Những sai lầm thiết kế không đáng có này đang gây tổn thương nghiêm trọng đến trải nghiệm người dùng trên trang web/dịch vụ của bạn.
Việc phát hiện lỗi thiết kế trong các sản phẩm nghe có vẻ như là việc phê phán không hay nhưng thực ra, việc nâng cao tiêu chuẩn thiết kế trong cộng đồng UI/UX designer sẽ giúp chúng ta xây dựng những sản phẩm mang lại trải nghiệm tốt hơn trong tương lai. Hãy bắt đầu bằng việc nhận xét về những lỗi thiết kế có thể sẽ đau lòng dưới đây.
1. Khóa màn hình
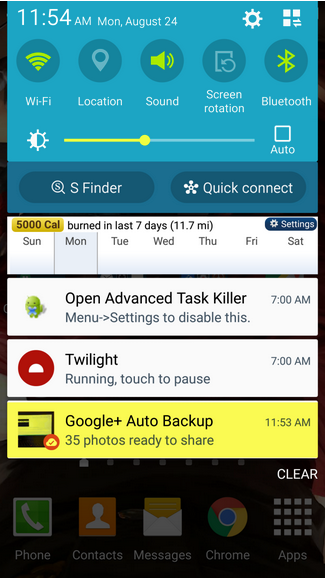
Khóa màn hình tự động thường được biết đến với nhiều tính năng nhưng cũng mang theo nhiều bất tiện. Ví dụ, khi máy tự động khóa trong khi bạn đang thực hiện cuộc gọi, việc cần bật loa ngoài hoặc ghi âm sẽ khiến người dùng phải mất thêm thao tác để mở khóa máy.

Điều này có thể làm người dùng cảm thấy không thoải mái và gặp phải nhiều bất tiện.
Giải pháp có thể là loại bỏ tính năng tự động khóa màn hình khi người dùng đang thực hiện cuộc gọi.
2. Mật khẩu quá phức tạp

Nhiều người chỉ sử dụng 1-2 mật khẩu cho hầu hết các tài khoản online của họ. Điều này khiến họ cảm thấy phiền phức khi phải đặt mật khẩu phức tạp với các yêu cầu như phải có chữ viết hoa, số, hoặc ký tự đặc biệt.

Sự thật là mọi người đang phải ghi nhớ quá nhiều tài khoản cho các nền tảng khác nhau. Yêu cầu mật khẩu phức tạp có thể khiến họ thấy bối rối và từ chối đăng ký. Các công cụ phá mật khẩu hiện nay có thể xử lý cả những mật khẩu phức tạp này. Vì vậy, không cần thiết phải yêu cầu người dùng đặt mật khẩu khó để đảm bảo an toàn cho tài khoản của họ. Hãy tìm hiểu những cách khác để đảm bảo bảo mật hệ thống mà không tạo thêm gánh nặng cho người dùng.
3. Form đăng ký quá dài

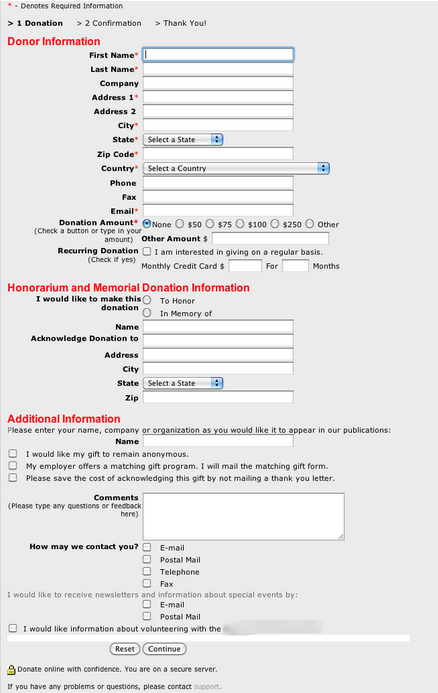
Những form đăng ký quá dài là nỗi ám ảnh với những người mới truy cập vào trang web và cân nhắc đăng ký. Hãy xem xét kỹ lưỡng những thông tin bạn thực sự cần từ người dùng và tránh đặt nút Reset nguy hiểm gần nút Continue.
Trong trường hợp bạn phải sử dụng form dài, hãy chia form thành nhiều phần khác nhau (kế tiếp sau mỗi nút Next) để giảm cảm giác khó chịu cho người dùng.
4. Hình ảnh không liên quan
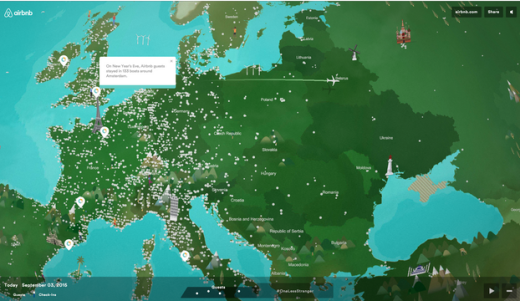
Người dùng thường quan tâm hơn đến hình ảnh hơn là văn bản, vì vậy việc lựa chọn hình ảnh phù hợp là rất quan trọng sau khi bạn đã xác định nội dung muốn truyền tải. Hãy chọn những hình ảnh rõ ràng và liên quan đến nội dung thay vì các hình ảnh không liên quan như ví dụ sau:

Một ví dụ điển hình về sử dụng đồ họa hiệu quả là bản đồ tương tác của Airbnb. Bản đồ này thể hiện rõ sự phổ biến của người dùng Airbnb trên toàn cầu và khuyến khích người dùng tương tác để hiểu thêm về công ty. Để làm được điều này, hãy chọn những hình ảnh đồ họa phù hợp với thông điệp bạn muốn truyền tải.

5. Tự động tải dữ liệu lên đám mây
Chắc hẳn bạn còn nhớ vụ hàng loạt người nổi tiếng bị hack ảnh riêng tư từ tài khoản đám mây năm ngoái, đúng không? Đây là một ví dụ tiêu biểu cho lỗi UX đi quá xa.
Cả hệ điều hành Android và iOS đều mặc định tự động tải ảnh/video lên đám mây. Người dùng chỉ cần không chọn tải tự động, nhưng thiết bị vẫn liên tục nhắc nhở về việc chưa sao lưu dữ liệu lên đám mây.

Tệ nhất là nhiều người dùng thậm chí không biết rằng dữ liệu của họ đang được tải lên đám mây. Tính năng tự động tải lên đám mây thường được kích hoạt mặc định trên nhiều điện thoại thông minh mà không được thông báo, gây ra trải nghiệm người dùng không minh bạch:
- Thiếu minh bạch
- Lựa chọn hạn chế
- Bảo mật chưa đảm bảo
6. Giao diện quá phức tạp
Gần đây, cư dân mạng chia sẻ câu chuyện thật về một bệnh nhân (tên đã được thay đổi) qua đời vì lỗi thiết kế giao diện máy móc trong quá trình điều trị hậu hóa trị. Y tá chăm sóc bệnh nhân biết rằng cần phải tiếp nước cho bệnh nhân sau hậu hóa trị nhưng không thể thao tác được vì giao diện máy móc quá phức tạp.

Lỗi thiết kế giao diện gây tử vong cho một bệnh nhân
Các phần mềm cần thiết kế đơn giản để người dùng có thể thao tác dễ dàng mà không gặp khó khăn. Trong lĩnh vực y tế, lỗi thiết kế giao diện có thể gây nguy hiểm cho bệnh nhân.
Thiết kế tối giản đang trở thành xu hướng phổ biến. Loại bỏ những thứ không cần thiết giúp người dùng tập trung vào nội dung, mang lại trải nghiệm dễ dàng hơn. Khả năng cho người dùng tìm kiếm một cách thuận tiện luôn được ưu tiên hàng đầu.
Tham khảo Trang web Công nghệ TNW
