Sketch là phần mềm thiết kế đồ họa mạnh mẽ, và việc nhập/xuất tệp tin rất quan trọng. Bạn đã biết cách thực hiện chưa? Hãy đồng hành cùng chúng tôi khám phá cách thao tác với tập tin trong Sketch nhé.
Hướng dẫn cách nhập và xuất tập tin trong Sketch
- Cách nhập tập tin vào Sketch
- Cách xuất tập tin trong Sketch
- Sử dụng Slice như thế nào?
- Xuất CSS và mã SVG ra sao?
- In Artboard hoặc Slice như thế nào?
Cách thêm tập tin vào Sketch
Cách đơn giản nhất để nhập tập tin vào phần mềm thiết kế đồ họa Sketch là kéo và thả chúng vào bảng vẽ hoặc biểu tượng trên thanh dock. Các loại tập tin bạn có thể nhập:
- Hình ảnh PNG, JPG, TIFF và WebP dạng bitmap
- Tập tin SVG và EPS
- Mã SVG (sao chép & dán mã để tạo lớp mới)
- Tập tin AI và PSD (hỗ trợ giới hạn, chỉ dưới dạng lớp phẳng)
Xuất tập tin từ Sketch
Cách nhanh nhất để xuất tác phẩm từ Sketch là chọn Share > Export... trong menu hoặc nhấn ⌘ + ⇧ + E để mở hộp thoại Xuất. Chọn dữ liệu muốn xuất, sau đó click Xuất để mở hộp thoại Lưu MacOS.
Sketch xuất mọi thứ dưới dạng PNG với kích thước thực (mặc định 1x). Để thay đổi cài đặt này hoặc xuất từ 2 kích thước trở lên, bạn cần thiết lập Cài đặt Xuất trong Inspector.
Bạn cũng có thể chọn bất kỳ layer nào trong danh sách Layer và kéo ra màn hình để xuất thành file PNG (hoặc nhấn ⌥ khi kéo để xuất dưới dạng PDF). Ngoài ra, bạn cũng có thể chọn một layer và nhấn ⌘ + E.
Cuối cùng, bạn có thể xuất một tài liệu PDF với tất cả Artboard bằng cách chọn Tệp > Xuất Artboard thành PDF…. Bạn cũng có thể chọn thứ tự xuất Artboard qua Cài đặt.
Cách tạo và sử dụng các cài đặt trước khi xuất
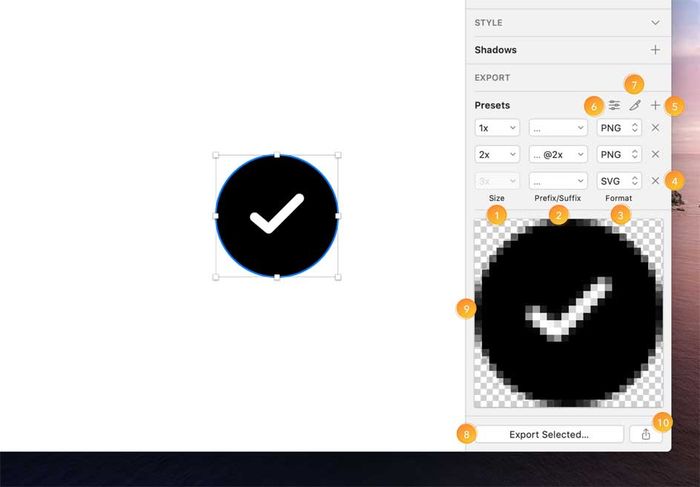
Để xuất một layer trong tài liệu ở kích thước hoặc định dạng khác nhau, chọn layer đó > click vào Tạo lớp có thể xuất ở phía dưới cùng của Inspector. Bạn sẽ thấy các cài đặt trước khi xuất ở đây cùng với một số tùy chọn:

- Kích thước: Chọn kích thước từ menu xuống hoặc tự tạo bằng cách nhập số trực tiếp vào trường Kích thước. Bạn có thể tăng (2x, 3x…) hoặc giảm (0.5x, 0.25x) tỉ lệ hoặc xác định chiều cao/độ rộng cụ thể theo pixel.
- Prefix/Suffix: Khi xuất tác phẩm ở tỉ lệ khác nhau, bạn có thể chọn prefix hoặc suffix từ menu xuống. Bạn cũng có thể tùy chỉnh chúng bằng cách nhập vào trường văn bản trước (prefix) hoặc sau (suffix) các dấu chấm lửng đại diện cho tên file.
- Định dạng: Chọn định dạng từ menu xuống.
- Loại bỏ thiết lập trước: Click vào biểu tượng
Xđể xóa thiết lập xuất này. - Thêm thiết lập trước: Click vào biểu tượng
+để thêm thiết lập xuất khác cho layer này. - Tập hợp thiết lập trước: Click vào nút Thiết lập trước để chọn một tập hợp các thiết lập trước. Bạn cũng có thể tạo mới và xóa tập hợp thiết lập trước ở đây.
- Tạo một lớp: Click vào biểu tượng con dao để tạo một lớp mỏng trên layer đã chọn với các thiết lập trước đã định.
- Xuất Lớp Đã Chọn…: Click vào nút này để xuất layer sử dụng các thiết lập trước.
- Xem Trước: Cửa sổ xem trước giúp bạn thấy layer sẽ trông như thế nào khi xuất. Bạn cũng có thể kéo & thả nó trực tiếp ra màn hình hoặc ứng dụng khác để xuất nhanh chóng.
- Chia sẻ: Một cách khác để xuất nhanh là click vào nút Chia sẻ để chọn các phương tiện chia sẻ như Mail, Messages, AirDrop…
Cách sử dụng Slice
Slice là một loại layer bạn có thể vẽ trên bảng vẽ và có thể xuất mọi thứ bên trong nó dưới dạng ảnh. Bạn có thể chọn, điều chỉnh kích thước, di chuyển, ẩn hoặc nhóm chúng lại giống như các layer khác.
Cách tạo một Slice
Chọn Chèn > Slice hoặc nhấn S, sau đó, click & kéo trên bảng vẽ để tạo một slice mới. Bạn cũng có thể click vào một layer để tạo một slice xung quanh nó.
Khi tạo một slice, nhớ đặt tên mô tả cho nó trong danh sách các lớp. Khi xuất, Sketch sẽ sử dụng tên này làm tên file.
Tương tự như các lớp khác, bạn có thể thiết lập nhiều cài đặt xuất cho slice.
Cách điều chỉnh slice
Slice có một số tùy chọn đặc biệt trong Inspector. Kích chọn Trim Transparent Pixels sẽ loại bỏ các pixel trong suốt ở viền của slice.
Nếu đặt một slice trong một nhóm, tích Export Group Contents Only đảm bảo chỉ xuất nội dung bên trong nhóm đó.
Chọn Màu Nền và chọn màu cho slice khi xuất.
Cách xuất mã CSS và mã SVG
Chọn một lớp trong tài liệu, nhấn Ctrl + click và chọn Sao Chép Thuộc Tính CSS để sao chép thông tin style thành mã CSS vào clipboard.
Sao chép mã SVG tương tự. Chọn một lớp hình dạng, nhấn Ctrl + click vào đó, sau đó chọn Sao Chép Mã SVG.
Định dạng tệp xuất được Sketch hỗ trợ
- Bitmap: PNG, JPG, TIFF, WebP
- Vector: SVG, PDF, EPS
Cách in Artboard hoặc Slice
Chọn Tệp > In > Nhấn vào Artboard hoặc Slice bạn muốn in.
Đây là hướng dẫn cơ bản về cách xuất/nhập tệp trong Sketch. Hy vọng bài viết này sẽ hữu ích với bạn.
