Học cách sử dụng công cụ dành cho nhà phát triển web.
Vừa ra mắt gần đây, Firefox 16 đã cập nhật nhiều tính năng mới, trong đó có một công cụ quan trọng dành riêng cho nhà phát triển web là Developer Toolbar. Công cụ này giúp phân tích, kiểm tra website, thực thi mã JavaScript, xem các yêu cầu và tin nhắn qua HTTP...
Bài viết này sẽ hướng dẫn chi tiết cách sử dụng cũng như cung cấp một số lệnh cần thiết cho nhà phát triển web khi sử dụng công cụ này.
Mở thanh công cụ
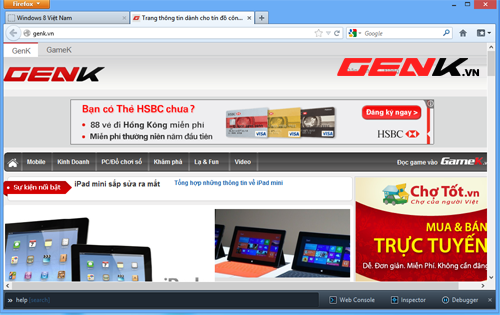
Để mở thanh công cụ, bạn có thể truy cập qua thanh menu theo đường dẫn Tools/Web Developer/Developer Toolbar hoặc sử dụng phím tắt Shift F2. Ngay lập tức, thanh công cụ sẽ hiển thị ở phía dưới cửa sổ Firefox.

Thanh công cụ bao gồm khung nhập lệnh, nút Web Console, nút Inspector, nút Debugger.
Dòng lệnh
Thanh công cụ này sử dụng một hệ thống dòng lệnh riêng biệt và khá mới lạ, nhưng chỉ sau vài ngày sử dụng, người dùng sẽ dễ dàng làm quen và nắm bắt được. Firefox cũng hỗ trợ người dùng bằng cách cung cấp gợi ý khi họ nhập từ khóa liên quan đến dòng lệnh. Ví dụ, khi nhập từ khóa HELP vào khung dòng lệnh, sẽ xuất hiện các gợi ý [search].

Tìm kiếm câu lệnh
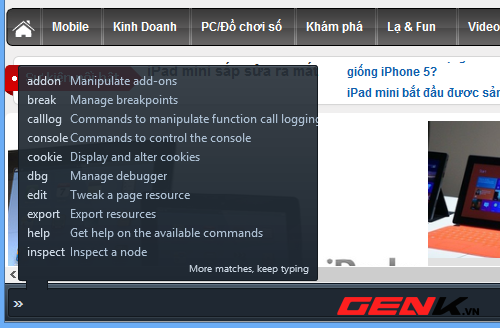
Khi mới bắt đầu sử dụng thanh công cụ này, có thể bạn sẽ cảm thấy mất hướng về các câu lệnh. Tuy nhiên, Firefox hỗ trợ bạn bằng cách hiển thị các câu lệnh liên quan khi bạn nhấn phím F1 khi con trỏ đang nằm trên khung nhập lệnh của Developer Toolbar.

Một số câu lệnh
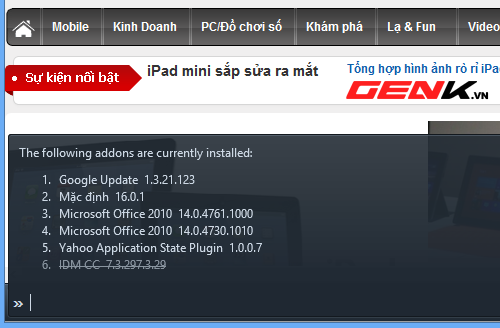
Addon
Cụ thể, các câu lệnh này cho phép bạn thao tác với các tiện ích mở rộng đã được cài đặt trên Firefox, như bật/tắt/hiển thị đầy đủ các tiện ích mở rộng.
- addon bật: kích hoạt một tiện ích mở rộng từ danh sách.
- addon tắt: ngừng hoạt động một tiện ích mở rộng từ danh sách.
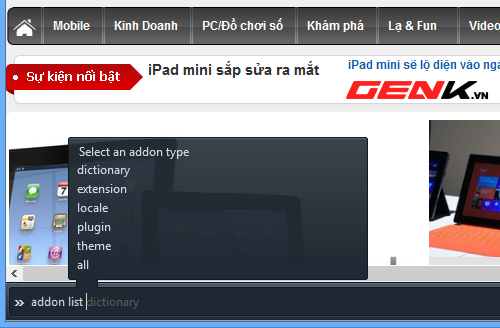
- addon danh sách: hiển thị toàn bộ danh sách các tiện ích mở rộng.

Bạn có thể thêm một chuỗi phụ để hạn chế danh sách các tiện ích mà bạn muốn liệt kê, ví dụ: từ điển, phần mở rộng, ngôn ngữ, plugin, giao diện....

Tùy chọn
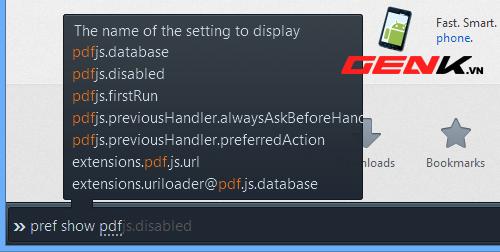
Lệnh này cho phép bạn kiểm tra giá trị của một thiết lập trong Firefox, thường là bạn phải truy cập trang about:config để tìm và kiểm tra thiết lập. Tuy nhiên, với thanh công cụ Developer Toolbar, mọi thứ trở nên đơn giản hơn, bạn có thể sử dụng ba câu lệnh cơ bản sau:
- tùy chọn đặt lại: thiết lập lại giá trị mặc định cho các tùy chọn.
- tùy chọn thiết lập: thay đổi giá trị của một tùy chọn, cú pháp bao gồm tên của tùy chọn và giá trị muốn thiết lập, có thể là True/False, 1/0 hoặc một giá trị số cụ thể.
- tùy chọn hiển thị: hiển thị giá trị hiện tại của các tùy chọn.

Thay đổi kích thước
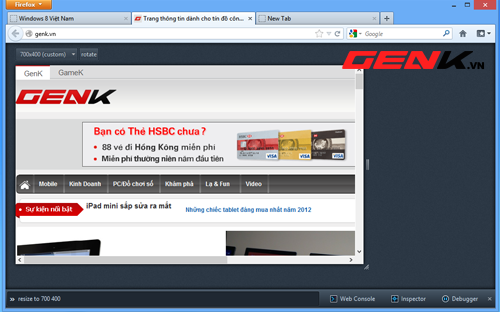
Trong Firefox 15, Mozilla đã giới thiệu một công cụ cho phép người dùng điều chỉnh kích thước hiển thị của nội dung trang web để kiểm tra khả năng hiển thị của trang web. Để sử dụng tính năng này, bạn có thể sử dụng các lệnh sau:
- thay đổi kích thước tắt: tắt chức năng điều chỉnh kích thước
- thay đổi kích thước bật: bật chức năng điều chỉnh kích thước
- thay đổi kích thước đến: điều chỉnh kích thước đến kích thước mong muốn. Ví dụ: thay đổi kích thước đến 700 400.

Trên đây là một số lệnh đơn giản và cơ bản. Nếu bạn là một nhà phát triển web, bạn có thể tìm hiểu thêm trên trang chủ của Mozilla để hiểu rõ hơn về sự tiện ích của công cụ này đối với công việc của bạn.
Thanh công cụ Developer Toolbar của Firefox 16.
Chúc bạn thành công!
Tham khảo: Addictivetips
