Hãy cùng Mytour khám phá cách biến ảnh chụp thông thường thành hình minh hoạ hấp dẫn với các hiệu ứng ánh sáng và điều chỉnh màu sắc trong Adobe Photoshop CS6, bao gồm cả file PSD phân lớp.
Bắt đầu bằng cách tạo một tài liệu mới (Ctrl+N) trong Adobe Photoshop CS6 với kích thước 1000 x 1500px (chế độ RGB color) ở độ phân giải 72 pixels/inch. Sử dụng công cụ Paint Bucket Tool (G) để tô màu đầy cho lớp nền mới với màu sắc là #030221.

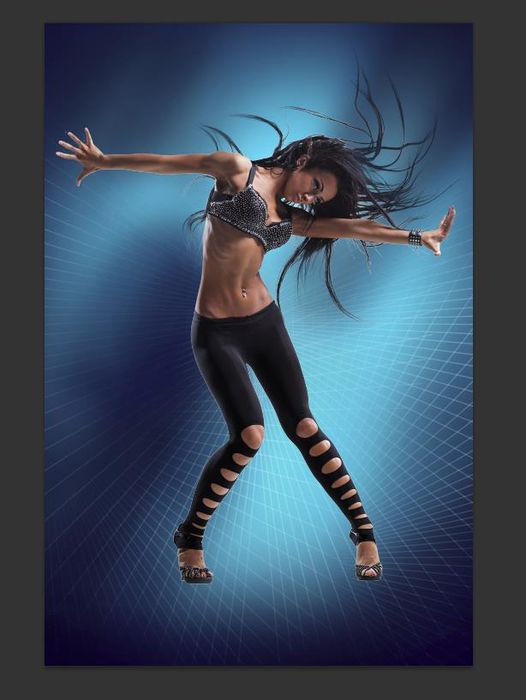
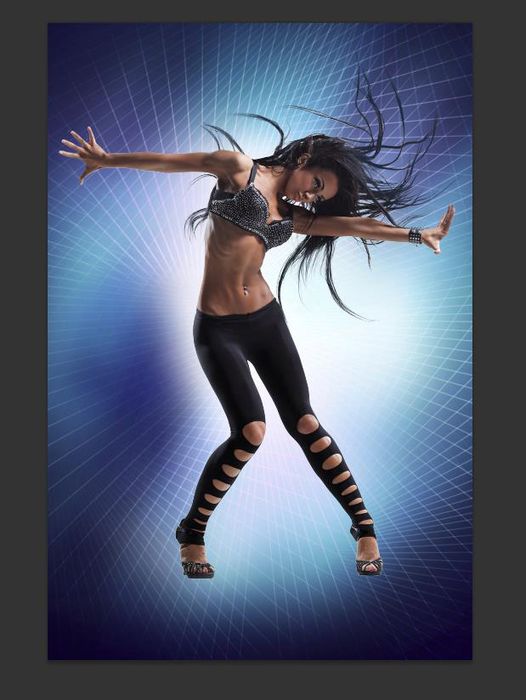
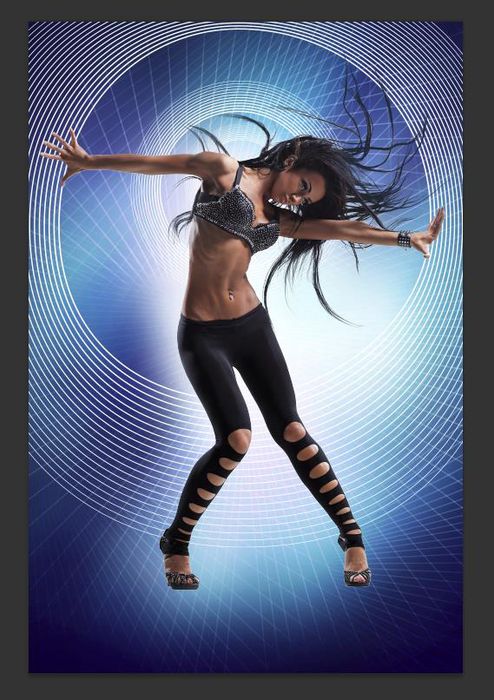
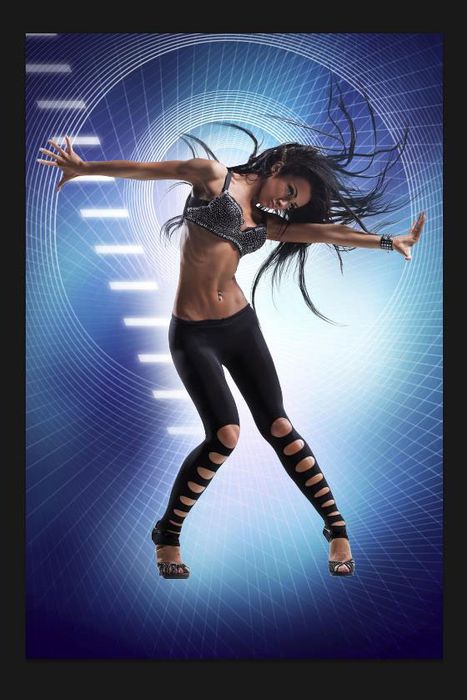
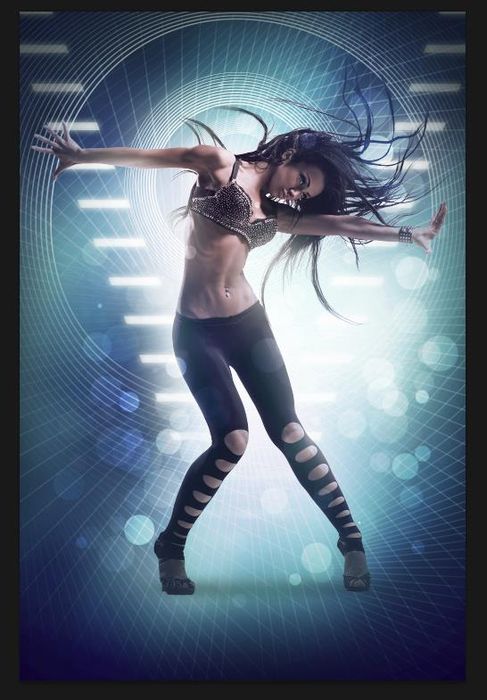
Tìm kiếm ảnh trong thư viện. Trong bài viết, chúng tôi đã chọn một hình ảnh của một vũ công đang thực hiện các động tác trong studio, được lấy từ Shutterstock.

Loại bỏ nền bằng các công cụ phổ biến như Pen Tool (P), Magic Wand Tool (W), Magnetic Lasso (L), hoặc sử dụng Filter > Extract đơn giản và đặt nó vào một lớp mới trong tài liệu chính.

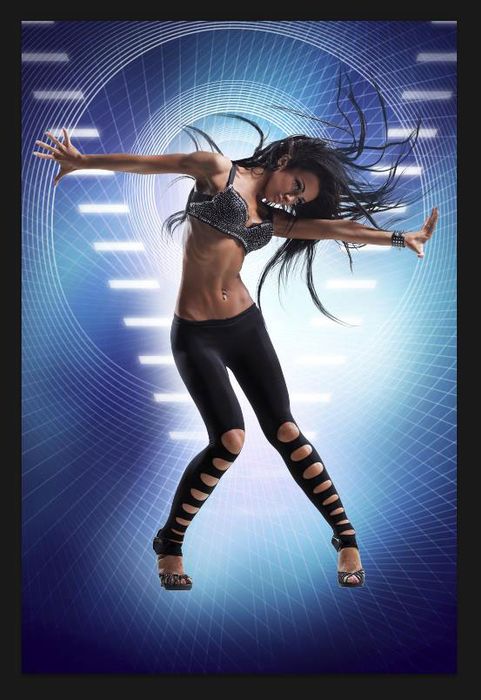
Bây giờ, hãy tạo một lớp ở dưới ảnh của vũ công. Chọn Brush Tool (B) và chọn cọ vẽ với màu #65b0c9, đặt Opacity thành 40% trong thanh Options, sau đó tô màu nền như trong hình dưới. Đặt chế độ hòa trộn - Blending mode của lớp này thành Linear Dodge.

Tiếp theo, tạo một lớp mới và sử dụng cùng loại cọ với màu tương tự để tô màu nền. Đặt Blending mode của lớp này thành Color Dodge.

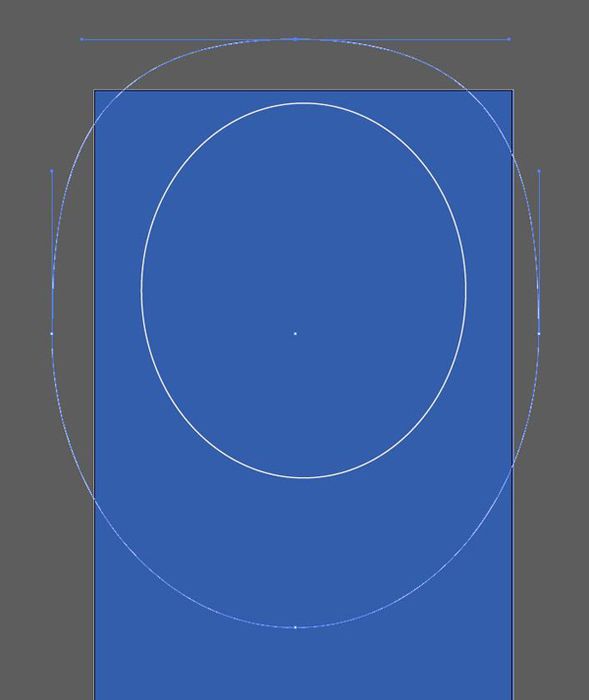
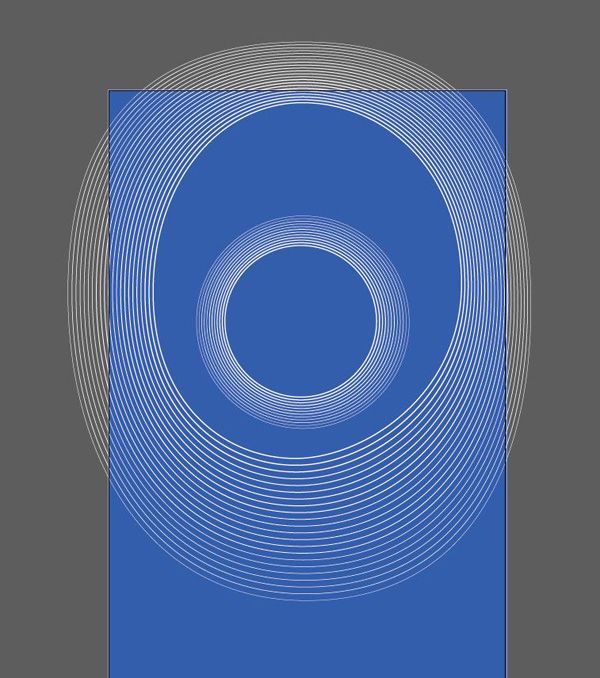
Mở Adobe Illustrator và tạo một file mới với kích thước 1000 x 1500px. Sau đó, vẽ một hình chữ nhật màu xanh dương bằng Rectangle Tool (M).

Sử dụng công cụ Ellipse, chúng ta sẽ vẽ hai hình elip.

Hình ellipse lớn sẽ có Stroke -1pt, hình nhỏ hơn sẽ là - 3pt.

Hình ellipse lớn có thể được điều chỉnh bằng Convert Anchor Point Tool (Shift+C) như được minh họa ở hình tiếp theo.

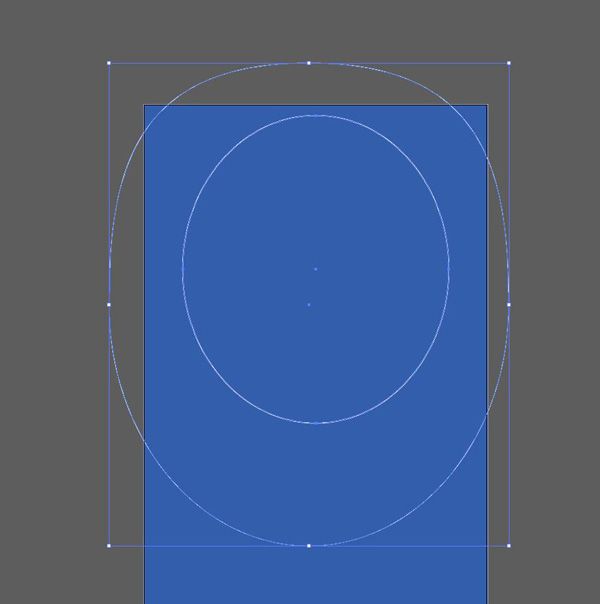
Chọn cả hai hình ellipse bằng Công cụ Chọn (V). Nhấn và giữ nút Shift.

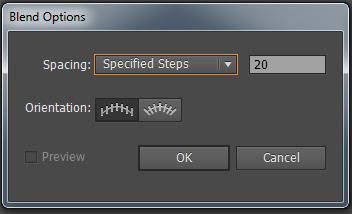
Áp dụng lựa chọn tiếp theo trên các hình ellipse đã chọn: Đối tượng > Hỗn hợp > Tùy chọn Hỗn hợp. Đặt Bước cụ thể thành 20.

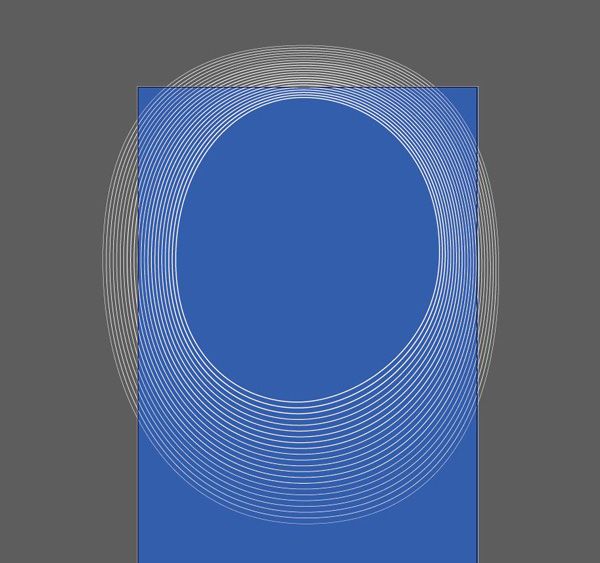
Nhấn tổ hợp phím Ctrl+Alt+B và bạn sẽ có 20 thành phần trung gian như được hiển thị trong hình bên dưới.

Sử dụng các phương pháp tương tự để vẽ một hình tròn, với số bản sao trung gian ít hơn bên trong, chỉ 10 Bước cụ thể.

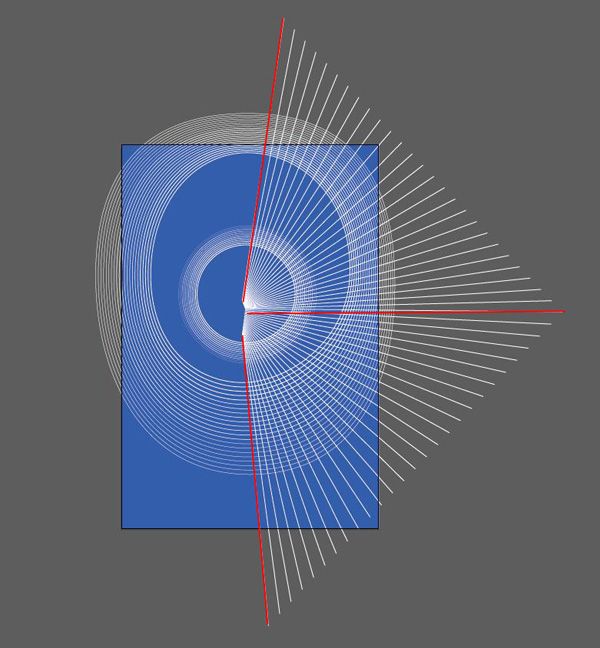
Dùng Công cụ Đoạn Thẳng, vẽ 3 đường được đánh dấu bằng màu đỏ, với Stroke – 3pt và Bước cụ thể – 25. Kết quả bạn sẽ như sau:

Chọn Công cụ Hình Chữ Nhật (M).

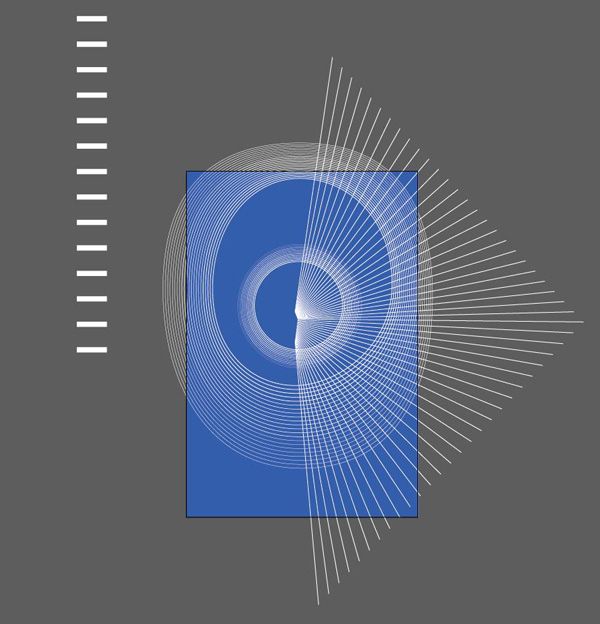
Bây giờ vẽ hai hình chữ nhật song song với Bước cụ thể – 12.

Chúng ta sẽ có hình được tạo thành từ các hình tam giác bằng Công cụ Chọn (V) và nhấn Ctrl+C để sao chép các đường nét đó. Mở Adobe Photoshop và chọn file > nhấn Ctrl+V để Dán dưới dạng Đối tượng Thông Minh các đường vào tài liệu chính. Thiết lập chế độ Hòa Trộn cho lớp này sang Ánh Sáng Mềm. Nhân đôi lớp đó bằng Ctrl+J và lật ngang bản sao, sử dụng lệnh Biến Đổi Tự Do (Ctrl+T). Đặt lớp này dưới lớp ảnh vũ công, bạn sẽ nhận được kết quả sau:

Bây giờ hãy tạo một bản sao của một trong các lớp đã tạo và chọn Biến Đổi Tự Do (Ctrl+T) để thu được kết quả như hình bên dưới:

Chọn Công cụ Tẩy (E) và làm mịn các cạnh của lớp được tạo cuối cùng.

Đặt lớp này bên dưới một lớp khác đã được xử lý trước đó theo cùng một cách.

Nhóm tất cả các lớp chứa các đường nét vào cùng một nhóm (nhấn Ctrl để chọn các lớp cần và giữ nút chuột trái khi kéo các lớp đã chọn vào biểu tượng Tạo một nhóm mới ở phía dưới của bảng Lớp).
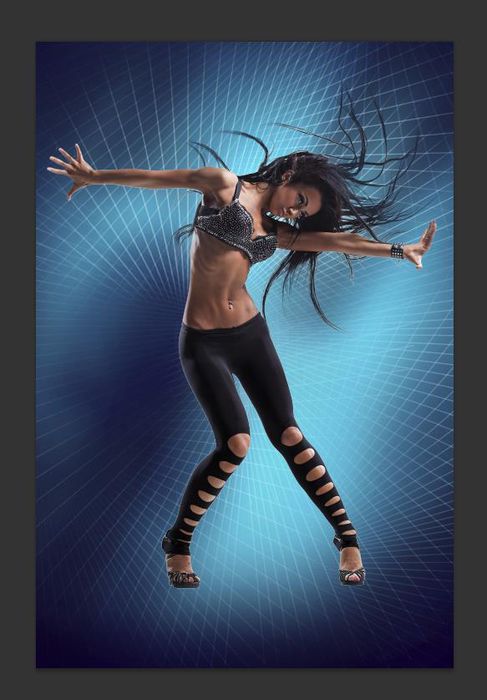
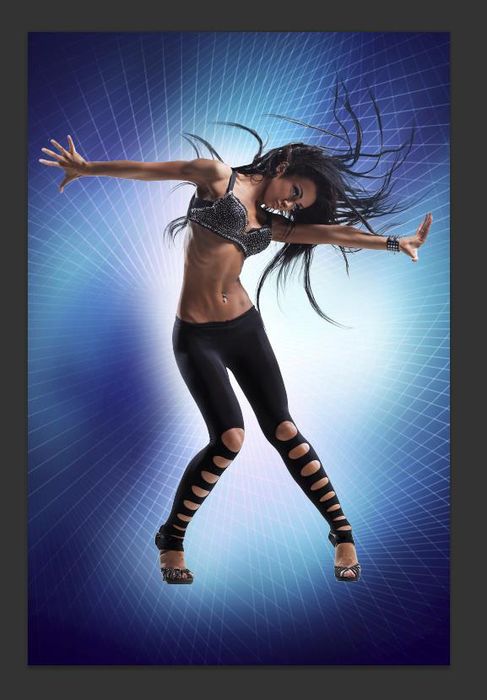
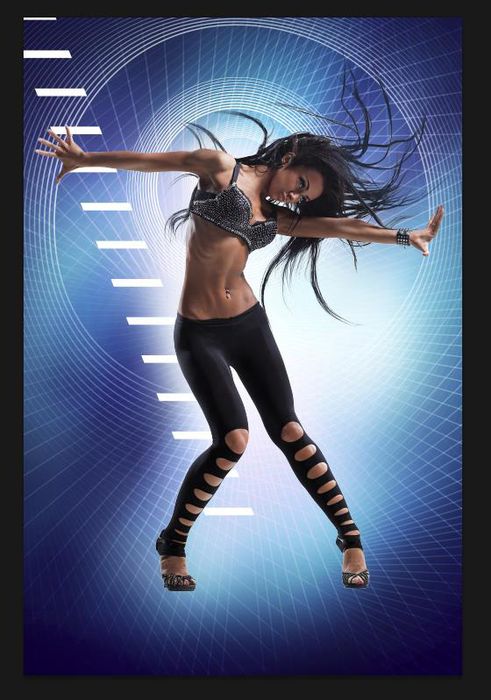
Sử dụng Mặt nạ Vector cho nhóm mới này và chọn Công cụ Cọ (B) để ẩn các đường trên lớp phủ theo cách tương tự và chúng ta sẽ có ảnh sau:

Thêm một số đường kẻ ở trên cùng như minh hoạ bên dưới:

Tạo một lớp mới và chọn cọ vẽ Soft Round màu trắng. Đặt Flow là 20% trong thanh Options để tạo hiệu ứng tỏa sáng. Chọn Overlay cho lớp này trong Blending mode.

Tạo một lớp mới khác và thêm một số nét vẽ như được minh họa bên dưới bằng cùng một kiểu cọ. Chọn Normal cho lớp này trong Blending Mode.

Sử dụng cọ vẽ trên một layer mới và thêm hiệu ứng ánh tím (mã màu #9265C9).

Tạo một layer mới và áp dụng cùng kiểu cọ và màu nhưng lần này tạo hiệu ứng sáng lớn hơn dọc theo các cạnh như minh họa. Đặt Soft Light cho layer này trong Blending mode.

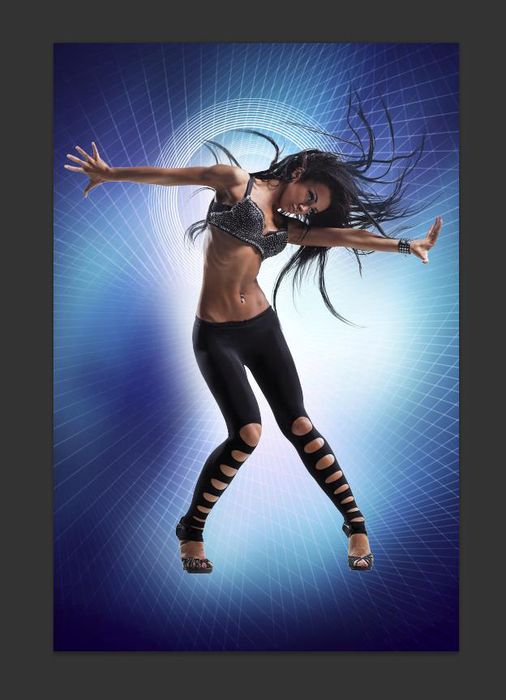
Quay lại Adobe Illustrator, chọn các hình tròn và nhấn Ctrl+C. Quay về Adobe Photoshop và nhấn Ctrl+V để dán dưới dạng Smart Object. Đặt Hard Light cho chế độ Blending.

Sau đó, tạo một bản sao cho hình tròn lớn này:

Ẩn nó khỏi các cạnh, bằng công cụ Eraser Tool.

Chèn các hình chữ nhật đã tạo trên Adobe Illustrator, biến đổi nó theo cách tương tự như hình minh họa bằng lệnh Free Transform (Ctrl+T).

Ẩn nó bằng công cụ Eraser.

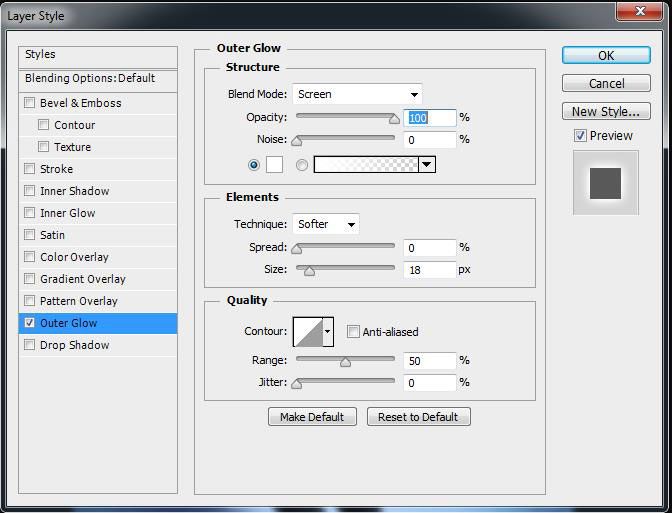
Nhấp vào biểu tượng Add a layer style từ phía dưới của bảng Layers và chọn Outer Glow.

Lớp hình chữ nhật sẽ được làm sáng:

Tạo một bản sao của lớp này và di chuyển nó sang vị trí nằm ngang.

Bây giờ tạo bóng đổ trên lớp mới bằng cách sử dụng cọ vẽ Soft Round với Flow là 10% và thêm một lớp sáng phát quang trên vùng vai của người mẫu.

Tạo một lớp mới, sử dụng công cụ Paint Bucket Tool (G) để lấp đầy lớp bằng màu #5F2D50. Đặt Fill là 60% cho lớp này và chuyển đổi Color sang Blending Mode.
Nhấn và giữ phím Alt (Windows) hoặc Option (MacOS), sau đó nhấp vào giữa lớp mới đã có màu và lớp chứa mẫu trong bảng Layers để tạo một Clipping Mask. Màu sẽ chỉ được áp dụng trên lớp mẫu.

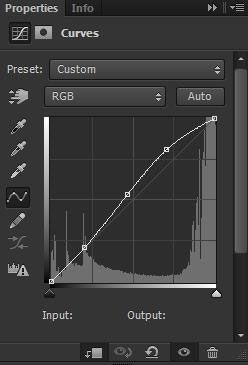
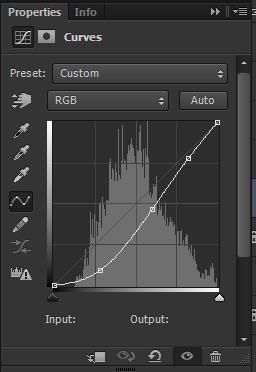
Nhấp vào Create new fill or adjustment layer dưới bảng Layers > chọn Curves để điều chỉnh đường cong và thay đổi màu một chút.

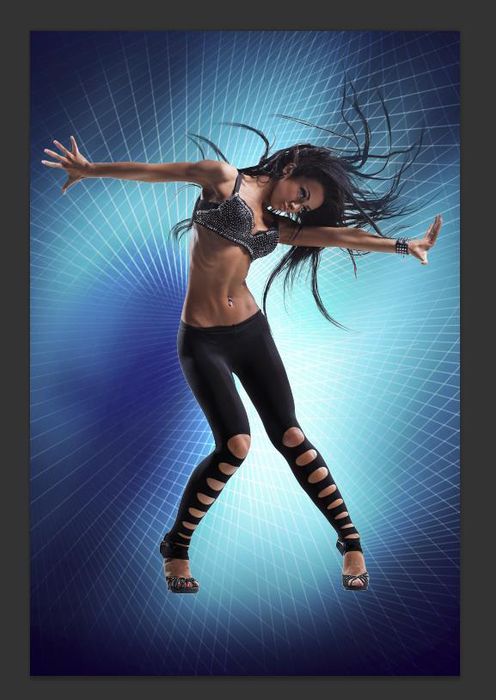
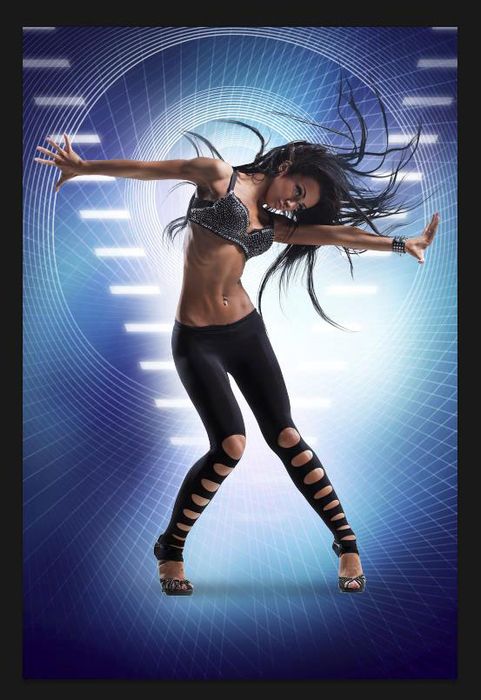
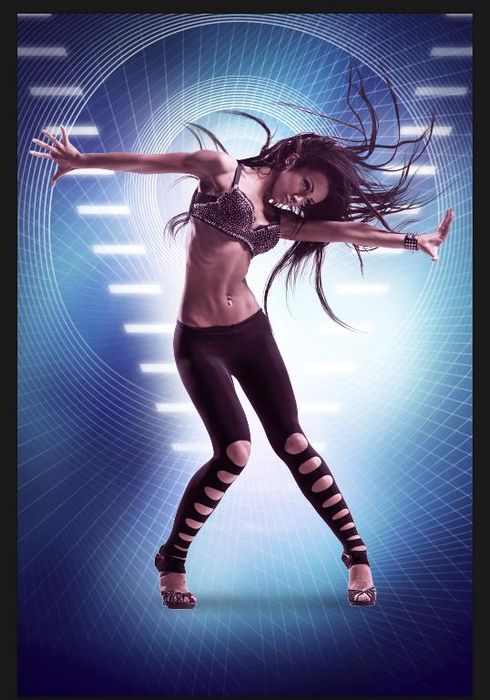
Lớp mẫu gốc sẽ có sự tương phản cao hơn với điều chỉnh này, kết quả:

Bây giờ chúng ta cần làm cho phần dưới của chân người mẫu trở nên tối hơn bằng cách tạo một lớp mới và kết hợp nó với lớp mẫu. Sử dụng cọ Soft Round với Flow - 10% và màu đen. Tô mịn cho đôi chân cho đến vùng đầu gối của người mẫu.

Lặp lại các bước trước nhưng lần này chọn màu xanh #4164AA và điều chỉnh cả sắc thái của tóc, tay và hông của người mẫu.

Bây giờ tạo hiệu ứng ánh sáng bằng cách tạo một lớp mới và kết hợp nó với hình mẫu. Chọn lớp sau khi sử dụng cọ màu trắng để làm sáng các đường viền như hình bên dưới.

Tiếp theo, tạo một lớp mới và lấp đầy nó bằng màu #61BFBB. Đặt Fill sang 80% cho lớp này và chuyển Blending mode sang Soft Light.

Tạo một lớp và điền nó bằng màu #ff6b00. Đặt Fill thành 14% cho lớp này và chuyển Blending mode sang Color.

Tạo một lớp mới, sử dụng cọ Soft Round để vẽ các biên của bức tranh bằng màu đen, Flow - 10%.

Nhấn vào Tạo lớp điều chỉnh hoặc điều chỉnh mới ở dưới bảng Layer và chọn Curves để điều chỉnh hình dạng đường cong như hình bên dưới để hiệu chỉnh màu sắc một chút. Thêm một lớp mặt nạ (mask) trên lớp này và nhấn Ctrl+I để đảo ngược màu của lớp mặt nạ.

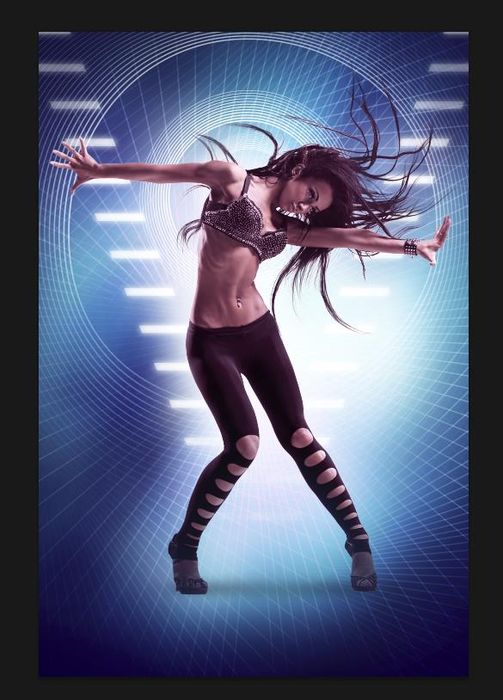
Bây giờ chọn cọ vẽ màu trắng và tô màu vào mặt nạ của lớp điều chỉnh. Lúc này, chúng ta sẽ tô màu vào vùng đầu, cạnh phía trên bên trái và cạnh dưới bên phải để tạo hiệu ứng tương phản như sau:

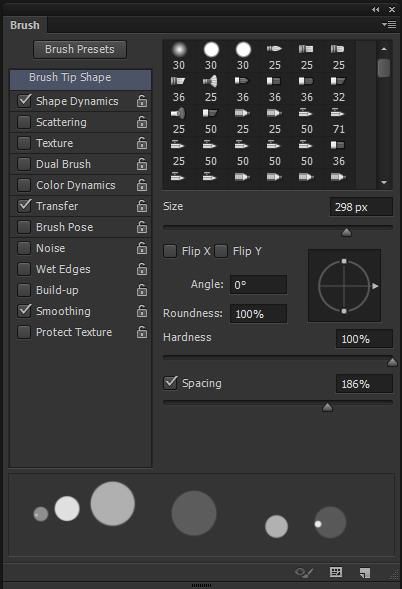
Tiếp theo, sử dụng một cọ tùy chỉnh, chọn Hard Round, đến bảng Brushes (F5), chọn Brush Tip Shape. Click và kéo thanh trượt bất kỳ để thay đổi Size và Spacing. Cửa sổ xem trước sẽ hiển thị các nét cọ đã thay đổi.

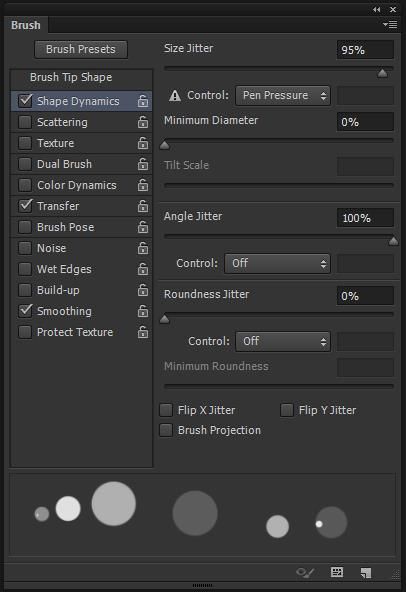
Đến Shape Dynamics và áp dụng cài đặt sau:

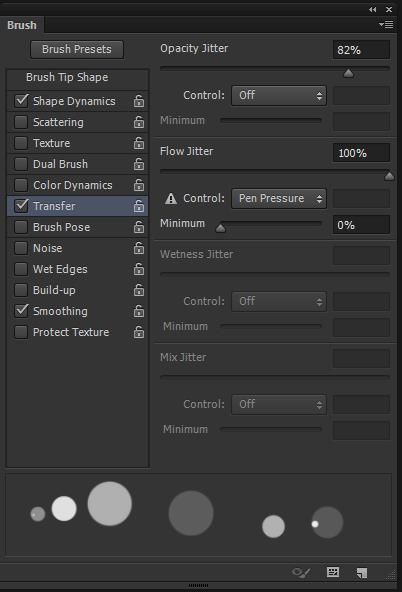
Áp dụng Transfer:

Dùng cọ cá nhân để vẽ các hình tròn trong chế độ tự do (cọ vẽ Flow - 80%) trên layer mới. Đặt chế độ hòa trộn của lớp này là Overlay.

Tạo một lớp mới và chọn cọ vẽ Soft Round với Flow - 30% cho vùng sáng hơn. Thiết lập chế độ hòa trộn của lớp này là Overlay.

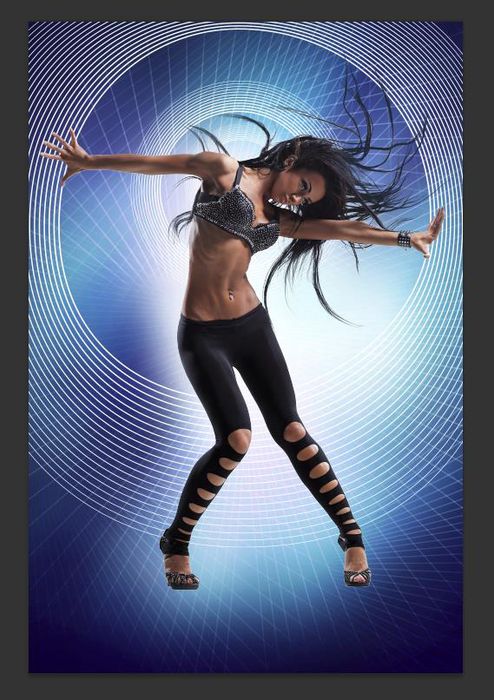
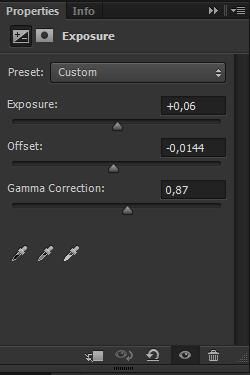
Click vào Create new fill or adjustment layer ở dưới phần bảng Layers và chọn Exposure để điều chỉnh màu sắc bằng cách thực hiện phép tính trong không gian màu tuyến tính. Thiết lập giá trị cho Exposure, Offset, và Gamma.

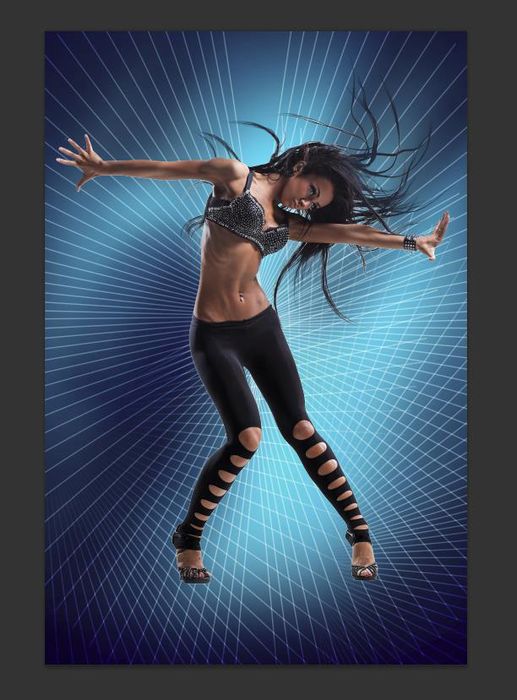
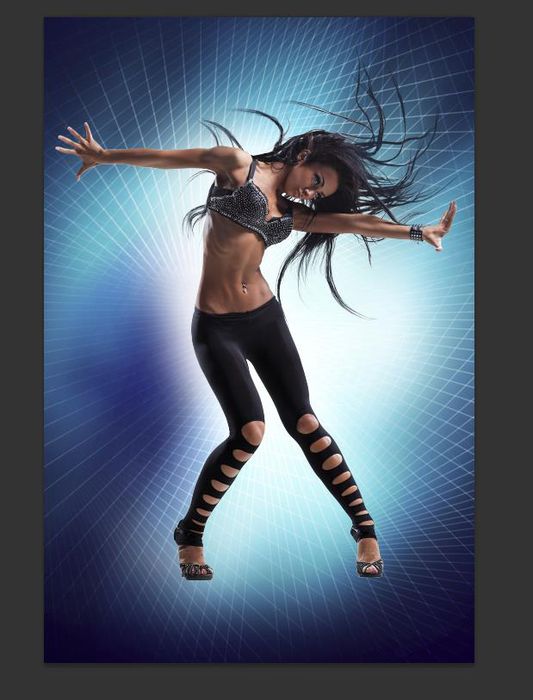
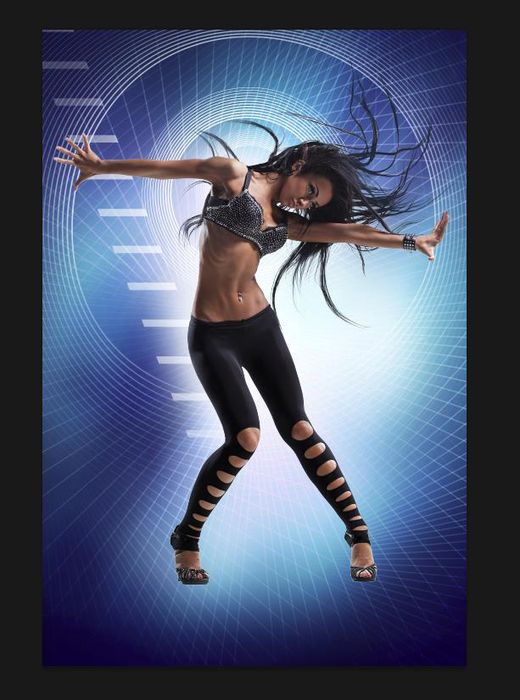
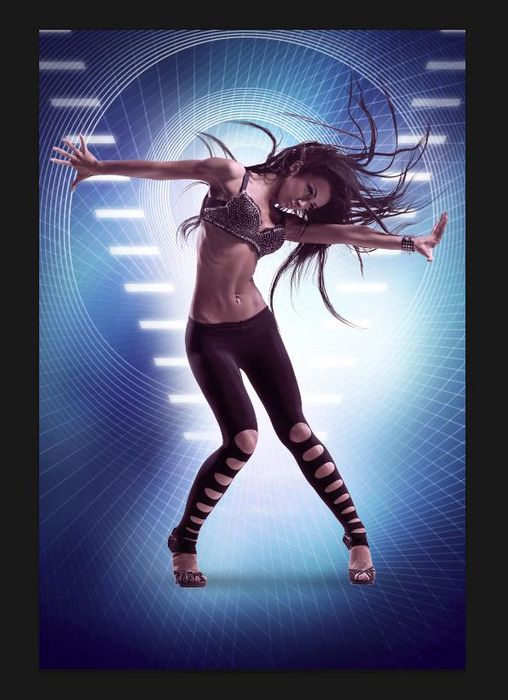
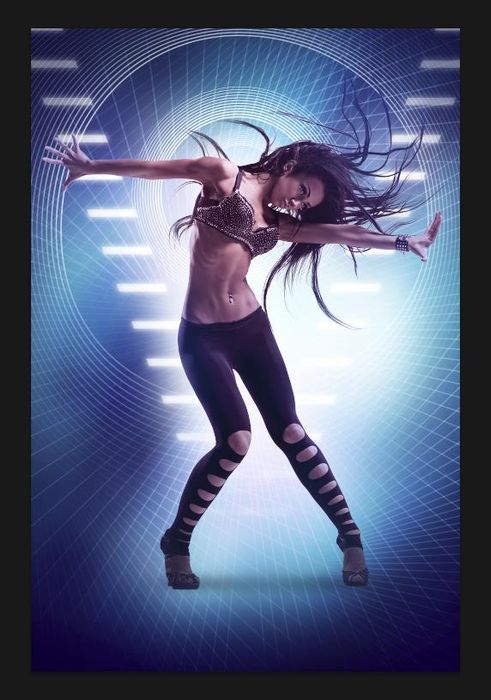
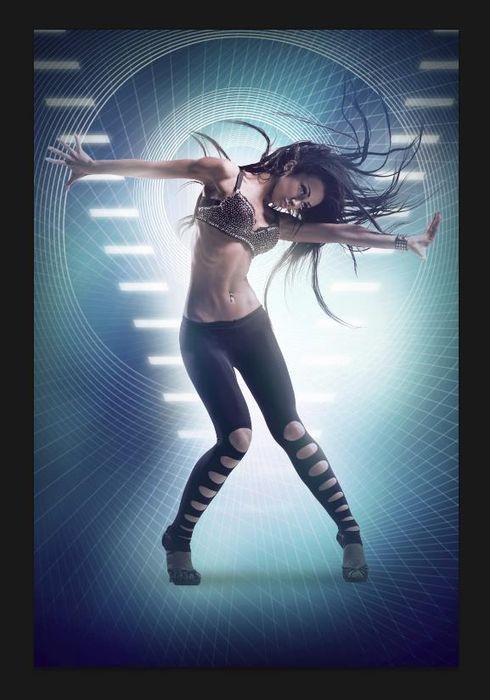
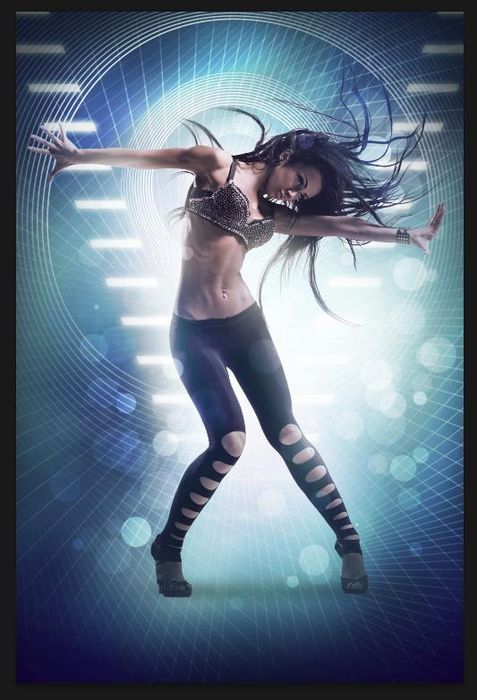
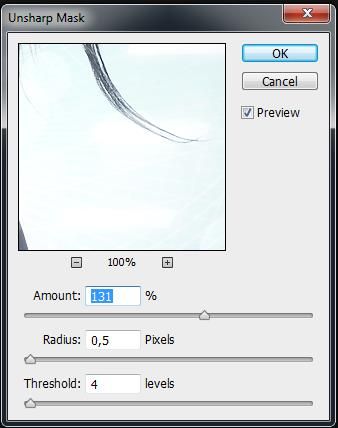
Nhấn Ctrl+Shift+E để kết hợp tất cả các lớp thành một. Sử dụng lớp này cho bộ lọc tiếp theo: Filter > Sharpen > Unsharp Mask.

Vậy là xong. Hy vọng bài viết này hữu ích với bạn!

