1. Trả lời bài tập sách tin học lớp 10, bài 4
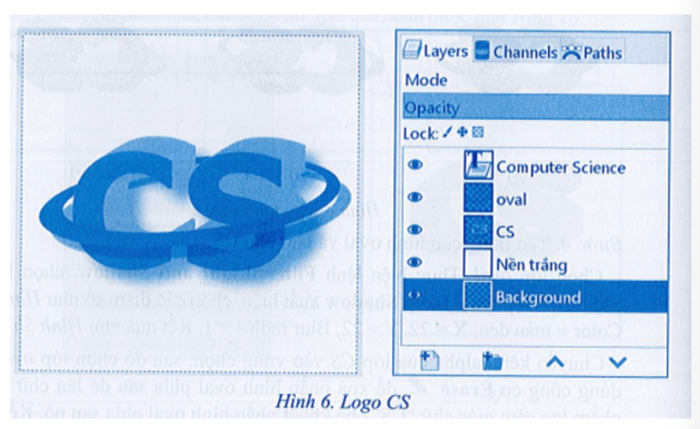
Thiết kế logo để nhận diện thương hiệu cho một nhóm, tổ chức, hoặc lĩnh vực cụ thể. Ví dụ, lĩnh vực Khoa học máy tính và Tin học ứng dụng có thể được nhận diện qua các logo như trong Hình 1.
Bạn có thể thiết kế các logo để đại diện cho Câu lạc bộ Tin học của mình (theo hướng CS hoặc ICT). Lưu và xuất tệp ảnh sang định dạng chuẩn để sử dụng trong các ứng dụng khác.

Hướng dẫn thực hiện:
Bước 1: Tạo một tệp hình ảnh mới
- Bắt đầu bằng việc tạo một tệp hình ảnh mới với nền trong suốt, kích thước 600 × 600 px và độ phân giải 300 ppi.
- Tạo thêm một lớp hình ảnh với nền trắng để dễ dàng theo dõi và quan sát các lớp trong các bước tiếp theo. Đặt tên lớp này là 'Nền trắng'.
Bước 2: Thiết kế chữ 'CS'
Sử dụng công cụ Text để tạo chữ 'CS' với các gợi ý như sau: Chọn phông chữ Sans-serif Bold, cỡ chữ 280, độ dãn chữ 1, và màu xanh lá cây đậm (mã màu 0b9446). Chữ 'CS' và các lớp ảnh sẽ được hiển thị như trong Hình 1.
Để căn chỉnh chữ 'CS' chính giữa lớp nền trắng như trong Hình 1a, thực hiện các bước sau:
- Chọn lớp văn bản 'CS' và sử dụng công cụ căn chỉnh trong bảng điều khiển. Trong tùy chọn của công cụ, thiết lập tham số Relative to là Active Layer để căn chỉnh văn bản theo lớp hiện tại.
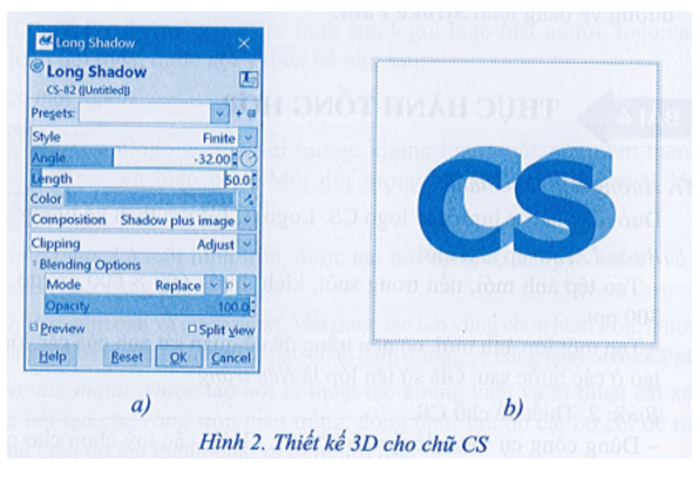
- Để tạo hiệu ứng 3D cho chữ 'CS': Chọn lớp 'CS' và áp dụng lệnh Filters Light and Shadow, sau đó chọn Long Shadow. Trong hộp thoại Long Shadow, thiết lập các tham số như sau: Màu = màu xanh nhạt hơn màu của chữ 'CS', Style = Finite, Angle = -32, Length = 50. Kết quả sẽ hiển thị như trong Hình 2b.
 Bước 3:
Bước 3:- Tạo một lớp mới với nền trong suốt và đặt tên là 'oval'.
- Chọn lớp 'oval' và vẽ một vùng chọn hình elip, sau đó tô màu xanh cho vùng chọn đó (xem Hình 3a). Để làm cho hình oval co lại nhiều hơn, kéo các cạnh xung quanh hình oval và nhấn phím Delete để xóa vùng chọn. Hủy chọn để hoàn thành hình oval như trong Hình 3c.
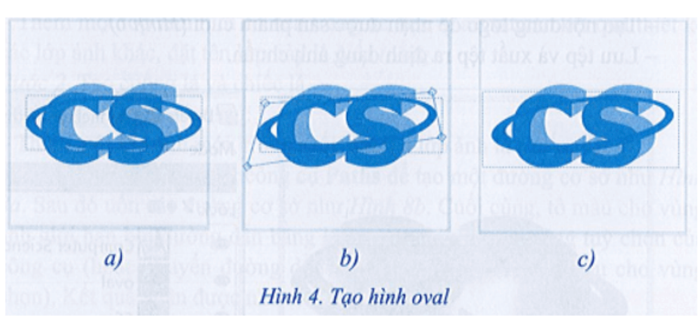
- Áp dụng lệnh Layer Crop to Content để điều chỉnh lớp 'oval' sao cho vừa vặn với hình oval (xem Hình 4a). Sử dụng công cụ Perspective để làm cho hình oval nghiêng và bao quanh chữ 'CS' trong thiết kế logo (xem Hình 4b). Kết quả cuối cùng được thể hiện như trong Hình 4c.

Bước 4: Thêm bóng cho hình oval và chữ CS
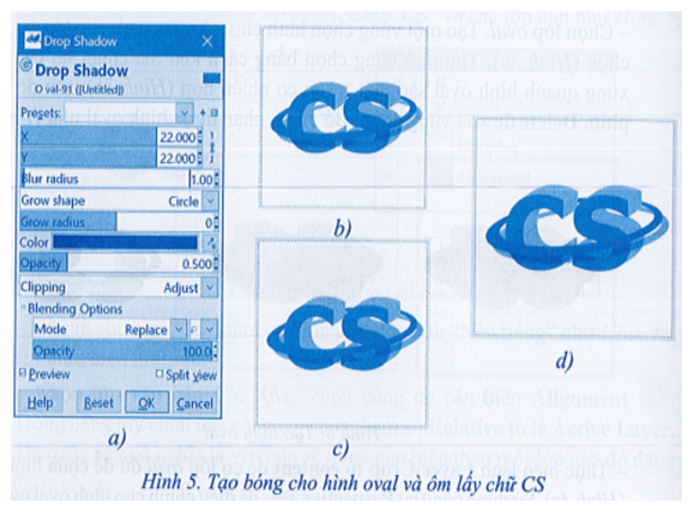
- Chọn lớp 'oval' và áp dụng lệnh Filters Light and Shadow, chọn Drop Shadow. Trong cửa sổ Drop Shadow, thiết lập các tham số như sau: Màu = đen, X = 22, Y = 22, Radius làm mờ = 1. Kết quả hiển thị như Hình 5b.
- Chuyển kênh alpha từ lớp 'CS' vào vùng chọn, sau đó chọn lớp 'oval' và dùng công cụ Erase để xóa phần hình oval nằm sau chữ 'CS', tạo hiệu ứng chữ 'CS' che khuất phần hình oval phía sau. Kết quả giống như Hình 5c.
- Tạo bóng cho chữ 'CS' theo phương pháp tương tự như cách tạo bóng cho hình oval. Kết quả được mô tả trong Hình 5d.

Bước 5:

2. Các câu hỏi khác
Câu 1: Thiết kế một banner cho câu lạc bộ, dự án hoặc hoạt động trải nghiệm của lớp bạn. Xem Hình 2 để tham khảo banner Câu lạc bộ Khoa học lớp 10A1. Bạn có thể tạo banner mới hoặc lấy cảm hứng từ mẫu này. Lưu tệp ảnh và xuất sang định dạng chuẩn để sử dụng trong các ứng dụng khác.

1. Chuẩn bị
a) Thiết kế logo cho lớp 10A1 (logo hình lá)
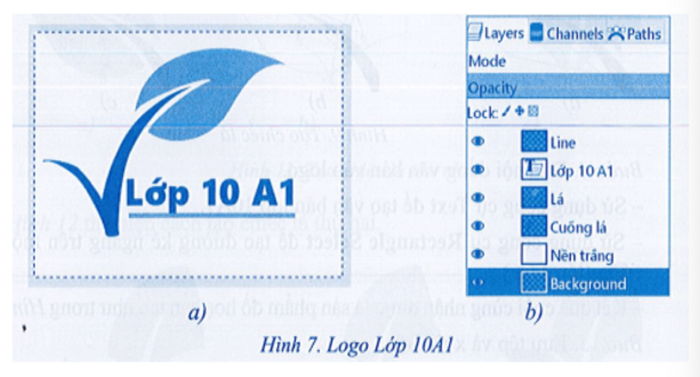
Logo lớp 10A1 được thiết kế như trong Hình 7a, với các lớp ảnh như mô tả trong Hình 7b

Bước 1. Tạo một tệp ảnh mới.
- Khởi đầu bằng việc tạo một tệp ảnh mới để bắt đầu thiết kế logo cho lớp 10A1. Kích thước đề xuất là 5 × 4 cm với độ phân giải 300 ppi và nền trong suốt để dễ dàng kết hợp với các hình ảnh khác.
- Thêm một lớp mới với nền trắng để tiện theo dõi và chỉnh sửa các lớp khác trong thiết kế. Đặt tên lớp này là 'Nền trắng'.
Bước 2. Thiết kế cuống lá và chiếc lá.
Để tạo cuống lá, thực hiện các bước sau:
- Thêm một lớp ảnh mới với nền trong suốt và đặt tên là 'Cuống lá'.
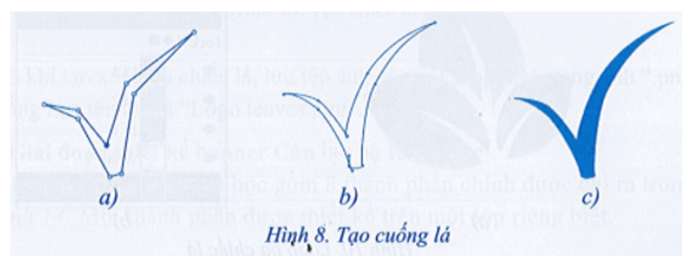
- Sử dụng công cụ Paths để vẽ đường nét cơ bản như trong Hình 8a. Sau đó, uốn cong các đường như Hình 8b. Cuối cùng, tô màu khu vực bên trong đường nét cơ bản bằng cách sử dụng lệnh Fill Paths hoặc chuyển đường nét thành vùng chọn rồi tô màu. Kết quả sẽ giống như Hình 8c.

.png) Bước 4.
Bước 4.Dùng công cụ Text để thêm chữ '10A1' vào thiết kế logo. Sử dụng công cụ Rectangle Select để vẽ một đường kẻ ngang trên một lớp mới có tên là 'Line'. Kết quả cuối cùng sẽ như mô tả trong Hình 7a.
Bước 5. Lưu và xuất tệp ảnh.
- Sử dụng lệnh File Save As để lưu tệp ảnh của bạn.
- Ẩn lớp nền trắng và xuất ảnh dưới định dạng “.PNG”, ví dụ: “Logo leaf.PNG”.
b) Thiết kế logo với ba chiếc lá (logo leaves).
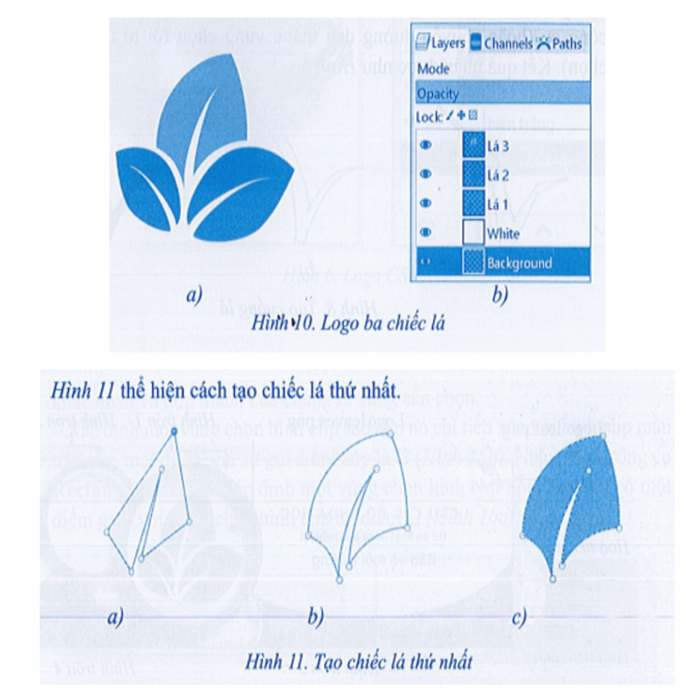
Logo ba chiếc lá tượng trưng cho chủ đề 'môi trường xanh'. Hình 10 minh họa cách tạo logo với ba chiếc lá và các lớp ảnh liên quan. Mỗi chiếc lá được thiết kế trên một lớp riêng biệt, quy trình tạo từng chiếc lá tương tự như việc tạo cuống lá và chiếc lá trong logo lớp 10A1. Dưới đây chỉ cung cấp các bước tóm tắt để tạo mỗi chiếc lá.
Lưu ý: Đặt kích thước tệp ảnh là 640 x 640 px, độ phân giải 300 ppi và nền trong suốt. Thêm một lớp nền trắng để dễ dàng theo dõi các lớp ảnh tiếp theo, mỗi lớp sẽ tạo một chiếc lá riêng biệt.

.png)
2. Giai đoạn thiết kế banner Câu lạc bộ Khoa học
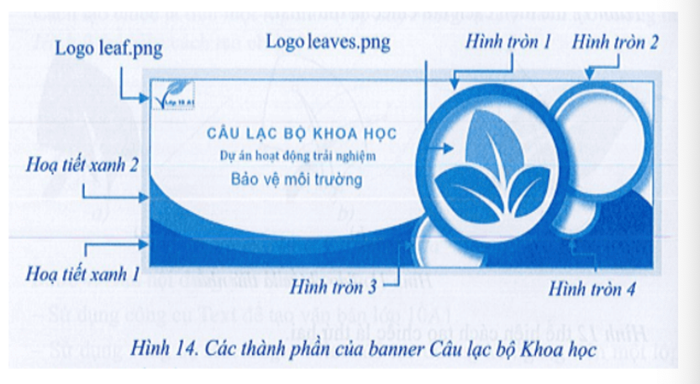
Banner của Câu lạc bộ Khoa học bao gồm 8 thành phần chính như được minh họa trong Hình 14. Mỗi thành phần được thiết kế trên lớp ảnh riêng biệt.

Bước 1. Tạo tệp ảnh mới để thiết kế banner.
- Khởi tạo tệp ảnh mới với nền trong suốt, kích thước khoảng 22 × 7.5 cm và độ phân giải 300 ppi.
- Thêm một lớp ảnh mới với nền trắng để dễ dàng theo dõi các thiết kế trên các lớp khác, và đặt tên cho lớp này là 'Nền trắng'.
- Lưu tệp ảnh với định dạng chuẩn “.cxf”.
Bước 2. Tạo hoạ tiết xanh 1.
Tạo một lớp ảnh mới với nền trong suốt và đặt tên lớp là 'Hoạ tiết xanh 1'. Chọn lớp này để tiếp tục các bước thiết kế. Hoạ tiết xanh 1 được tạo bằng phương pháp cắt xén, với các bước chi tiết như sau:
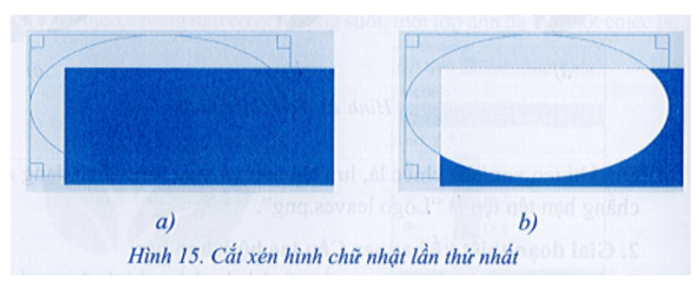
Trước tiên, tô nền lớp ảnh bằng màu xanh da trời đậm. Sau đó, tạo vùng chọn hình elip như minh họa trong Hình 15a để cắt một phần của hình chữ nhật, tạo ra kết quả như trong Hình 15b. Cuối cùng, hủy vùng chọn để hoàn tất.

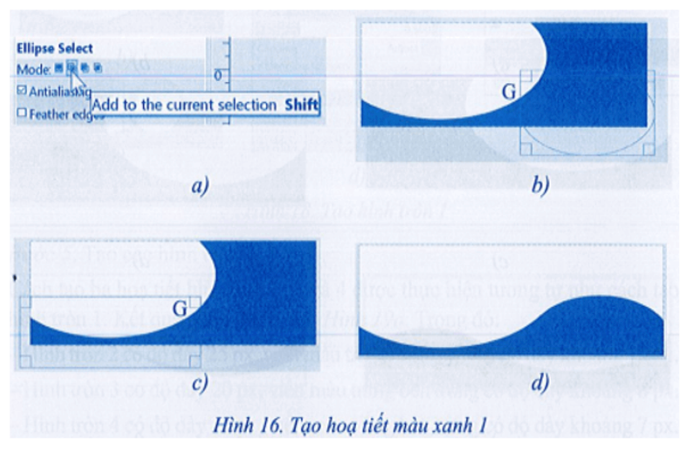
Sử dụng công cụ Ellipse Select bằng cách nhấp vào biểu tượng để tạo vùng chọn hình elip (Hình 16a). Chọn màu xanh da trời đậm làm nền và tô màu cho vùng chọn hình elip (Hình 16b).
Chọn công cụ Rectangle Select để tạo một vùng chọn hình chữ nhật cắt ngang với vùng chọn hình elip tại điểm giao G (Hình 16c).

Bước 3. Tạo hoạ tiết xanh 2.
- Tạo một lớp ảnh mới có tên là Hoạ tiết xanh 2 với nền trong suốt.
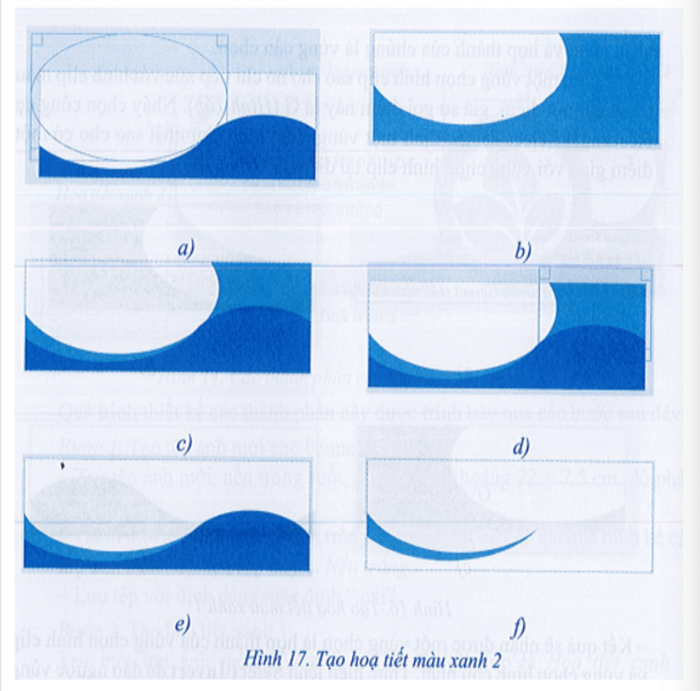
- Xác định vùng chọn hình elip (Hình 17a), sau đó đảo ngược vùng chọn để tô màu xanh nhạt cho phần bên ngoài, theo minh họa trong Hình 17b.
- Chuyển kênh alpha của lớp Hoạ tiết xanh 1 vào vùng chọn, sau đó chọn lớp Hoạ tiết xanh 2 và nhấn phím Delete để xóa phần ảnh trong vùng chọn. Kết quả sẽ là hoạ tiết xanh như Hình 17c. Bỏ vùng chọn khi xong.
- Tiếp theo, xác định vùng chọn hình chữ nhật (Hình 17d) và xóa nó. Kết quả sẽ là hoạ tiết xanh 2 như Hình 17e. Nếu tắt lớp Hoạ tiết xanh 1, bạn sẽ thấy ảnh của lớp Hoạ tiết xanh 2 như Hình 17f.

- Tạo một lớp ảnh mới với nền trong suốt và đặt tên là Hình tròn 1. Chọn lớp ảnh này để tiếp tục thiết kế.
- Sử dụng kỹ thuật vẽ đường viền để tạo một hình tròn với độ dày viền khoảng 30 px (Hình 18a). Trong khi vẽ đường viền, tạo một lớp mới dưới cùng, đặt tên là Nền hình tròn 1 và tô màu trắng cho lớp này trước khi xoá và bỏ vùng chọn bên trong hình tròn.
- Nếu bạn tắt lớp Nền hình tròn 1, bạn sẽ thấy hình tròn 1 rỗng (Hình 18b). Các lớp ảnh hiện ra như mô tả trong Hình 18e.
- Lưu ý rằng việc tạo lớp Nền hình tròn 1 rất quan trọng để tạo bóng cho hình tròn 1 sau này, giúp giữ nguyên phần nền xung quanh mà không bị ảnh hưởng.
- Tạo bóng cho hình tròn 1 bằng cách sử dụng lệnh Filters Light and Shadow và chọn Drop Shadow. Trong hộp thoại Drop Shadow, thiết lập các tham số như Hình 18d: X, Y=23, Blur radius = 7. Kết quả như Hình 18c.

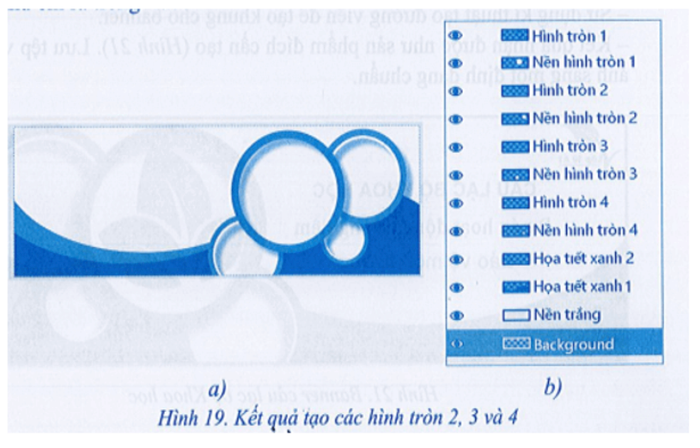
Quá trình tạo ba hoa tiết hình tròn 2, 3 và 4 được thực hiện tương tự như việc tạo hình tròn 1. Kết quả cuối cùng như trong Hình 19a với các đặc điểm sau:
- Hình tròn 2 có độ dày 25 px và viền trắng bên trong dày khoảng 10 px.
- Hình tròn 3 có độ dày 20 px và viền trắng bên trong dày khoảng 8 px.
- Hình tròn 4 có độ dày 15 px và viền trắng bên trong dày khoảng 7 px.
Khi tạo một hình tròn mới, lớp ảnh của nó được đặt lên trên cùng để dễ quan sát. Tuy nhiên, sau khi hoàn tất, bạn cần di chuyển lớp ảnh của hình tròn cùng lớp nền trắng theo đúng thứ tự như mô tả trong Hình 19b.

- Mở các tệp ảnh logo đã chuẩn bị trước đó, mỗi ảnh được đặt trên một lớp riêng và nằm ở phía trên cùng.
- Sử dụng lệnh LayerCrop to Content để cắt giảm lớp ảnh sao cho chỉ chứa logo.
- Thực hiện các thao tác chỉnh sửa như di chuyển, thay đổi kích thước, lật đối xứng và xoay ảnh để đạt được kết quả như mô tả trong Hình 20.

- Thêm đoạn văn bản 'Dự án hoạt động trải nghiệm' với định dạng: màu xanh da trời, phông chữ Cambria, kích thước chữ 40, và độ dãn chữ 1.
- Thêm đoạn văn bản 'Bảo vệ môi trường' với các thuộc tính: màu xanh lá cây, phông chữ Arial, kích thước chữ 50, và độ dãn chữ 1.
- Sử dụng công cụ tạo đường viền để tạo khung cho banner.
- Sản phẩm cuối cùng sẽ như mô tả trong Hình 21. Sau đó, lưu tệp và xuất ảnh ra định dạng chuẩn.

