
Tính năng Xem Mã Nguồn giúp bạn truy cập vào mã nguồn của trang web trực tiếp trên trình duyệt. Đây là công cụ hữu ích để kiểm tra lỗi HTML, phân tích cấu trúc trang web và nhiều việc khác. Cùng Mytour khám phá cách sử dụng tính năng này trên điện thoại và máy tính trong bài viết dưới đây.
Khám Phá Tính Năng Xem Mã Nguồn
Trước khi chúng ta tìm hiểu cách xem mã nguồn trang web trên điện thoại và máy tính, hãy cùng xem qua khái niệm và lợi ích của tính năng Xem Mã Nguồn.
Tính năng Xem Mã Nguồn là gì?

Những lợi ích của việc sử dụng tính năng này
Xem mã nguồn có thể rất có ích trong các tình huống sau:
Học tập và nghiên cứu: Những người mới bắt đầu trong lĩnh vực phát triển web có thể tận dụng tính năng xem mã nguồn để học hỏi cách xây dựng và tổ chức mã nguồn, đồng thời hiểu cách HTML, CSS và JavaScript hoạt động cùng nhau.
Sửa lỗi và gỡ lỗi: Bằng cách kiểm tra mã nguồn trang web, bạn có thể phát hiện các lỗi như lỗi logic, lỗi cú pháp, hoặc lỗi tương tác để khắc phục chúng hiệu quả hơn.
Khám phá ý tưởng thiết kế và giao diện: Tính năng này giúp bạn nghiên cứu cách các phần tử trên trang web được thiết kế, từ đó lấy cảm hứng để tạo ra những ý tưởng thiết kế của riêng bạn.

Đánh giá hiệu suất tối ưu hóa: Bạn có thể kiểm tra các yếu tố trên trang web để đảm bảo chúng được tối ưu hóa cho hiệu suất và độ ổn định tốt nhất.
Phân tích vấn đề bảo mật: Với tính năng xem mã nguồn, bạn có thể phát hiện và phân tích các lỗ hổng bảo mật tiềm ẩn trong mã nguồn trang web.
Hỗ trợ tương tác và nắm bắt cấu trúc HTML: Tính năng Xem Mã Nguồn giúp bạn hiểu rõ cấu trúc của trang web và cách mà mã JavaScript hoạt động với DOM và người dùng.
Kiểm tra và mô phỏng kỹ thuật SEO: Tính năng này cho phép các chuyên gia SEO phân tích cách các thẻ HTML và các yếu tố liên quan ảnh hưởng đến sự xuất hiện và xếp hạng của trang web trên công cụ tìm kiếm.
Hướng dẫn xem View Source trên máy tính
Để xem mã nguồn của trang web, hãy làm theo hướng dẫn dưới đây. Phương pháp xem mã nguồn có thể khác nhau một chút giữa Windows và MacOS:
Xem trên Windows
Trên Windows, bạn có thể xem mã nguồn trang web qua các trình duyệt phổ biến như Firefox, Chrome, Edge và Opera bằng cách làm theo các bước sau:
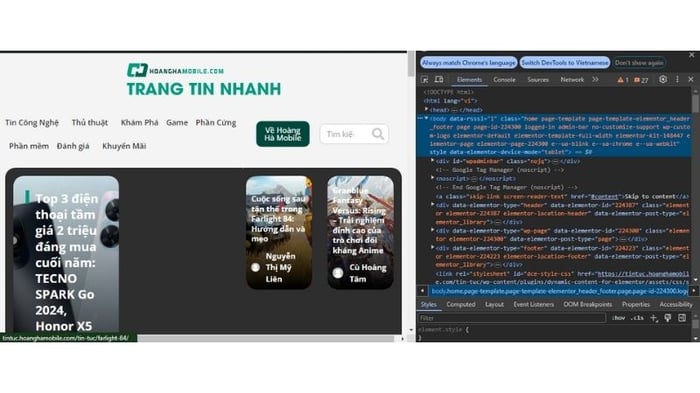
Bước 1: Truy cập trang web mà bạn muốn kiểm tra mã nguồn.
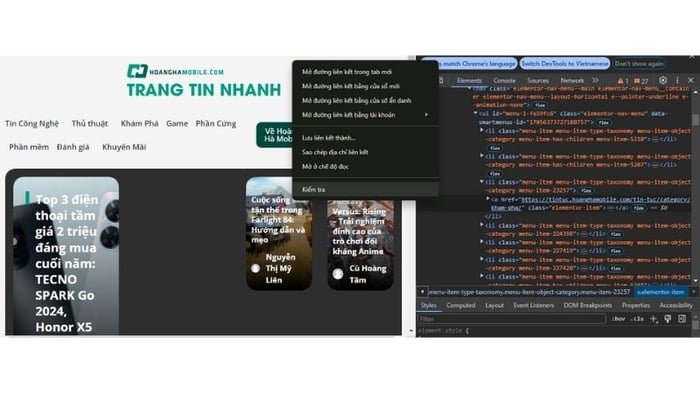
Bước 2: Nhấp chuột phải vào phần trống của trang và chọn View Page Source (trong Opera là Page Source). Hoặc, bạn có thể dùng tổ hợp phím Ctrl + U để mở mã nguồn trang web trong một tab mới trên trình duyệt.


Xem trên MacOS
Trên MacOS, bạn có thể xem mã nguồn trang web qua trình duyệt Safari. Tuy nhiên, trước tiên bạn cần bật menu Developer (dành cho nhà phát triển). Sau khi hoàn tất, menu này sẽ xuất hiện trên thanh công cụ:
Bước 1: Đầu tiên, mở trang web mà bạn muốn kiểm tra mã nguồn trong Safari, sau đó click chuột phải vào một vùng trống trên trang.
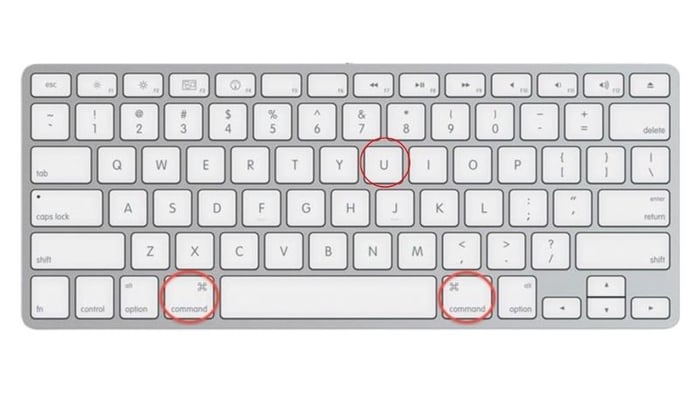
Bước 2: Một menu sẽ hiện ra, hãy chọn mục Show Page Source để xem mã nguồn trang. Bạn cũng có thể sử dụng tổ hợp phím Option + Command + U để mở nhanh menu này.


Lưu ý
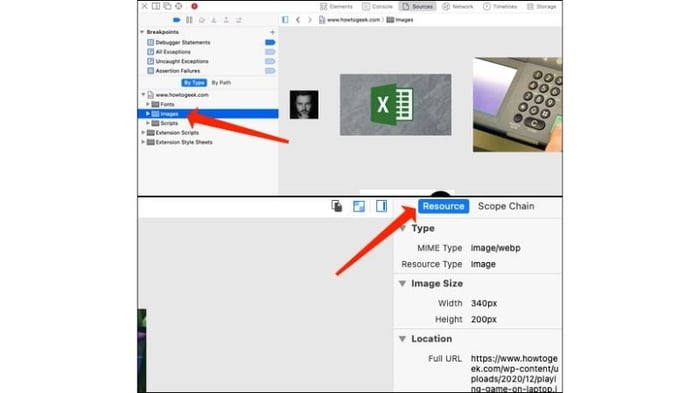
Nếu bạn cần tìm các phần tử đa phương tiện như hình ảnh, hãy nhìn vào thanh công cụ bên trái của màn hình. Chọn mục Images hoặc bất kỳ thư mục nào để xem nhanh.
Ngoài ra, bạn có thể xem chi tiết hình ảnh bằng cách nhấp vào nút phía trên bên phải bảng điều khiển, ngay dưới biểu tượng cài đặt bánh răng. Hoặc sử dụng tổ hợp phím Option + Command + 0 để thực hiện điều này. Để xem thêm nội dung chi tiết, hãy chọn Resource.

Bên cạnh đó, bạn còn có nhiều tính năng hữu ích khác như thay đổi vị trí của bảng điều khiển, mở bảng điều khiển trong một tab mới, hoặc kiểm tra mã nguồn của từng phần tử cụ thể với Inspect Element.
Hướng dẫn xem View Source trên điện thoại
Để kiểm tra mã nguồn của bất kỳ trang web nào trên điện thoại Android hoặc iOS, bạn có thể làm theo hướng dẫn dưới đây:
Xem trên Android
Bước 1: Đầu tiên, mở trình duyệt trên điện thoại của bạn và truy cập vào trang web mà bạn muốn xem mã nguồn.

Bước 2: Để kiểm tra mã nguồn của trang web, bạn chỉ cần thêm cụm “view-source” trước địa chỉ trang web. Ví dụ, với trang Mytourtin-tuc/, bạn chỉ cần nhập: view-source: Mytourtin-tuc/
Lưu ý: Phương pháp này cũng có thể được áp dụng trên trình duyệt khi bạn truy cập từ máy tính xách tay hoặc PC.
Xem trên iOS
Để xem mã nguồn trên iOS, bạn cần sử dụng một ứng dụng hỗ trợ. Dưới đây là các bước để thực hiện điều này:

Bước 2: Sau khi cài đặt ứng dụng thành công, mở trình duyệt Safari trên iPhone của bạn, rồi nhấn vào biểu tượng Chia sẻ.
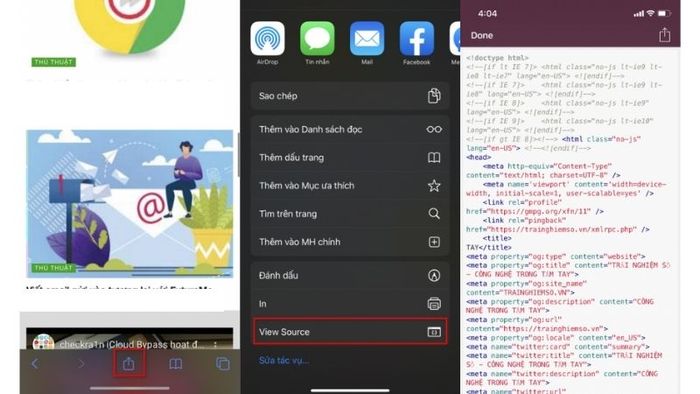
Bước 3: Trên màn hình sẽ xuất hiện bảng chia sẻ, bạn chỉ cần lướt lên và chọn mục Thêm với biểu tượng 3 chấm, sau đó bật tính năng xem mã nguồn.
Bước 4: Lúc này, tùy chọn View Source sẽ hiện ra trên thanh công cụ, bạn chỉ cần nhấn giữ vào biểu tượng đó để thêm vào Safari.
Bước 5: Mở trang web mà bạn muốn xem mã nguồn, sau đó chọn Share và mở mục View Source mà bạn đã thêm trước đó. Ngay lập tức, bạn sẽ thấy toàn bộ mã nguồn của trang web.

Hướng dẫn kiểm tra các thành phần của trang web bằng Developer Tools
Mặc dù tính năng View Source rất tiện lợi, nhưng nếu bạn cần kiểm tra các phần tử cụ thể trong HTML, hãy sử dụng Developer Tools. Đây là công cụ hữu ích cho việc kiểm tra các yếu tố CSS và JavaScript trên trang web.
Với Developer Tools, bạn có thể xem mã nguồn trang web theo nhiều định dạng khác nhau. Công cụ này giúp bạn ẩn bớt các phần không cần thiết và tổ chức lại thông tin để dễ dàng kiểm tra hơn.
Để xem mã nguồn qua Developer Tools, bạn chỉ cần làm theo các bước sau:

Bước 2: Sau khi thực hiện xong, bạn sẽ thấy một khung nhỏ xuất hiện trên màn hình. Để mở rộng các phần tử, hãy nhấp vào mũi tên nhỏ màu bên cạnh.

Bước 3: Nhấp chuột phải vào vùng trống trên trang và chọn Inspect để xem mã HTML của phần tử bạn muốn kiểm tra. Bạn sẽ thấy mã nguồn của phần tử đó ngay lập tức.

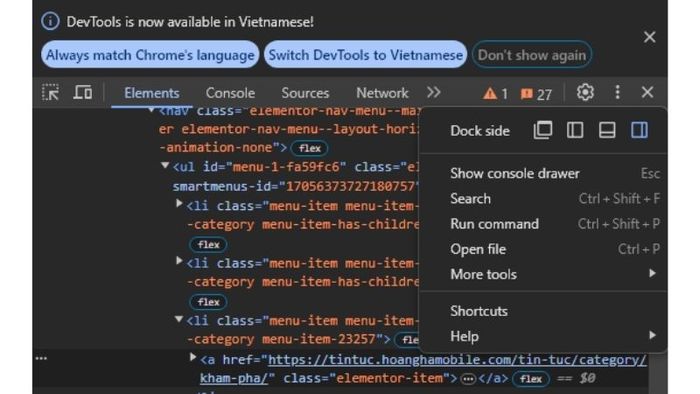
Lưu ý: Bạn có thể di chuyển bảng dock đến các vị trí khác nhau bằng cách nhấp vào biểu tượng ba dấu chấm và chọn vị trí mong muốn như bên trái, bên phải, hoặc mở trong tab mới.

Hướng dẫn tải mã nguồn từ trang web
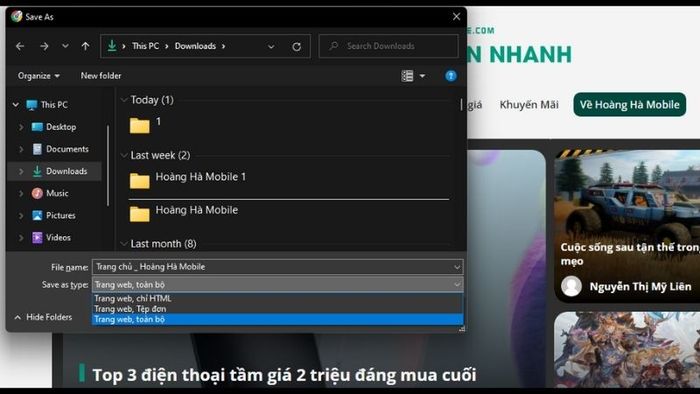
Ngoài việc xem mã nguồn của trang web, bạn có thể tải về toàn bộ mã nguồn bằng cách truy cập trang web mong muốn, sau đó nhấp chuột phải vào khu vực trống trên tab mã nguồn và chọn Lưu thành (hoặc sử dụng phím tắt Ctrl + S).

Sau đó, bạn có thể chọn một trong các tùy chọn sau đây tùy theo nhu cầu của mình:
- Tải toàn bộ trang web: Tùy chọn này cho phép bạn tải xuống toàn bộ mã nguồn của trang web, bao gồm các tập tin JS, CSS và hình ảnh. Sau khi tải về, tất cả sẽ được lưu trong một thư mục. Chọn tùy chọn này khi bạn muốn lưu lại toàn bộ mã HTML và hình ảnh.
- Tải trang web dưới dạng tệp đơn: Tùy chọn này cho phép bạn tải trang dưới định dạng MHTML, bao gồm toàn bộ mã nguồn và tài nguyên của trang.
- Tải chỉ mã HTML: Tùy chọn này cho phép bạn tải xuống chỉ mã HTML của trang web cùng với một số thành phần cơ bản của trang.

Với các bước trên, bạn có thể dễ dàng lưu trữ và nghiên cứu nội dung trang mà không cần phải kết nối internet.
Tại sao việc hiểu cách xem View Source lại quan trọng cho SEO?
Khi thực hiện SEO cho trang web, bạn có thể cần kiểm tra mã nguồn của trang, đặc biệt khi:
- Xác minh sự tồn tại của thẻ Heading 1 (H1): Mỗi trang chỉ nên có một thẻ H1 duy nhất. Bằng cách kiểm tra mã nguồn, bạn có thể đảm bảo rằng chỉ có một H1 hiện diện trên trang.
- Kiểm tra các link có thuộc tính nofollow hay không: Nếu các liên kết có thuộc tính nofollow, điều này có thể ảnh hưởng đến thứ hạng của trang web bạn. Bạn nên kiểm tra xem trong <a> </a> có chứa từ nofollow hay không.
- Tối ưu hóa tốc độ trang web: Bạn có thể xem xét mã HTML để phát hiện và loại bỏ các phần tử không cần thiết, giúp trang web nhẹ nhàng hơn và cải thiện trải nghiệm người dùng.

Trên đây là hướng dẫn về cách kiểm tra View Source và các thông tin liên quan. Đây là một công cụ hữu ích, đặc biệt cho các nhà phát triển và thiết kế web, giúp bạn phát hiện và khắc phục vấn đề, từ đó tối ưu hóa hiệu suất trang web.
