Đối với những người làm việc với đồ họa, danh sách màu sắc là công cụ thiết yếu để tạo ra các thiết kế với màu sắc ấn tượng và thu hút. Hiện nay, bốn hệ thống mã màu HTML RGB CSS và CMYK đang được sử dụng rộng rãi nhất. Hãy cùng Mytour khám phá những thông tin cơ bản liên quan đến chủ đề này ngay nhé!
Danh sách màu sắc là gì?
Đây là hệ thống phân loại và mã hóa màu sắc giúp người dùng nhận diện dễ dàng hơn, còn được gọi là bảng mã màu. Điều này rất hữu ích trong các ứng dụng thiết kế, lập trình web, in ấn và nhiều lĩnh vực khác. Các bảng mã màu cung cấp cách chính xác nhất để chỉ định màu sắc qua các mã số hoặc ký tự cụ thể.

Lợi ích của bảng mã màu
Danh sách mã màu mang lại nhiều lợi ích quan trọng, bao gồm:
- Đảm bảo sự nhất quán màu sắc: Giúp bảo đảm rằng màu sắc được hiển thị đồng đều trên các nền tảng và thiết bị khác nhau. Trong các lĩnh vực như thiết kế đồ họa, phát triển web, in ấn,... việc sử dụng bảng mã màu giúp duy trì sự đồng bộ cho toàn bộ dự án.
- Tiết kiệm thời gian: Các nhà thiết kế và lập trình viên không cần phải ước lượng màu mà có thể sử dụng mã màu chính xác để đạt được kết quả mong muốn.
- Dễ dàng chia sẻ: Mã màu có thể dễ dàng được truyền đạt và chia sẻ giữa các thành viên trong nhóm.

Các hệ thống mã màu phổ biến
Có nhiều hệ thống mã màu khác nhau, nhưng một số bảng mã được sử dụng rộng rãi nhất bao gồm:
- Mã màu RGB: Đại diện cho các màu sắc được tạo ra từ sự kết hợp của ba màu cơ bản là đỏ (Red), xanh lá (Green) và xanh dương (Blue).
- Mã màu CMYK: Bao gồm bốn màu cơ bản là Cyan (Xanh lục), Magenta (Tím), Yellow (Vàng) và Keyline (Đen), chủ yếu dùng trong in ấn.
- Mã màu HTML, CSS: Sử dụng các mã màu Hex (#FFFFFF), RGB và RGBA để định dạng màu sắc trên các trang web.

Bên cạnh việc nắm vững bảng mã màu khi thiết kế, bạn cũng nên đầu tư vào một chiếc laptop đồ họa chất lượng cao. Với các bộ xử lý đồ họa (GPU) mạnh mẽ như NVIDIA GeForce hoặc AMD Radeon, laptop đồ họa giúp xử lý và hiển thị nội dung thiết kế một cách nhanh chóng và mượt mà. Nếu bạn đang tìm laptop đồ họa giá rẻ, hãy xem các mẫu dưới đây, toàn bộ đều giảm thêm 800K khi mua tại Mytour cho học sinh - sinh viên.
Bảng mã màu cơ bản cho HTML, CSS, RGB
Như đã đề cập, mã màu CSS, HTML và RGB rất phổ biến. Danh sách bảng mã cơ bản dưới đây sẽ giúp bạn nhanh chóng tìm ra màu sắc cần thiết.
|
Tên mã màu CSS / HTML |
Mã RGB |
Mã Hex |
|
White |
(255,255,255) |
#FFFFFF |
|
Black |
(0,0,0) |
#000000 |
|
Blue |
(0,0,255) |
#0000FF |
|
Lime |
(0,255,0) |
#00FF00 |
|
Red |
(255,0,0) |
#FF0000 |
|
Yellow |
(255,255,0) |
#FFFF00 |
|
Magenta / Fuchsia |
(255,0,255) |
#FF00FF |
|
Cyan / Aqua |
(0,255,255) |
#00FFFF |
|
Gray |
(128,128,128) |
#808080 |
|
Silver |
(192,192,192) |
#C0C0C0 |
|
Olive |
(128,128,0) |
#808000 |
|
Green |
(0,128,0) |
#008000 |
|
Maroon |
(128,0,0) |
#800000 |
|
Teal |
(0,128,128) |
#008080 |
|
Purple |
(128,0,128) |
#800080 |
|
Navy |
(0,0,128) |
#000080 |

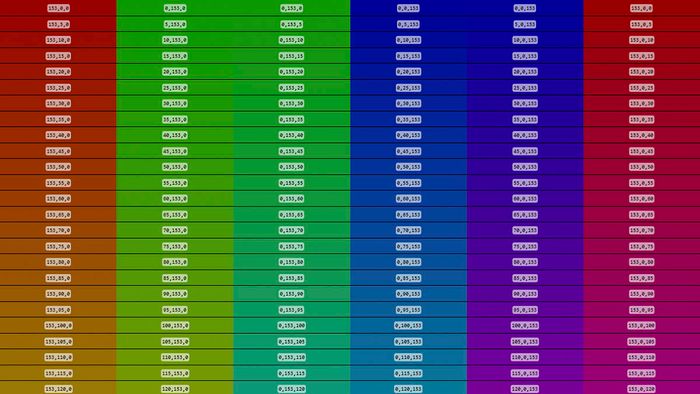
Bảng mã màu RGB chi tiết cho thiết kế
Với bảng mã RGB, mỗi màu được thể hiện qua ba giá trị riêng biệt, tương ứng với các mức độ của màu xanh lá, đỏ và xanh dương. Sự kết hợp các mức độ này tạo ra hàng triệu màu sắc khác nhau và độc đáo. Hãy cùng Mytour tìm hiểu chi tiết về bảng mã RGB ngay bây giờ.
- Hệ thống mã màu RGB cho màu xanh lá:
|
Tên mã màu CSS / HTML |
Mã RGB |
|
Chartreuse |
(127,255,0) |
|
Lawngreen |
(124,252,0) |
|
Lime |
(0,255,0) |
|
Limegreen |
(50,205,50) |
|
Green |
(0,128,0) |
|
Forest green |
(34,139,34) |
|
Dark green |
(0,100,0) |
|
Yellowgreen |
(154,205,50) |
|
Greenyellow |
(173,255,47) |
|
Medium spring green |
(0,250,154) |
|
Springgreen |
(0,255,127) |
|
Pale green |
(152,251,152) |
|
Light green |
(144,238,144) |
|
Dark green |
(143,188,143) |
|
Seagreen |
(46,139,87) |
|
Mediumseagreen |
(60,179,113) |
|
Olive |
(128,128,0) |
|
Olive drab |
(107,142,35) |
|
Darkolivegreen |
(85,107,47) |
- Hệ thống mã màu RGB cho màu xanh dương:
|
Tên mã màu CSS / HTML |
Mã RGB |
|
Blue |
(0,0,255) |
|
Powder blue |
(176,224,230) |
|
Skyblue |
(135,206,235) |
|
Lightskyblue |
(135,206,250) |
|
Lightblue |
(173,216,230) |
|
Deepskyblue |
(0,191,255) |
|
Dodgerblue |
(30,144,255) |
|
Steelblue |
(70,130,180) |
|
Lightsteelblue |
(176,196,222) |
|
Cornflowerblue |
(100,149,237) |
|
Medium blue |
(0,0,205) |
|
Royal blue |
(65,105,225) |
|
Dark blue |
(0,0,139) |
|
Midnight blue |
(25,25,112) |
|
Navy |
(0,0,128) |
|
Slate blue |
(106,90,205) |
|
Medium slate blue |
(123,104,238) |
|
Darkslateblue |
(72,61,139) |
- Hệ thống mã màu RGB cho màu xanh lục:
|
Tên mã màu CSS / HTML |
Mã RGB |
|
Cyan |
(0,255,255) |
|
Lightcyan |
(224,255,255) |
|
Aqua |
(0,255,255) |
|
Mediumaquamarine |
(102,205,170) |
|
Aquamarine |
(127,255,212) |
|
Turquoise |
(64,224,208) |
|
Paleturquoise |
(175,238,238) |
|
Dark turquoise |
(0,206,209) |
|
Mediumturquoise |
(72,209,204) |
|
Cadet blue |
(95,158,160) |
|
Lightseagreen |
(32,178,170) |
|
Teal |
(0,128,128) |
|
Darkcyan |
(0,139,139) |
- Hệ thống mã màu RGB cho màu đỏ:
|
Tên mã màu CSS / HTML |
Mã RGB |
|
Red |
(255,0,0) |
|
Indianred |
(205,92,92) |
|
Lightsalmon |
(255,160,122) |
|
Darksalmon |
(233,150,122) |
|
Salmon |
(250,128,114) |
|
Crimson |
(220,20,60) |
|
Darksalmon |
(233,150,122) |
|
Dark red |
(139,0,0) |
|
Lightcoral |
(240,128,128) |
|
Firebrick |
(178,34,34) |
- Hệ thống mã màu RGB cho màu vàng:
|
Tên mã màu CSS / HTML |
Mã RGB |
|
Lightgoldenrodyellow |
(250,250,210) |
|
Yellow |
(255,255,0) |
|
Light yellow |
(255,255,224) |
|
Papayawhip |
(255,239,213) |
|
Lemonchiffon |
(255,250,205) |
|
Khaki |
(240,230,140) |
|
Peachpuff |
(255,218,185) |
|
Palegoldenrod |
(238,232,170) |
|
Moccasin |
(255,228,181) |
|
Dark khaki |
(189,183,107) |
- Hệ thống mã màu RGB cho màu cam:
|
Tên mã màu CSS / HTML |
Mã RGB |
|
Orange |
(255,165,0) |
|
Orangered |
(255,69,0) |
|
Dark orange |
(255,140,0) |
|
Coral |
(255,127,80) |
|
Gold |
(255,215,0) |
|
Tomato |
(255,99,71) |
- Hệ thống mã màu RGB cho màu hồng:
|
Tên mã màu CSS / HTML |
Mã RGB |
|
Pink |
(255,192,203) |
|
Hotpink |
(255,105,180) |
|
Light pink |
(255,182,193) |
|
Deep pink |
(255,20,147) |
|
Mediumvioletred |
(199,21,133) |
|
Palevioletred |
(219,112,147) |

- Hệ thống mã màu RGB cho màu tím:
|
Tên mã màu CSS / HTML |
Mã RGB |
|
Purple |
(128,0,128) |
|
Violet |
(238,130,238) |
|
Blue violet |
(138,43,226) |
|
Darkviolet |
(148,0,211) |
|
Lavender |
(230,230,250) |
|
Plum |
(221,160,221) |
|
Thistle |
(216,191,216) |
|
Magenta |
(255,0,255) |
|
Fuchsia |
(255,0,255) |
|
Orchid |
(218,112,214) |
|
Mediumpurple |
(147,112,219) |
|
Mediumorchid |
(186,85,211) |
|
Darkmagenta |
(139,0,139) |
|
Darkorchid |
(153,50,204) |
|
Indigo |
(75,0,130) |
- Hệ thống mã màu RGB cho màu nâu:
|
Tên mã màu CSS / HTML |
Mã RGB |
|
Brown |
(165,42,42) |
|
Saddle brown |
(139,69,19) |
|
Cornsilk |
(255,248,220) |
|
Bisque |
(255,228,196) |
|
Blanchedalmond |
(255,235,205) |
|
Burlywood |
(222,184,135) |
|
Navajo white |
(255,222,173) |
|
Tan |
(210,180,140) |
|
Wheat |
(245,222,179) |
|
Sandy brown |
(244,164,96) |
|
Rosybrown |
(188,143,143) |
|
Chocolate |
(210,105,30) |
|
Peru |
(205,133,63) |
|
Goldenrod |
(218,165,32) |
|
Sienna |
(160,82,45) |
|
Maroon |
(128,0,0) |
- Hệ thống mã màu RGB cho màu xám:
|
Tên mã màu CSS / HTML |
Mã RGB |
|
Gray |
(128,128,128) |
|
Darkgray |
(169,169,169) |
|
Lightgray |
(211,211,211) |
|
Dimgray |
(105,105,105) |
|
Gainsboro |
(220,220,220) |
|
Silver |
(192,192,192) |
|
Slategray |
(112,128,144) |
|
Lightslategray |
(119,136,153) |
|
Darkslategray |
(47,79,79) |
|
Black |
(0,0,0) |
- Hệ thống mã màu RGB cho màu trắng:
|
Tên mã màu CSS / HTML |
Mã RGB |
|
White |
(255,255,255) |
|
Honeydew |
(240,255,240) |
|
Aliceblue |
(240,248,255) |
|
Mintcream |
(245,255,250) |
|
Ghostwhite |
(248,248,255) |
|
Whitesmoke |
(245,245,245) |
|
Seashell |
(255,245,238) |
|
Azure |
(240,255,255) |
|
Old lace |
(253,245,230) |
|
Beige |
(245,245,220) |
|
Snow |
(255,250,250) |
|
Lavenderblush |
(255,240,245) |
|
Mistyrose |
(255,228,225) |
|
Ivory |
(255,255,240) |
|
Floral white |
(255,250,240) |
|
Antique white |
(250,235,215) |
|
Linen |
(250,240,230) |
Bảng mã màu cho biểu tượng mạng xã hội
Các biểu tượng mạng xã hội thường sử dụng các mã màu đặc trưng để dễ dàng nhận diện và tạo dấu ấn riêng biệt. Ví dụ như:
|
Trang mạng xã hội |
Mã màu RGB |
Mã màu Hex |
|
|
(59, 89, 152) |
#3b5998 |
|
|
(131,58,180) |
#d6249f |
|
|
(0,119,181) |
#0077b5 |
|
|
(29, 161, 242) |
#1da1f2 |
|
Youtube |
(255, 0, 0) |
#ff0000 |
|
|
(189, 8, 28) |
#bd081c |
|
Snapchat |
(255, 252, 0) |
#fffc00 |
|
Tumblr |
(53, 70, 92) |
#35465c |
|
Google+ |
(221, 75, 57) |
#dd4b39 |
|
|
(37, 211, 102) |
#25d366 |

Bảng mã màu CMYK cho in ấn
Hệ thống màu CMYK gồm bốn màu cơ bản được sử dụng trong in ấn. Dưới đây là danh sách các mã màu CMYK phổ biến nhất.
|
Mã màu Hex |
C |
M |
Y |
K |
|
#DF0029 |
0 |
100 |
100 |
0 |
|
#B2001F |
0 |
100 |
100 |
25 |
|
#8B0016 |
0 |
100 |
100 |
45 |
|
#C50023 |
0 |
100 |
100 |
15 |
|
#E54646 |
0 |
85 |
70 |
0 |
|
#8E1E200 |
0 |
90 |
80 |
45 |
|
#EE7C6B |
0 |
65 |
50 |
0 |
|
#FCDAD5 |
0 |
20 |
10 |
0 |
|
#F5A89A |
0 |
45 |
30 |
0 |
|
#C82E31 |
0 |
90 |
80 |
15 |
|
#EB7153 |
0 |
70 |
65 |
0 |
|
#E33539 |
0 |
90 |
80 |
0 |
|
#FCD9C4 |
0 |
20 |
20 |
0 |
|
#F6B297 |
0 |
40 |
35 |
0 |
|
#F19373 |
0 |
55 |
50 |
0 |
|
#945305 |
0 |
60 |
100 |
45 |
|
#D0770B |
0 |
60 |
100 |
15 |
|
#BD6B09 |
0 |
60 |
100 |
25 |
|
#F5B16D |
0 |
40 |
60 |
0 |
|
#F09C42 |
0 |
50 |
80 |
0 |
|
#EC870E |
0 |
60 |
100 |
0 |
|
#FACE9C |
0 |
25 |
40 |
0 |
|
#976D00 |
0 |
40 |
100 |
45 |
|
#FDE2CA |
0 |
15 |
20 |
0 |
|
#D59B00 |
0 |
40 |
100 |
15 |
|
#F3C246 |
0 |
30 |
80 |
0 |
|
#F1AF00 |
0 |
40 |
100 |
0 |
|
#C18C00 |
0 |
40 |
100 |
25 |
|
#F9CC76 |
0 |
25 |
60 |
0 |
|
#FEEBD0 |
0 |
10 |
20 |
0 |
|
#FCE0A6 |
0 |
15 |
40 |
0 |
|
#C7C300 |
0 |
0 |
100 |
15 |
|
#9C9900 |
0 |
0 |
100 |
45 |
|
#DCD800 |
0 |
0 |
100 |
25 |
|
#FEF889 |
0 |
0 |
60 |
0 |
|
#F9F400 |
0 |
0 |
100 |
0 |
|
#FFFAB3 |
0 |
0 |
40 |
0 |
|
#FCF54C |
0 |
0 |
80 |
0 |
|
#367517 |
60 |
0 |
100 |
45 |
|
#FFFBD1 |
0 |
0 |
25 |
0 |
|
#489620 |
60 |
0 |
100 |
25 |
|
#5BBD2B |
60 |
0 |
100 |
0 |
|
#50A625 |
60 |
0 |
100 |
15 |
|
#83C75D |
50 |
0 |
80 |
0 |
|
#C8E2B1 |
25 |
0 |
40 |
0 |
|
#AFD788 |
35 |
0 |
60 |
0 |
|
#E6F1D8 |
12 |
0 |
20 |
0 |
|
#006241 |
100 |
0 |
90 |
0 |
|
#008C5E |
100 |
0 |
90 |
15 |
|
#007F54 |
100 |
0 |
90 |
25 |
|
#00AE72 |
80 |
0 |
75 |
0 |
|
#00A06B |
100 |
0 |
90 |
0 |
|
#98D0B9 |
45 |
0 |
35 |
0 |
|
#67BF7F |
60 |
0 |
55 |
0 |
|
#C9E4D6 |
25 |
0 |
20 |
0 |
|
#008489 |
100 |
0 |
40 |
25 |
|
#00676B |
100 |
0 |
40 |
45 |
|
#009298 |
100 |
0 |
40 |
15 |
|
#00B2BF |
80 |
0 |
30 |
0 |
|
#00A6AD |
100 |
0 |
40 |
0 |
|
#99D1D3 |
45 |
0 |
20 |
0 |
|
#6EC3C9 |
60 |
0 |
25 |
0 |
|
#CAE5E8 |
25 |
0 |
10 |
0 |
|
#184785 |
100 |
60 |
0 |
45 |
|
#103667 |
100 |
60 |
0 |
45 |
|
#1B4F93 |
100 |
60 |
0 |
15 |
|
#426EB4 |
85 |
50 |
0 |
0 |
|
#205AA7 |
100 |
60 |
0 |
0 |
|
#94AAD6 |
50 |
25 |
0 |
0 |
|
#7388C1 |
65 |
40 |
0 |
0 |
|
#BFCAE6 |
30 |
15 |
0 |
0 |
|
#2D1E60 |
100 |
90 |
0 |
25 |
|
#211551 |
100 |
90 |
0 |
45 |
|
#322275 |
100 |
90 |
0 |
15 |
|
#3A2885 |
100 |
90 |
0 |
0 |
|
#635BA2 |
75 |
65 |
0 |
0 |
|
#511F90 |
85 |
80 |
0 |
0 |
|
#A095C4 |
45 |
40 |
0 |
0 |
|
#8273B0 |
60 |
55 |
0 |
0 |
|
#38044B |
80 |
100 |
0 |
45 |
|
#52096C |
80 |
100 |
0 |
15 |
|
#5D0C7B |
80 |
100 |
0 |
0 |
|
#490761 |
80 |
100 |
0 |
15 |
|
#8C63A4 |
55 |
65 |
0 |
0 |
|
#79378B |
65 |
85 |
0 |
0 |
|
#C9B5D4 |
25 |
30 |
0 |
0 |
|
#AA87B8 |
40 |
50 |
0 |
0 |
|
#64004B |
40 |
100 |
0 |
25 |
|
#8F006D |
40 |
100 |
0 |
15 |
|
#780062 |
40 |
100 |
0 |
45 |
|
#AF4A92 |
35 |
80 |
0 |
0 |
|
#A2007C |
40 |
100 |
0 |
0 |
|
#C57CAC |
25 |
60 |
0 |
0 |
|
#D2A6C7 |
20 |
40 |
0 |
0 |
|
#ECECEC |
0 |
0 |
0 |
10 |
|
#E8D3D3 |
10 |
20 |
0 |
0 |
|
#C2C2C2 |
0 |
0 |
0 |
30 |
|
#D7D7D7 |
0 |
0 |
0 |
20 |
|
#A0A0A0 |
0 |
0 |
0 |
45 |
|
#B7B7B7 |
0 |
0 |
0 |
35 |
|
#707070 |
0 |
0 |
0 |
65 |
|
#898989 |
0 |
0 |
0 |
55 |
|
#363636 |
0 |
0 |
0 |
85 |
|
#555555 |
0 |
0 |
0 |
75 |
|
#000000 |
0 |
0 |
0 |
100 |

Các công cụ lấy mã màu trực tuyến
Hiện nay có nhiều công cụ trực tuyến giúp người dùng dễ dàng lấy và chuyển đổi mã màu. Ví dụ như:
- Adobe Color: Cho phép tạo và khám phá các bảng mã màu, đồng thời lấy màu cho thiết kế.
- Coolors: Công cụ tạo bảng màu và lấy mã màu nhanh chóng với giao diện dễ sử dụng.
- Color Picker by W3Schools: Công cụ đơn giản để chọn và lấy mã màu RGB và Hex.

Tất cả các bảng mã màu quan trọng và cần thiết cho các nhà thiết kế đồ họa đã được chia sẻ ở trên. Hy vọng thông tin này sẽ giúp bạn sử dụng hiệu quả các mã màu HTML, RGB, CSS và CMYK. Ngoài kiến thức về đồ họa, Mytour còn cung cấp nhiều mẹo và bài học hữu ích khác trong cuộc sống, hãy theo dõi danh mục mẹo vặt của Mytour để khám phá thêm.
