 Mình biết lập trình bằng Javascript, sau lần thi IELTS trên máy tính, mình đã về và thử viết code để mô phỏng lại bài thi IELTS Writing để học viên mình làm quen với format đề thi.
*Đây không phải bài hướng dẫn lập trình, mình chỉ giải thích ý tưởng và cách mình làm ra một sản phẩm phục vụ công việc và cuộc sống sử dụng kiến thức lập trình mình học được.Mẫu đề thi viết luận IELTS trên máy tính
Mình biết lập trình bằng Javascript, sau lần thi IELTS trên máy tính, mình đã về và thử viết code để mô phỏng lại bài thi IELTS Writing để học viên mình làm quen với format đề thi.
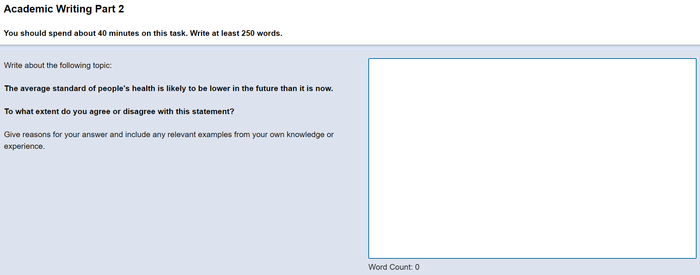
*Đây không phải bài hướng dẫn lập trình, mình chỉ giải thích ý tưởng và cách mình làm ra một sản phẩm phục vụ công việc và cuộc sống sử dụng kiến thức lập trình mình học được.Mẫu đề thi viết luận IELTS trên máy tính Chúng ta sẽ có:
Chúng ta sẽ có:
Khi dự thi, ta không thể thu nhỏ cửa sổ để truy cập Google, không có nút nộp bài, không thể sao chép và dán văn bản, đồng hồ đếm thời gian sẽ tự động nộp bài khi hết thời gian. Tại thời điểm thi, tôi đã biết một chút về HTML, CSS và Javascript, từ đó nảy ra ý tưởng viết lại mẫu form này để học viên làm quen.
Visual Studio Code (VS Code)
Đây là phần mềm lập trình chuyên nghiệp do Microsoft phát triển, bạn có thể tải về tại đây. Để cài đặt ban đầu, bạn có thể tham khảo video hướng dẫn sau:
Đây là kênh YouTube về lập trình mà tôi thường xem và theo dõi nhất, giọng của tác giả rất dễ nghe, đồng thời cũng là cách tốt để cải thiện kỹ năng tiếng Anh của bạn ^^
Màn hình nhập địa chỉ email
Mình đã đề cập về HTML và CSS một cách tổng quan trong bài viết này, mọi người có thể xem thêm tại đây:
Video hướng dẫn cơ bản về HTML, CSS, Javascript
Học cách tạo giao diện đẹp với CSS trong 30 phút
Hướng dẫn JavaScript cho người mới bắt đầu
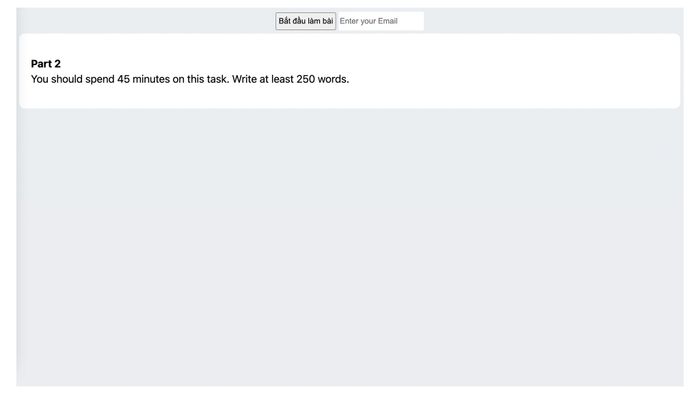
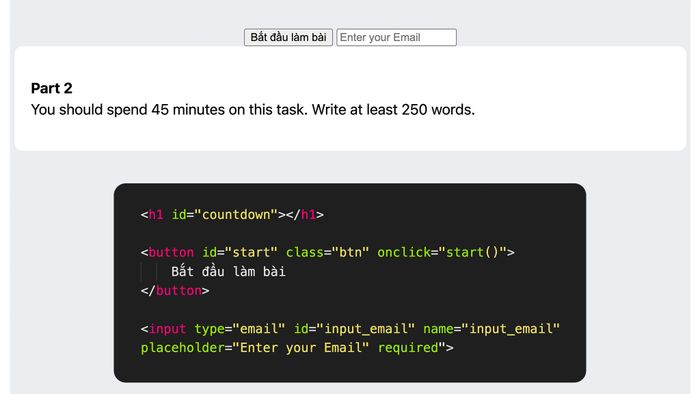
 Bắt đầu học bằng cách tạo một màn hình đăng ký với email và nút bắt đầu
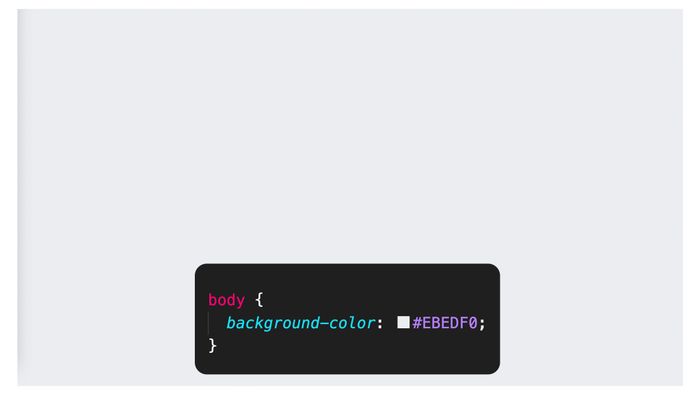
Bắt đầu học bằng cách tạo một màn hình đăng ký với email và nút bắt đầu Tạo nền cho trang web sử dụng CSS
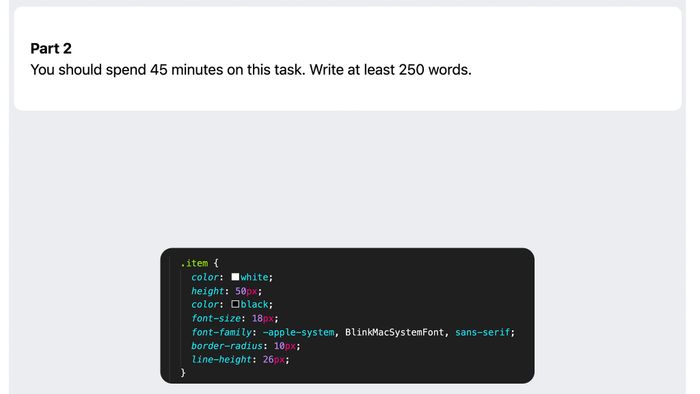
Tạo nền cho trang web sử dụng CSS Tùy chỉnh phần tiêu đề bằng CSS
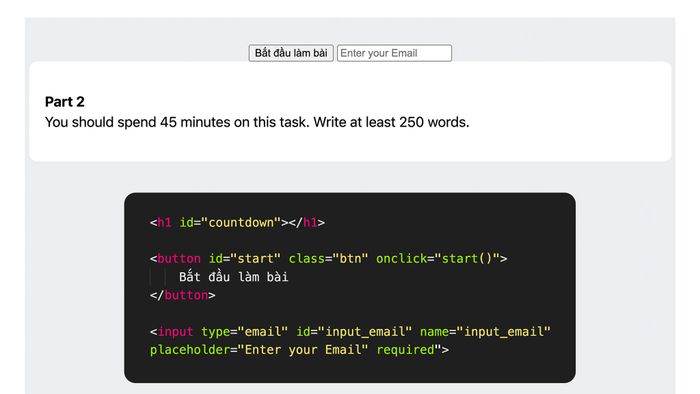
Tùy chỉnh phần tiêu đề bằng CSS Thêm mã HTML vào trang web:
Thêm mã HTML vào trang web: Khi người dùng nhấn vào nút, chương trình sẽ bắt đầu chạy lệnh start()
Khi người dùng nhấn vào nút, chương trình sẽ bắt đầu chạy lệnh start() Mã nguồn cho đồng hồ đếm ngược: timeleft = 2700, đồng hồ sẽ đếm ngược trong 45 phút
Mã nguồn cho đồng hồ đếm ngược: timeleft = 2700, đồng hồ sẽ đếm ngược trong 45 phút Sử dụng mã nguồn từ stackoverflow.com để triển khai tính năng đếm số từ
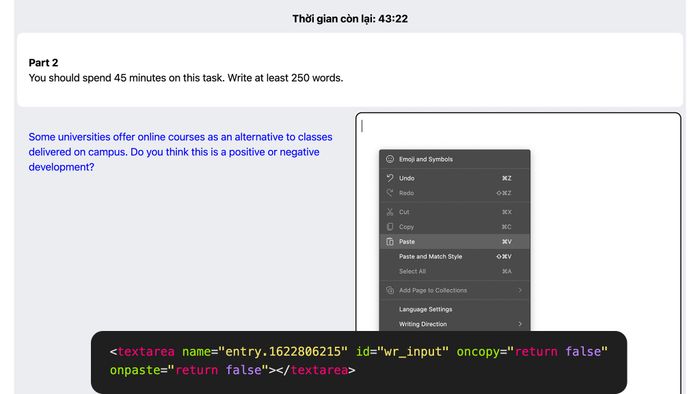
Sử dụng mã nguồn từ stackoverflow.com để triển khai tính năng đếm số từ Tôi đã vô hiệu hóa tính năng sao chép và dán trong ô làm bài để ngăn người học sao chép từ nơi khác và dán vào, bắt buộc họ phải tự nhập liệu.Gửi kết quả lên Google Sheet
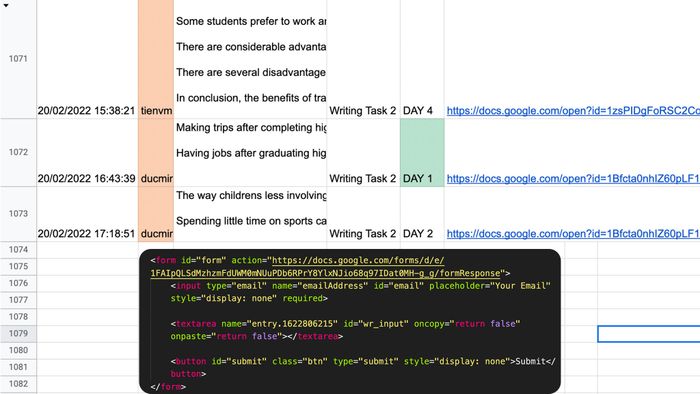
Tôi đã vô hiệu hóa tính năng sao chép và dán trong ô làm bài để ngăn người học sao chép từ nơi khác và dán vào, bắt buộc họ phải tự nhập liệu.Gửi kết quả lên Google Sheet Khi hết thời gian làm bài, hệ thống sẽ tự động gửi bài làm về một Google Sheet thông qua một Google Form đã được tạo sẵn. Cơ chế hoạt động đơn giản là file index.html sẽ tự điền thông tin vào Google Form và tự động nhấn submit để gửi.Kết LuậnVới kiến thức lập trình cơ bản và kỹ năng tìm kiếm trên Google và stackoverflow, tôi đã tạo ra một công cụ giúp học viên làm quen với định dạng thi IELTS trên máy tính. Thực hiện khoảng 5 bài kiểm tra như vậy sẽ giúp giảm căng thẳng khi vào phòng thi rất nhiều.Nếu bạn quan tâm đến việc tạo ra các công cụ hữu ích từ kiến thức lập trình cơ bản như vậy, hãy để lại bình luận để cho tôi biết nhé. ^^
Khi hết thời gian làm bài, hệ thống sẽ tự động gửi bài làm về một Google Sheet thông qua một Google Form đã được tạo sẵn. Cơ chế hoạt động đơn giản là file index.html sẽ tự điền thông tin vào Google Form và tự động nhấn submit để gửi.Kết LuậnVới kiến thức lập trình cơ bản và kỹ năng tìm kiếm trên Google và stackoverflow, tôi đã tạo ra một công cụ giúp học viên làm quen với định dạng thi IELTS trên máy tính. Thực hiện khoảng 5 bài kiểm tra như vậy sẽ giúp giảm căng thẳng khi vào phòng thi rất nhiều.Nếu bạn quan tâm đến việc tạo ra các công cụ hữu ích từ kiến thức lập trình cơ bản như vậy, hãy để lại bình luận để cho tôi biết nhé. ^^