Để tạo nên bức tranh minh họa ấn tượng trong Adobe Illustrator, hãy làm quen với kỹ thuật ghép và cắt hình. Đây là những bước cơ bản mà bạn thường sử dụng khi thiết kế. Hãy theo dõi để biết cách ghép và cắt hình trong Adobe Illustrator.

Hướng dẫn thú vị về kỹ thuật kết hợp hình, cắt hình trong Adobe Illustrator
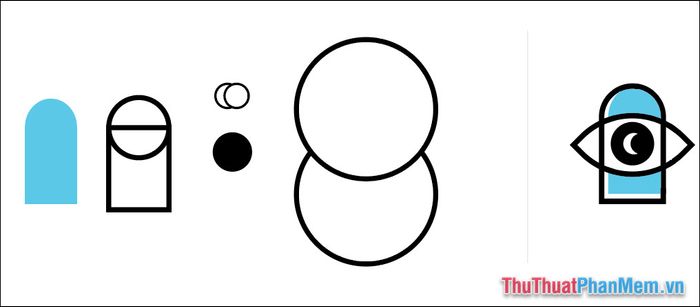
Trong hướng dẫn này, bạn sẽ được hướng dẫn cách sử dụng Shape Builder Tool để tạo ra một hình mẫu hoàn chỉnh. Hãy tải file bài tập về để thực hành cùng.
ket-hop-hinh-ai.zip

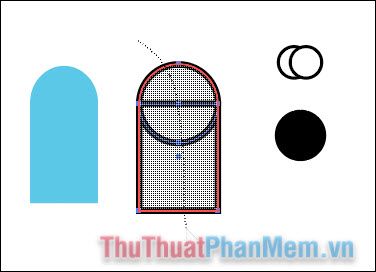
Để hợp nhất các khối hình này, trước tiên bạn cần chọn chúng bằng Công cụ Chọn.

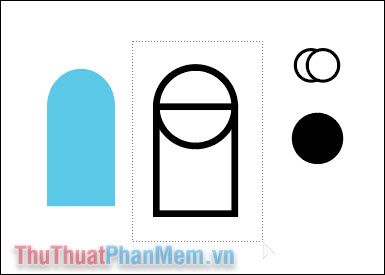
Kéo và thả chuột bao quanh hình để chọn toàn bộ nội dung bên trong:

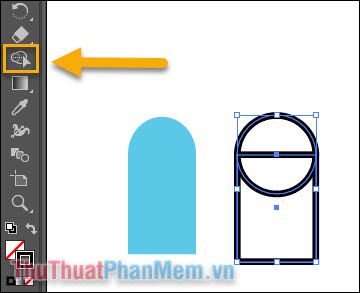
Chọn công cụ Shape Builder (Shift + M) trên thanh công cụ.

Kéo và thả chuột để vẽ một đường tùy ý qua hình, sau đó chúng sẽ kết hợp lại như sau:

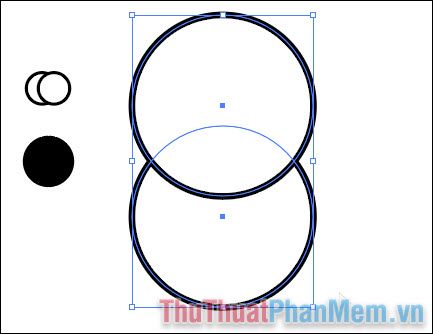
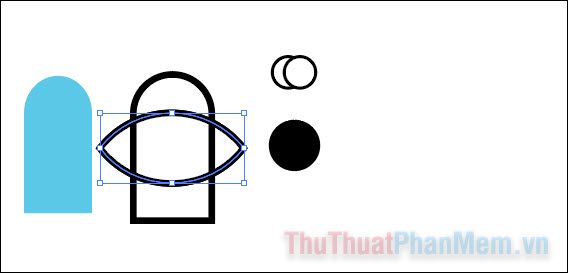
Sau đó, tạo hình con mắt bằng cách sử dụng vùng giao giữa 2 hình tròn lớn. Tiếp tục dùng Công cụ Chọn để lựa chọn chúng.

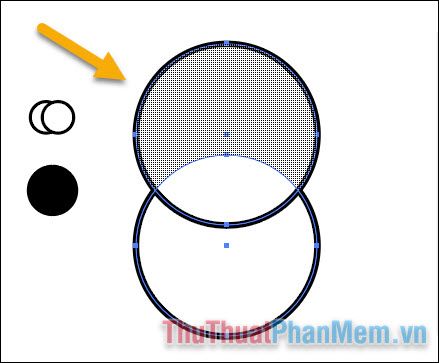
Chuyển sang Công cụ Shape Builder để xóa phần thừa như sau:
Giữ phím Option cho Mac hoặc phím Alt cho Windows, sau đó đưa con trỏ chuột vào phần thừa. Click chuột vào phần thừa của hình để loại bỏ chúng.

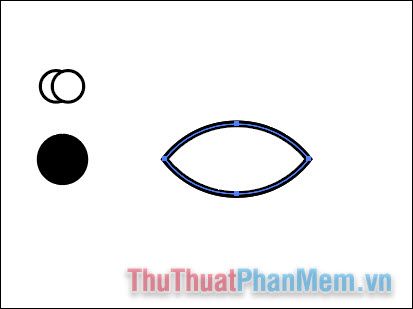
Thực hiện tương tự với phần còn lại và bạn chỉ sẽ giữ lại phần giao giữa 2 hình tròn.

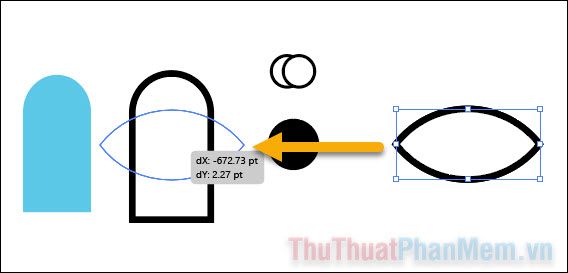
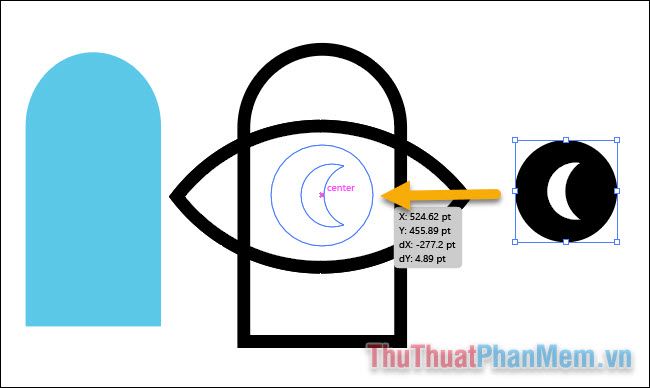
Sau đó, sử dụng Công cụ Chọn để di chuyển hình con mắt và đặt lên trên hình khối trụ chỉ bằng thao tác kéo và thả.


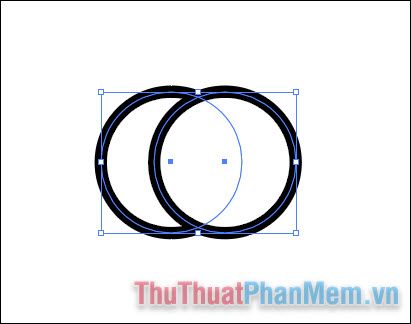
Để cắt hình mặt trăng, tập trung vào 2 hình tròn nhỏ đặt chồng lên nhau. Sử dụng Công cụ Chọn để chọn chúng.

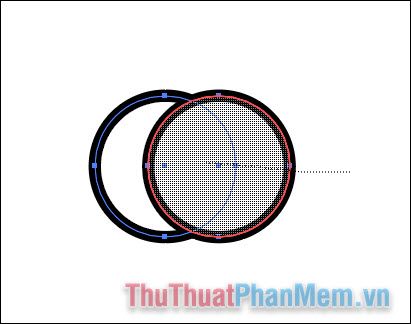
Chọn Công cụ Shape Builder, giữ phím Alt và di chuột qua các phần muốn loại bỏ. Sau đó, thả chuột. Hình của bạn sẽ được cắt theo ý muốn.

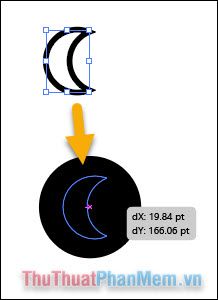
Sử dụng Công cụ Chọn để dịch chuyển mặt trăng xuống vị trí hình tròn có nền màu đen.

Tiếp tục di chuyển theo mô hình:

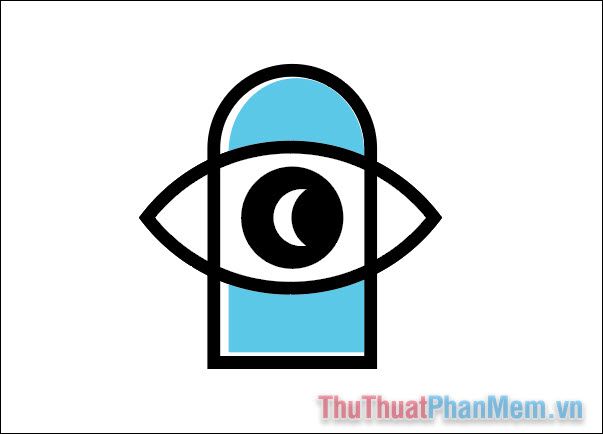
Và cuối cùng, xử lý phần còn lại:

Như vậy, bạn đã thực hiện thành công các bước kết hợp và cắt hình trong Adobe Illustrator. Chúc bạn đạt được thành công!
