Không chỉ đơn giản là việc tạo một biểu tượng, hướng dẫn dưới đây còn giúp bạn thành thạo trong việc sử dụng Layer Style để áp dụng hiệu ứng cho các lớp.
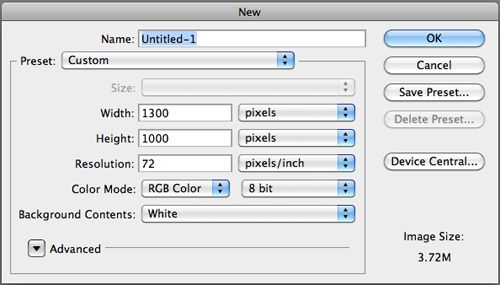
Bước đầu tiên là tạo một tập tin có kích thước như sau:

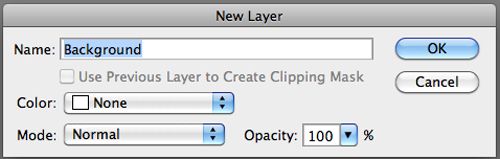
Sau đó, vào Layer > New > Background from Layer và đặt tên là Background.

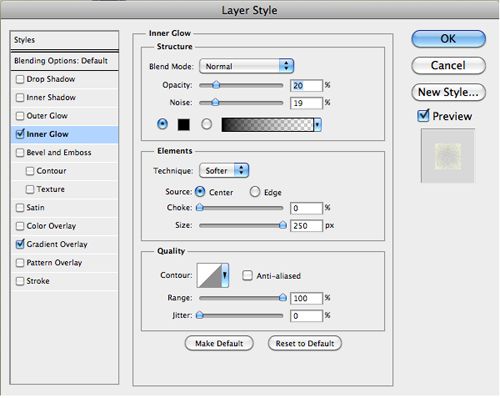
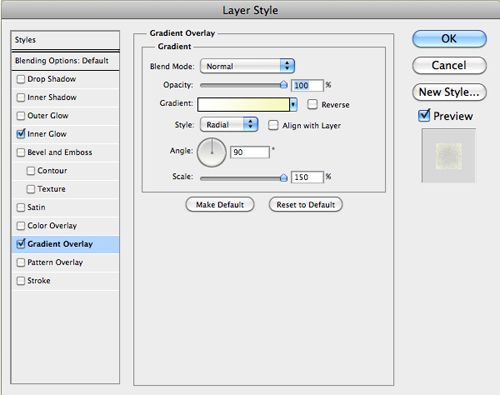
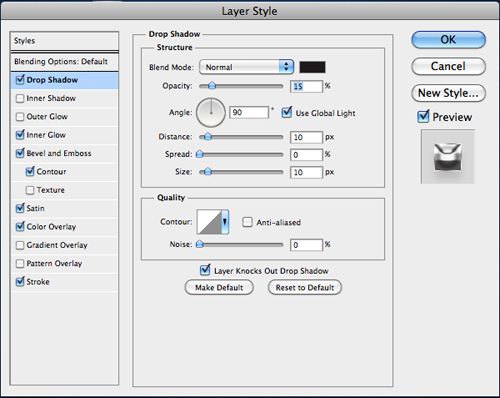
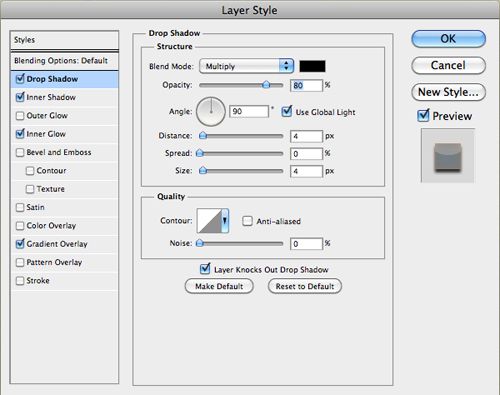
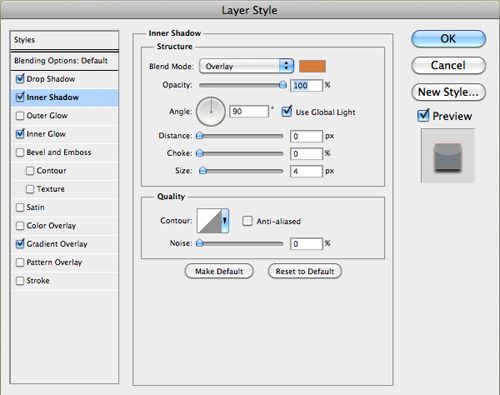
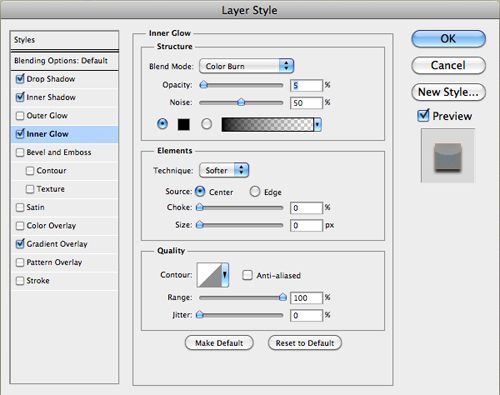
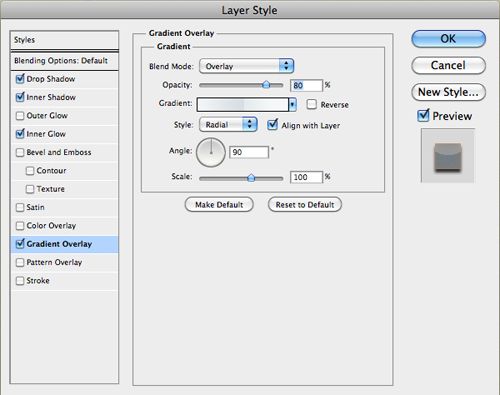
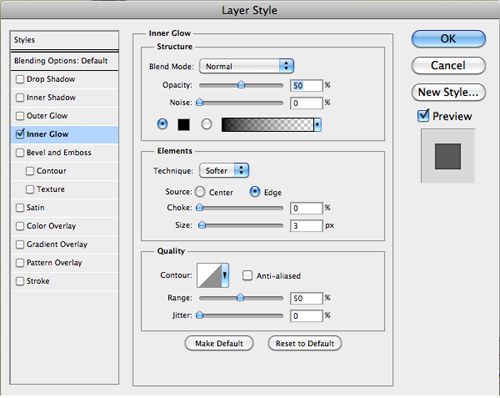
Mở Layer Style bằng cách double click vào lớp nền vừa tạo, sau đó điều chỉnh các thông số như sau.


Sau khi hoàn thành, bạn sẽ có một lớp nền như sau:

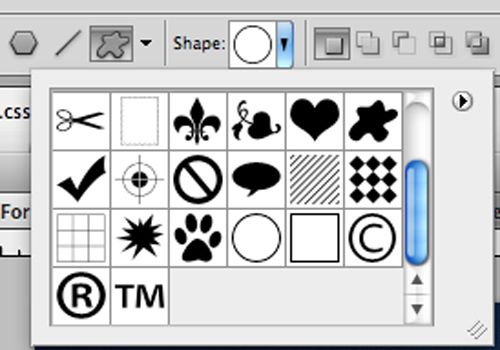
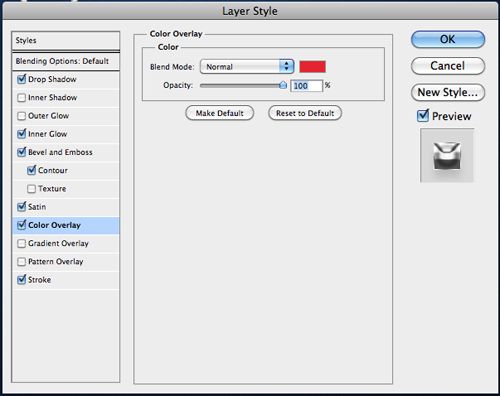
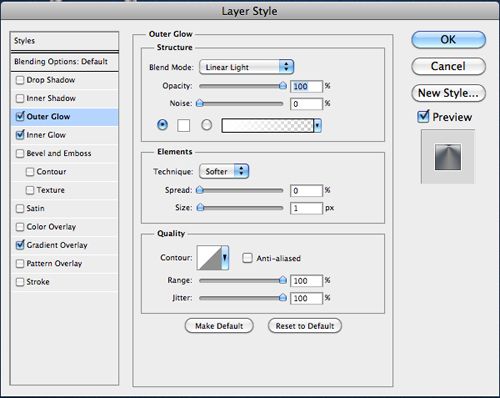
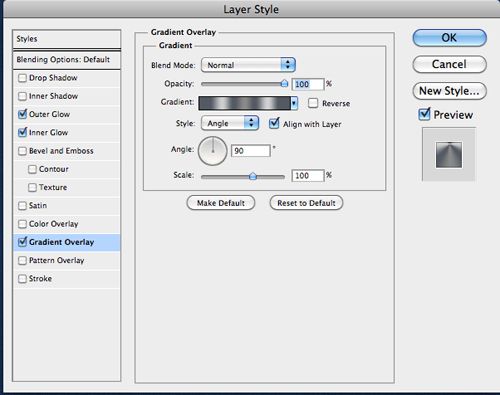
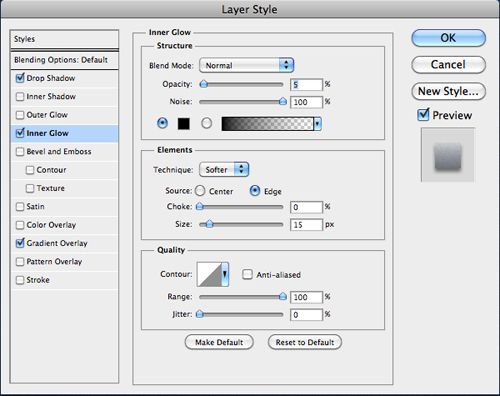
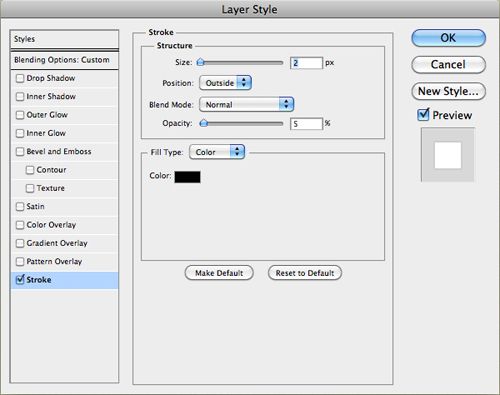
Tiếp theo, chọn Custom Shapes Tool > Circle Thin Frame. Giữ phím Shift và kéo chuột để tạo ra một vòng tròn vừa phải. Double click vào lớp chứa vòng tròn vừa tạo để mở bảng Layer Style và điều chỉnh thông số như hình minh họa.







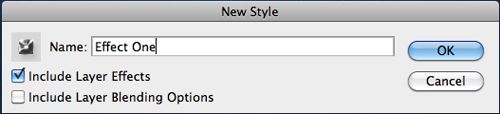
Sau khi hoàn thành, bạn có thể lưu lại kiểu hiện tại để áp dụng cho các bước sau. Trong bảng Layer Style có nút New Style, đặt tên cho kiểu này theo ý muốn, nhưng nhớ đánh dấu vào mục Include Layer Effects.

Nhân đôi layer chứa vòng tròn một lần, nhấn Ctrl T sau đó thu nhỏ kích thước của vòng tròn vừa tạo để nằm trong vòng tròn ban đầu, áp dụng các thông số sau vào Layer Style của vòng tròn đó và lưu lại kiểu như bước trên.



Ở đây chúng ta có được hình như sau:

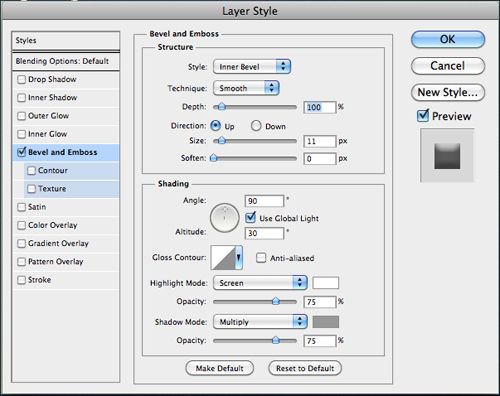
Chọn công cụ Ellipse, giữ phím Shift và tạo một hình tròn nhỏ. Tiếp tục áp dụng một số layer style vào hình tròn đó.



Và đây là kết quả.

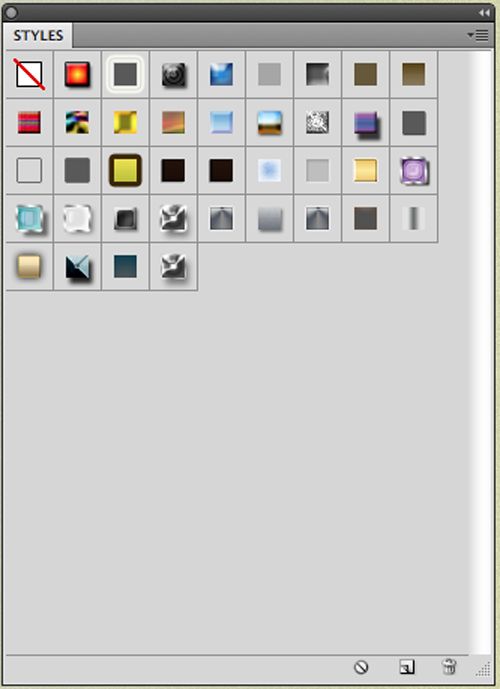
Ở bước này, bạn vẫn sử dụng công cụ Ellipse, giữ Shift và tạo ra một vòng tròn lớn, đây là vòng tròn lớn trong biểu tượng Safari. Để sử dụng lại các kiểu mà chúng ta đã lưu từ đầu, bạn nhớ chọn layer chứa vòng tròn vừa tạo, vào Window > Styles, bạn sẽ thấy trong bảng vừa hiện ra có kiểu được bạn lưu từ đầu, click chuột trái chọn kiểu này.


Nhân đôi layer vòng tròn lớn, thu nhỏ lại và áp dụng kiểu thứ hai đã lưu cho vòng tròn này.

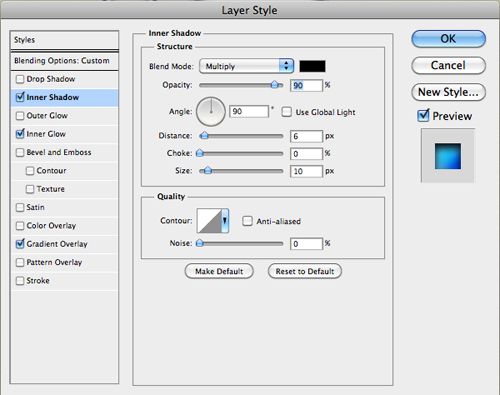
Sử dụng công cụ Ellipse, vẽ một vòng tròn khác nằm giữa vòng tròn nhỏ. Áp dụng các Layer Style sau cho vòng tròn vừa tạo.




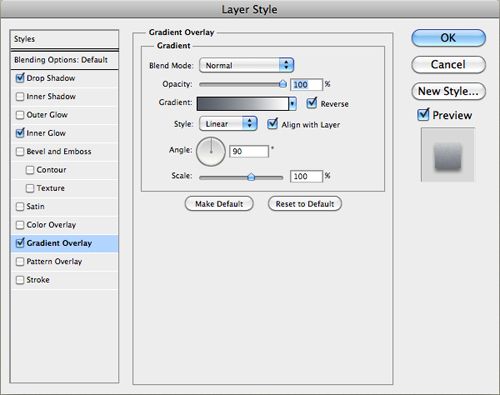
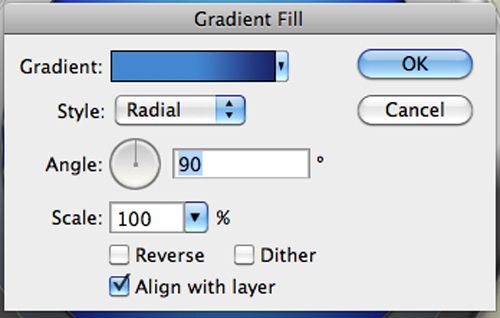
Đồng thời thêm Gradient Fill cho layer này.

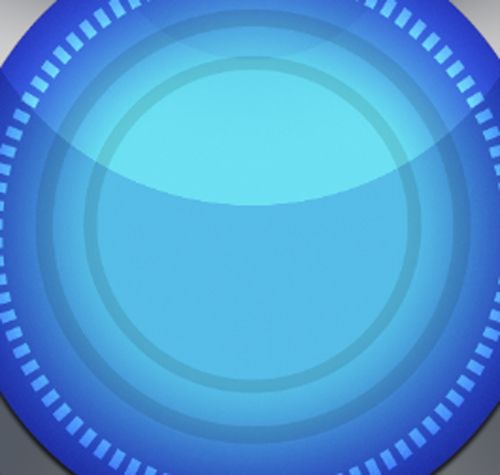
Và đây là kết quả.

Bước tiếp theo đòi hỏi khá nhiều sự kiên nhẫn cũng như khéo tay, chọn công cụ Rectangular Marquee Tool, vẽ một hình chữ nhật nhỏ, Fill màu trắng, nhân đôi layer này lên nhiều lần và xếp thành một vòng tròn như trong hình. Sau đó chọn tất cả những layer hình chữ nhật lại, nhấn Ctrl E để gộp lại làm một, cho mode màu là Overlay.

Sử dụng Circle Thin Frame để tạo hai vòng tròn nhỏ như hình, gộp hai layer đó lại làm một và cho Fill bằng 10%.

Sử dụng công cụ Ellipse, tạo một vòng tròn lớn bằng vòng tròn màu xanh, áp dụng các style sau cho vòng tròn đó.



Tạo thêm một vòng tròn nữa và áp dụng những style sau cho layer này.


Bạn có thể tạo ra hình ở trung tâm dễ dàng bằng cách kết hợp các hình dạng. Khi hoàn thành, bạn đặt Opacity và Fill của layer này là 65% và mode màu là Linear Dodge (Add). Sau đó áp dụng style sau.


Tiếp theo bạn tạo ra một hình cây kim trong lá bàn, áp dụng style sau cho layer này.


Tạo một vòng tròn nhỏ nằm trên cây kim vừa tạo và cho các thông số sau vào Layer Style.

Tạo thêm một vòng tròn nhỏ nữa bên trong vòng tròn vừa tạo, tiếp tục áp dụng style mới cho layer này.


Và đây là kết quả cuối cùng.

Một hướng dẫn khá dài và phức tạp phải không các bạn? Hướng dẫn này chủ yếu sử dụng các layer style để tạo ra hiệu ứng 3D giả cho hình. Nếu muốn download file PSD đã hoàn thành để tham khảo, bạn có thể download tại đây [http://photoshoptutorials.ws/downloads/psd/Safari.zip]. Chúc bạn thành công!
Tham khảo: photoshoptutorial
