Icon Generator giúp bạn tạo ra các biểu tượng đẹp theo phong cách của Adobe hoặc HTML5 cho desktop, Android và iOS.
Icon Generator giúp bạn thêm chữ hoặc hình ảnh vào các biểu tượng theo phong cách của các sản phẩm Adobe CS4, CS5, hoặc theo mẫu icon của HTML5 và huy hiệu. Có hai phiên bản của Icon Generator: một phiên bản trực tuyến hoạt động trên web và một phiên bản cài đặt trên desktop dựa trên nền Adobe AIR. Cả hai phiên bản đều có những tính năng tương tự nhau, bạn có thể chọn phiên bản phù hợp với điều kiện sử dụng của mình.
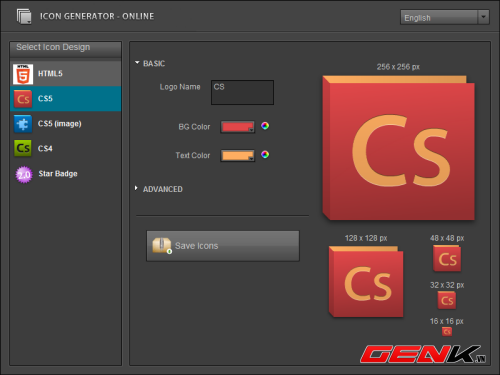
Để sử dụng phiên bản trực tuyến trên web, bạn truy cập vào địa chỉ http://icon-generator.net/. Ở khung Chọn Mẫu Biểu Tượng bên trái, bạn chọn mẫu biểu tượng mong muốn sử dụng, bao gồm HTML5, CS5 (biểu tượng có chữ), CS5-image (biểu tượng có hình ảnh), CS4, Star Badge (biểu tượng huy hiệu).

Sau khi chọn, mẫu biểu tượng sẽ hiển thị ở khung bên phải. Bạn chỉ cần thay thể chữ hiện có trên biểu tượng bằng cách nhập nội dung vào ô Tên Logo. Hai mục Màu Nền và Màu Chữ cho phép bạn thay đổi màu nền và màu chữ trên biểu tượng.
Nhấn vào NÂNG CAO để hiển thị các tùy chọn nâng cao cho biểu tượng như Tương Phản (độ tương phản), Ánh Sáng (làm cho biểu tượng bóng bẩy hơn), Bóng (hiệu ứng bóng đổ), Phông Chữ (thay đổi phông chữ).

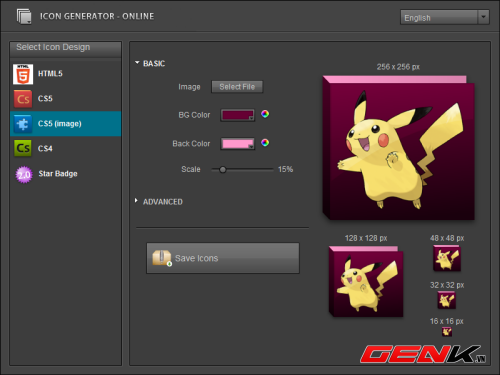
Với loại biểu tượng CS5 (hình ảnh), bạn có thể thêm hình ảnh vào biểu tượng. Bạn nhấn vào Chọn Tập Tin tại mục Hình Ảnh để chọn hình ảnh và nhấn vào Tỷ Lệ để điều chỉnh kích thước hình ảnh sao cho phù hợp với biểu tượng. Bạn nên chọn hình ảnh có nền trong suốt để biểu tượng trở nên đẹp hơn.

Khi đã hoàn tất thiết kế, bạn nhấn Lưu Biểu Tượng để tải file zip chứa biểu tượng về máy. File zip sẽ bao gồm biểu tượng đã tạo ở nhiều kích thước khác nhau và hai thư mục chứa biểu tượng dành cho Android và iOS.

Bạn có thể tải Icon Generator Pro (phiên bản cài đặt) miễn phí tại đây, hỗ trợ trên Windows XP / Vista / 7, Mac OS X, Linux. Để sử dụng, máy tính cần có Adobe AIR được cài đặt trước.
Tham khảo thêm: Addictivetips
