Bạn đang tạo một dự án để trang trí Halloween? Vẽ mạng nhện là một cách nhanh chóng, dễ dàng để thêm yếu tố ma quái vào thiết kế của bạn.

Công cụ hình dạng và hòa trộn trong Adobe Illustrator cho phép bạn tạo ra mạng nhện nhanh chóng và chính xác không kém như mạng nhện thật. Chỉ cần vài bước đơn giản, bạn có thể dễ dàng vẽ mạng nhện đẹp mắt trong Illustrator.
Bước 1: Vẽ hình ngôi sao
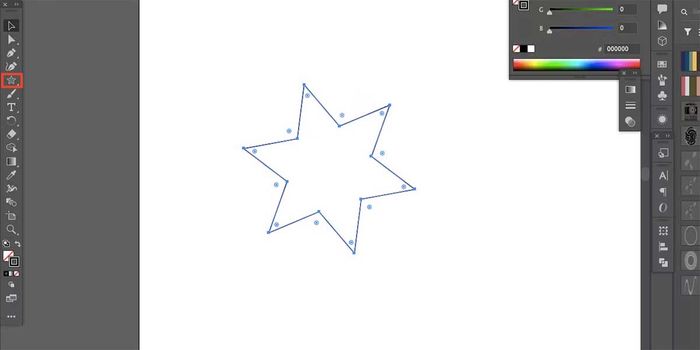
Để bắt đầu, vẽ hình mạng nhện cơ bản bằng cách sử dụng công cụ Star. Để tìm công cụ Star, chọn và giữ Rectangle trên thanh công cụ, sau đó chọn Star.

Click và kéo ngôi sao trên bảng vẽ. Giữ phím Shift khi kéo để giữ hình dạng đều và nhấn mũi tên lên hoặc xuống trên bàn phím để thêm hoặc xóa các điểm của hình ngôi sao cho đến khi bạn có từ 6 đến 8 điểm.
Chọn hình dạng này và đặt mẫu Fill sang None trong thanh công cụ, chỉ giữ lại đường viền. Hình này thường sẽ có màu đen trong mẫu Stroke, nhưng bạn có thể chọn màu khác nếu muốn.
Bước 2: Bo tròn các góc bên trong

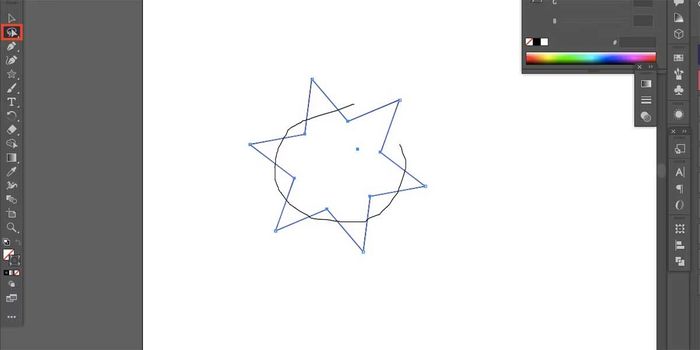
Để biến hình ngôi sao thành mạng nhện, các góc bên trong cần được bo tròn. Chọn và giữ Direct Selection (A) trong thanh công cụ cho đến khi xuất hiện các công cụ khác. Chọn Lasso. Vẽ một hình tròn để tất cả các góc bên trong đều nằm trong vùng chọn và các góc bên ngoài - điểm bên ngoài của ngôi sao nằm ngoài vùng chọn.
Bạn sẽ nhận biết các góc được chọn bằng các điểm neo của chúng được đánh dấu bằng hình vuông màu xanh dương đậm. Điểm neo không được chọn sẽ là đường viền hình vuông màu xanh nhạt hơn.

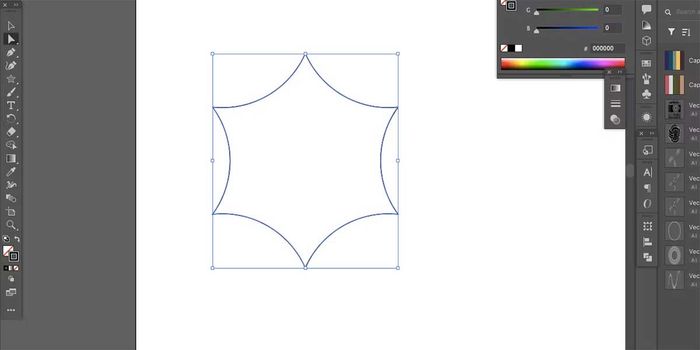
Sau khi chọn, click Direct Selection và trỏ chuột qua một trong số các điểm neo được chọn cho đến khi một hình tròn hiện ra. Click và kéo vòng tròn ra ngoài để bo tròn các góc. Bây giờ bạn sẽ có một bản phác thảo mạng nhện truyền thống.
Bước 3: Sao chép, chỉnh lại kích thước và vị trí các điểm

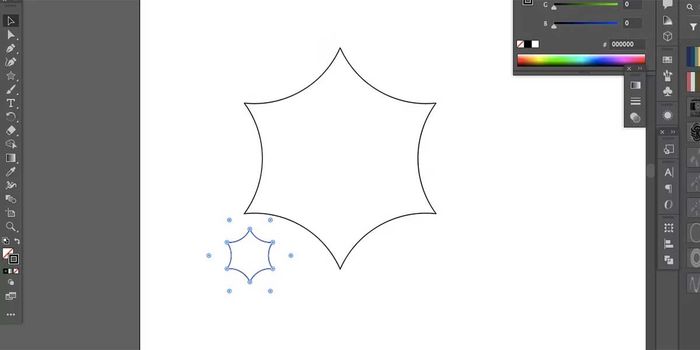
Nhân bản hình dạng bằng cách chọn và sao chép nó (Cmd + C trên Mac hoặc Ctrl + C trên Windows), sau đó dán nó (Cmd + V trên Mac hoặc Ctrl + V trên Windows). Chọn đường viền được sao chép. Giữ phím Shift trong khi click và kéo một trong số điểm neo ở góc vào trong.
Giờ bạn sẽ có một đường viền lớn và nhỏ hơn của cùng một hình dạng này.

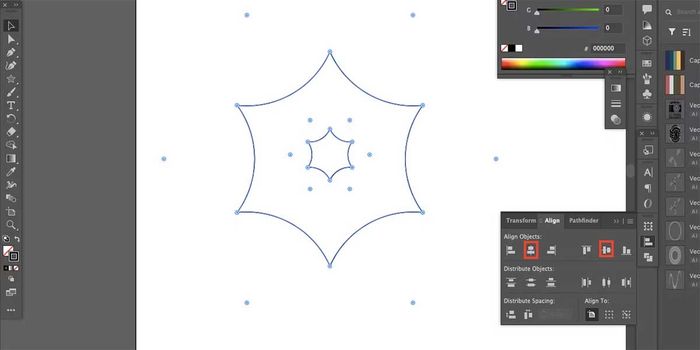
Tới Window > Align để mở các tính năng căn chỉnh. Chọn cả hai đường viền, sau đó chọn Horizontal Align Center và Vertical Align Center. Hành động này sẽ tập trung chúng lại với nhau.
Bước 4: Tạo các lớp mạng nhện

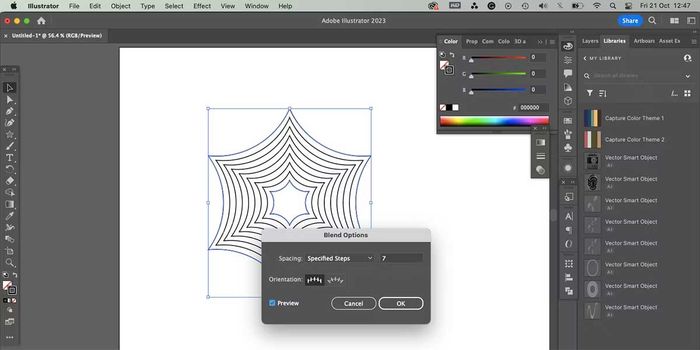
Với cả hai đường viền được chọn, tới Object > Blend > Make. Sau đó, tới Object > Blend > Blend Options. Đặt Spacing sang Specified Steps và chọn một điểm ở giữa 6 - 10.
Hành động này tạo các lớp trong mạng nhện. Click Preview để xem trước hình dạng của nó và khi bạn hài lòng, chọn OK.
Bước 5: Vẽ Polar Grid

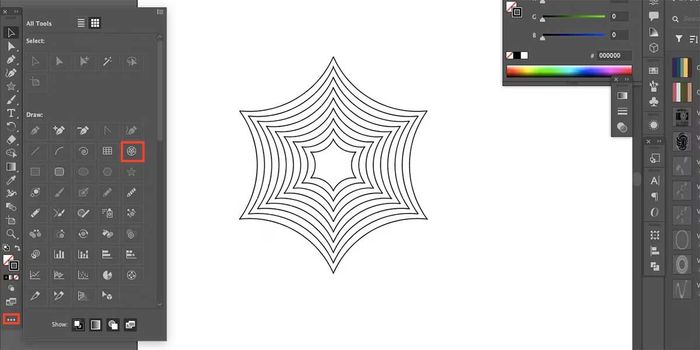
Để thêm các đường tơ nhện, vẽ một lưới bằng công cụ Polar Grid. Để tìm công cụ này, chọn Ellipse ở phía dưới cùng của thanh công cụ để mở một toolbar lớn hơn. Icon này là một hình tròn với các đường từ trung tâm của cạnh. Chọn nó, rồi thoát ra khỏi thanh công cụ bổ sung để dùng nó.

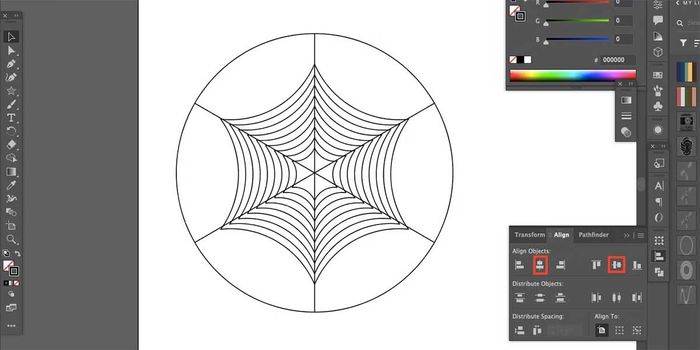
Với Polar Grid được chọn, vẽ một hình tròn bằng cách click và kéo qua cùng vùng mạng nhện được đặt. Giữ Shift cho một hình tròn đồng đều, nhấn mũi tên trỏ xuống để xóa các hình tròn bên trong. Nhấn mũi tên sang trái hoặc phải để thêm các đường dây tơ nhện. Nếu đã tạo một ngôi sao 7 điểm, bạn nên có 7 đường tơ nhện trong hình tròn này.
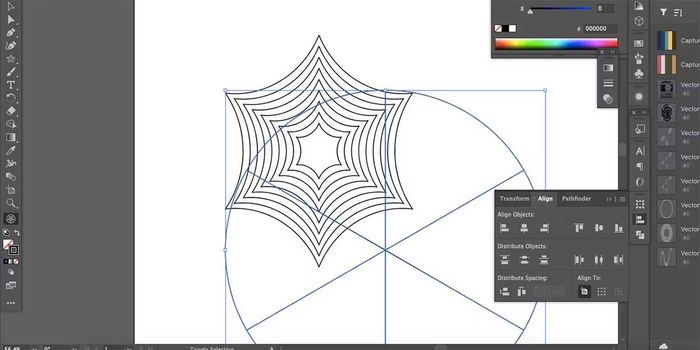
Bước 6: Căn chỉnh vị trí và xóa đường nét

Chọn cả hai Polar Grid và hình mạng nhện, rồi dùng Align để căn giữa chúng với nhau. Nếu các đường không được sắp thẳng hàng ngay ngắn với các điểm của mạng nhện, bạn cần xoay Polar Grid hoặc chỉnh lại kích thước của nó cho phù hợp.

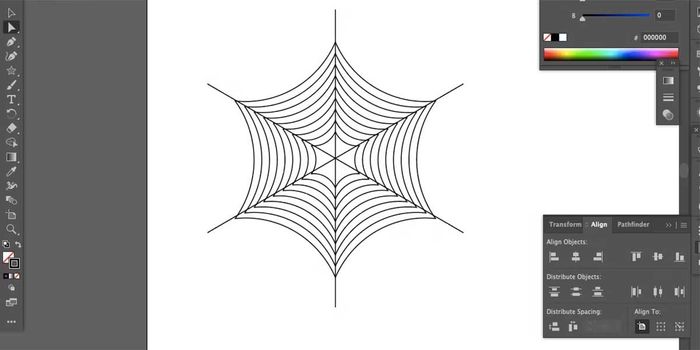
Để xóa hình tròn bên ngoài, dùng Direct Selection (A) và chọn hình tròn lớn. Nhấn Delete trên bàn phím cho tới khi vòng tròn đó biến mất.
Với công cụ Selection (V), kéo qua cả hai hình dạng để chọn chúng. Mở Window > Pathfinder > chọn Unite. Sau đó tới Object > Expand > OK.
Trên đây là cách vẽ mạng nhện bằng Adobe Illustrator. Hy vọng bài viết hữu ích với các bạn.
