Rof Tentik, một tác giả từ The Next Web, đã thiết kế giao diện phẳng mới cho phiên bản web Facebook. Bạn có thể trải nghiệm nó thông qua extension trên Chrome.
Mặc dù ứng dụng di động ngày càng được cải tiến, giao diện web của Facebook vẫn cảm thấy lạc hậu. So với các mạng xã hội như Instagram, Twitter hay Vine, giao diện Facebook trở nên phức tạp và khó sử dụng hơn.

Rof Tentik đã phát triển extension có tên Flat Design cho Chrome, theo trào lưu thiết kế giao diện phẳng hiện đại. Điều này đã mang đến một diện mạo mới cho giao diện web của Facebook. Tentik cũng chia sẻ quan điểm cá nhân khi thực hiện dự án này:
Tải extension Flat Design cho Facebook trên Chrome tại đây.
Vì sao chọn thiết kế phẳng?

So với thiết kế Skeuomorphism truyền thống, thiết kế phẳng mang lại lợi ích lớn. Nó giảm tải cho máy tính và tăng tốc độ tải trang. Phong cách này cũng linh hoạt với nhiều loại màn hình và độ phân giải. Apple cũng đã chuyển sang phong cách phẳng cho iOS và OS X.
Khó khăn với giao diện
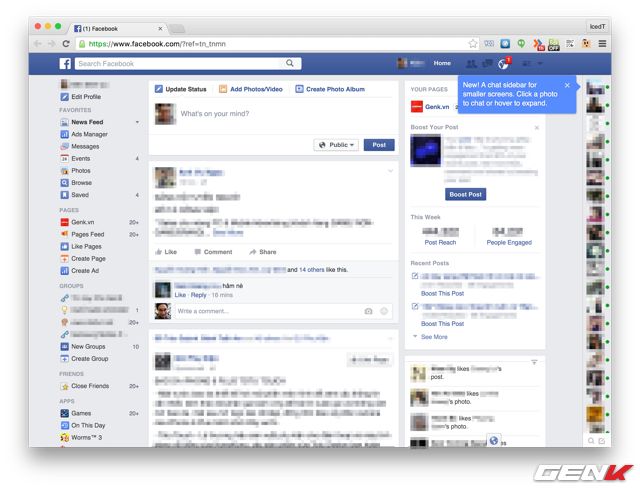
Giao diện Facebook trên web thiếu tính đơn giản, đặc biệt khi người dùng muốn truy cập nhanh chóng. Với nhiều tính năng như Timeline, album ảnh và game, tốc độ tải của Facebook không đạt hiệu suất cao.
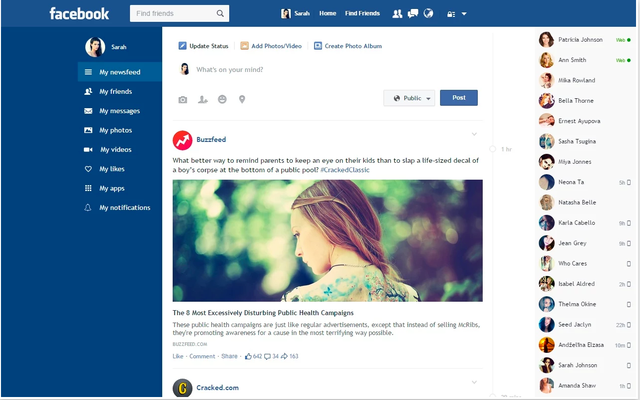
Giao diện tốt cần dễ sử dụng và hiệu quả từ lần sử dụng đầu tiên. Nó không nên có chi tiết không cần thiết. Trong Flat Design, Rof Tentik đã loại bỏ phần gợi ý không cần thiết, giúp người dùng tập trung hơn vào News Feed.

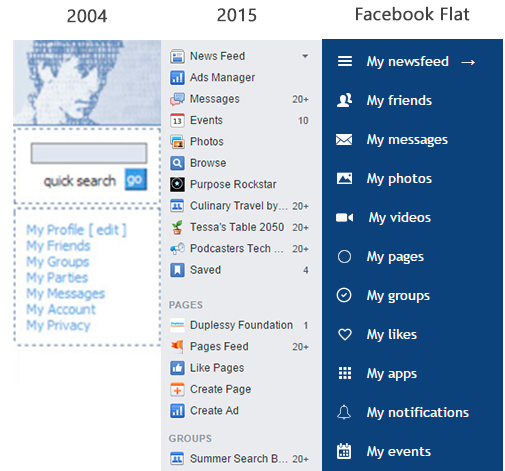
Khung bên trái giao diện Facebook cũng khá rối rắm. Tentik đã tạo một hệ thống công cụ đơn giản và rõ ràng hơn. Anh ấy cho rằng giao diện năm 2004 dễ hiểu hơn, vì vậy đã áp dụng nó vào giao diện phẳng.

Facebook web chỉ có thanh menu khi truy cập News Feed và ẩn đi ở các trang khác. Giao diện Flat Design giữ thanh menu cố định, giúp người dùng thao tác nhanh và tối ưu hóa diện tích màn hình.
Thay đổi về kiểu chữ

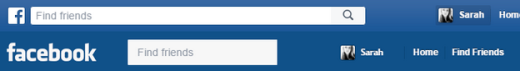
Theo Rof, Facebook đang dùng phông chữ Helvetica, phổ biến trong sản phẩm Apple (từ 2014, Apple chuyển sang San Francisco). Helvetica trên Facebook mảnh và không có chân, tạo cảm giác bận rộn. Tentik chọn phông Trebuchet vì nét cong mềm mại và thân thiện. Phông chữ cho mạng xã hội cần rõ ràng và thu hút, không nhất thiết phải tốt nhất.
Thiết kế màu sắc

Màu sắc ảnh hưởng đến cảm xúc của người xem. Nhà thiết kế đã đơn giản hóa bộ màu của Facebook để tối ưu trải nghiệm. Giảm gradient giúp giảm sự phân tâm. Hiệu ứng đổ bóng và chuyển sắc được loại bỏ, nền đậm kết hợp với màu sáng tạo độ phản ánh tự nhiên.
Áp dụng khoảng trắng

Khoảng trắng quan trọng trong thiết kế. Rof đã thêm khoảng trắng vào nút, khung bài đăng và tin nhắn để nâng cao sự nhận biết. Điều này giúp nội dung dễ nhìn và người dùng dễ dàng theo dõi.
Màn hình HD phổ biến, giao diện mới kéo dài không gian của bài đăng, tận dụng không gian trống phía phải thay vì quảng cáo không cần thiết.
Cài đặt giao diện phẳng cho Facebook với extension Chrome tại đây.
Xem thông tin tại The Next Web
