
Hiện nay có nhiều người đặt câu hỏi về Redux là gì và đây là thuật ngữ phổ biến trong JavaScript. Nếu bạn chưa từng nghe về nó, bạn sẽ không biết Redux là gì và cách sử dụng Redux như thế nào. Vì vậy, bài viết này sẽ chia sẻ thêm thông tin chi tiết về Redux và nguyên lý hoạt động của nó.
Redux là gì?
Redux được coi là một thư viện được sử dụng để quản lý trạng thái và tương thích với các ứng dụng web. Redux thường được áp dụng rộng rãi trong việc phát triển các ứng dụng front-end, đặc biệt là với ReactJS và JavaScript.
Đây là một công cụ hữu ích để hỗ trợ người dùng xây dựng các ứng dụng, đảm bảo tính nhất quán và linh hoạt hoạt động trong nhiều môi trường như native, server, client.

Redux đảm nhận vai trò quản lý các trạng thái phức tạp trong ứng dụng web, tách biệt logic và giao diện người dùng. Với cách tiếp cận đơn giản và việc theo dõi thường xuyên, Redux giúp giám sát và cập nhật trạng thái một cách hiệu quả, đảm bảo tính nhất quán của dữ liệu ứng dụng và dễ dàng debug khi có lỗi.
Lịch sử phát triển của Redux
Redux ban đầu được sáng lập bởi Andrew Clark và Dan Abramov. Thuật ngữ “Redux là gì” xuất hiện lần đầu vào năm 2015 và chính thức được giới thiệu trong một bài đăng trên blog của Dan Abramov. Lúc này, Redux được xem là một giải pháp cho vấn đề của Flux.
Redux được xây dựng dựa trên các ý tưởng trong kiến trúc Flux, mô hình này được Facebook phát triển để quản lý trạng thái. Tuy nhiên, Redux đã được cải tiến và tối ưu hóa hơn nhiều so với kiến trúc Flux bằng việc áp dụng các khái niệm như hàm reducer và nguồn dữ liệu đơn giản hóa.

Sau khi ra mắt, Redux nhanh chóng được biết đến là một thư viện mạnh mẽ và phổ biến trong việc quản lý trạng thái của ứng dụng web sử dụng React. Tính nhất quán và đơn giản của Redux ngày càng thu hút nhiều sự quan tâm và ưa chuộng từ cộng đồng phát triển phần mềm.
Redux không chỉ hữu ích trong các ứng dụng sử dụng React mà còn được áp dụng trong các ứng dụng web khác sử dụng các Framework như Vue.js hay Angular. Từ khi ra mắt, Redux đã trở thành công cụ phổ biến và cần thiết trong việc quản lý các trạng thái phức tạp trong ứng dụng web ngày nay. Cộng đồng lập trình viên đang liên tục phát triển và đóng góp để Redux phát triển hơn nữa để đáp ứng nhu cầu trong thời đại mới.
Nguyên lý hoạt động của Redux là gì?
Để quản lý các trạng thái, Redux lưu trữ toàn bộ state vào một kho dữ liệu gọi là Store. Khi một component cần sử dụng state từ Store, bạn chỉ cần gọi Store thông qua Reducer. Để gọi Store, bạn cần tạo những Action. Vì vậy, Redux có ba yếu tố chính là Reducer, Store và Action.
Store trong Redux là gì?
Store là nơi mà Redux sử dụng để lưu trữ tất cả các trạng thái trong ứng dụng. Nó giống như một nhà kho, khi một component cần sử dụng một trạng thái nào đó, chỉ cần truy cập vào Store để lấy.
Reducer trong Redux có ý nghĩa là gì?
Đây là một hàm được sử dụng để xử lý các hành động cụ thể và thực hiện thay đổi các trạng thái trong ứng dụng. Reducer nhận hành động mà bạn muốn thực hiện với giá trị state hiện tại và trả về một state mới dựa trên hành động đó.
Action trong Redux có ý nghĩa là gì?
Đó là các hành động mà bạn thực hiện đối với các trạng thái. Ví dụ đơn giản nhất là thay đổi giá trị của state. Ngoài ra, Redux còn có một phần khác là Middleware sẽ được giới thiệu trong phần tiếp theo.

Middleware trong Redux là gì?
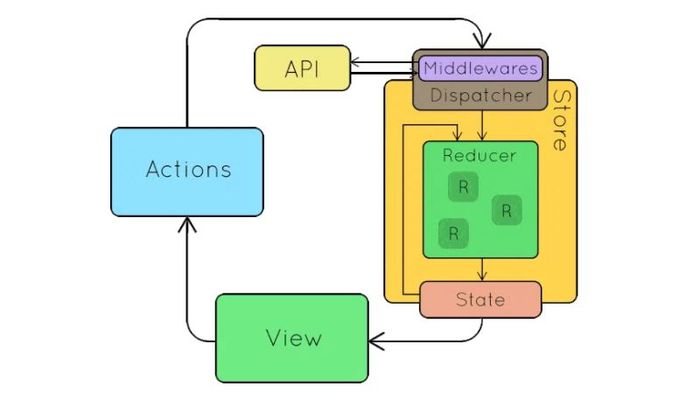
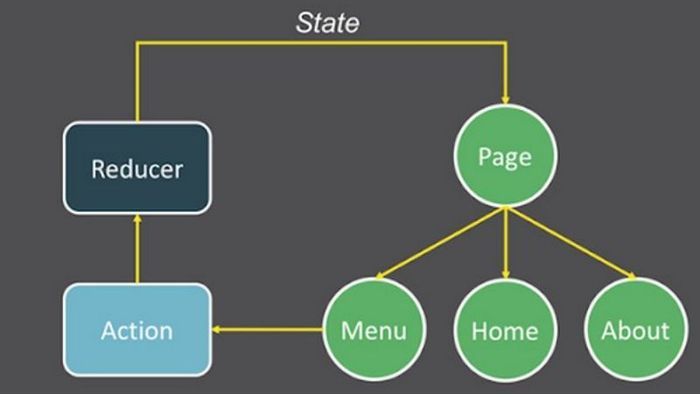
Đây là một lớp trung gian hỗ trợ xử lý các hành động trước khi chúng được gửi đến Reducer. Middleware thường được sử dụng để thực hiện các tác vụ như xử lý bất đồng bộ, gọi API,... Dưới đây là hình ảnh minh họa nguyên lý hoạt động của Redux:

Chúng ta có thể hiểu quá trình xử lý của Redux diễn ra như sau:
- Tình huống không sử dụng Middleware: State được khởi tạo trong Store → State được đưa vào Reducer → Reducer khởi tạo giá trị ban đầu của state → Action được thực hiện tại Component → Thay đổi giá trị state trong Reducer thành state mới → State mới được đưa ra ngoài View.
- Tình huống sử dụng Middleware: State được khởi tạo trong Store → State được đưa vào Reducer → Reducer khởi tạo giá trị ban đầu của state → Action được thực hiện tại Component → Middleware gọi API và đưa dữ liệu mới vào Reducer → Thay đổi giá trị state trong Reducer thành state mới → State mới được đưa ra ngoài View.
Tại sao các lập trình viên cần sử dụng Redux với Reactjs?
Ngoài việc hiểu về Redux là gì, nhiều người còn thắc mắc vì sao phải sử dụng Redux với Reactjs. Redux là thư viện quản lý trạng thái mạnh mẽ trong các ứng dụng JavaScript, giúp tích hợp Reactjs trở nên dễ dàng hơn. Ngoài ra, có nhiều lý do khác làm cho Redux trở nên phổ biến hơn, bao gồm:
Redux dự đoán trạng thái của State
Redux hỗ trợ quản lý và dự đoán trạng thái của state. Khi action và state chuyển qua Reducer, trạng thái của state vẫn được duy trì và không thay đổi. Điều này cho phép thực hiện các tác vụ phức tạp như hoàn tác. Ngoài ra, Redux cũng hỗ trợ chuyển đổi linh hoạt giữa các state để đánh giá hiệu suất trong thời gian thực.

Dễ dàng bảo trì
Redux hợp tác chặt chẽ với hệ thống mã nguồn hiện tại và mang lại tính năng bảo trì đơn giản hơn. Điều này cho phép tách rời logic nghiệp vụ khỏi sơ đồ và làm việc hiệu quả trong các ứng dụng lớn, đảm bảo tự dự đoán và bảo trì nhanh chóng.

Gỡ lỗi dễ dàng
Tính năng gỡ lỗi của Redux là gì? Redux giúp người dùng dễ dàng gỡ lỗi cho các ứng dụng bằng cách lưu trữ các action và trạng thái để nhận biết và sửa lỗi khi chạy các chương trình.

Việc gỡ lỗi và sửa lỗi thường tốn nhiều thời gian và yêu cầu nhiều bước phức tạp. Ngoài việc ghi lại lịch sử, Redux Devtool còn cung cấp các công cụ giúp người dùng dễ dàng gỡ lỗi, sửa chữa và làm mới liên tục.
Hiệu suất tối ưu
Redux được tối ưu hiệu suất để các thành phần có thể kết nối dễ dàng với người dùng khi cần thiết. Điều này giúp tăng hiệu suất làm việc của các lập trình viên.

Tính bền bỉ
Redux còn cho phép người dùng duy trì các trạng thái trong bộ nhớ nội bộ của ứng dụng và có khả năng khôi phục dễ dàng. Ngoài ra, Redux cũng cho phép duy trì liên tục các trạng thái trong ứng dụng, giúp lưu trữ và khôi phục trạng thái sau khi cập nhật.

Trường hợp nào thì nên sử dụng Redux?
Không phải lúc nào cũng cần sử dụng Redux và việc lập trình viên quyết định liệu ứng dụng web cần sử dụng Redux hay không là rất quan trọng. Sử dụng Redux sai cách có thể làm chậm ứng dụng và ảnh hưởng đến hiệu suất. Đối với các ứng dụng web nhỏ, bạn có thể sử dụng quản lý state nội bộ như Recoil hay ContextAPI, vì chúng nhẹ nhàng hơn.
Dưới đây là một số trường hợp bạn nên sử dụng Redux:
- Quản lý các state phức tạp: Khi bạn cần quản lý nhiều loại state phức tạp và chúng cần tương tác với nhau, Redux giúp bạn quản lý các state này một cách dễ dàng hơn.
- State cần được chia sẻ global: Khi nhiều component cần truy cập chung vào một state, Redux giúp bạn dễ dàng truy cập hơn so với việc truyền props.
- Ghi lại lịch sử của actions và state: Redux cho phép bạn theo dõi lịch sử các actions và state, hữu ích trong quá trình debug. Ngoài ra, Redux còn có extension trên Chrome là Redux DevTools để giúp bạn dễ dàng theo dõi các thay đổi của actions và state.
Redux Toolkit là gì?
Ngoài việc tìm hiểu về Redux, nhiều người cũng thắc mắc về Redux Toolkit là gì? Đây là một thư viện do ReduxJS phát triển, cung cấp cách tiếp cận toàn diện, nhanh chóng và tuân thủ các chuẩn mực để viết mã Redux. Điều này giúp giải quyết những vấn đề phức tạp của Redux và cung cấp các API tiện ích để viết mã dễ đọc hơn và ngắn gọn hơn, đồng thời tuân theo các thiết kế mới nhất.

Một số lập trình viên ngày nay cho rằng mã Redux khá dài và khó sử dụng. Việc thiết lập một store hoàn chỉnh đòi hỏi nhiều bước và các tệp tin lặp lại. Vì vậy, Redux Toolkit ra đời nhằm tối ưu hóa quy trình cài đặt và sử dụng, giúp các lập trình viên tập trung vào xử lý logic hơn là cài đặt hệ thống.
Lưu ý khi sử dụng Redux là gì?
Những giá trị được lưu trong Redux thực chất là các “state enen”. Chúng sẽ thừa hưởng tất cả các đặc tính của state. Điểm khác biệt duy nhất là chúng thuộc về global state hay state toàn cục. Do đó, khi giá trị trong Redux thay đổi, toàn bộ các component đang sử dụng giá trị đó cũng sẽ thay đổi ngay lập tức.

Việc chuẩn hóa dữ liệu trước khi lưu vào Redux là cần thiết để đảm bảo hiệu suất ứng dụng đạt mức cao nhất.
Nên xử lý logic ở các hàm bên ngoài Redux để giảm thiểu các logic phức tạp trong Redux. Redux nên chỉ lưu trữ các dữ liệu đã qua xử lý cuối cùng.
Mọi người đã hiểu về Redux và tại sao nó được ứng dụng rộng rãi trong các ứng dụng web ngày nay. Redux cải thiện hiệu suất của ứng dụng web và hỗ trợ các lập trình viên tương tác để làm việc hiệu quả hơn, tiết kiệm thời gian và công sức.
