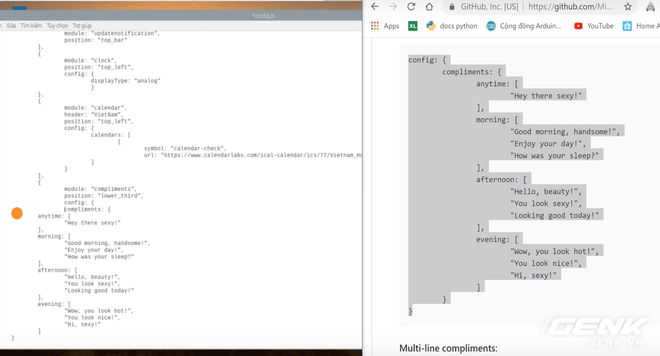
Module này hiển thị các câu chào, trông khá đáng yêu. Nếu muốn thay đổi các câu này theo ý muốn, bạn chỉ cần sửa nội dung cấu hình trong module compliments. Hãy thay đổi các câu như 'Hey there sexy', 'Hello, beauty', 'You look sexy'... thành những câu mà bạn muốn.

Và đây là kết quả, màn hình đã hiển thị chữ Hello, MINH =)

6/ Module Xin Chào Thế Giới và Cảnh Báo:
Module Xin Chào Thế Giới là một module cơ bản, chỉ có nhiệm vụ hiển thị một dòng chữ nên không có gì để nói thêm.
Module Cảnh Báo sẽ được đề cập trong các bài viết sau vì đây là một module khá phức tạp.
Hy vọng qua bài này, các bạn đã làm quen với 8 modules cơ bản của MagicMirror. Trong các bài viết tiếp theo, mình sẽ đề cập đến nhiều vấn đề hấp dẫn hơn. Bạn có thể xem các video trên Youtube với từ khóa '8 modules cơ bản Magic Mirror'. Chúc các bạn vui vẻ với hướng dẫn này.
