Interested in placing an image within a shape in Adobe Illustrator? It's a neat effect to have an image inside a shape or even text. Achieve this easily by employing a clipping mask. This guide will walk you through the process of embedding an image into a shape in Illustrator.
Steps

Open or create a new file in Adobe Illustrator. Adobe Illustrator features an icon resembling a square with a yellow 'Ai' in the middle. Simply click the Adobe Illustrator icon on your desktop, Windows Start menu, or Applications folder (on Mac) to launch the application. Then, click New on the title page to initiate a new file and specify your document's properties. To open an existing file, click Open and select the desired file.
- You can open or create a new file anytime in Adobe Illustrator by clicking File, followed by New or Open.

Insert an image into your Illustrator file. This will be the image you want to embed into a shape. You can utilize any image file format. Follow these steps to insert an image:
- Click File in the top menu bar.
- Choose Place.
- Select an image.
- Click Place.
- Click and drag the image to position it as desired.

Draw a shape over the image. This shape will serve as the basis for applying a clipping mask to the image. You can utilize shape tools from the toolbar, located to the left by default. Alternatively, you can employ the Pencil, Pen, or Brush tool to sketch a shape freehand. Another option is to use the text tool to place an image within text. Opt for a bold, prominent font.
- To access shape tools, click and hold the rectangle tool, represented by an icon resembling a rectangle in the toolbar. This reveals a sub-menu with additional shape tools. Choose the desired shape tool. Click and drag over the image to create a shape. Hold Shift while dragging to maintain proportional shape.
- The shape must overlay the image for the clipping mask to function. If the image is on top, select it with the selection tool. Then navigate to Object in the top menu bar. Click Arrange and then Send to Back to position the image behind the shape.

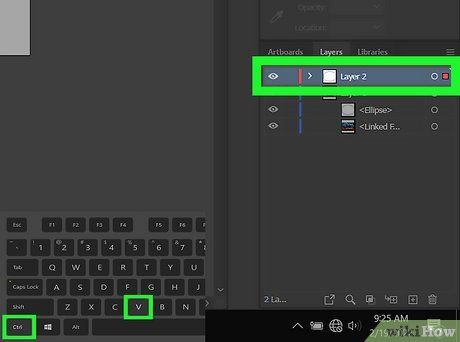
Highlight and duplicate the shape. To do this, select the black mouse cursor icon in the toolbar on the left, or press 'V' on the keyboard to activate the selection tool. Click the shape. Press Ctrl + C (or Command + C on Mac) to copy the shape.
- Ensure only the shape is copied, not the image.

Create a new layer. Open the Layers panel located to the right. It features an icon resembling a square atop another square. Click the sheet of paper icon at the bottom of the Layers panel to generate a new layer above the existing one containing the shape and image.
- If the Layers panel is not visible, click Window in the top menu bar and then select 'Layers' to reveal it.

Paste the duplicated shape into the new layer precisely. This duplicate will be used to outline the shape once a clipping mask is applied. Paste the shape into the new layer in the exact same position. Ensure the new layer is chosen in the Layers panel. Then press Ctrl + Shirt + V (or Command + Shift + V on Mac) to paste the shape into the new layer.

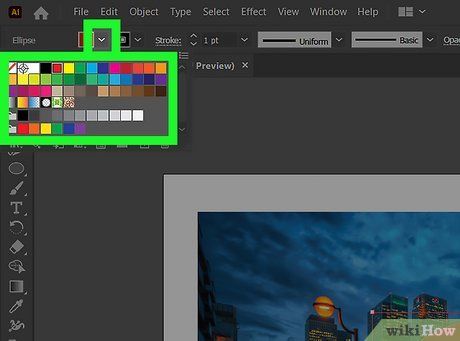
Apply a stroke to the shape in the upper layer. Ensure the top layer is selected. Click the shape in the top layer using the selection tool. Utilize the colored border box at the top of the screen or in the left toolbar to select a color. This action adds a border around the shape.
- You can also adjust the border size and style using the drop-down menus next to 'Stroke' in the top panel.

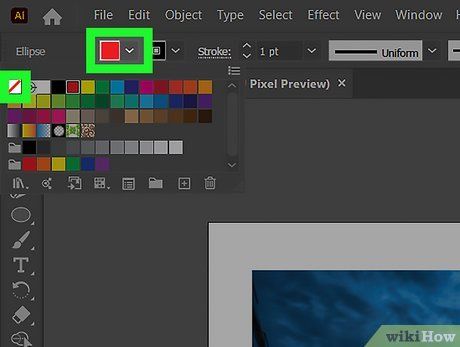
Disable the fill color for the shape in the top layer. To achieve this, select the shape in the top layer. Then, click the colored box at the top of the screen or at the bottom of the left toolbar. Finally, click the white box with a red line through it to turn off the fill color.
- If you deactivate the bottom layer by clicking the eyeball icon next to it in the Layers panel, you should observe an outline of the shape with no color inside.

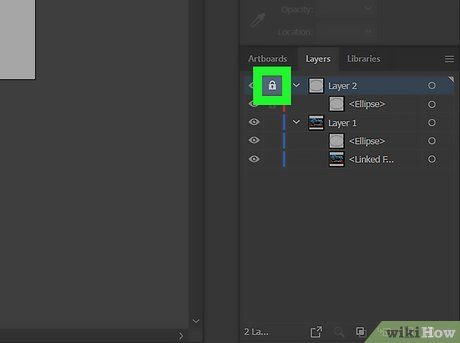
Secure the top layer. To do this, click the empty box beside the eyeball icon next to the top layer in the Layers panel. You'll notice an icon resembling a padlock inside the box, indicating the layer is locked and preventing unintentional alterations to the top layer.

Choose both the image and shape in the bottom layer. Ensure the layer containing the image and the bottom shape is selected. Then, hold down 'Shift' and click the image, followed by the shape, to select both objects.
- Alternatively, you can click and drag over the shape and image with the selection tool to select both simultaneously.

Apply a clipping mask. This action will crop all parts of the image outside the shape. The shape in the top layer will serve as a border around the image within the shape. Make sure both the shape and the image are selected in the bottom layer, and follow these steps to apply a clipping mask:
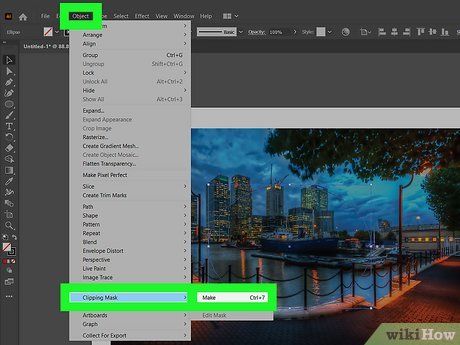
- Click Object in the top menu bar.
- Select Clipping Mask.
- Choose Make.
