Font chữ tiêu đề trên trang Web cần phải tuân thủ theo những quy tắc nghiêm ngặt để đảm bảo hiển thị và tương thích. Trong bài viết này, chúng tôi chia sẻ những Font chữ tiêu đề đẹp trong thiết kế Web.

I. Các loại chữ viết phổ biến trên Website
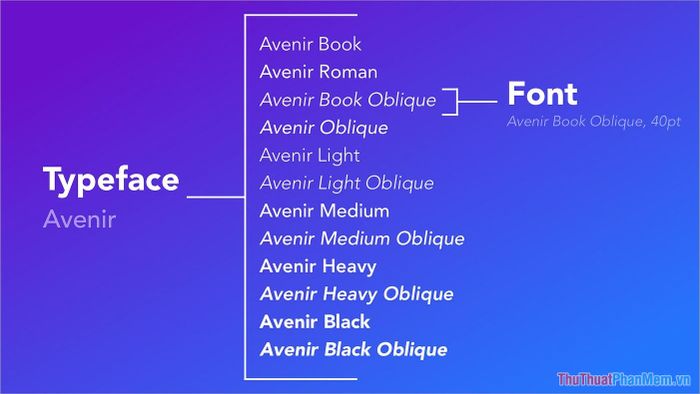
1. Sự khác biệt giữa Typeface và Font
Những người mới bắt đầu khám phá về thiết kế và font chữ thường cảm thấy mơ hồ trước các khái niệm về Font và Typeface.

- Font (Phông chữ): Bộ ký tự bao gồm chữ cái, số, dấu câu, ký tự đặc biệt,… được thiết kế với hình dạng, định dạng và kích thước cụ thể.
- Typeface (Kiểu chữ): Gọi là Font-Family, là họ các chữ cái có cùng thiết kế. Mỗi kiểu chữ thường bao gồm nhiều ký tự đại diện cho chữ số, chữ cái, dấu câu và biểu tượng khác.
Phân loại kiểu chữ thành Font và Typeface mang lại nhiều lợi ích khi thiết kế trên Website, đảm bảo rằng:
- Các font cùng loại sẽ được sắp xếp gọn gàng, dễ tìm kiếm
- Đảm bảo tính thống nhất khi sử dụng.
- Giữ cho thiết kế Website thống nhất, dễ xử lý lỗi và liên kết nội dung một cách chặt chẽ.
Ví dụ: Trong trường hợp một Website chọn sử dụng font chữ Arial làm chủ đạo, thì cho tiêu đề sẽ sử dụng font Arial Black, tiêu đề cấp hai sẽ sử dụng Arial Bold và nội dung chính sẽ sử dụng font Arial mặc định.
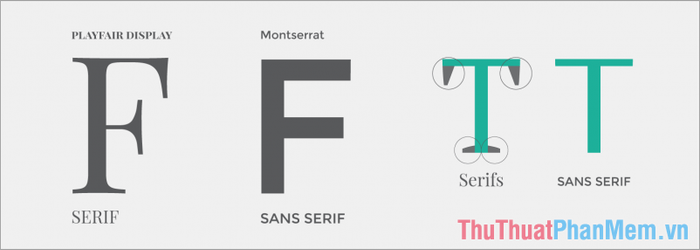
2. Phân biệt giữa Font chữ có gạch chân (Serif) và không gạch chân (Sans Serif)
Một trong những quyết định quan trọng khi chọn Font chữ là quyết định giữa kiểu chữ có gạch chân và không gạch chân. Mặc dù có cùng thiết kế cơ bản nhưng kiểu chữ có hay không gạch chân ảnh hưởng lớn đến trải nghiệm của người đọc.

- Font chữ có gạch chân (Serif)
Font chữ Serif, hay còn được biết đến với tên gọi Font chữ gạch chân, là nhóm font chữ có nét mảnh và chân nét với đường gạch ngang hoặc gạch ở đầu ký tự. Với vẻ trang trọng, font chữ gạch chân này thường được áp dụng trong văn bản giấy, biên bản, giấy tờ hành chính, cũng như trong lĩnh vực khoa học, nghiên cứu. Trang web hoạt động trong lĩnh vực thông tin, báo chí thường lựa chọn font chữ gạch chân Serif để thể hiện sự chuyên nghiệp.
- Font chữ không gạch chân (Sans Serif)
Sans serif là loại font chữ không có đường gạch chân hoặc gạch ở đầu, có đường nét đồng đều và dày hơn so với Serif. Font chữ Sans serif thường được sử dụng cho đoạn văn nội dung, đặc biệt khi hiển thị lượng lớn ký tự mà không làm rối mắt người đọc vì thiếu gạch chân và gạch đầu.
II. Điều kiện Font chữ trong thiết kế Website
Khi lựa chọn font chữ cho thiết kế Website, bạn cần tuân theo một số tiêu chí để tạo ra giao diện phù hợp và đẹp mắt cho người xem. Những yêu cầu về Font chữ trong thiết kế Website bao gồm:
- Font chữ dễ đọc, rõ ràng
- Kích thước font chữ từ 12 đến 14 (đối với các nội dung hiển thị trên Website)
- Font chữ phải phù hợp với phong cách và nội dung của Website
- Font chữ phải gắn kết với thương hiệu, hình ảnh, màu sắc, và giao diện
- Font chữ phải tương thích tốt trên mọi nền tảng
III. Top 15 Font chữ tiêu đề đẹp trong thiết kế Web
Nếu bạn đang tìm kiếm các font chữ tiêu đề đẹp để sử dụng trong thiết kế Website, hãy xem qua danh sách những font chữ phổ biến và được nhiều người ưa chuộng hiện nay.
1. Times New Roman – Font tiêu đề của các trang báo

Không cần phải nói nhiều, Times New Roman là font chữ được tin dùng nhất khi thiết kế Website, nhờ đơn giản, dễ nhìn, dễ đọc và sử dụng. Với gạch chân và gạch đầu, Times New Roman tạo nên sự trang trọng và chuyên nghiệp cho mọi trang web.
2. Arial – Không thể thiếu trong thiết kế Web

Arial, font chữ đơn giản nhưng rất được ưa chuộng, đặc biệt trong nội dung trên Website. Dễ đọc, không gây mệt mắt, Arial là sự lựa chọn tốt cho các đoạn văn dài, giữ cho trải nghiệm người đọc luôn thoải mái. Nếu bạn không biết chọn font nào, hãy chọn Arial - chắc chắn bạn sẽ không lạc lõng.
3. Helvetica – Font chữ phổ biến cho tiêu đề Website

Helvetica, thuộc nhóm font chữ San Serif, được nhiều người ưa chuộng với chiều cao lớn, hiển thị rõ ràng và dễ đọc. Khoảng cách giữa các ký tự gần nhau giúp hiển thị nhiều nội dung hơn trong mỗi dòng. Font chữ Helvetica không chỉ dễ đọc mà còn giữ cho nội dung Website trở nên hấp dẫn.
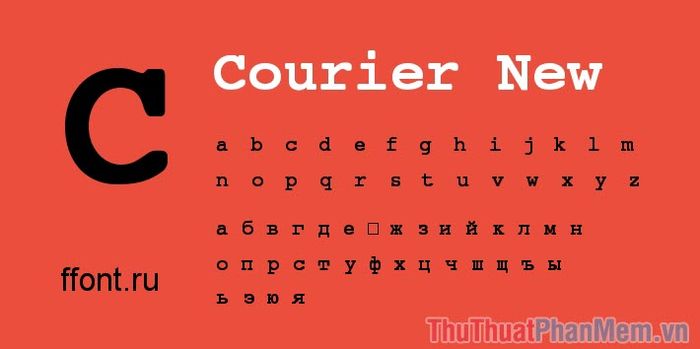
4. Courier New – Font chữ “đi kèm” cho người thiết kế Web

Font chữ Courier New với định dạng tiếng Việt phù hợp với các trang Web của người Việt Nam. Nhỏ gọn và xinh xắn hơn so với Times New Roman, Courier New thường được ưa chuộng trong soạn thảo văn bản, sách vở và báo chí.
5. Verdana – Font chữ tiêu đề đơn giản và đẹp mắt

Verdana với thiết kế đơn giản, đẹp mắt, dễ nhìn, tạo cảm giác thân thiện trên Website, là sự lựa chọn không thể thiếu cho tiêu đề Web. Sự nổi bật của Verdana đã khiến nó trở thành một trong những font được ưa chuộng nhất trong thiết kế Website.
6. Tahoma – Font chữ tiêu đề trang trọng và chất lượng

Font chữ Tahoma, là một trong những font mặc định phổ biến trên máy tính, nổi bật với thiết kế đơn giản, không gạch chân, nét chữ dày và rõ ràng. Được sử dụng rộng rãi trên các Website toàn cầu, Tahoma mang đến trải nghiệm tốt nhất cho người sử dụng.
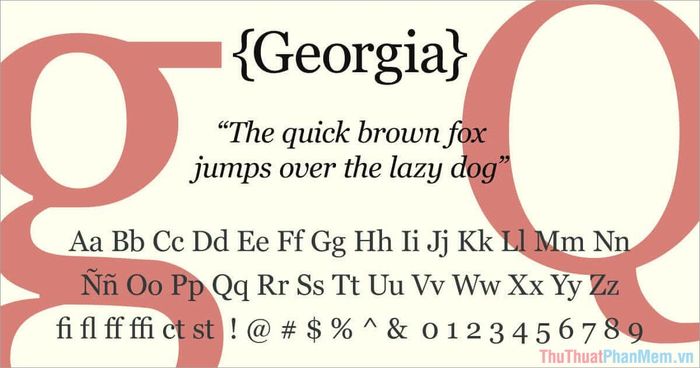
7. Georgia – Font chữ tiêu đề ưa chuộng của báo tiếng Anh

Georgia mang đến giao diện độc đáo với nét chữ rõ ràng, sắc nét, được các tờ báo tiếng Anh như The New York Times, The Jakarta Post tin dùng. Không nên kết hợp Georgia và Times New Roman trên cùng một Website để duy trì thẩm mỹ.
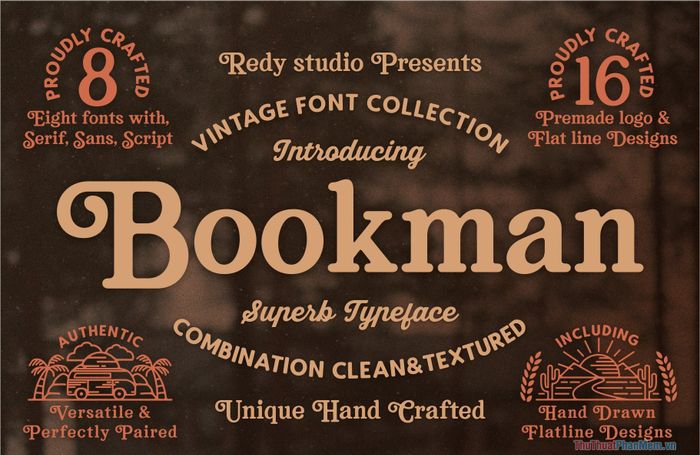
8. Bookman – Font chữ cách điệu cho tiêu đề thiết kế Web

Font Bookman là lựa chọn cách điệu cho tiêu đề Website, tạo sự mới lạ. Tuy nhiên, đòi hỏi kỹ năng sử dụng để tránh khó đọc, hiểu và hiển thị sai lệch.
9. Calibri – Font chữ tiêu đề nhẹ nhàng

Calibri không còn xa lạ với những người thường soạn thảo văn bản trên Word, Web và là một trong những font chữ thông dụng nhất thế giới. Kiểu chữ Calibri phù hợp với mọi loại Website từ bán hàng đến doanh nghiệp….
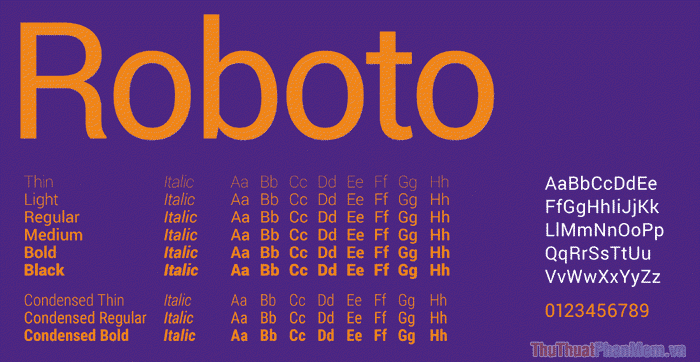
10. Roboto – Font chữ tiêu đề hiện đại phổ biến

Font chữ Roboto là sự lựa chọn hoàn hảo cho các tiêu đề chính, tiêu đề phụ của Website. Roboto có sự đơn giản, dễ đọc, dễ nhìn, sắc nét và hiển thị dưới đoạn văn bản dài rất tốt.
11. Garamond – Font chữ tiêu đề của nhiều cuốn sách

Garamond xuất hiện trên nhiều trang Website toàn thế giới với khả năng hiển thị dễ nhìn, không quá đơn điệu và có gạch chân, gạch đầu nên cũng không kém phần trang trọng. Font chữ Garamond được nhiều người tín nhiệm để hiển thị trên các trang Website nổi tiếng.
12. Dancing Script – Font chữ tiêu đề cho các Website thời trang, làm đẹp

Dancing Script với những đường nét mềm mại, uốn lượn và hơi nghiêng nhẹ để tạo sự cách điệu. Font chữ Dancing Script áp dụng nét thanh, nét đậm tạo cảm giác mềm mại cho người xem. Dancing Script được sử dụng nhiều trên các Website thời trang, làm đẹp,…
13. Noto Serif – Font chữ tiêu đề cho Website doanh nghiệp

Noto Serif thuộc nhóm font chữ có chân cơ bản, dễ nhìn và có nhiều kiểu chữ khác nhau để vận hành trên Website. Đối với phần tiêu đề, bạn có thể sử dụng Noto Serif Bold, còn phần nội dung sử dụng Noto Serif Regular với khả năng hiển thị tốt cho người xem.
14. Vollkorn – Font chữ tiêu đề của các Website cửa hàng

Vollkorn là bộ font chữ có chân với đường nét khỏe, phù hợp với những Website cửa hàng, doanh nghiệp cần sự trang trọng và nghiêm túc. Phần nội dung của Vollkorn cũng được hiển thị rõ ràng, dễ đọc, đảm bảo các nội dung đều được hiển thị đẹp nhất.
15. Mali – Font chữ tiêu đề của các Website dịch vụ

Font chữ Mali được ưa chuộng vì kiểu dáng đẹp, mềm mại, tuy không quá hiện đại với nét thanh nét đậm hòa quyện. Tuy nhiên, font chữ Mali vẫn là lựa chọn phổ biến trên các Website lớn.
Trong bài viết này, Mytour chia sẻ những Font chữ tiêu đề đẹp khi thiết kế Website. Chúc bạn một ngày vui vẻ!
