Để thêm hình ảnh vào trang web, chỉ cần mã HTML. Nhưng để đặt hình ảnh làm nền cho trang web, bạn cần sử dụng cả HTML và CSS.
Các bước
Chuẩn bị tập tin

Tạo thư mục để lưu tập tin HTML và hình nền

Đặt hình ảnh nền vào thư mục HTML

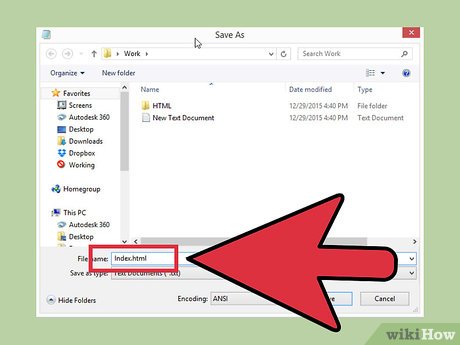
Tạo tập tin HTML
Viết tập tin HTML

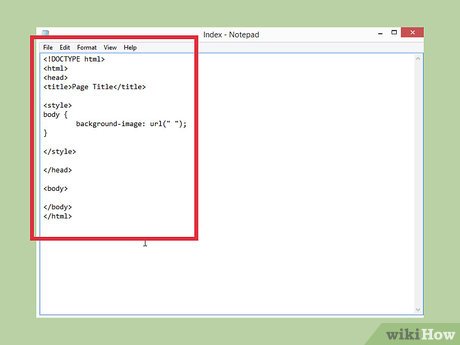
Sao chép và dán mã HTML tiêu chuẩn

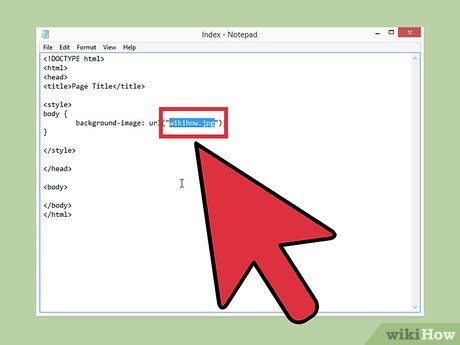
Thêm đường dẫn của hình nền
- Khi hoàn tất, đoạn mã sẽ trở thành:
background-image: url('background.png');
- Nếu bạn chỉ ghi tên tập tin mà không có đường dẫn hoặc URL, trình duyệt sẽ tìm tập tin hình ảnh trong thư mục của trang web. Nếu hình ảnh đặt ở thư mục khác trên hệ thống, bạn cần phải thêm đường dẫn đầy đủ đến tệp ảnh đó.

Xem qua tệp HTML

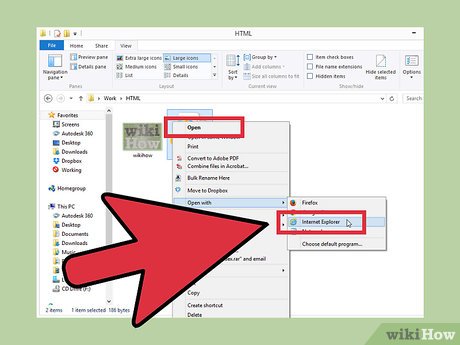
Mở tệp HTML trên trình duyệt web. Click chuột phải vào index.html và mở tệp trên trình duyệt web mà bạn muốn.
- Khi trình duyệt mở, nếu không thấy hình ảnh, kiểm tra xem tên tệp ảnh đã được nhập chính xác trong cửa sổ chỉnh sửa index.html chưa.
- Khi trình duyệt mở, nếu bạn thấy mã HTML thay vì hình nền, có thể tập tin index.html đã được lưu dưới dạng RTF (rich text document). Khi đó, hãy thử chỉnh sửa tập tin HTML trên một trình soạn thảo khác.

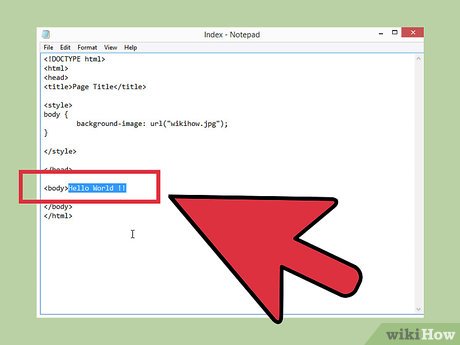
Thực hiện chỉnh sửa trên tệp HTML. Trong cửa sổ soạn thảo văn bản, di chuyển con trỏ chuột đến giữa thẻ <body> </body> sau đó, nhập bất kỳ nội dung nào, ví dụ Xin chào!. Tải lại cửa sổ trình duyệt, bạn sẽ thấy dòng chữ hiển thị phía trên hình nền.
Đọc về mã HTML

Đọc về thẻ HTML và CSS. Mã HTML được hình thành từ những thẻ mở và đóng. Thẻ <body> mở ra phần nội dung chính và </body> đóng lại phần đó. Mọi thẻ mở trong một trang HTML đều phải có thẻ đóng tương ứng để trang hiển thị đúng cách.

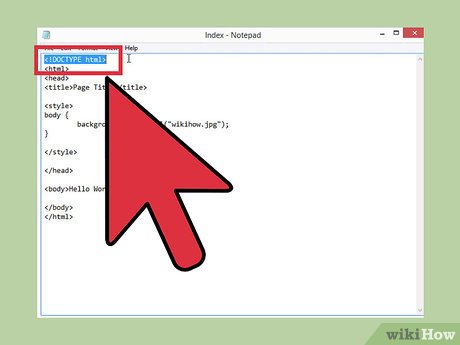
Hiểu về thẻ DOCTYPE (định nghĩa chuẩn văn bản). Mọi trang HTML đúng chuẩn đều phải bắt đầu với thẻ <!DOCTYPE html>. Thẻ này thông báo cho trình duyệt biết rằng nó đang làm việc với một tệp HTML.

Thực hiện chỉnh sửa trên tệp HTML. Trong cửa sổ soạn thảo văn bản, di chuyển con trỏ đến giữa thẻ <body> </body> sau đó, nhập bất kỳ nội dung nào, ví dụ như Xin chào!. Tải lại cửa sổ trình duyệt, bạn sẽ thấy dòng chữ hiển thị phía trên hình nền.

Đọc về thẻ HTML và CSS. Mã HTML hình thành từ các thẻ mở và đóng. Thẻ <body> mở ra phần nội dung chính và </body> đóng lại phần nội dung chính. Mọi thẻ mở trên một trang HTML đều cần có thẻ đóng kèm theo để trang web hiển thị chính xác.

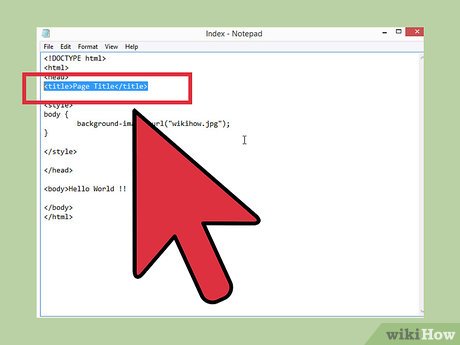
Khám phá thẻ tiêu đề. Thẻ là dòng chữ xuất hiện trên thanh tiêu đề và tiêu đề tab của trình duyệt.
</div><img loading="lazy" alt="" src="https://img.tripi.vn/cdn-cgi/image/width=700,height=700/https://gcs.tripi.vn/public-tripi/tripi-feed/img/475144Lei/anh-mo-ta.png"/><div>
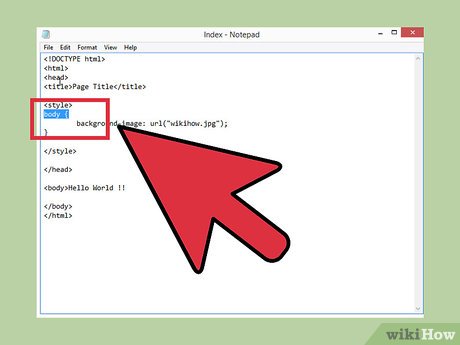
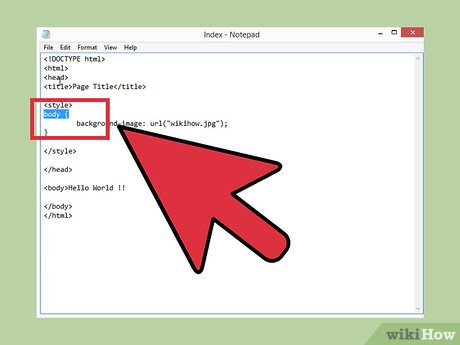
<b>Đào sâu vào thẻ định dạng.</b> Thẻ <style> đánh dấu phần CSS. Tất cả nội dung bên trong thẻ <style> đều là mã CSS.
</div><img loading="lazy" alt="" src="https://img.tripi.vn/cdn-cgi/image/width=700,height=700/https://gcs.tripi.vn/public-tripi/tripi-feed/img/475144gSo/anh-mo-ta.png"/><div>
<b>Hiểu biết về thẻ nội dung.</b> Bất kỳ nội dung nào đặt giữa thẻ <body> sẽ hiển thị dưới dạng văn bản, trừ khi đó là mã HTML hoặc CSS.
</div><img loading="lazy" alt="" src="https://img.tripi.vn/cdn-cgi/image/width=700,height=700/https://gcs.tripi.vn/public-tripi/tripi-feed/img/475144tRc/anh-mo-ta.png"/><div>
<b>Thực hiện sửa đổi trên tập tin HTML.</b> Trong trình soạn thảo văn bản, di chuyển con trỏ chuột đến giữa thẻ <body> </body> sau đó, nhập nội dung bất kỳ, ví dụ như <i>Xin chào!</i>. Tải lại trình duyệt, bạn sẽ thấy dòng chữ hiển thị trên hình nền.
</div><h3 id='kham-pha-ma-css' ><span>Khám phá mã CSS</span></h3><img loading="lazy" alt="" src="https://img.tripi.vn/cdn-cgi/image/width=700,height=700/https://gcs.tripi.vn/public-tripi/tripi-feed/img/475144UaK/anh-mo-ta.png"/><div>
<b>Hiểu về CSS.</b> Trong tập tin index.html, CSS được đặt trong thẻ <style> để chỉ cho trình duyệt biết là cần áp dụng hình nền từ một tên cụ thể trong thẻ <body> khi trang web được hiển thị.
</div><img loading="lazy" alt="" src="https://img.tripi.vn/cdn-cgi/image/width=700,height=700/https://gcs.tripi.vn/public-tripi/tripi-feed/img/475144cFJ/anh-mo-ta.png"/><div>
<b>Xem lại CSS.</b>
</div><div>
<a></a><div>
<div><pre><span></span><span><b>body</b></span> <span>{</span>
<span>background-image</span><span>:</span> <span>url</span><span>(</span><span>'background.png'</span><span>);</span>
<span>}</span>
</pre></div>
</div>
</div><img loading="lazy" alt="" src="https://img.tripi.vn/cdn-cgi/image/width=700,height=700/https://gcs.tripi.vn/public-tripi/tripi-feed/img/475144wmd/anh-mo-ta.png"/><div>
<b>Hiểu rõ về CSS.</b> CSS được tạo thành từ hai phần: vùng chọn (selector) và phần khai báo (declaration).
<ul>Trong trường hợp này, <i>body</i> là vùng chọn và <br><i>background-image: url('background.png')</i> là phần khai báo.</ul>
<ul>Vùng chọn có thể là bất kỳ thẻ HTML nào.</ul>
<ul>Phần khai báo luôn nằm giữa dấu ngoặc nhọn { }.</ul>
</div><img loading="lazy" alt="" src="https://img.tripi.vn/cdn-cgi/image/width=700,height=700/https://gcs.tripi.vn/public-tripi/tripi-feed/img/475144esh/anh-mo-ta.png"/><div>
<b>Hiểu biết về phần khai báo CSS.</b> Phần khai báo CSS bao gồm hai phần, thuộc tính (property) và giá trị (value). Bên trong dấu ngoặc nhọn, <br><i>background-image</i> là thuộc tính và <i>url('background.png')</i> là giá trị.
<ul>Thuộc tính mô tả định dạng và giá trị chỉ cách định dạng thuộc tính.</ul>
<ul>Thuộc tính và giá trị luôn được phân cách bởi dấu hai chấm :.</ul>
<ul>Phần khai báo CSS luôn kết thúc bằng dấu chấm phẩy ;.</ul>
</div></div></div></div></div><div class="absolute top-0 left-[-75px] ml-[3px] h-full"><div class="hidden md:flex flex-col gap-y-6 hidden md:flex sticky top-[64px]"><div class="gap-y-1 flex flex-col items-center"><img alt="" src="https://seo.mytour.vn/_next/static/media/icon_parameter_black.2e002fdc.svg" width="24" height="24"/><span class="text-sm md:text-base font-normal text-[#1A202C] lowercase"></span></div><div class="gap-y-1 flex flex-col items-center"><img alt="" src="https://seo.mytour.vn/_next/static/media/ic_comment.a1ef67fc.svg" width="24" height="24"/><span class="text-sm md:text-base font-normal text-[#1A202C] lowercase">4</span></div><div class="flex items-center gap-1 cursor-pointer flex-col"><img alt="" src="https://seo.mytour.vn/_next/static/media/icon_heart_outlined_black.2515ef83.svg" width="24" height="24"/></div><div class="ant-dropdown-trigger gap-y-1 flex flex-col items-center cursor-pointer"><img alt="" src="https://seo.mytour.vn/_next/static/media/icon_share.600c48a6.svg" width="24" height="24"/></div></div><div class="md:hidden fixed bg-white h-11 w-full bottom-0 left-0 items-center flex px-3 border-t-2 border-gray-100" style="z-index:100"><div class="flex justify-end gap-8 ml-3 flex-1"><div class="gap-x-1 flex items-center"><img alt="" src="https://seo.mytour.vn/_next/static/media/icon_parameter_black.2e002fdc.svg" width="24" height="24"/><span class="text-sm md:text-base font-normal text-[#718096] lowercase"></span></div><div class="flex items-center gap-1 cursor-pointer flex-row"><img alt="" src="https://seo.mytour.vn/_next/static/media/icon_heart_outlined_black.2515ef83.svg" width="24" height="24"/></div><img alt="" src="https://seo.mytour.vn/_next/static/media/icon_share.600c48a6.svg" width="24" height="24"/></div></div></div><div class="bg-white"><h2 class="text-xl font-semibold pb-2 pt-6 mx-3 md:mx-0">Các câu hỏi thường gặp</h2><div class="px-3 md:px-0"><div class="cursor-pointer flex justify-between items-start gap-4 py-4 pr-2 border-b group"><div class="flex gap-2"><span>1<!-- -->.</span><h3 class="first-letter:capitalize">Cách thêm hình nền vào trang web bằng HTML và CSS là gì?</h3></div><span class="transition-transform duration-300 ease-in-out rotate-0"><span role="img" aria-label="up" style="font-size:14px" class="anticon anticon-up"><svg viewBox="64 64 896 896" focusable="false" data-icon="up" width="1em" height="1em" fill="currentColor" aria-hidden="true"><path d="M890.5 755.3L537.9 269.2c-12.8-17.6-39-17.6-51.7 0L133.5 755.3A8 8 0 00140 768h75c5.1 0 9.9-2.5 12.9-6.6L512 369.8l284.1 391.6c3 4.1 7.8 6.6 12.9 6.6h75c6.5 0 10.3-7.4 6.5-12.7z"></path></svg></span></span></div><div class="max-h-[1000px] overflow-hidden transition-[max-height] duration-700 ease-in p-0 text-justify bg-[#F8F8F8]"><div class="px-6 py-4 border-b first-letter:capitalize text-sm">Để thêm hình nền vào trang web, bạn cần sử dụng cả HTML và CSS. Trong CSS, sử dụng thuộc tính 'background-image' và chỉ định đường dẫn hình ảnh như 'background-image: url('background.png');'.</div></div></div><div class="px-3 md:px-0"><div class="cursor-pointer flex justify-between items-start gap-4 py-4 pr-2 border-b group"><div class="flex gap-2"><span>2<!-- -->.</span><h3 class="first-letter:capitalize">Làm thế nào để tạo mã HTML để thêm hình nền cho trang web?</h3></div><span class="transition-transform duration-300 ease-in-out rotate-0"><span role="img" aria-label="up" style="font-size:14px" class="anticon anticon-up"><svg viewBox="64 64 896 896" focusable="false" data-icon="up" width="1em" height="1em" fill="currentColor" aria-hidden="true"><path d="M890.5 755.3L537.9 269.2c-12.8-17.6-39-17.6-51.7 0L133.5 755.3A8 8 0 00140 768h75c5.1 0 9.9-2.5 12.9-6.6L512 369.8l284.1 391.6c3 4.1 7.8 6.6 12.9 6.6h75c6.5 0 10.3-7.4 6.5-12.7z"></path></svg></span></span></div><div class="max-h-[1000px] overflow-hidden transition-[max-height] duration-700 ease-in p-0 text-justify bg-[#F8F8F8]"><div class="px-6 py-4 border-b first-letter:capitalize text-sm">Tạo tệp HTML và sử dụng mã CSS trong thẻ <style> để chỉ định hình nền. Ví dụ: background-image: url('background.png');, đảm bảo hình ảnh được lưu trong thư mục đúng.</div></div></div><div class="px-3 md:px-0"><div class="cursor-pointer flex justify-between items-start gap-4 py-4 pr-2 border-b group"><div class="flex gap-2"><span>3<!-- -->.</span><h3 class="first-letter:capitalize">Có cần chỉ định đường dẫn đầy đủ cho hình nền trong HTML không?</h3></div><span class="transition-transform duration-300 ease-in-out rotate-0"><span role="img" aria-label="up" style="font-size:14px" class="anticon anticon-up"><svg viewBox="64 64 896 896" focusable="false" data-icon="up" width="1em" height="1em" fill="currentColor" aria-hidden="true"><path d="M890.5 755.3L537.9 269.2c-12.8-17.6-39-17.6-51.7 0L133.5 755.3A8 8 0 00140 768h75c5.1 0 9.9-2.5 12.9-6.6L512 369.8l284.1 391.6c3 4.1 7.8 6.6 12.9 6.6h75c6.5 0 10.3-7.4 6.5-12.7z"></path></svg></span></span></div><div class="max-h-[1000px] overflow-hidden transition-[max-height] duration-700 ease-in p-0 text-justify bg-[#F8F8F8]"><div class="px-6 py-4 border-b first-letter:capitalize text-sm">Có, nếu hình nền không nằm trong cùng thư mục với tệp HTML, bạn cần chỉ định đường dẫn đầy đủ đến tệp hình ảnh trong thuộc tính 'background-image'.</div></div></div><div class="px-3 md:px-0"><div class="cursor-pointer flex justify-between items-start gap-4 py-4 pr-2 border-b group"><div class="flex gap-2"><span>4<!-- -->.</span><h3 class="first-letter:capitalize">Làm thế nào để kiểm tra hình nền trên trang web sau khi thêm mã HTML?</h3></div><span class="transition-transform duration-300 ease-in-out rotate-0"><span role="img" aria-label="up" style="font-size:14px" class="anticon anticon-up"><svg viewBox="64 64 896 896" focusable="false" data-icon="up" width="1em" height="1em" fill="currentColor" aria-hidden="true"><path d="M890.5 755.3L537.9 269.2c-12.8-17.6-39-17.6-51.7 0L133.5 755.3A8 8 0 00140 768h75c5.1 0 9.9-2.5 12.9-6.6L512 369.8l284.1 391.6c3 4.1 7.8 6.6 12.9 6.6h75c6.5 0 10.3-7.4 6.5-12.7z"></path></svg></span></span></div><div class="max-h-[1000px] overflow-hidden transition-[max-height] duration-700 ease-in p-0 text-justify bg-[#F8F8F8]"><div class="px-6 py-4 border-b first-letter:capitalize text-sm">Mở tệp HTML trong trình duyệt, nếu không thấy hình nền, kiểm tra lại tên tệp hình ảnh và đảm bảo tệp HTML không bị lưu dưới dạng RTF.</div></div></div><div class="px-3 md:px-0"><div class="cursor-pointer flex justify-between items-start gap-4 py-4 pr-2 border-b group"><div class="flex gap-2"><span>5<!-- -->.</span><h3 class="first-letter:capitalize">Làm sao để thay đổi nội dung trong phần <body> của tệp HTML?</h3></div><span class="transition-transform duration-300 ease-in-out rotate-0"><span role="img" aria-label="up" style="font-size:14px" class="anticon anticon-up"><svg viewBox="64 64 896 896" focusable="false" data-icon="up" width="1em" height="1em" fill="currentColor" aria-hidden="true"><path d="M890.5 755.3L537.9 269.2c-12.8-17.6-39-17.6-51.7 0L133.5 755.3A8 8 0 00140 768h75c5.1 0 9.9-2.5 12.9-6.6L512 369.8l284.1 391.6c3 4.1 7.8 6.6 12.9 6.6h75c6.5 0 10.3-7.4 6.5-12.7z"></path></svg></span></span></div><div class="max-h-[1000px] overflow-hidden transition-[max-height] duration-700 ease-in p-0 text-justify bg-[#F8F8F8]"><div class="px-6 py-4 border-b first-letter:capitalize text-sm">Di chuyển con trỏ chuột vào giữa thẻ <body> và nhập nội dung muốn hiển thị, ví dụ như 'Xin chào!'. Tải lại trình duyệt để thấy thay đổi trên hình nền.</div></div></div></div><div class="italic bg-[antiquewhite] p-4 text-[14px] max-h-48 mt-8"><p>Nội dung từ Mytour nhằm chăm sóc khách hàng và khuyến khích du lịch, chúng tôi không chịu trách nhiệm và không áp dụng cho mục đích khác.</p><p>Nếu bài viết sai sót hoặc không phù hợp, vui lòng liên hệ qua email: starbuzz@tripi.vn</p></div></div></div><div class="BlogDetail_right-content__ZYBZK w-full md:w-56 lg:w-72 xl:w-72 bg-white pb-5"><div id="my-gallery" class="h-full"></div></div></div></div></main><div class="Footer_container__m0n0r sm:block"><div class="Footer_content__JzA98"><img alt="" src="https://gcs.tripi.vn/tripi-assets/mytour/icons/ic_logo_mytour.svg" width="140" height="40" loading="lazy"/><p class="font-bold md:text-[28px] text-xl mt-4">Trang thông tin điện tử nội bộ</p><div class="Footer_groupLink__2uqro flex-col gap-2 sm:flex-row sm:gap-10"><div class="Footer_itemGroupLink__wu2MZ"><span class="Footer_title__vJtfZ">Công ty cổ phần du lịch Việt Nam VNTravel</span><span>Địa chỉ: Tầng 20, Tòa A, HUD Tower, 37 Lê Văn Lương, Quận Thanh Xuân, Thành phố Hà Nội</span><span>Chịu trách nhiệm quản lý nội dung: 0965271393 - Email: starbuzz@tripi.vn</span><div class="Footer_logos__mVV43"><a target="_blank" rel="nofollow" href="http://online.gov.vn/Home/WebDetails/75906"><img alt="" src="https://staticproxy.mytourcdn.com/0x0,q90/themes/images/logo-dathongbao-bocongthuong-w165.png" width="160" height="44" loading="lazy"/></a><a target="_blank" rel="nofollow" href="http://online.gov.vn/Home/WebDetails/76269"><img alt="" src="https://staticproxy.mytourcdn.com/0x0,q90/themes/images/logo-congthuong-w165.png" width="160" height="44" loading="lazy"/></a><a target="_blank" rel="nofollow" href="https://gcs.tripi.vn/tripi-assets/flight_services/IATA certificate.pdf"><img alt="" src="https://gcs.tripi.vn/tripi-assets/mytour/icons/logo_IATA.png" width="160" height="65" loading="lazy"/></a></div></div><div class="Footer_itemGroupLink__wu2MZ"><span class="Footer_title__vJtfZ">Khách hàng và đối tác</span><a target="_blank" href="https://hms.mytour.vn/"><span class="Footer_link__YaCEV">Đăng nhập HMS</span></a><a target="_blank" href="https://careers.vntravelgroup.vn/"><span class="Footer_link__YaCEV">Tuyển dụng</span></a></div></div><div class="Footer_footer__Mx5I_ sm:p-0"><span>Mytour là thành viên của VNTravel Group - Một trong những tập đoàn đứng đầu Đông Nam Á về du lịch trực tuyến và các dịch vụ liên quan</span><img alt="" src="https://storage.googleapis.com/tripi-assets/mytour/icons/icon_company_group_l.svg" width="396" height="32" loading="lazy" style="margin:12px 0 20px"/><span>Copyright © 2020 - CÔNG TY CỔ PHẦN DU LỊCH VIỆT NAM VNTRAVEL - Đăng ký kinh doanh số 0108886908 - do Sở Kế hoạch và Đầu tư thành phố Hà Nội cấp lần đầu ngày 04 tháng 09 năm 2019</span></div></div></div><script src="https://seo.mytour.vn/_next/static/chunks/webpack-4fb48a5d959211a9.js" async=""></script><script>(self.__next_f=self.__next_f||[]).push([0]);self.__next_f.push([2,null])</script><script>self.__next_f.push([1,"1:HL[\"https://seo.mytour.vn/_next/static/media/e4af272ccee01ff0-s.p.woff2\",\"font\",{\"crossOrigin\":\"\",\"type\":\"font/woff2\"}]\n2:HL[\"https://seo.mytour.vn/_next/static/css/ab20a35843e2b0be.css\",\"style\"]\n0:\"$L3\"\n"])</script><script>self.__next_f.push([1,"4:HL[\"https://seo.mytour.vn/_next/static/css/c8c2311883f11f47.css\",\"style\"]\n"])</script><script>self.__next_f.push([1,"5:I[33728,[],\"\"]\n7:I[29928,[],\"\"]\n"])</script><script>self.__next_f.push([1,"8:I[95322,[\"7326\",\"static/chunks/2626716e-aa6b91cd3e53711c.js\",\"8218\",\"static/chunks/aaea2bcf-ce1079b3208b7e7d.js\",\"6990\",\"static/chunks/13b76428-8906edfbf871694f.js\",\"1134\",\"static/chunks/1134-d154104532d4d708.js\",\"8326\",\"static/chunks/8326-d4e9bbd4e945faab.js\",\"4846\",\"static/chunks/4846-3eaa2f833dd1f646.js\",\"6744\",\"static/chunks/6744-c21be14e612995ba.js\",\"2044\",\"static/chunks/2044-637969a55e1c6411.js\",\"3600\",\"static/chunks/3600-020c682ff78a35bc.js\",\"1161\",\"static/chunks/1161-28b689c8019d4027.js\",\"3046\",\"static/chunks/3046-80de24ae43eadbf0.js\",\"240\",\"static/chunks/240-8859b0bfd6e29347.js\",\"1099\",\"static/chunks/1099-54dbae3595d2987c.js\",\"6778\",\"static/chunks/6778-552c2a74148e4ea7.js\",\"3185\",\"static/chunks/app/layout-6c24f0be7a09ae43.js\"],\"Providers\"]\n"])</script><script>self.__next_f.push([1,"9:I[21854,[\"7326\",\"static/chunks/2626716e-aa6b91cd3e53711c.js\",\"8218\",\"static/chunks/aaea2bcf-ce1079b3208b7e7d.js\",\"6990\",\"static/chunks/13b76428-8906edfbf871694f.js\",\"1134\",\"static/chunks/1134-d154104532d4d708.js\",\"8326\",\"static/chunks/8326-d4e9bbd4e945faab.js\",\"4846\",\"static/chunks/4846-3eaa2f833dd1f646.js\",\"6744\",\"static/chunks/6744-c21be14e612995ba.js\",\"2044\",\"static/chunks/2044-637969a55e1c6411.js\",\"3600\",\"static/chunks/3600-020c682ff78a35bc.js\",\"1161\",\"static/chunks/1161-28b689c8019d4027.js\",\"3046\",\"static/chunks/3046-80de24ae43eadbf0.js\",\"240\",\"static/chunks/240-8859b0bfd6e29347.js\",\"1099\",\"static/chunks/1099-54dbae3595d2987c.js\",\"6778\",\"static/chunks/6778-552c2a74148e4ea7.js\",\"3185\",\"static/chunks/app/layout-6c24f0be7a09ae43.js\"],\"\"]\n"])</script><script>self.__next_f.push([1,"a:I[92918,[\"7326\",\"static/chunks/2626716e-aa6b91cd3e53711c.js\",\"8218\",\"static/chunks/aaea2bcf-ce1079b3208b7e7d.js\",\"6990\",\"static/chunks/13b76428-8906edfbf871694f.js\",\"1134\",\"static/chunks/1134-d154104532d4d708.js\",\"8326\",\"static/chunks/8326-d4e9bbd4e945faab.js\",\"4846\",\"static/chunks/4846-3eaa2f833dd1f646.js\",\"6744\",\"static/chunks/6744-c21be14e612995ba.js\",\"2044\",\"static/chunks/2044-637969a55e1c6411.js\",\"3600\",\"static/chunks/3600-020c682ff78a35bc.js\",\"1161\",\"static/chunks/1161-28b689c8019d4027.js\",\"3046\",\"static/chunks/3046-80de24ae43eadbf0.js\",\"240\",\"static/chunks/240-8859b0bfd6e29347.js\",\"1099\",\"static/chunks/1099-54dbae3595d2987c.js\",\"6778\",\"static/chunks/6778-552c2a74148e4ea7.js\",\"3185\",\"static/chunks/app/layout-6c24f0be7a09ae43.js\"],\"\"]\n"])</script><script>self.__next_f.push([1,"b:I[34052,[\"7326\",\"static/chunks/2626716e-aa6b91cd3e53711c.js\",\"8218\",\"static/chunks/aaea2bcf-ce1079b3208b7e7d.js\",\"6990\",\"static/chunks/13b76428-8906edfbf871694f.js\",\"1134\",\"static/chunks/1134-d154104532d4d708.js\",\"8326\",\"static/chunks/8326-d4e9bbd4e945faab.js\",\"4846\",\"static/chunks/4846-3eaa2f833dd1f646.js\",\"6744\",\"static/chunks/6744-c21be14e612995ba.js\",\"2044\",\"static/chunks/2044-637969a55e1c6411.js\",\"3600\",\"static/chunks/3600-020c682ff78a35bc.js\",\"1161\",\"static/chunks/1161-28b689c8019d4027.js\",\"3046\",\"static/chunks/3046-80de24ae43eadbf0.js\",\"240\",\"static/chunks/240-8859b0bfd6e29347.js\",\"1099\",\"static/chunks/1099-54dbae3595d2987c.js\",\"6778\",\"static/chunks/6778-552c2a74148e4ea7.js\",\"3185\",\"static/chunks/app/layout-6c24f0be7a09ae43.js\"],\"\"]\n"])</script><script>self.__next_f.push([1,"c:I[56954,[],\"\"]\nd:I[7264,[],\"\"]\n"])</script><script>self.__next_f.push([1,"13:I[75035,[\"7326\",\"static/chunks/2626716e-aa6b91cd3e53711c.js\",\"8218\",\"static/chunks/aaea2bcf-ce1079b3208b7e7d.js\",\"6990\",\"static/chunks/13b76428-8906edfbf871694f.js\",\"1134\",\"static/chunks/1134-d154104532d4d708.js\",\"8326\",\"static/chunks/8326-d4e9bbd4e945faab.js\",\"4846\",\"static/chunks/4846-3eaa2f833dd1f646.js\",\"6744\",\"static/chunks/6744-c21be14e612995ba.js\",\"2044\",\"static/chunks/2044-637969a55e1c6411.js\",\"3600\",\"static/chunks/3600-020c682ff78a35bc.js\",\"1161\",\"static/chunks/1161-28b689c8019d4027.js\",\"3046\",\"static/chunks/3046-80de24ae43eadbf0.js\",\"240\",\"static/chunks/240-8859b0bfd6e29347.js\",\"1099\",\"static/chunks/1099-54dbae3595d2987c.js\",\"6778\",\"static/chunks/6778-552c2a74148e4ea7.js\",\"3185\",\"static/chunks/app/layout-6c24f0be7a09ae43.js\"],\"\"]\n"])</script><script>self.__next_f.push([1,"f:[\"locale\",\"vi\",\"d\"]\n10:[\"code\",\"bai-viet\",\"d\"]\n"])</script><script>self.__next_f.push([1,"3:[[[\"$\",\"link\",\"0\",{\"rel\":\"stylesheet\",\"href\":\"https://seo.mytour.vn/_next/static/css/ab20a35843e2b0be.css\",\"precedence\":\"next\",\"crossOrigin\":\"$undefined\"}]],[\"$\",\"$L5\",null,{\"buildId\":\"n0kOCpRo1BIEqas2teSNm\",\"assetPrefix\":\"https://seo.mytour.vn\",\"initialCanonicalUrl\":\"/vi/blog/bai-viet/huong-dan-cach-dat-hinh-nen-trong-html.html\",\"initialTree\":[\"\",{\"children\":[[\"locale\",\"vi\",\"d\"],{\"children\":[\"blog\",{\"children\":[[\"code\",\"bai-viet\",\"d\"],{\"children\":[[\"blogCode\",\"huong-dan-cach-dat-hinh-nen-trong-html.html\",\"d\"],{\"children\":[\"__PAGE__\",{}]}]}]}]}]},\"$undefined\",\"$undefined\",true],\"initialHead\":[false,\"$L6\"],\"globalErrorComponent\":\"$7\",\"children\":[null,[\"$\",\"html\",null,{\"lang\":\"vi\",\"dir\":\"ltr\",\"children\":[[\"$\",\"head\",null,{\"children\":[[\"$\",\"link\",null,{\"rel\":\"stylesheet\",\"href\":\"https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css\",\"integrity\":\"sha512-SfTiTlX6kk+qitfevl/7LibUOeJWlt9rbyDn92a1DqWOw9vWG2MFoays0sgObmWazO5BQPiFucnnEAjpAB+/Sw==\",\"crossOrigin\":\"anonymous\",\"referrerPolicy\":\"no-referrer\"}],[\"$\",\"script\",null,{\"async\":true,\"src\":\"https://www.googletagmanager.com/gtag/js?id=G-LMYG53RFHH\"}],[\"$\",\"script\",null,{\"async\":true,\"src\":\"https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-4619735236572548\",\"crossOrigin\":\"anonymous\"}],[\"$\",\"script\",null,{\"dangerouslySetInnerHTML\":{\"__html\":\"\\n window.dataLayer = window.dataLayer || [];\\n function gtag(){dataLayer.push(arguments);}\\n gtag('js', new Date());\\n gtag('config', 'G-LMYG53RFHH');\\n \"}}]]}],[\"$\",\"body\",null,{\"className\":\"__className_6d4d3f\",\"children\":[\"$\",\"$L8\",null,{\"children\":[\"$\",\"$L9\",null,{\"children\":[[\"$\",\"$La\",null,{\"locale\":\"vi\"}],[\"$\",\"main\",null,{\"style\":{\"minHeight\":\"calc(100vh - 300px)\"},\"children\":[[\"$\",\"$Lb\",null,{}],[\"$\",\"$Lc\",null,{\"parallelRouterKey\":\"children\",\"segmentPath\":[\"children\"],\"loading\":\"$undefined\",\"loadingStyles\":\"$undefined\",\"loadingScripts\":\"$undefined\",\"hasLoading\":false,\"error\":\"$undefined\",\"errorStyles\":\"$undefined\",\"errorScripts\":\"$undefined\",\"template\":[\"$\",\"$Ld\",null,{}],\"templateStyles\":\"$undefined\",\"templateScripts\":\"$undefined\",\"notFound\":\"$Le\",\"notFoundStyles\":[],\"childProp\":{\"current\":[\"$\",\"$Lc\",null,{\"parallelRouterKey\":\"children\",\"segmentPath\":[\"children\",[\"locale\",\"vi\",\"d\"],\"children\"],\"loading\":\"$undefined\",\"loadingStyles\":\"$undefined\",\"loadingScripts\":\"$undefined\",\"hasLoading\":false,\"error\":\"$undefined\",\"errorStyles\":\"$undefined\",\"errorScripts\":\"$undefined\",\"template\":[\"$\",\"$Ld\",null,{}],\"templateStyles\":\"$undefined\",\"templateScripts\":\"$undefined\",\"notFound\":\"$undefined\",\"notFoundStyles\":\"$undefined\",\"childProp\":{\"current\":[\"$\",\"$Lc\",null,{\"parallelRouterKey\":\"children\",\"segmentPath\":[\"children\",\"$f\",\"children\",\"blog\",\"children\"],\"loading\":\"$undefined\",\"loadingStyles\":\"$undefined\",\"loadingScripts\":\"$undefined\",\"hasLoading\":false,\"error\":\"$undefined\",\"errorStyles\":\"$undefined\",\"errorScripts\":\"$undefined\",\"template\":[\"$\",\"$Ld\",null,{}],\"templateStyles\":\"$undefined\",\"templateScripts\":\"$undefined\",\"notFound\":\"$undefined\",\"notFoundStyles\":\"$undefined\",\"childProp\":{\"current\":[\"$\",\"$Lc\",null,{\"parallelRouterKey\":\"children\",\"segmentPath\":[\"children\",\"$f\",\"children\",\"blog\",\"children\",[\"code\",\"bai-viet\",\"d\"],\"children\"],\"loading\":\"$undefined\",\"loadingStyles\":\"$undefined\",\"loadingScripts\":\"$undefined\",\"hasLoading\":false,\"error\":\"$undefined\",\"errorStyles\":\"$undefined\",\"errorScripts\":\"$undefined\",\"template\":[\"$\",\"$Ld\",null,{}],\"templateStyles\":\"$undefined\",\"templateScripts\":\"$undefined\",\"notFound\":\"$undefined\",\"notFoundStyles\":\"$undefined\",\"childProp\":{\"current\":[\"$\",\"$Lc\",null,{\"parallelRouterKey\":\"children\",\"segmentPath\":[\"children\",\"$f\",\"children\",\"blog\",\"children\",\"$10\",\"children\",[\"blogCode\",\"huong-dan-cach-dat-hinh-nen-trong-html.html\",\"d\"],\"children\"],\"loading\":\"$undefined\",\"loadingStyles\":\"$undefined\",\"loadingScripts\":\"$undefined\",\"hasLoading\":false,\"error\":\"$undefined\",\"errorStyles\":\"$undefined\",\"errorScripts\":\"$undefined\",\"template\":[\"$\",\"$Ld\",null,{}],\"templateStyles\":\"$undefined\",\"templateScripts\":\"$undefined\",\"notFound\":\"$undefined\",\"notFoundStyles\":\"$undefined\",\"childProp\":{\"current\":[\"$L11\",\"$L12\",null],\"segment\":\"__PAGE__\"},\"styles\":[[\"$\",\"link\",\"0\",{\"rel\":\"stylesheet\",\"href\":\"https://seo.mytour.vn/_next/static/css/c8c2311883f11f47.css\",\"precedence\":\"next\",\"crossOrigin\":\"$undefined\"}]]}],\"segment\":[\"blogCode\",\"huong-dan-cach-dat-hinh-nen-trong-html.html\",\"d\"]},\"styles\":null}],\"segment\":[\"code\",\"bai-viet\",\"d\"]},\"styles\":null}],\"segment\":\"blog\"},\"styles\":null}],\"segment\":[\"locale\",\"vi\",\"d\"]},\"styles\":null}]]}],[\"$\",\"$L13\",null,{\"locale\":\"vi\"}]]}]}]}]]}],null]}]]\n"])</script><script>self.__next_f.push([1,"14:I[58534,[\"7326\",\"static/chunks/2626716e-aa6b91cd3e53711c.js\",\"8218\",\"static/chunks/aaea2bcf-ce1079b3208b7e7d.js\",\"6990\",\"static/chunks/13b76428-8906edfbf871694f.js\",\"7674\",\"static/chunks/ca377847-03efda350fa64583.js\",\"1134\",\"static/chunks/1134-d154104532d4d708.js\",\"8326\",\"static/chunks/8326-d4e9bbd4e945faab.js\",\"4846\",\"static/chunks/4846-3eaa2f833dd1f646.js\",\"1142\",\"static/chunks/1142-4e7d82ce5d805077.js\",\"6744\",\"static/chunks/6744-c21be14e612995ba.js\",\"7899\",\"static/chunks/7899-7109f3e358a56974.js\",\"2044\",\"static/chunks/2044-637969a55e1c6411.js\",\"7872\",\"static/chunks/7872-b7284e6564de109c.js\",\"3600\",\"static/chunks/3600-020c682ff78a35bc.js\",\"3574\",\"static/chunks/3574-ae74845032ce83ef.js\",\"4438\",\"static/chunks/4438-e735fe5029bd3cb2.js\",\"3520\",\"static/chunks/3520-aa605ad40a133e7b.js\",\"6195\",\"static/chunks/6195-b24cda0eadd4832f.js\",\"3046\",\"static/chunks/3046-80de24ae43eadbf0.js\",\"7848\",\"static/chunks/7848-976913e4d8486556.js\",\"240\",\"static/chunks/240-8859b0bfd6e29347.js\",\"9396\",\"static/chunks/9396-602e6a22b6fc10b5.js\",\"9966\",\"static/chunks/9966-83976eae8ff8ae7b.js\",\"8264\",\"static/chunks/8264-8744783982924f92.js\",\"6778\",\"static/chunks/6778-552c2a74148e4ea7.js\",\"3673\",\"static/chunks/3673-dd48076488745f31.js\",\"4524\",\"static/chunks/app/%5Blocale%5D/blog/%5Bcode%5D/%5BblogCode%5D/page-672baab7f2fbe749.js\"],\"\"]\n"])</script><script>self.__next_f.push([1,"15:I[68326,[\"8326\",\"static/chunks/8326-d4e9bbd4e945faab.js\",\"9160\",\"static/chunks/app/not-found-57a814961d2dd4cb.js\"],\"\"]\n"])</script><script>self.__next_f.push([1,"e:[\"$\",\"div\",null,{\"className\":\"m-max-width p-6 flex items-center justify-center flex-col min-h-max mt-10\",\"children\":[[\"$\",\"$L14\",null,{\"src\":\"https://gcs.tripi.vn/tripi-assets/mytour/icons/icon_404.svg\",\"alt\":\"\",\"width\":280,\"height\":280,\"className\":\"mt-5\"}],[\"$\",\"div\",null,{\"className\":\"text-3xl\",\"children\":\"Oops…\"}],[\"$\",\"div\",null,{\"className\":\"text-2xl font-semibold mt-4\",\"children\":\"Đường dẫn không tồn tại!\"}],[\"$\",\"$L15\",null,{\"href\":\"/vi/blog\",\"children\":[\"$\",\"button\",null,{\"className\":\"text-lg bg-[#FF3366] text-white py-2 px-4 rounded-lg mt-4\",\"children\":\"Quay về trang chủ\"}]}]]}]\n"])</script><script>self.__next_f.push([1,"17:I[72989,[\"7326\",\"static/chunks/2626716e-aa6b91cd3e53711c.js\",\"8218\",\"static/chunks/aaea2bcf-ce1079b3208b7e7d.js\",\"6990\",\"static/chunks/13b76428-8906edfbf871694f.js\",\"7674\",\"static/chunks/ca377847-03efda350fa64583.js\",\"1134\",\"static/chunks/1134-d154104532d4d708.js\",\"8326\",\"static/chunks/8326-d4e9bbd4e945faab.js\",\"4846\",\"static/chunks/4846-3eaa2f833dd1f646.js\",\"1142\",\"static/chunks/1142-4e7d82ce5d805077.js\",\"6744\",\"static/chunks/6744-c21be14e612995ba.js\",\"7899\",\"static/chunks/7899-7109f3e358a56974.js\",\"2044\",\"static/chunks/2044-637969a55e1c6411.js\",\"7872\",\"static/chunks/7872-b7284e6564de109c.js\",\"3600\",\"static/chunks/3600-020c682ff78a35bc.js\",\"3574\",\"static/chunks/3574-ae74845032ce83ef.js\",\"4438\",\"static/chunks/4438-e735fe5029bd3cb2.js\",\"3520\",\"static/chunks/3520-aa605ad40a133e7b.js\",\"6195\",\"static/chunks/6195-b24cda0eadd4832f.js\",\"3046\",\"static/chunks/3046-80de24ae43eadbf0.js\",\"7848\",\"static/chunks/7848-976913e4d8486556.js\",\"240\",\"static/chunks/240-8859b0bfd6e29347.js\",\"9396\",\"static/chunks/9396-602e6a22b6fc10b5.js\",\"9966\",\"static/chunks/9966-83976eae8ff8ae7b.js\",\"8264\",\"static/chunks/8264-8744783982924f92.js\",\"6778\",\"static/chunks/6778-552c2a74148e4ea7.js\",\"3673\",\"static/chunks/3673-dd48076488745f31.js\",\"4524\",\"static/chunks/app/%5Blocale%5D/blog/%5Bcode%5D/%5BblogCode%5D/page-672baab7f2fbe749.js\"],\"\"]\n"])</script><script>self.__next_f.push([1,"18:I[44438,[\"7326\",\"static/chunks/2626716e-aa6b91cd3e53711c.js\",\"8218\",\"static/chunks/aaea2bcf-ce1079b3208b7e7d.js\",\"6990\",\"static/chunks/13b76428-8906edfbf871694f.js\",\"7674\",\"static/chunks/ca377847-03efda350fa64583.js\",\"1134\",\"static/chunks/1134-d154104532d4d708.js\",\"8326\",\"static/chunks/8326-d4e9bbd4e945faab.js\",\"4846\",\"static/chunks/4846-3eaa2f833dd1f646.js\",\"1142\",\"static/chunks/1142-4e7d82ce5d805077.js\",\"6744\",\"static/chunks/6744-c21be14e612995ba.js\",\"7899\",\"static/chunks/7899-7109f3e358a56974.js\",\"2044\",\"static/chunks/2044-637969a55e1c6411.js\",\"7872\",\"static/chunks/7872-b7284e6564de109c.js\",\"3600\",\"static/chunks/3600-020c682ff78a35bc.js\",\"3574\",\"static/chunks/3574-ae74845032ce83ef.js\",\"4438\",\"static/chunks/4438-e735fe5029bd3cb2.js\",\"3520\",\"static/chunks/3520-aa605ad40a133e7b.js\",\"6195\",\"static/chunks/6195-b24cda0eadd4832f.js\",\"3046\",\"static/chunks/3046-80de24ae43eadbf0.js\",\"7848\",\"static/chunks/7848-976913e4d8486556.js\",\"240\",\"static/chunks/240-8859b0bfd6e29347.js\",\"9396\",\"static/chunks/9396-602e6a22b6fc10b5.js\",\"9966\",\"static/chunks/9966-83976eae8ff8ae7b.js\",\"8264\",\"static/chunks/8264-8744783982924f92.js\",\"6778\",\"static/chunks/6778-552c2a74148e4ea7.js\",\"3673\",\"static/chunks/3673-dd48076488745f31.js\",\"4524\",\"static/chunks/app/%5Blocale%5D/blog/%5Bcode%5D/%5BblogCode%5D/page-672baab7f2fbe749.js\"],\"\"]\n"])</script><script>self.__next_f.push([1,"19:I[46048,[\"7326\",\"static/chunks/2626716e-aa6b91cd3e53711c.js\",\"8218\",\"static/chunks/aaea2bcf-ce1079b3208b7e7d.js\",\"6990\",\"static/chunks/13b76428-8906edfbf871694f.js\",\"7674\",\"static/chunks/ca377847-03efda350fa64583.js\",\"1134\",\"static/chunks/1134-d154104532d4d708.js\",\"8326\",\"static/chunks/8326-d4e9bbd4e945faab.js\",\"4846\",\"static/chunks/4846-3eaa2f833dd1f646.js\",\"1142\",\"static/chunks/1142-4e7d82ce5d805077.js\",\"6744\",\"static/chunks/6744-c21be14e612995ba.js\",\"7899\",\"static/chunks/7899-7109f3e358a56974.js\",\"2044\",\"static/chunks/2044-637969a55e1c6411.js\",\"7872\",\"static/chunks/7872-b7284e6564de109c.js\",\"3600\",\"static/chunks/3600-020c682ff78a35bc.js\",\"3574\",\"static/chunks/3574-ae74845032ce83ef.js\",\"4438\",\"static/chunks/4438-e735fe5029bd3cb2.js\",\"3520\",\"static/chunks/3520-aa605ad40a133e7b.js\",\"6195\",\"static/chunks/6195-b24cda0eadd4832f.js\",\"3046\",\"static/chunks/3046-80de24ae43eadbf0.js\",\"7848\",\"static/chunks/7848-976913e4d8486556.js\",\"240\",\"static/chunks/240-8859b0bfd6e29347.js\",\"9396\",\"static/chunks/9396-602e6a22b6fc10b5.js\",\"9966\",\"static/chunks/9966-83976eae8ff8ae7b.js\",\"8264\",\"static/chunks/8264-8744783982924f92.js\",\"6778\",\"static/chunks/6778-552c2a74148e4ea7.js\",\"3673\",\"static/chunks/3673-dd48076488745f31.js\",\"4524\",\"static/chunks/app/%5Blocale%5D/blog/%5Bcode%5D/%5BblogCode%5D/page-672baab7f2fbe749.js\"],\"\"]\n"])</script><script>self.__next_f.push([1,"1a:I[65062,[\"7326\",\"static/chunks/2626716e-aa6b91cd3e53711c.js\",\"8218\",\"static/chunks/aaea2bcf-ce1079b3208b7e7d.js\",\"6990\",\"static/chunks/13b76428-8906edfbf871694f.js\",\"7674\",\"static/chunks/ca377847-03efda350fa64583.js\",\"1134\",\"static/chunks/1134-d154104532d4d708.js\",\"8326\",\"static/chunks/8326-d4e9bbd4e945faab.js\",\"4846\",\"static/chunks/4846-3eaa2f833dd1f646.js\",\"1142\",\"static/chunks/1142-4e7d82ce5d805077.js\",\"6744\",\"static/chunks/6744-c21be14e612995ba.js\",\"7899\",\"static/chunks/7899-7109f3e358a56974.js\",\"2044\",\"static/chunks/2044-637969a55e1c6411.js\",\"7872\",\"static/chunks/7872-b7284e6564de109c.js\",\"3600\",\"static/chunks/3600-020c682ff78a35bc.js\",\"3574\",\"static/chunks/3574-ae74845032ce83ef.js\",\"4438\",\"static/chunks/4438-e735fe5029bd3cb2.js\",\"3520\",\"static/chunks/3520-aa605ad40a133e7b.js\",\"6195\",\"static/chunks/6195-b24cda0eadd4832f.js\",\"3046\",\"static/chunks/3046-80de24ae43eadbf0.js\",\"7848\",\"static/chunks/7848-976913e4d8486556.js\",\"240\",\"static/chunks/240-8859b0bfd6e29347.js\",\"9396\",\"static/chunks/9396-602e6a22b6fc10b5.js\",\"9966\",\"static/chunks/9966-83976eae8ff8ae7b.js\",\"8264\",\"static/chunks/8264-8744783982924f92.js\",\"6778\",\"static/chunks/6778-552c2a74148e4ea7.js\",\"3673\",\"static/chunks/3673-dd48076488745f31.js\",\"4524\",\"static/chunks/app/%5Blocale%5D/blog/%5Bcode%5D/%5BblogCode%5D/page-672baab7f2fbe749.js\"],\"\"]\n"])</script><script>self.__next_f.push([1,"1c:I[45473,[\"7326\",\"static/chunks/2626716e-aa6b91cd3e53711c.js\",\"8218\",\"static/chunks/aaea2bcf-ce1079b3208b7e7d.js\",\"6990\",\"static/chunks/13b76428-8906edfbf871694f.js\",\"7674\",\"static/chunks/ca377847-03efda350fa64583.js\",\"1134\",\"static/chunks/1134-d154104532d4d708.js\",\"8326\",\"static/chunks/8326-d4e9bbd4e945faab.js\",\"4846\",\"static/chunks/4846-3eaa2f833dd1f646.js\",\"1142\",\"static/chunks/1142-4e7d82ce5d805077.js\",\"6744\",\"static/chunks/6744-c21be14e612995ba.js\",\"7899\",\"static/chunks/7899-7109f3e358a56974.js\",\"2044\",\"static/chunks/2044-637969a55e1c6411.js\",\"7872\",\"static/chunks/7872-b7284e6564de109c.js\",\"3600\",\"static/chunks/3600-020c682ff78a35bc.js\",\"3574\",\"static/chunks/3574-ae74845032ce83ef.js\",\"4438\",\"static/chunks/4438-e735fe5029bd3cb2.js\",\"3520\",\"static/chunks/3520-aa605ad40a133e7b.js\",\"6195\",\"static/chunks/6195-b24cda0eadd4832f.js\",\"3046\",\"static/chunks/3046-80de24ae43eadbf0.js\",\"7848\",\"static/chunks/7848-976913e4d8486556.js\",\"240\",\"static/chunks/240-8859b0bfd6e29347.js\",\"9396\",\"static/chunks/9396-602e6a22b6fc10b5.js\",\"9966\",\"static/chunks/9966-83976eae8ff8ae7b.js\",\"8264\",\"static/chunks/8264-8744783982924f92.js\",\"6778\",\"static/chunks/6778-552c2a74148e4ea7.js\",\"3673\",\"static/chunks/3673-dd48076488745f31.js\",\"4524\",\"static/chunks/app/%5Blocale%5D/blog/%5Bcode%5D/%5BblogCode%5D/page-672baab7f2fbe749.js\"],\"\"]\n"])</script><script>self.__next_f.push([1,"1e:I[85278,[\"7326\",\"static/chunks/2626716e-aa6b91cd3e53711c.js\",\"8218\",\"static/chunks/aaea2bcf-ce1079b3208b7e7d.js\",\"6990\",\"static/chunks/13b76428-8906edfbf871694f.js\",\"7674\",\"static/chunks/ca377847-03efda350fa64583.js\",\"1134\",\"static/chunks/1134-d154104532d4d708.js\",\"8326\",\"static/chunks/8326-d4e9bbd4e945faab.js\",\"4846\",\"static/chunks/4846-3eaa2f833dd1f646.js\",\"1142\",\"static/chunks/1142-4e7d82ce5d805077.js\",\"6744\",\"static/chunks/6744-c21be14e612995ba.js\",\"7899\",\"static/chunks/7899-7109f3e358a56974.js\",\"2044\",\"static/chunks/2044-637969a55e1c6411.js\",\"7872\",\"static/chunks/7872-b7284e6564de109c.js\",\"3600\",\"static/chunks/3600-020c682ff78a35bc.js\",\"3574\",\"static/chunks/3574-ae74845032ce83ef.js\",\"4438\",\"static/chunks/4438-e735fe5029bd3cb2.js\",\"3520\",\"static/chunks/3520-aa605ad40a133e7b.js\",\"6195\",\"static/chunks/6195-b24cda0eadd4832f.js\",\"3046\",\"static/chunks/3046-80de24ae43eadbf0.js\",\"7848\",\"static/chunks/7848-976913e4d8486556.js\",\"240\",\"static/chunks/240-8859b0bfd6e29347.js\",\"9396\",\"static/chunks/9396-602e6a22b6fc10b5.js\",\"9966\",\"static/chunks/9966-83976eae8ff8ae7b.js\",\"8264\",\"static/chunks/8264-8744783982924f92.js\",\"6778\",\"static/chunks/6778-552c2a74148e4ea7.js\",\"3673\",\"static/chunks/3673-dd48076488745f31.js\",\"4524\",\"static/chunks/app/%5Blocale%5D/blog/%5Bcode%5D/%5BblogCode%5D/page-672baab7f2fbe749.js\"],\"\"]\n"])</script><script>self.__next_f.push([1,"1f:I[12049,[\"7326\",\"static/chunks/2626716e-aa6b91cd3e53711c.js\",\"8218\",\"static/chunks/aaea2bcf-ce1079b3208b7e7d.js\",\"6990\",\"static/chunks/13b76428-8906edfbf871694f.js\",\"7674\",\"static/chunks/ca377847-03efda350fa64583.js\",\"1134\",\"static/chunks/1134-d154104532d4d708.js\",\"8326\",\"static/chunks/8326-d4e9bbd4e945faab.js\",\"4846\",\"static/chunks/4846-3eaa2f833dd1f646.js\",\"1142\",\"static/chunks/1142-4e7d82ce5d805077.js\",\"6744\",\"static/chunks/6744-c21be14e612995ba.js\",\"7899\",\"static/chunks/7899-7109f3e358a56974.js\",\"2044\",\"static/chunks/2044-637969a55e1c6411.js\",\"7872\",\"static/chunks/7872-b7284e6564de109c.js\",\"3600\",\"static/chunks/3600-020c682ff78a35bc.js\",\"3574\",\"static/chunks/3574-ae74845032ce83ef.js\",\"4438\",\"static/chunks/4438-e735fe5029bd3cb2.js\",\"3520\",\"static/chunks/3520-aa605ad40a133e7b.js\",\"6195\",\"static/chunks/6195-b24cda0eadd4832f.js\",\"3046\",\"static/chunks/3046-80de24ae43eadbf0.js\",\"7848\",\"static/chunks/7848-976913e4d8486556.js\",\"240\",\"static/chunks/240-8859b0bfd6e29347.js\",\"9396\",\"static/chunks/9396-602e6a22b6fc10b5.js\",\"9966\",\"static/chunks/9966-83976eae8ff8ae7b.js\",\"8264\",\"static/chunks/8264-8744783982924f92.js\",\"6778\",\"static/chunks/6778-552c2a74148e4ea7.js\",\"3673\",\"static/chunks/3673-dd48076488745f31.js\",\"4524\",\"static/chunks/app/%5Blocale%5D/blog/%5Bcode%5D/%5BblogCode%5D/page-672baab7f2fbe749.js\"],\"\"]\n"])</script><script>self.__next_f.push([1,"1b:T1d7c,"])</script><script>self.__next_f.push([1,"\u003cdiv\u003eĐể thêm hình ảnh vào trang web, chỉ cần mã HTML. Nhưng để đặt hình ảnh làm nền cho trang web, bạn cần sử dụng cả HTML và CSS.\u003c/div\u003e\u003ch2 id='cac-buoc' \u003eCác bước\u003c/h2\u003e\u003ch3 id='chuan-bi-tap-tin' \u003eChuẩn bị tập tin\u003c/h3\u003e\u003cimg src=\"https://gcs.tripi.vn/public-tripi/tripi-feed/img/475144uZA/anh-mo-ta.png\"/\u003e\u003cdiv\u003eTạo thư mục để lưu tập tin HTML và hình nền\u003c/div\u003e\u003cimg src=\"https://gcs.tripi.vn/public-tripi/tripi-feed/img/475144PlB/anh-mo-ta.png\"/\u003e\u003cdiv\u003eĐặt hình ảnh nền vào thư mục HTML\u003c/div\u003e\u003cimg src=\"https://gcs.tripi.vn/public-tripi/tripi-feed/img/475144KvI/anh-mo-ta.png\"/\u003e\u003cdiv\u003eTạo tập tin HTML\u003c/div\u003e\u003ch3 id='viet-tap-tin-html' \u003eViết tập tin HTML\u003c/h3\u003e\u003cimg src=\"https://gcs.tripi.vn/public-tripi/tripi-feed/img/475144fqU/anh-mo-ta.png\"/\u003e\u003cdiv\u003eSao chép và dán mã HTML tiêu chuẩn\u003c/div\u003e\u003cimg src=\"https://gcs.tripi.vn/public-tripi/tripi-feed/img/475144lQq/anh-mo-ta.png\"/\u003e\u003cdiv\u003eThêm đường dẫn của hình nền\u003c/div\u003e\u003cul\u003eKhi hoàn tất, đoạn mã sẽ trở thành: \u003cbr\u003e\u003ci\u003ebackground-image: url('background.png');\u003c/i\u003e\n\u003c/ul\u003e\u003cul\u003eNếu bạn chỉ ghi tên tập tin mà không có đường dẫn hoặc URL, trình duyệt sẽ tìm tập tin hình ảnh trong thư mục của trang web. Nếu hình ảnh đặt ở thư mục khác trên hệ thống, bạn cần phải thêm đường dẫn đầy đủ đến tệp ảnh đó.\n\u003c/ul\u003e\u003cimg src=\"https://gcs.tripi.vn/public-tripi/tripi-feed/img/475144onQ/anh-mo-ta.png\"/\u003e\u003ch3 id='xem-qua-tep-html' \u003e\u003cspan\u003eXem qua tệp HTML\u003c/span\u003e\u003c/h3\u003e\u003cimg src=\"https://gcs.tripi.vn/public-tripi/tripi-feed/img/475144ryu/anh-mo-ta.png\"/\u003e\u003cdiv\u003e\n\u003cb\u003eMở tệp HTML trên trình duyệt web.\u003c/b\u003e Click chuột phải vào index.html và mở tệp trên trình duyệt web mà bạn muốn.\n\u003cul\u003e\n\u003cli\u003eKhi trình duyệt mở, nếu không thấy hình ảnh, kiểm tra xem tên tệp ảnh đã được nhập chính xác trong cửa sổ chỉnh sửa index.html chưa.\u003c/li\u003e\n\u003cli\u003eKhi trình duyệt mở, nếu bạn thấy mã HTML thay vì hình nền, có thể tập tin index.html đã được lưu dưới dạng RTF (rich text document). Khi đó, hãy thử chỉnh sửa tập tin HTML trên một trình soạn thảo khác.\u003c/li\u003e\n\u003c/ul\u003e\n\u003c/div\u003e\u003cimg src=\"https://gcs.tripi.vn/public-tripi/tripi-feed/img/475144oqh/anh-mo-ta.png\"/\u003e\u003cdiv\u003e\n\u003cb\u003eThực hiện chỉnh sửa trên tệp HTML.\u003c/b\u003e Trong cửa sổ soạn thảo văn bản, di chuyển con trỏ chuột đến giữa thẻ \u0026lt;body\u0026gt; \u0026lt;/body\u0026gt; sau đó, nhập bất kỳ nội dung nào, ví dụ \u003ci\u003eXin chào!\u003c/i\u003e. Tải lại cửa sổ trình duyệt, bạn sẽ thấy dòng chữ hiển thị phía trên hình nền.\n\u003c/div\u003e\u003ch3 id='doc-ve-ma-html' \u003e\u003cspan\u003eĐọc về mã HTML\u003c/span\u003e\u003c/h3\u003e\u003cimg src=\"https://gcs.tripi.vn/public-tripi/tripi-feed/img/475144StP/anh-mo-ta.png\"/\u003e\u003cdiv\u003e\n\u003cb\u003eĐọc về thẻ HTML và CSS.\u003c/b\u003e Mã HTML được hình thành từ những thẻ mở và đóng. Thẻ \u0026lt;body\u0026gt; mở ra phần nội dung chính và \u0026lt;/body\u0026gt; đóng lại phần đó. Mọi thẻ mở trong một trang HTML đều phải có thẻ đóng tương ứng để trang hiển thị đúng cách.\n\u003c/div\u003e\u003cimg src=\"https://gcs.tripi.vn/public-tripi/tripi-feed/img/475144mJm/anh-mo-ta.png\"/\u003e\u003cdiv\u003e\n\u003cb\u003eHiểu về thẻ DOCTYPE (định nghĩa chuẩn văn bản).\u003c/b\u003e Mọi trang HTML đúng chuẩn đều phải bắt đầu với thẻ \u0026lt;!DOCTYPE html\u0026gt;. Thẻ này thông báo cho trình duyệt biết rằng nó đang làm việc với một tệp HTML.\n\u003c/div\u003e\u003cimg src=\"https://gcs.tripi.vn/public-tripi/tripi-feed/img/475144BKO/anh-mo-ta.png\"/\u003e\u003cdiv\u003e\n\u003cb\u003eThực hiện chỉnh sửa trên tệp HTML.\u003c/b\u003e Trong cửa sổ soạn thảo văn bản, di chuyển con trỏ đến giữa thẻ \u0026lt;body\u0026gt; \u0026lt;/body\u0026gt; sau đó, nhập bất kỳ nội dung nào, ví dụ như \u003ci\u003eXin chào!\u003c/i\u003e. Tải lại cửa sổ trình duyệt, bạn sẽ thấy dòng chữ hiển thị phía trên hình nền.\n\u003c/div\u003e\u003cimg src=\"https://gcs.tripi.vn/public-tripi/tripi-feed/img/475144JEa/anh-mo-ta.png\"/\u003e\u003cdiv\u003e\n\u003cb\u003eĐọc về thẻ HTML và CSS.\u003c/b\u003e Mã HTML hình thành từ các thẻ mở và đóng. Thẻ \u0026lt;body\u0026gt; mở ra phần nội dung chính và \u0026lt;/body\u0026gt; đóng lại phần nội dung chính. Mọi thẻ mở trên một trang HTML đều cần có thẻ đóng kèm theo để trang web hiển thị chính xác.\n\u003c/div\u003e\u003cimg src=\"https://gcs.tripi.vn/public-tripi/tripi-feed/img/475144EVG/anh-mo-ta.png\"/\u003e\u003cdiv\u003e\n\u003cb\u003eKhám phá thẻ tiêu đề.\u003c/b\u003e Thẻ \u003ctitle\u003e là dòng chữ xuất hiện trên thanh tiêu đề và tiêu đề tab của trình duyệt.\n\u003c/div\u003e\u003cimg src=\"https://gcs.tripi.vn/public-tripi/tripi-feed/img/475144Lei/anh-mo-ta.png\"/\u003e\u003cdiv\u003e\n\u003cb\u003eĐào sâu vào thẻ định dạng.\u003c/b\u003e Thẻ \u003cstyle\u003e đánh dấu phần CSS. Tất cả nội dung bên trong thẻ \u003cstyle\u003e đều là mã CSS.\n\u003c/div\u003e\u003cimg src=\"https://gcs.tripi.vn/public-tripi/tripi-feed/img/475144gSo/anh-mo-ta.png\"/\u003e\u003cdiv\u003e\n\u003cb\u003eHiểu biết về thẻ nội dung.\u003c/b\u003e Bất kỳ nội dung nào đặt giữa thẻ \u003cbody\u003e sẽ hiển thị dưới dạng văn bản, trừ khi đó là mã HTML hoặc CSS.\n\u003c/div\u003e\u003cimg src=\"https://gcs.tripi.vn/public-tripi/tripi-feed/img/475144tRc/anh-mo-ta.png\"/\u003e\u003cdiv\u003e\n\u003cb\u003eThực hiện sửa đổi trên tập tin HTML.\u003c/b\u003e Trong trình soạn thảo văn bản, di chuyển con trỏ chuột đến giữa thẻ \u003cbody\u003e \u003c/body\u003e sau đó, nhập nội dung bất kỳ, ví dụ như \u003ci\u003eXin chào!\u003c/i\u003e. Tải lại trình duyệt, bạn sẽ thấy dòng chữ hiển thị trên hình nền.\n\u003c/div\u003e\u003ch3 id='kham-pha-ma-css' \u003e\u003cspan\u003eKhám phá mã CSS\u003c/span\u003e\u003c/h3\u003e\u003cimg src=\"https://gcs.tripi.vn/public-tripi/tripi-feed/img/475144UaK/anh-mo-ta.png\"/\u003e\u003cdiv\u003e\n\u003cb\u003eHiểu về CSS.\u003c/b\u003e Trong tập tin index.html, CSS được đặt trong thẻ \u003cstyle\u003e để chỉ cho trình duyệt biết là cần áp dụng hình nền từ một tên cụ thể trong thẻ \u003cbody\u003e khi trang web được hiển thị.\n\u003c/div\u003e\u003cimg src=\"https://gcs.tripi.vn/public-tripi/tripi-feed/img/475144cFJ/anh-mo-ta.png\"/\u003e\u003cdiv\u003e\n\u003cb\u003eXem lại CSS.\u003c/b\u003e\n\u003c/div\u003e\u003cdiv\u003e\n\u003ca\u003e\u003c/a\u003e\u003cdiv\u003e\n\u003cdiv\u003e\u003cpre\u003e\u003cspan\u003e\u003c/span\u003e\u003cspan\u003e\u003cb\u003ebody\u003c/b\u003e\u003c/span\u003e \u003cspan\u003e{\u003c/span\u003e\n\t\u003cspan\u003ebackground-image\u003c/span\u003e\u003cspan\u003e:\u003c/span\u003e \u003cspan\u003eurl\u003c/span\u003e\u003cspan\u003e(\u003c/span\u003e\u003cspan\u003e'background.png'\u003c/span\u003e\u003cspan\u003e);\u003c/span\u003e\n\u003cspan\u003e}\u003c/span\u003e\n\u003c/pre\u003e\u003c/div\u003e \n\u003c/div\u003e\n\n\u003c/div\u003e\u003cimg src=\"https://gcs.tripi.vn/public-tripi/tripi-feed/img/475144wmd/anh-mo-ta.png\"/\u003e\u003cdiv\u003e\n\u003cb\u003eHiểu rõ về CSS.\u003c/b\u003e CSS được tạo thành từ hai phần: vùng chọn (selector) và phần khai báo (declaration). \n\u003cul\u003eTrong trường hợp này, \u003ci\u003ebody\u003c/i\u003e là vùng chọn và \u003cbr\u003e\u003ci\u003ebackground-image: url('background.png')\u003c/i\u003e là phần khai báo.\u003c/ul\u003e\n\u003cul\u003eVùng chọn có thể là bất kỳ thẻ HTML nào.\u003c/ul\u003e\n\u003cul\u003ePhần khai báo luôn nằm giữa dấu ngoặc nhọn { }.\u003c/ul\u003e\n\u003c/div\u003e\u003cimg src=\"https://gcs.tripi.vn/public-tripi/tripi-feed/img/475144esh/anh-mo-ta.png\"/\u003e\u003cdiv\u003e\n\u003cb\u003eHiểu biết về phần khai báo CSS.\u003c/b\u003e Phần khai báo CSS bao gồm hai phần, thuộc tính (property) và giá trị (value). Bên trong dấu ngoặc nhọn, \u003cbr\u003e\u003ci\u003ebackground-image\u003c/i\u003e là thuộc tính và \u003ci\u003eurl('background.png')\u003c/i\u003e là giá trị.\n\u003cul\u003eThuộc tính mô tả định dạng và giá trị chỉ cách định dạng thuộc tính.\u003c/ul\u003e \n\u003cul\u003eThuộc tính và giá trị luôn được phân cách bởi dấu hai chấm :.\u003c/ul\u003e \n\u003cul\u003ePhần khai báo CSS luôn kết thúc bằng dấu chấm phẩy ;.\u003c/ul\u003e\n\u003c/div\u003e"])</script><script>self.__next_f.push([1,"12:[\"$L16\",[\"$\",\"div\",null,{\"className\":\"h-[52px] max-h-[52px] hidden md:block\",\"children\":[\"$\",\"$L17\",null,{\"params\":{\"locale\":\"vi\",\"code\":\"bai-viet\",\"blogCode\":\"huong-dan-cach-dat-hinh-nen-trong-html.html\"},\"categoryCode\":\"du-lich\"}]}],[\"$\",\"div\",null,{\"className\":\"BlogDetail_blog-detail__HQfPI !mt-2 shadow\",\"children\":[null,null,[\"$\",\"div\",null,{\"className\":\"shadow flex flex-col gap-0 md:gap-3 md:gap-4 md:flex-row lg:gap-10 justify-end\",\"children\":[[\"$\",\"div\",null,{\"className\":\"flex-1 max-w-[700px] ml-0 md:ml-[72px]\",\"children\":[[\"$\",\"div\",null,{\"className\":\"md:block bg-white shadow px-4 md:px-0\",\"children\":[\"$\",\"$L18\",null,{\"className\":\"!pt-4 md:!pt-6\",\"items\":[{\"title\":[\"$\",\"$L19\",null,{\"href\":\"/vi/blog\",\"children\":\"Trang chủ\"}]},{\"title\":[\"$\",\"$L19\",null,{\"href\":\"/vi/blog/du-lich\",\"children\":\"Du lịch\"}]},{\"title\":\"Hướng dẫn cách đặt hình nền trong HTML\"}]}]}],[\"$\",\"h1\",null,{\"className\":\"BlogDetail_title__eD1OS shadow font-semibold text-lg md:text-lg md:text-xl lg:text-2xl bg-white py-3 px-4 md:px-0\",\"dangerouslySetInnerHTML\":{\"__html\":\"Hướng dẫn cách đặt hình nền trong HTML\"}}],[\"$\",\"div\",null,{\"className\":\"relative\",\"children\":[[\"$\",\"div\",null,{\"className\":\"md:flex flex shadow justify-between flex-col md:flex-row gap-3 bg-white pb-1 px-4 md:px-0\",\"children\":[[\"$\",\"div\",null,{\"className\":\"relative shadow flex gap-3 items-center bg-white justify-between\",\"children\":[[\"$\",\"div\",null,{\"className\":\"items-center gap-3 bg-white flex\",\"children\":[[\"$\",\"$L14\",null,{\"width\":44,\"height\":44,\"src\":{\"src\":\"https://seo.mytour.vn/_next/static/media/icon_buzz.6b77e0f9.svg\",\"height\":1024,\"width\":1024,\"blurWidth\":0,\"blurHeight\":0},\"alt\":\"\",\"className\":\"rounded-3xl\"}],[\"$\",\"b\",null,{\"className\":\"font-semibold text-[14px]\",\"children\":\"Buzz\"}]]}],[\"$\",\"div\",null,{\"className\":\"flex md:hidden cursor-pointer items-center\",\"children\":[\"$\",\"a\",null,{\"href\":\"https://news.google.com/publications/CAAqBwgKMIO8qgwwkLy3BA\",\"className\":\"contents\",\"target\":\"_blank\",\"children\":[\"$\",\"$L14\",null,{\"src\":\"https://gcs.tripi.vn/public-tripi/tripi-feed/img/474243ybV/google_news.jpg\",\"alt\":\"\",\"width\":110,\"height\":24,\"className\":\"object-contain hover:opacity-80\"}]}]}]]}],[\"$\",\"a\",null,{\"href\":\"https://news.google.com/publications/CAAqBwgKMIO8qgwwkLy3BA\",\"className\":\"contents hidden md:block flex items-center\",\"target\":\"_blank\",\"children\":[\"$\",\"$L14\",null,{\"src\":\"https://gcs.tripi.vn/public-tripi/tripi-feed/img/474243ybV/google_news.jpg\",\"alt\":\"\",\"width\":160,\"height\":60,\"className\":\"object-contain hover:opacity-80\"}]}]]}],[\"$\",\"$L1a\",null,{\"content\":\"$1b\",\"categoryCode\":\"kinh-nghiem-hay\",\"menu\":[{\"text\":\"Các bước\",\"href\":\"cac-buoc\",\"tag\":\"h2\"},{\"text\":\"Chuẩn bị tập tin\",\"href\":\"chuan-bi-tap-tin\",\"tag\":\"h3\"},{\"text\":\"Viết tập tin HTML\",\"href\":\"viet-tap-tin-html\",\"tag\":\"h3\"},{\"text\":\"Xem qua tệp HTML\",\"href\":\"xem-qua-tep-html\",\"tag\":\"h3\"},{\"text\":\"Đọc về mã HTML\",\"href\":\"doc-ve-ma-html\",\"tag\":\"h3\"},{\"text\":\"Khám phá mã CSS\",\"href\":\"kham-pha-ma-css\",\"tag\":\"h3\"}],\"blogCode\":\"huong-dan-cach-dat-hinh-nen-trong-html\",\"locale\":\"vi\",\"baseUrlDomain\":\"www.wikihow.vn\",\"summary\":\"- Để đặt hình ảnh làm nền cho trang web, cần sử dụng cả HTML và CSS\\n- Các bước chuẩn bị và tạo tập tin HTML và hình nền\\n- Kiểm tra đường dẫn hình ảnh và tập tin HTML\\n- Đọc về mã HTML và CSS, hiểu về thẻ DOCTYPE\\n- Thực hiện chỉnh sửa trên tập tin HTML và thêm nội dung\\n- Hiểu về thẻ định dạng, thẻ nội dung và thẻ tiêu đề\\n- Khám phá mã CSS và hiểu về vùng chọn và phần khai báo\\n- Hiểu biết về phần khai báo CSS và cách định dạng thuộc tính và giá trị\",\"isBlogHighlight\":false,\"serviceName\":\"blog-content-service-wikihow.vn\",\"idBlog\":448594,\"baseBlogCode\":\"https://www.wikihow.vn/Thi%E1%BA%BFt-l%E1%BA%ADp-h%C3%ACnh-n%E1%BB%81n-trong-HTML\",\"faqs\":[{\"id\":2011789,\"question\":\"Cách thêm hình nền vào trang web bằng HTML và CSS là gì?\",\"answer\":\"Để thêm hình nền vào trang web, bạn cần sử dụng cả HTML và CSS. Trong CSS, sử dụng thuộc tính 'background-image' và chỉ định đường dẫn hình ảnh như 'background-image: url('background.png');'.\"},{\"id\":2011790,\"question\":\"Làm thế nào để tạo mã HTML để thêm hình nền cho trang web?\",\"answer\":\"Tạo tệp HTML và sử dụng mã CSS trong thẻ \u003cstyle\u003e để chỉ định hình nền. Ví dụ: background-image: url('background.png');, đảm bảo hình ảnh được lưu trong thư mục đúng.\"},{\"id\":2011791,\"question\":\"Có cần chỉ định đường dẫn đầy đủ cho hình nền trong HTML không?\",\"answer\":\"Có, nếu hình nền không nằm trong cùng thư mục với tệp HTML, bạn cần chỉ định đường dẫn đầy đủ đến tệp hình ảnh trong thuộc tính 'background-image'.\"},{\"id\":2011792,\"question\":\"Làm thế nào để kiểm tra hình nền trên trang web sau khi thêm mã HTML?\",\"answer\":\"Mở tệp HTML trong trình duyệt, nếu không thấy hình nền, kiểm tra lại tên tệp hình ảnh và đảm bảo tệp HTML không bị lưu dưới dạng RTF.\"},{\"id\":2011793,\"question\":\"Làm sao để thay đổi nội dung trong phần \u003cbody\u003e của tệp HTML?\",\"answer\":\"Di chuyển con trỏ chuột vào giữa thẻ \u003cbody\u003e và nhập nội dung muốn hiển thị, ví dụ như 'Xin chào!'. Tải lại trình duyệt để thấy thay đổi trên hình nền.\"}],\"isCustomByAdmin\":false,\"title\":\"Hướng dẫn cách đặt hình nền trong HTML\",\"isMobile\":false}],[\"$\",\"div\",null,{\"className\":\"absolute top-0 left-[-75px] ml-[3px] h-full\",\"children\":[\"$\",\"$L1c\",null,{\"locale\":\"vi\",\"blogCode\":\"huong-dan-cach-dat-hinh-nen-trong-html\",\"title\":\"Hướng dẫn cách đặt hình nền trong HTML\",\"numComment\":4,\"like\":\"10\",\"categoryCode\":\"kinh-nghiem-hay\",\"id\":448594,\"blogUrl\":\"https://mytour.vn/vi/blog/bai-viet/huong-dan-cach-dat-hinh-nen-trong-html.html\"}]}],\"$L1d\",[\"$\",\"$L1e\",null,{\"categoryCode\":\"kinh-nghiem-hay\",\"locale\":\"vi\"}]]}],false]}],[\"$\",\"div\",null,{\"className\":\"BlogDetail_right-content__ZYBZK w-full md:w-56 lg:w-72 xl:w-72 bg-white pb-5\",\"children\":[\"$\",\"$L1f\",null,{\"categoryCode\":\"kinh-nghiem-hay\",\"blogCode\":\"huong-dan-cach-dat-hinh-nen-trong-html\",\"locale\":\"vi\"}]}]]}]]}]]\n"])</script><script>self.__next_f.push([1,"21:I[59173,[\"7326\",\"static/chunks/2626716e-aa6b91cd3e53711c.js\",\"8218\",\"static/chunks/aaea2bcf-ce1079b3208b7e7d.js\",\"6990\",\"static/chunks/13b76428-8906edfbf871694f.js\",\"7674\",\"static/chunks/ca377847-03efda350fa64583.js\",\"1134\",\"static/chunks/1134-d154104532d4d708.js\",\"8326\",\"static/chunks/8326-d4e9bbd4e945faab.js\",\"4846\",\"static/chunks/4846-3eaa2f833dd1f646.js\",\"1142\",\"static/chunks/1142-4e7d82ce5d805077.js\",\"6744\",\"static/chunks/6744-c21be14e612995ba.js\",\"7899\",\"static/chunks/7899-7109f3e358a56974.js\",\"2044\",\"static/chunks/2044-637969a55e1c6411.js\",\"7872\",\"static/chunks/7872-b7284e6564de109c.js\",\"3600\",\"static/chunks/3600-020c682ff78a35bc.js\",\"3574\",\"static/chunks/3574-ae74845032ce83ef.js\",\"4438\",\"static/chunks/4438-e735fe5029bd3cb2.js\",\"3520\",\"static/chunks/3520-aa605ad40a133e7b.js\",\"6195\",\"static/chunks/6195-b24cda0eadd4832f.js\",\"3046\",\"static/chunks/3046-80de24ae43eadbf0.js\",\"7848\",\"static/chunks/7848-976913e4d8486556.js\",\"240\",\"static/chunks/240-8859b0bfd6e29347.js\",\"9396\",\"static/chunks/9396-602e6a22b6fc10b5.js\",\"9966\",\"static/chunks/9966-83976eae8ff8ae7b.js\",\"8264\",\"static/chunks/8264-8744783982924f92.js\",\"6778\",\"static/chunks/6778-552c2a74148e4ea7.js\",\"3673\",\"static/chunks/3673-dd48076488745f31.js\",\"4524\",\"static/chunks/app/%5Blocale%5D/blog/%5Bcode%5D/%5BblogCode%5D/page-672baab7f2fbe749.js\"],\"\"]\n"])</script><script>self.__next_f.push([1,"20:T62b,"])</script><script>self.__next_f.push([1,"{\"@context\":\"https://schema.org\",\"@type\":\"Article\",\"headline\":\"Hướng dẫn cách đặt hình nền trong HTML\",\"description\":\"Cách để thiết lập hình nền trong HTML không còn là điều khó khăn nếu bạn làm theo 13 bước đơn giản này. HTML là quyền lực, nhưng kết hợp với CSS, bạn có thể tạo ra những trang web đẹp mắt và chuyên nghiệp hơn bao giờ hết.\",\"image\":{\"@type\":\"ImageObject\",\"url\":\"https://gcs.tripi.vn/public-tripi/tripi-feed/img/475144oah/anh-mo-ta.png\"},\"author\":{\"@type\":\"Person\",\"name\":\"Mytour\"},\"publisher\":{\"@type\":\"Organization\",\"name\":\"Mytour\",\"logo\":{\"@type\":\"ImageObject\",\"url\":\"https://staticproxy.mytourcdn.com/0x0,q90/themes/images/logo_new.png\"}},\"isAccessibleForFree\":true,\"articleBody\":\"- Để đặt hình ảnh làm nền cho trang web, cần sử dụng cả HTML và CSS\\n- Các bước chuẩn bị và tạo tập tin HTML và hình nền\\n- Kiểm tra đường dẫn hình ảnh và tập tin HTML\\n- Đọc về mã HTML và CSS, hiểu về thẻ DOCTYPE\\n- Thực hiện chỉnh sửa trên tập tin HTML và thêm nội dung\\n- Hiểu về thẻ định dạng, thẻ nội dung và thẻ tiêu đề\\n- Khám phá mã CSS và hiểu về vùng chọn và phần khai báo\\n- Hiểu biết về phần khai báo CSS và cách định dạng thuộc tính và giá trị\",\"mainEntityOfPage\":{\"@id\":\"https://mytour.vn/vi/blog/bai-viet/huong-dan-cach-dat-hinh-nen-trong-html.html\",\"@type\":\"WebPage\"},\"datePublished\":\"15-03-2024 23:19:35\",\"dateModified\":\"11-06-2024 11:13:54\"}"])</script><script>self.__next_f.push([1,"16:[\"$\",\"section\",null,{\"children\":[[\"$\",\"script\",null,{\"type\":\"application/ld+json\",\"dangerouslySetInnerHTML\":{\"__html\":\"{\\\"@context\\\":\\\"https://schema.org\\\",\\\"@type\\\":\\\"Organization\\\",\\\"name\\\":\\\"Công ty Cổ Phần Du Lịch VIỆT NAM VNTRAVEL\\\",\\\"url\\\":\\\"https://mytour.vn\\\",\\\"logo\\\":\\\"https://staticproxy.mytourcdn.com/0x0,q90/themes/images/logo_new.png\\\",\\\"sameAs\\\":[\\\"https://www.facebook.com/mytour.vn\\\",\\\"https://www.instagram.com/mytour.vn/\\\",\\\"https://www.youtube.com/user/Mytourvn\\\"]}\"}}],false,false,[\"$\",\"script\",null,{\"type\":\"application/ld+json\",\"dangerouslySetInnerHTML\":{\"__html\":\"{\\\"@context\\\":\\\"https://schema.org\\\",\\\"@type\\\":\\\"BreadcrumbList\\\",\\\"itemListElement\\\":[{\\\"@type\\\":\\\"ListItem\\\",\\\"position\\\":1,\\\"item\\\":{\\\"@id\\\":\\\"https://mytour.vn/vi/blog\\\",\\\"@type\\\":\\\"WebPage\\\",\\\"name\\\":\\\"Trang chủ\\\"}},{\\\"@type\\\":\\\"ListItem\\\",\\\"position\\\":2,\\\"item\\\":{\\\"@id\\\":\\\"https://mytour.vn/vi/blog/du-lich\\\",\\\"@type\\\":\\\"WebPage\\\",\\\"name\\\":\\\"Du lịch\\\"}},{\\\"@type\\\":\\\"ListItem\\\",\\\"position\\\":3,\\\"item\\\":{\\\"@id\\\":\\\"https://mytour.vn/vi/blog/bai-viet/huong-dan-cach-dat-hinh-nen-trong-html.html\\\",\\\"@type\\\":\\\"WebPage\\\",\\\"name\\\":\\\"Hướng dẫn cách đặt hình nền trong HTML\\\"}}]}\"}}],\"$undefined\",[\"$\",\"script\",null,{\"type\":\"application/ld+json\",\"dangerouslySetInnerHTML\":{\"__html\":\"$20\"}}]]}]\n"])</script><script>self.__next_f.push([1,"1d:[\"$\",\"div\",null,{\"className\":\"bg-white\",\"children\":[[\"$\",\"h2\",null,{\"className\":\"text-xl font-semibold pb-2 pt-6 mx-3 md:mx-0\",\"children\":\"Các câu hỏi thường gặp\"}],[[\"$\",\"$L21\",\"0\",{\"id\":1,\"question\":\"Cách thêm hình nền vào trang web bằng HTML và CSS là gì?\",\"answer\":\"Để thêm hình nền vào trang web, bạn cần sử dụng cả HTML và CSS. Trong CSS, sử dụng thuộc tính 'background-image' và chỉ định đường dẫn hình ảnh như 'background-image: url('background.png');'.\"}],[\"$\",\"$L21\",\"1\",{\"id\":2,\"question\":\"Làm thế nào để tạo mã HTML để thêm hình nền cho trang web?\",\"answer\":\"Tạo tệp HTML và sử dụng mã CSS trong thẻ \u003cstyle\u003e để chỉ định hình nền. Ví dụ: background-image: url('background.png');, đảm bảo hình ảnh được lưu trong thư mục đúng.\"}],[\"$\",\"$L21\",\"2\",{\"id\":3,\"question\":\"Có cần chỉ định đường dẫn đầy đủ cho hình nền trong HTML không?\",\"answer\":\"Có, nếu hình nền không nằm trong cùng thư mục với tệp HTML, bạn cần chỉ định đường dẫn đầy đủ đến tệp hình ảnh trong thuộc tính 'background-image'.\"}],[\"$\",\"$L21\",\"3\",{\"id\":4,\"question\":\"Làm thế nào để kiểm tra hình nền trên trang web sau khi thêm mã HTML?\",\"answer\":\"Mở tệp HTML trong trình duyệt, nếu không thấy hình nền, kiểm tra lại tên tệp hình ảnh và đảm bảo tệp HTML không bị lưu dưới dạng RTF.\"}],[\"$\",\"$L21\",\"4\",{\"id\":5,\"question\":\"Làm sao để thay đổi nội dung trong phần \u003cbody\u003e của tệp HTML?\",\"answer\":\"Di chuyển con trỏ chuột vào giữa thẻ \u003cbody\u003e và nhập nội dung muốn hiển thị, ví dụ như 'Xin chào!'. Tải lại trình duyệt để thấy thay đổi trên hình nền.\"}]]]}]\n"])</script><script>self.__next_f.push([1,"6:[[\"$\",\"meta\",\"0\",{\"name\":\"viewport\",\"content\":\"width=device-width, initial-scale=1\"}],[\"$\",\"meta\",\"1\",{\"charSet\":\"utf-8\"}],[\"$\",\"title\",\"2\",{\"children\":\"Bí quyết để đặt hình nền trong HTML: 13 bước dễ dàng (có hình minh họa)\"}],[\"$\",\"meta\",\"3\",{\"name\":\"description\",\"content\":\"Cách để thiết lập hình nền trong HTML không còn là điều khó khăn nếu bạn làm theo 13 bước đơn giản này. HTML là quyền lực, nhưng kết hợp với CSS, bạn có thể tạo ra những trang web đẹp mắt và chuyên nghiệp hơn bao giờ hết.\"}],[\"$\",\"link\",\"4\",{\"rel\":\"canonical\",\"href\":\"https://mytour.vn/vi/blog/bai-viet/huong-dan-cach-dat-hinh-nen-trong-html.html\"}],[\"$\",\"meta\",\"5\",{\"property\":\"og:title\",\"content\":\"Bí quyết để đặt hình nền trong HTML: 13 bước dễ dàng (có hình minh họa)\"}],[\"$\",\"meta\",\"6\",{\"property\":\"og:description\",\"content\":\"Cách để thiết lập hình nền trong HTML không còn là điều khó khăn nếu bạn làm theo 13 bước đơn giản này. HTML là quyền lực, nhưng kết hợp với CSS, bạn có thể tạo ra những trang web đẹp mắt và chuyên nghiệp hơn bao giờ hết.\"}],[\"$\",\"meta\",\"7\",{\"property\":\"og:image\",\"content\":\"https://gcs.tripi.vn/public-tripi/tripi-feed/img/475144oah/anh-mo-ta.png\"}],[\"$\",\"meta\",\"8\",{\"name\":\"twitter:card\",\"content\":\"summary_large_image\"}],[\"$\",\"meta\",\"9\",{\"name\":\"twitter:title\",\"content\":\"Bí quyết để đặt hình nền trong HTML: 13 bước dễ dàng (có hình minh họa)\"}],[\"$\",\"meta\",\"10\",{\"name\":\"twitter:description\",\"content\":\"Cách để thiết lập hình nền trong HTML không còn là điều khó khăn nếu bạn làm theo 13 bước đơn giản này. HTML là quyền lực, nhưng kết hợp với CSS, bạn có thể tạo ra những trang web đẹp mắt và chuyên nghiệp hơn bao giờ hết.\"}],[\"$\",\"meta\",\"11\",{\"name\":\"twitter:image\",\"content\":\"https://gcs.tripi.vn/public-tripi/tripi-feed/img/475144oah/anh-mo-ta.png\"}],[\"$\",\"link\",\"12\",{\"rel\":\"icon\",\"href\":\"/favicon.ico\",\"type\":\"image/x-icon\",\"sizes\":\"94x94\"}],[\"$\",\"meta\",\"13\",{\"name\":\"next-size-adjust\"}]]\n"])</script><script>self.__next_f.push([1,"11:null\n"])</script><script>self.__next_f.push([1,""])</script></body></html><script src="/cdn-cgi/scripts/7d0fa10a/cloudflare-static/rocket-loader.min.js" data-cf-settings="22b60911cf7c1c2a0088d67b-|49" defer></script>
