Trong bài viết này, chúng ta sẽ tìm hiểu cách thêm đường kẻ ngang vào HTML và CSS. Đường kẻ ngang giúp phân chia các phần văn bản hoặc nội dung khác nhau trên trang web của bạn. Bạn có thể sử dụng CSS và HTML5 để thêm đường kẻ ngang mới nhất, nhưng bạn vẫn có thể sử dụng thẻ HTML truyền thống gọi là 'HR'.
Các Bước
Sử dụng CSS/HTML5

Mở hoặc Tạo Văn Bản HTML Mới. Bạn có thể chỉnh sửa văn bản HTML bằng bất kỳ chương trình soạn thảo văn bản nào như Notepad hoặc chương trình lập trình như Adobe Dreamweaver. Hãy làm theo các bước sau để mở văn bản HTML trong chương trình bạn yêu thích:
- Mở Notepad hoặc bất kỳ chương trình soạn thảo văn bản/lập trình nào bạn thích.
- Chọn Tệp trong trình đơn.
- Chọn Mở.
- Chọn tập tin HTML.
- Nhấn Mở.
Hướng Dẫn Thêm Đề Mục vào Văn Bản HTML. Nếu văn bản HTML của bạn chưa có đề mục, hãy thực hiện các bước sau để thêm đề mục:
- Nhập <head> phía trên văn bản.
- Ấn Enter hai lần để thêm hai dòng mới.
- Nhập </head> để đóng đề mục.

Nhập <style type='text/css'> trong đề mục. Thẻ tạo kiểu cần được đặt giữa hai thẻ đề mục để nhập mã CSS và tạo kiểu cho HTML.
- Bạn cũng có thể sử dụng trang tạo kiểu bên ngoài cho HTML.

Nhập hr {. Đây là thẻ CSS được sử dụng để tạo kiểu cho đường kẻ ngang. Thêm thẻ này sau thẻ tạo kiểu trong đề mục hoặc trong tập tin CSS bên ngoài.

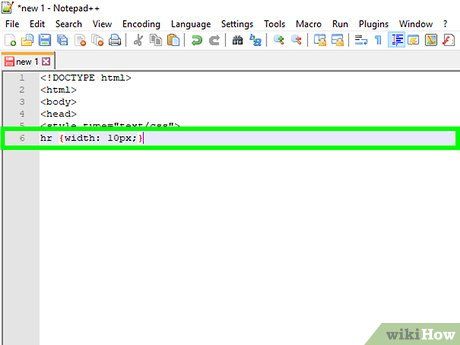
Thêm Kiểu CSS cho Thẻ '<hr>'. Phần tạo kiểu cần được nhập sau thẻ 'hr {'. Bạn có thể tạo kiểu cho đường thẳng theo nhiều cách. Hãy tham khảo các ví dụ dưới đây:
- Nhập width: ##px; để thiết lập độ dài của đường thẳng. Bạn cũng có thể dùng tỉ lệ phần trăm (%) thay cho pixel (px).
- Nhập height: ##px; để thiết lập độ dày của đường thẳng.
- Nhập background-color: ##; để tạo màu sắc cho đường thẳng.
- Nhập margin-right: ##px; để thiết lập số pixel từ mép phải.
- Nhập margin-left: ##px; để thiết lập số pixel từ mép trái.
- Nhập margin-top: ##px; để thiết lập lề trên của đường thẳng.
- Nhập margin-bottom: ##px; để thiết lập lề dưới của đường thẳng.
- Nhập border-width: ##px; để tạo đường viền quanh đường thẳng (tùy chọn).
- Nhập border-color: ##; để tạo màu đường viền (tùy chọn).

Nhập } sau khi đã thiết lập kiểu. Thao tác này đóng thiết lập kiểu cho thẻ <hr>.
Ấn ↵ Enter và nhập </style>. Đây là cách tạo dòng mới và thêm thẻ kết thúc phần tạo kiểu trong HTML. Thẻ '</style>' được thêm vào sau khi bạn đã thêm các phần tử HTML cần được tạo kiểu bằng CSS.
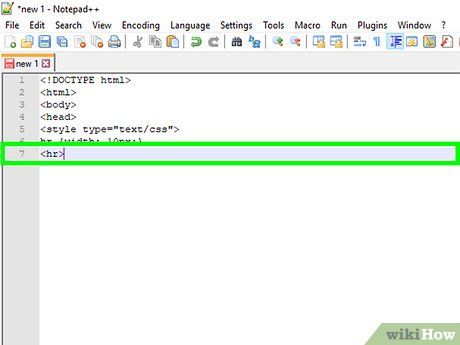
Nhập <hr> bất kỳ nơi nào trong phần thân của văn bản HTML. Phần thân của thẻ HTML là khu vực giữa thẻ '<body>' và '</body>'. Đây là cách thêm đường kẻ ngang vào văn bản HTML. Các kiểu CSS sẽ được áp dụng mỗi khi bạn sử dụng thẻ <hr> trong HTML.

Lưu tập tin HTML. Để lưu tập tin văn bản dưới định dạng HTML, bạn chỉ cần đổi phần mở rộng của tập tin (.txt, .docx) thành '.html'. Sau đó, thực hiện các bước sau để lưu tập tin văn bản HTML:
- Nhấp vào trình đơn File.
- Chọn Save As (Lưu dưới dạng) nếu bạn tạo tập tin HTML mới. Chọn Save (Lưu) để lưu tập tin HTML đã có.
- Nhập tên tập tin vào trường 'File name' (Tên tập tin).
- Thêm '.html' ngay sau tên tập tin.
- Nhấp vào Save.

Kiểm tra tập tin HTML. Để kiểm tra, nhấp chuột phải vào tập tin và chọn Open with (Mở bằng), sau đó chọn trình duyệt web. Bạn sẽ thấy một đường thẳng hiển thị ở nơi bạn đặt thẻ 'hr'. Mã HTML của bạn sẽ trông giống như sau:
<!DOCTYPE html> <html> <head> <style type='text/css'> hr { width: 50%; height: 20px; background-color: red; margin-right: auto; margin-left: auto; margin-top: 5px; margin-bottom: 5px; border-width: 2px; border-color: green; } </style> </head> <body> <h1>Đây là đề mục</h1> <hr> <p1>Đây là đoạn văn bản được chia cách bởi đường thẳng</p1> </body> </html>
Sử dụng HTML 4.01

Mở hoặc tạo trang HTML mới. Bạn có thể chỉnh sửa trang HTML bằng các công cụ như Notepad hoặc Adobe Dreamweaver. Thực hiện các bước sau để mở trang HTML trong chương trình ưa thích của bạn:
- Mở Notepad hoặc chương trình soạn thảo văn bản/lập trình yêu thích của bạn.
- Chọn File (Tệp) từ trình đơn.
- Chọn Open (Mở).
- Chọn tập tin HTML.
- Bấm Open.

Chọn vị trí để chèn đường thẳng. Cuộn xuống đến khi bạn thấy nơi cần chèn, sau đó nhấp vào phần trống phía trên dòng để đặt con trỏ.

Ấn ↵ Enter hai lần để tạo dòng mới. Hành động này sẽ di chuyển đoạn văn bản xuống dòng dưới.
Di chuyển con trỏ về vị trí muốn chèn đường thẳng. Nhấp chuột hoặc sử dụng các phím mũi tên để di chuyển con trỏ đến vị trí cần chèn đường thẳng.

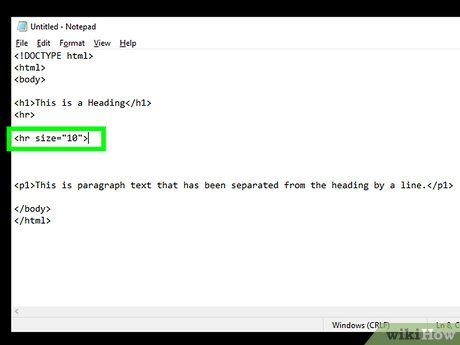
Nhập <hr> vào phần trống phía trước dòng bắt đầu. Thẻ '<hr>' tạo đường ngang trên trang.

Ấn ↵ Enter để đặt đường kẻ ngang trên dòng mới. Thẻ <hr> sẽ được đặt trên một dòng riêng và không có mã lệnh khác ở bên trái hoặc bên phải.

Thêm thuộc tính cho đường kẻ ngang (tùy chọn). Bạn có thể thêm các thuộc tính cho đường kẻ ngang như độ dày, độ rộng, màu sắc và căn lề. Thêm các mã sau vào sau 'hr' trong dấu ngoặc. Bạn cũng có thể thêm nhiều thuộc tính bằng cách sử dụng khoảng trắng để phân tách chúng.
- Nhập <hr size='#'> để thay đổi độ dày của đường kẻ ngang. Thay # bằng số độ dày (ví dụ: size='10').
- Nhập <hr width='#'> để thay đổi độ rộng của đường kẻ ngang. Thay # bằng số pixel hoặc tỷ lệ phần trăm độ rộng của trang (ví dụ: width='200' hoặc width='75%').
- Nhập <hr color='#'> để thay đổi màu sắc của đường kẻ ngang. Thay # bằng tên màu hoặc mã màu hex (ví dụ: color='red' hoặc color='#FF0000').
- Nhập <hr align='#'> để căn lề cho đường kẻ ngang. Thay # bằng 'right' (phải), 'left' (trái) hoặc 'center' (giữa) (ví dụ: align='center'>).

Lưu trang HTML. Để lưu trang văn bản dưới dạng HTML, hãy thay đổi phần mở rộng của tệp (.txt, .docx) thành '.html'. Thực hiện các bước sau để lưu trang HTML:
- Nhấp vào File (Tệp).
- Nhấp vào Save As (Lưu dưới dạng) nếu bạn tạo trang HTML mới. Nhấp vào Save (Lưu) để lưu trang HTML đã có sẵn.
- Nhập tên tệp vào trường 'File name' (Tên tệp).
- Thêm '.html' ngay sau tên tệp.
- Nhấp vào Save.

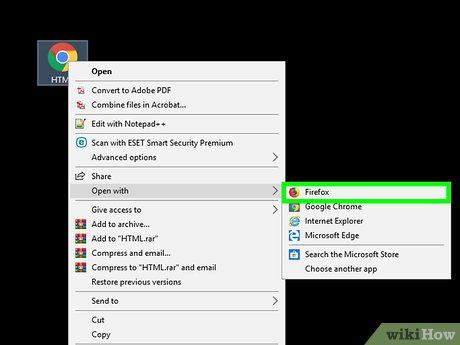
Kiểm tra trang HTML. Để làm điều này, nhấp phải vào tệp và chọn Open with (Mở bằng), sau đó chọn trình duyệt web. Bạn sẽ thấy một đường kẻ ngang xuất hiện ở vị trí bạn đặt thẻ 'hr'. Mã HTML của bạn sẽ trông giống như sau:
<!DOCTYPE html> <html> <body> <h1>Đây là tiêu đề</h1> <hr size='6' width='50%' align='trái' color='màu_xanh'> <p1>Đây là đoạn văn bản được phân cách bằng một đường kẻ ngang.</p1> </body> </html>
