Google đang cải thiện giao diện của Chrome với tên gọi là Material Design 2.
Google đã giới thiệu thiết kế hoàn toàn mới của mình, gọi là Material Design 2, cùng với Android P vào đầu năm nay. Hiện nay, họ đang thử nghiệm thiết kế mới này trên trình duyệt Chrome.

Giao diện Material Design 2 sẽ mang lại trải nghiệm hoàn toàn mới trên Chrome với màu xanh chính là điểm nhấn. Thanh menu và tab trình duyệt được thiết kế bo tròn và mềm mại hơn. Nếu bạn muốn trải nghiệm giao diện mới này trên Chrome, hãy thử cách kích hoạt sau.

Bước 1: Truy cập đây và tải Chrome Canary - phiên bản đặc biệt của Chrome dành cho việc thử nghiệm các tính năng mới.

Cài đặt Chrome Canary cần kết nối internet.

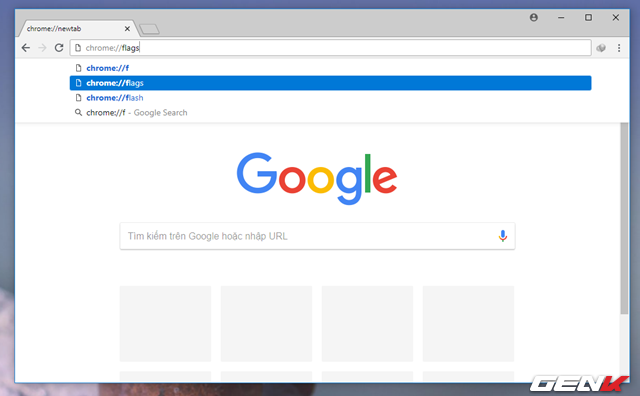
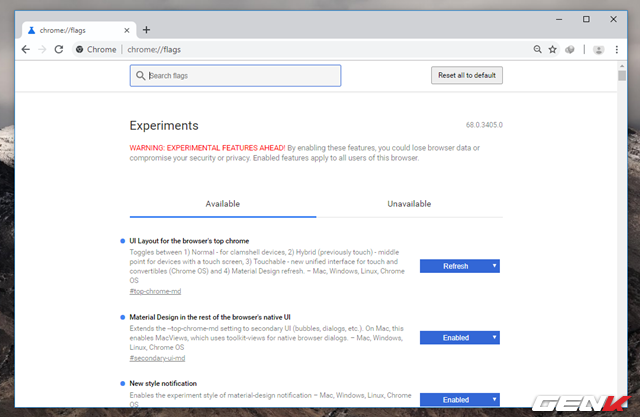
Bước 2: Khởi động Chrome Canary và nhập địa chỉ “chrome://flags” vào thanh URL, sau đó nhấn ENTER.

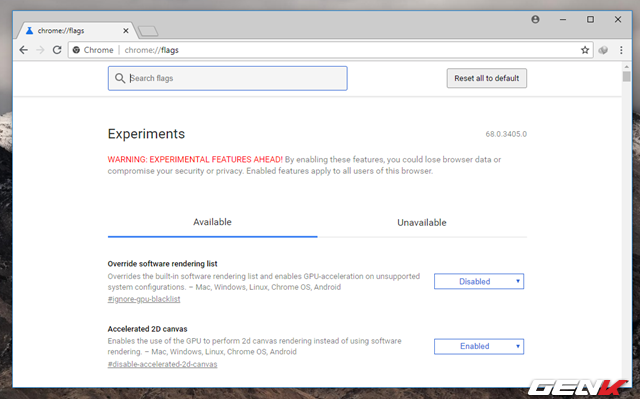
Giao diện tính năng ẩn của Chrome Canary hiện ra.

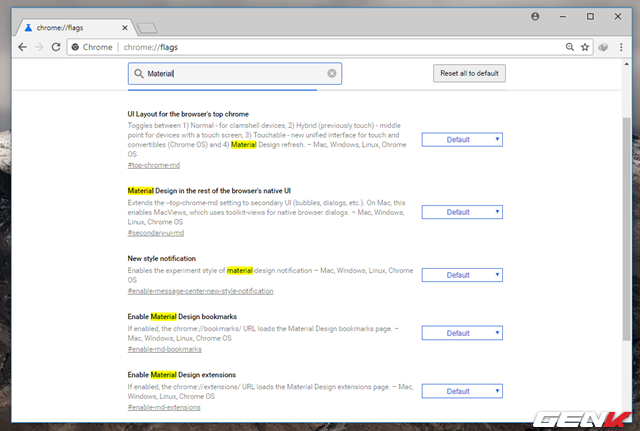
Bước 3: Gõ từ khóa “Material” vào ô tìm kiếm, các tùy chọn liên quan đến Material sẽ xuất hiện ngay dưới đó.

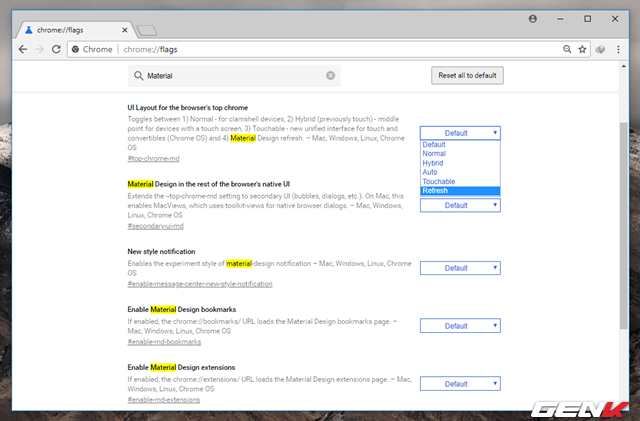
Bước 4: Chọn “Refresh” ở mục “UI Layout for the browser’s top chrome”.

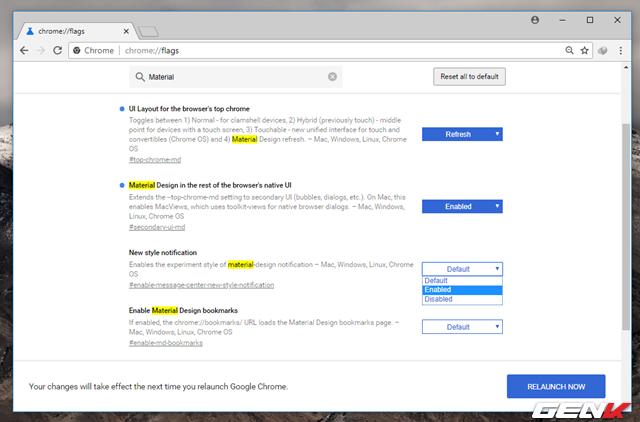
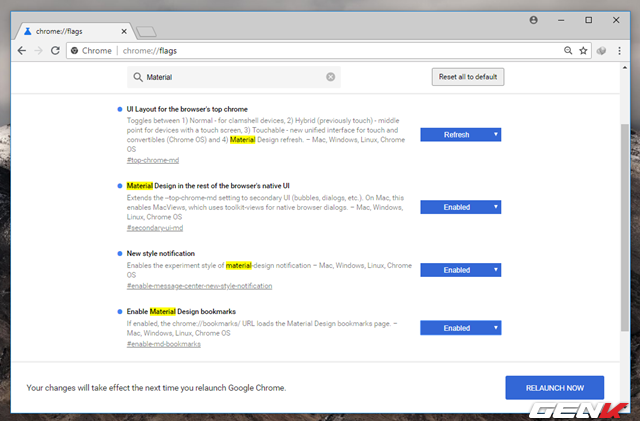
Thay đổi tất cả các tùy chọn bên dưới thành “Enable”.

Bước 5: Sau khi thay đổi xong, nhấp vào “RELAUNCH NOW” để lưu và khởi động lại trình duyệt.

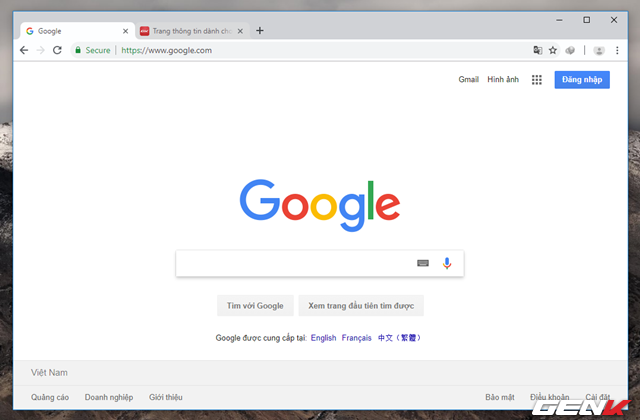
Sau khi Chrome Canary khởi động lại, bạn sẽ thấy giao diện mới theo thiết kế Material Design 2.

Thanh menu và tab trình duyệt đã được làm tròn góc, đặc trưng của Material Design 2. Có vẻ như Google đang ưa chuộng thiết kế này, như chúng ta đã thấy trên Android P.

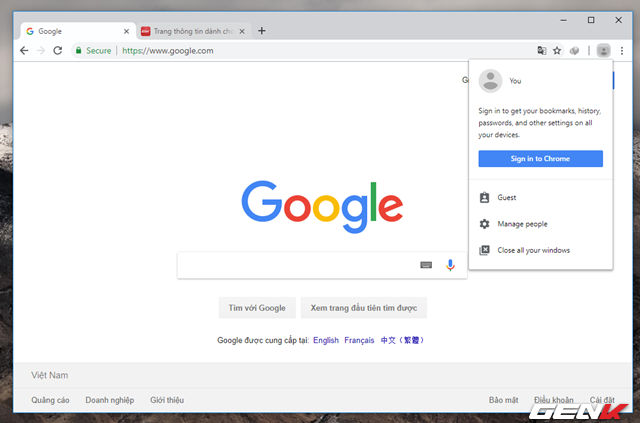
Biểu tượng của tài khoản Google đã được chuyển vị trí xuống dưới cuối thanh địa chỉ.

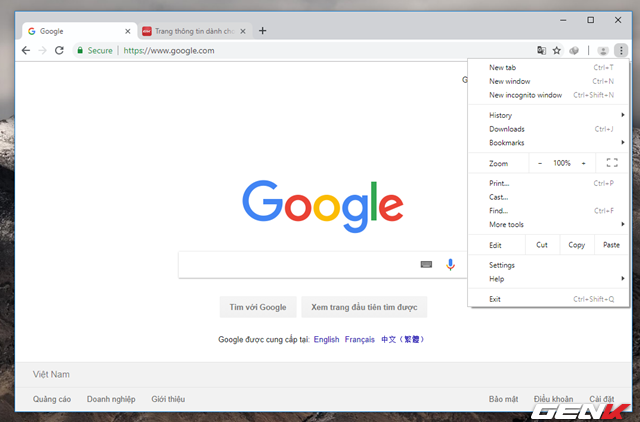
Hiệu ứng của thanh menu thả xuống đã được thay đổi, tạo cảm giác như hình ảnh 3D.

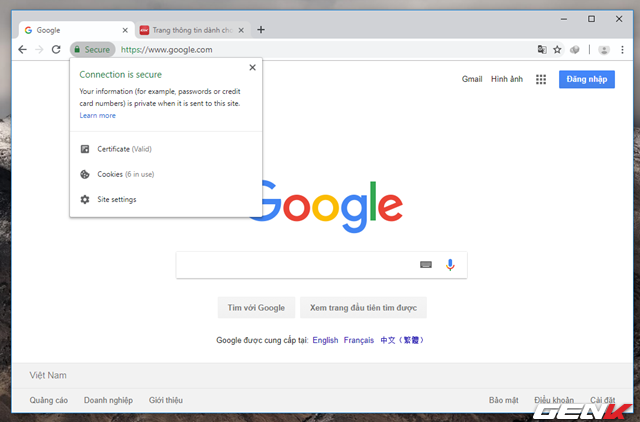
Khóa bảo mật giờ được hiển thị trong hình dạng oval, thay vì được tách biệt với tên miền bằng một đường thẳng như trước. Các tab trình duyệt ở phía trên cũng được làm tròn góc, không còn là hình thang sắc cạnh như trước.
Thật là thú vị, phải không?
