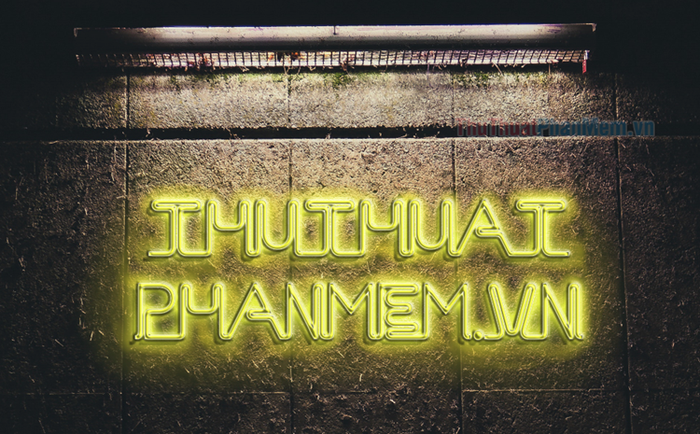
Thủ thuật thiết kế đèn neon sáng lạ trong Photoshop. Trong bài viết này, Mytour sử dụng Layer Style để tạo nên dòng chữ neon phát sáng trong Photoshop.

Bí quyết làm chữ Neon phát sáng trong Photoshop
Dưới đây là các bước đơn giản để tạo hiệu ứng neon trong Photoshop. Chúng ta sẽ áp dụng Layer Style lên văn bản. Tuy nhiên, bạn cũng có thể khám phá và áp dụng kỹ thuật này cho bất kỳ đối tượng nào khác.
Bước 1: Mở hình nền.
Tải một bức tranh tường từ Internet và mở nó trong Photoshop. Bức phông nền này sẽ làm cho chữ Neon trở nên nổi bật hơn.

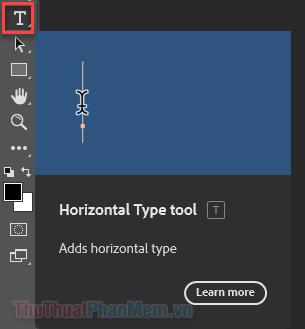
Bước 2: Sử dụng công cụ Type để nhập văn bản.
Nhấn T hoặc chọn Công cụ Type ở thanh công cụ bên trái màn hình.

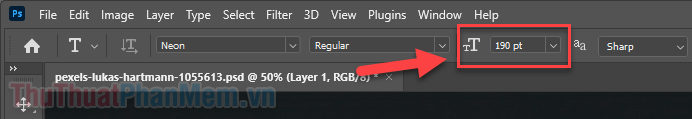
Chạm vào bất kỳ điểm nào trên màn hình để viết ra đoạn văn bản bạn muốn. Tinh chỉnh kích thước chữ và phông chữ phù hợp qua thanh nằm ngang ở trên cùng.

Sử dụng Công cụ Di chuyển (V) để đặt chữ vào vị trí đúng.

Phông chữ được sử dụng là Neon by Fenotype. Bạn có thể tải miễn phí tại đây.
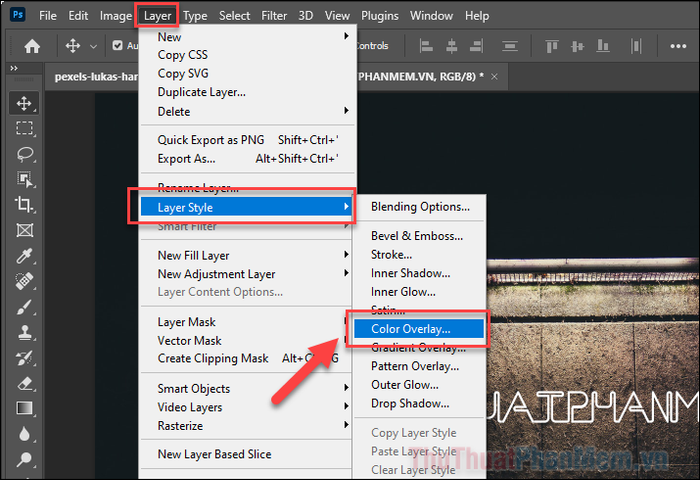
Bước 3: Mở cửa sổ Layer Style.
Cửa sổ Layer Style là công cụ chúng ta sử dụng nhiều nhất trong hướng dẫn này. Để truy cập nó, bạn có thể nhấp vào Layer >> Layer Style. Bắt đầu với Color Overlay...

Bước 4: Lựa chọn màu cho văn bản.
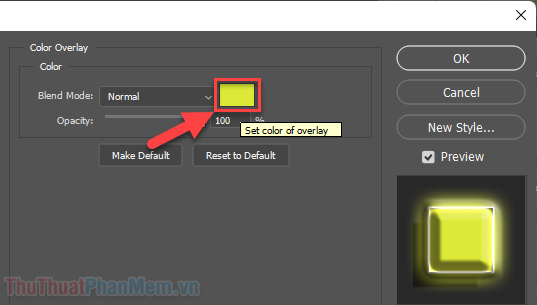
Color Overlay tương tự như việc tô màu thông thường cho văn bản. Nhấp vào ô chọn màu gần mục Blend Mode.

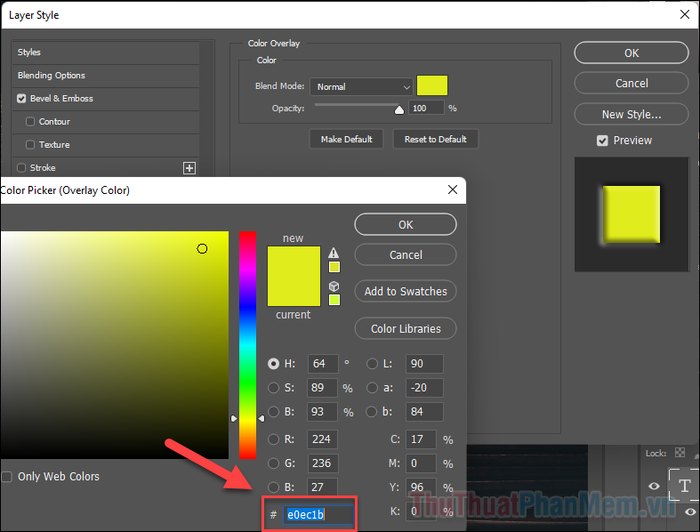
Tại đây, bạn có thể chọn một màu phù hợp với sở thích của bạn. Màu xanh lam và xanh lá cây là sự lựa chọn nổi bật với đèn neon, nhưng tôi sẽ chọn màu vàng. Lưu ý mã màu vì bạn sẽ cần nó sau này.

Nhấn Đồng ý trong Color Picker để trở về cửa sổ Layer Style. Đừng đóng nó ngay, hãy cùng tiếp tục.
Bước 5: Tạo hiệu ứng văn bản hình ống.
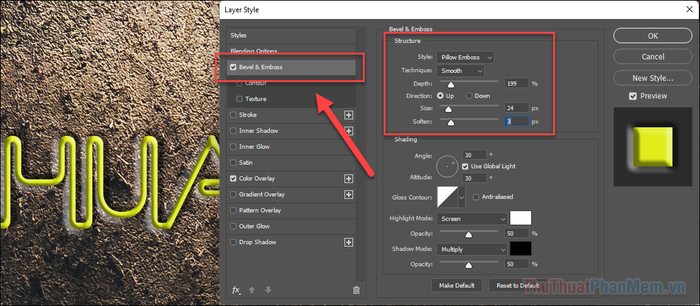
Để văn bản trở nên nổi bật như một chiếc ống, hãy chọn Bevel & Emboss ở menu bên trái Layer Style. Các thông số trong mục Structure bạn cài đặt như sau:
- Style: Pillow Emboss
- Technique: Mượt mà
- Depth: 199%
- Direction: Lên
- Size: Tùy chỉnh
- Soften: Tùy chỉnh
Kích thước và độ mịn cần phải được điều chỉnh tùy thuộc vào kích thước chữ trong ảnh thực tế. Điều quan trọng là Depth, độ sâu cần phải vừa đủ, không quá mờ cũng không quá nổi bật. Với tôi, việc đặt Depth là 199% là lựa chọn phù hợp.

Bước 6: Thêm đường viền cho văn bản.
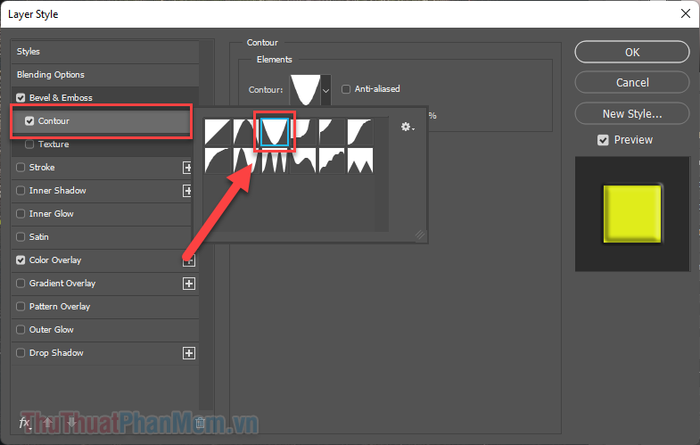
Chọn Contour để tạo ra đường viền với độ cong tinh tế, tạo nên vẻ mềm mại và tròn trịa cho văn bản. Tôi ưa chuộng kiểu “hình nón ngược” cho sự hoàn hảo nhất.

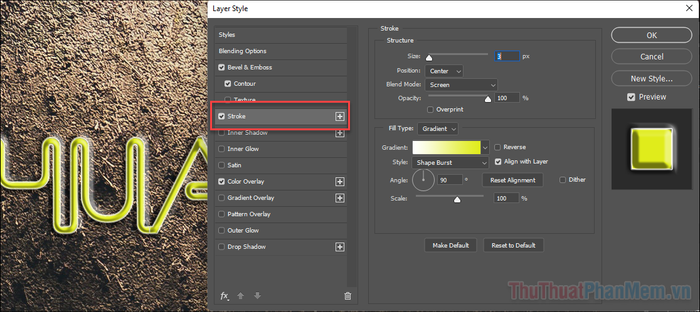
Bước 7: Tạo hiệu ứng bóng đèn thủy tinh.
Tiếp theo, áp dụng Stroke để tạo cảm giác văn bản như được tạo từ bóng đèn thủy tinh. Kích thước là yếu tố quan trọng nhất. Hãy điều chỉnh nó phù thuộc vào ý kiến cá nhân của bạn.
- Size: Tùy chỉnh
- Position: Trung tâm
- Blend Mode: Màn hình
- Opacity: 100%
- Fill Type: Gradient
- Gradient: Trắng > Màu bạn chọn
- Style: Shape Burst

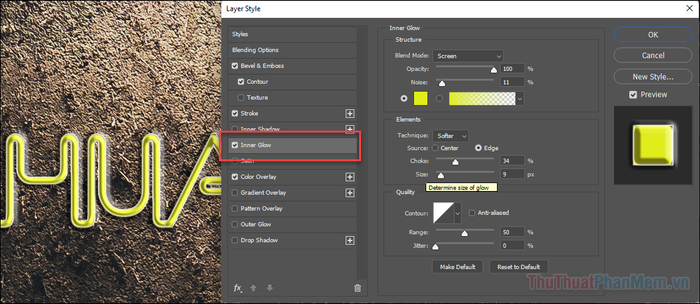
Bước 8: Khuếch tán ánh sáng bên trong.
Sử dụng Inner Glow để tạo hiệu ứng khuếch tán ánh sáng bên trong văn bản. Hiệu ứng này tạo điểm nhấn đẹp trên phần thân chữ.
Chọn Inner Glow từ menu bên phải và cấu hình như sau:
- Blend Mode: Màn hình
- Opacity: 100%
- Noise: 11%
- Màu: Màu bạn chọn
- Technique: Mềm mại
- Source: Mép
- Choke: 34%
- Size: Tùy chỉnh

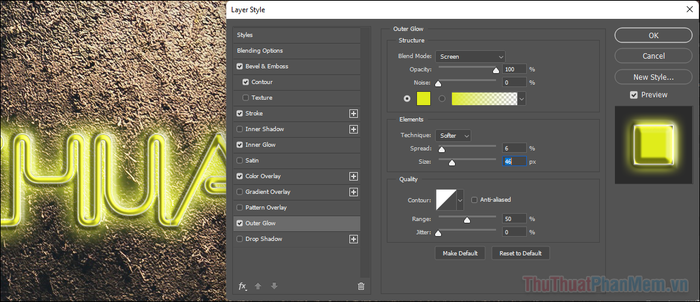
Bước 9: Tạo ánh sáng Neon lan tỏa bên ngoài.
Sử dụng Outer Glow để tạo ánh sáng tỏa ra ngoài văn bản. Chỉ cần đặt độ lan tỏa một cách hợp lý là đủ.
- Blend Mode: Màn hình
- Opacity: 100%
- Noise: 0%
- Màu sắc: Màu bạn chọn
- Technique: Mềm mại
- Spread: 5% - 15%
- Size: Tùy chỉnh

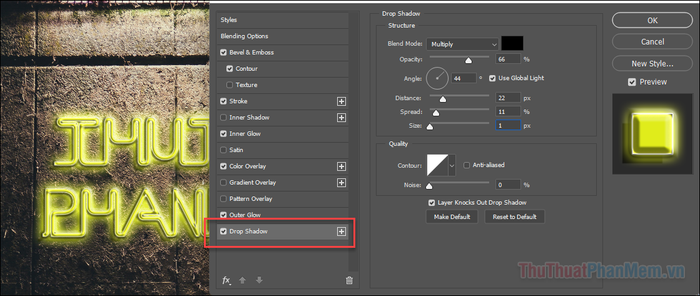
Bước 10: Đổ bóng.
Sử dụng hiệu ứng đổ bóng để làm nổi bật chữ từ bức tường phía sau, tạo thêm chiều sâu cho ảnh.
Chọn Drop Shadow ở menu bên trái.

- Blend Mode: Nhân
- Opacity: 66%
- Angle: 44
- Distance: Tùy chỉnh
- Spread: Tùy chỉnh
- Size: Tùy chỉnh
Bước 11: Vẽ ánh sáng xung quanh.
Bây giờ, bạn đã có một văn bản sáng lấp lánh như đèn Neon. Thêm một chút ánh sáng phản chiếu lên bức tường phía sau sẽ làm cho nó hoàn hảo hơn.
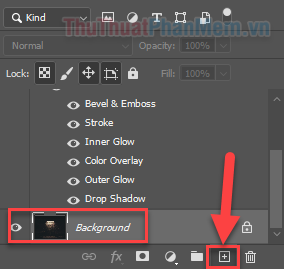
Bắt đầu bằng việc tạo một Layer mới trên Layer Background.

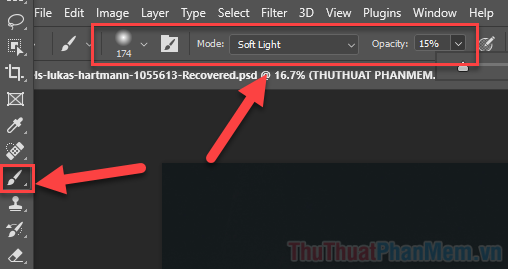
Chọn Bút vẽ (B) từ thanh công cụ bên trái, và cài đặt bút như sau:
- Size bút: Tùy chỉnh
- Mode: Ánh sáng mềm
- Opacity: 15%

Bắt đầu vẽ ánh sáng lan tỏa xung quanh chữ cái.

Mở rộng Size nét vẽ và giảm Opacity để tạo ánh sáng lan tỏa rộng hơn.

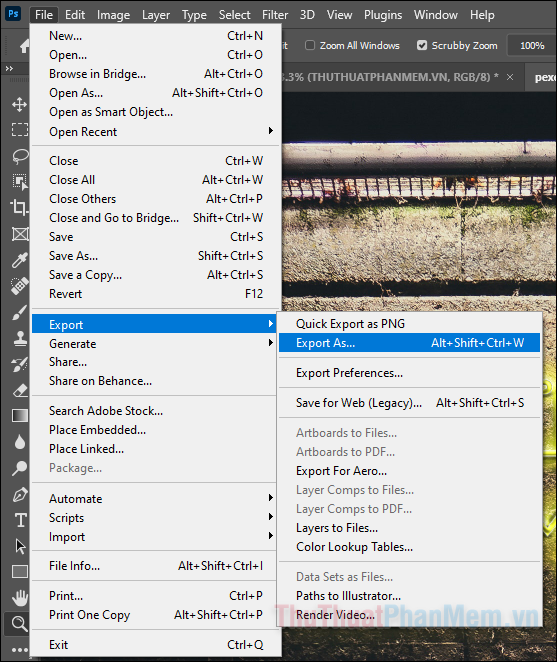
Bước 12: Lưu file.
Đã xong, quá trình tạo chữ sáng giống như đèn Neon trong Photoshop đã kết thúc. Xuất file dưới định dạng JPEG hoặc PNG bằng cách chọn Tệp >> Xuất >> Xuất Như...

Vậy là bạn đã hoàn thành việc tạo chữ sáng như đèn Neon trong Photoshop. Chúc bạn thành công và sáng tạo!
